2020年面向前端开发人员的10个很棒的 JS 库
Posted 大迁世界
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2020年面向前端开发人员的10个很棒的 JS 库相关的知识,希望对你有一定的参考价值。
虽然javascript本身很棒,但有它对应生态圈也很重要,这些圈会让 JS 更好。开发人员在开始一个新的中等项目时经常喜欢重新写轮子,这是一个糟糕的策略,使用第三方库是有意义的。因为这样的库有明确的用途,有更长生成的迭代,如果遇到问题更容易找到解决方法,最主要的一点是提高开发效率,缩短开发周期。
这里并不是说我们每个项目都要使用第三方库。在我们的职业生涯初期,最好自己能编写代码以进行学习。但是在许多项目中,在有意义的地方使用库是一个不错的策略。
这里推荐 10 个 JS 库,这些库都有很好的文档,也非常流行,并一直在维护中。
1. Ramda
github:https://github.com/ramda/ramda
文档:https://ramdajs.com/docs/
Ramda 是一个用于函数式编程的很酷的 JS 库,目前在GitHub上有18000个星星。JS 的一个优点是开发人员可以选择函数式编程还是面向对象编程。这两种方法各有利弊,但是如果你喜欢函数式编程,那么一定要看看Ramda。
主要功能是:
不变性和无副作用的函数
几乎所有的函数都是自动柯里化的
参数设置为Ramda函数,便于进行柯里化
2. Lodash
github: https://github.com/lodash/lodash
文档: https://lodash.com/
Lodash仍然是最流行和最有用的 JS 库之一。它免去了处理字符串、数组、对象等的麻烦。目前它在GitHub上有43000颗星星。
有用的功能:
遍历字符串,对象和数组
创建复合函数
操作和测试值
3. Moment
github: https://github.com/moment/moment
文档: https://momentjs.com/
如果必须处理日期的操作、验证、解析或格式化,Moment可能是最好的 JS 库。它很轻,很完善,在GitHub上有43000多颗星,它可以在浏览器和Node.js中工作。
以下是一些有关Moment的示例:
moment().startOf('day').fromNow(); //8 hours ago
moment('2019-15-11').isValid() //false
moment('2019-02-21').isValid() //true
4. Highlight.js
github: https://github.com/highlightjs/highlight.js
文档: https://highlightjs.org/
Highlight.js 是一个用于语法高亮显示的库,可在浏览器和服务器上使用。它几乎可以与任何Markdown一起使用,并具有自动语言检测功能。
Highlight.js将在<pre> <code>标记之间搜索编程代码,尝试自动检测语言并突出显示语法。它还支持不同的配色方案。
下面是一个用 JS 编写的代码片段和来自代码编辑器的公共主题的示例
5. D3
github: https://github.com/d3/d3
文档: https://d3js.org/
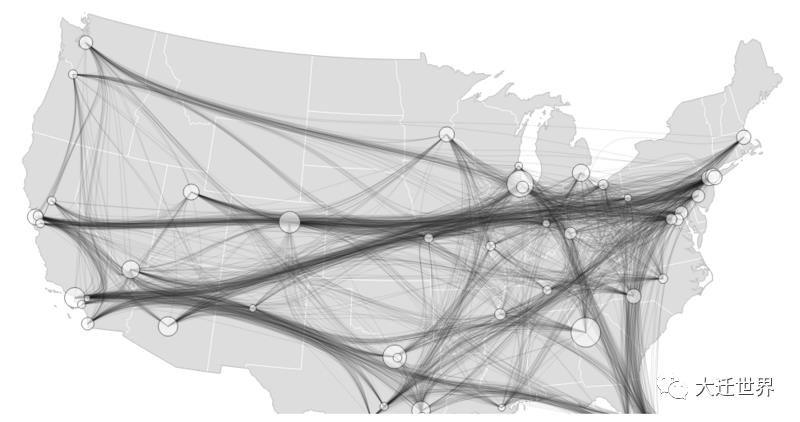
D3是最流行的数据可视化库,目前在GitHub上有89,500星。它使用Web标准,并利用现代浏览器的强大功能,使数据栩栩如生。

6. Three.js
github: https://github.com/mrdoob/three.js
文档: https://threejs.org/
Three.js是出色的JS 3D库,它使用 WebGL 作为主要渲染器,但也支持其他渲染器,例如Canvas 2D,SVG和CSS3D。它在GitHub上有58,000个Star,我们可以用它创建非常酷的东西。

7. Voca
github: https://github.com/panzerdp/voca
文档: https://vocajs.com/
Voca是一个用于处理字符串的优秀 JS 库。目前在GitHub上有2,800颗星。我们可以使用它来操作字符串,如更改大小写、修剪、pad、slugify、latinise、截断、转义等。
其他功能包括:
完整的函数集,可操纵,chop,格式化,转义和查询字符串
易于阅读和搜索的文档
支持多种环境,例如 Chrome,Firefox,Node.js
100%的代码覆盖率,没有依赖性
8. Immutable.js
github: https://github.com/immutable-js/immutable-js
文档: https://immutable-js.github.io/immutable-js/
使用不可变数据结构具有一些主要优点,例如简化了应用程序开发,无防御性拷贝以及高级缓存概念。
Immutable.js供了不变的数据结构,如列表,堆栈,映射,集合等。
9. Hammer.js
github: https://github.com/hammerjs/hammer.js
文档: http://hammerjs.github.io/
Hammer.js是一个 JS 库,具有20,900个GitHub Stars,可为Web应用程序带来多点触摸手势。它很小,没有任何依赖性,并且可以识别由触摸,鼠标或指针事件产生的手势。默认情况下,它会添加用于点击,双击,滑动,按下等的识别器,但是您可以定义自己的此类识别器集。
10. Leaflet
github: https://github.com/Leaflet/Leaflet
文档: https://leafletjs.com/
在创建移动友好的交互式地图时,Leaflet 是一个很棒的 JS 库。它是开源的,在GitHub上有26700个星星,非常轻量,并且拥有大多数开发人员需要的所有特性。
它可以在所有主流的移动和桌面平台上开箱即用,可以通过插件进行扩展,并且有一个文档良好的、简单的API。
交流
以上是关于2020年面向前端开发人员的10个很棒的 JS 库的主要内容,如果未能解决你的问题,请参考以下文章