3个很棒的小众JavaScript库,你值得拥有!
Posted 读芯术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了3个很棒的小众JavaScript库,你值得拥有!相关的知识,希望对你有一定的参考价值。

<script src="https://cdn.jsdelivr.net/npm/js-cookie@beta/dist/js.cookie.min.js"></script>
Cookies.set(‘name’, ‘Max’)
Cookies.get(‘name’) // 'Max'
Cookies.set('name', 'Max', { expires:7 })
Cookies.remove(‘name’)
Cookies.get() // { name: 'Max' }

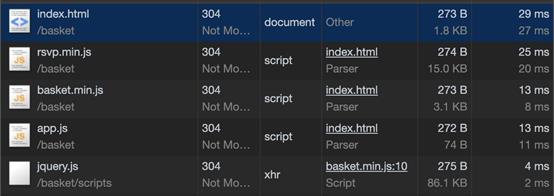
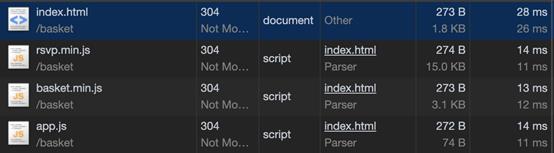
<html lang=”en”>
<head>
<meta charset=”UTF-8" />
<scriptsrc=”rsvp.min.js”></script>
<scriptsrc=”basket.min.js”></script>
<title>Document</title>
</head>
<body>
<script>
basket.require({ url:'/scripts/jquery.js' })
</script>
</body>
</html>




以上是关于3个很棒的小众JavaScript库,你值得拥有!的主要内容,如果未能解决你的问题,请参考以下文章