gulp安装
Posted web前端课堂
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了gulp安装相关的知识,希望对你有一定的参考价值。
置顶 web前端课堂 海量的知识点和精选的技术解析
gulp是前端你开发过程中的构建工具,能够大大提高前端的工作效率
1、安装node.js gulp是基于node.js的
去node官网,下载安装node.js,这个比较简单,小编用的是window10系统,安装完成后,会自动添加到环境变量,在终端输入如下命令 显示版本号即安装成功,
node -v
2、安装cnpm
npm与cnpm用法一模一样,之所以用cnpm是因为,npm服务器在国外,网络影响较大。

3、全局安装gulp
执行 cnpm install gulp -g
检查 gulp是否安装成功
gulp -v 显示版本号安装成功

4、本地保存gulp,小编用的是phpstorm开发工具,创建项目,在编辑器终端Terminals上输入命令
执行cnpm install gulp --save-dev 本地保存
由于小编电脑安装cnpm在进程中,下面用npm代替

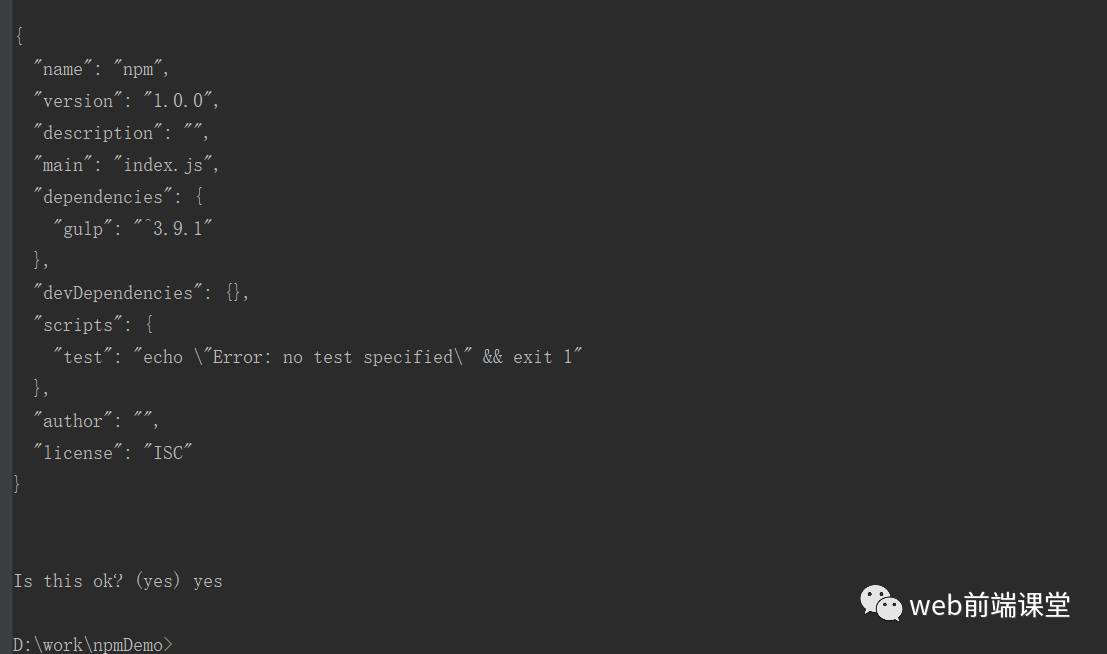
5、初始化package.json文件
package.json是必不可少的配置文件,存放在根目录下,大家可以参考文件格式,手动创建,也可以输入命令
执行 npm init, 输入name,连续点击确认就可以创建 初始文件

6、安装gulp-less插件
执行npm install gulp-less --save-dev
7、新建gulpfile.js
gulpfile.js是前端构建工具gulp的配置文件
下面配置一下gulp-less任务,包括单个文件输入,多个文件输入,匹配文件
var gulp = require('gulp'),
less = require('gulp-less');
gulp.task('testLess', function () {
gulp.src('src/less/index.less')//单个文件传入
.pipe(less())
.pipe(gulp.dest('src/css'));
});
gulp.task('testLess', function () {
gulp.src(['src/less/index.less','src/less/detail.less']) //多个文件传入
.pipe(less())
.pipe(gulp.dest('src/css')); //将会在src/css下生成index.css以及detail.css
});
gulp.task('testLess', function () {
gulp.src(['src/less/x.less']) //多个文件以数组形式传入
.pipe(less())
.pipe(gulp.dest('src/css')); //将会在src/css下生成index.css以及detail.css
});
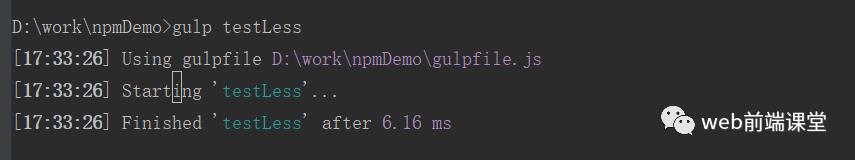
8、编译less文件,在终端输入命令
执行 gulp testLess

9、gulp常用插件
gulp-uglify (JS压缩)
gulp-minify-css(CSS压缩)
gulp-minify-html(html压缩)
gulp-jshint(JS代码检查)
gulp-concat(文件合并)
gulp-sass(编译Sass)
gulp-imagemin(压缩图片)
gulp-livereload(自动刷新)
结束语
gulp安装完成后,大家可能更感兴趣如何在项目中运用到gulp,在github上面下载的demo如何通过gulp运行。小编会在接下来的文章中逐一讲解一下。
以上是关于gulp安装的主要内容,如果未能解决你的问题,请参考以下文章