gulp的安装及使用
Posted 以码会友
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了gulp的安装及使用相关的知识,希望对你有一定的参考价值。
gulp描述
gulp安装简单使用方便,api较少学习起来比较容易,通过建立Vinyl文件流,来完成任务。gulp安装
npm install gulp gulp-cli -ggulp的使用
gulp准备
首先使用命令行npm init初始化一个package.json文件,用来管理插件的依赖和gulp工程管理的信息。手动创建一个gulpfile.js文件用来编写gulp的任务代码。
简单小实例
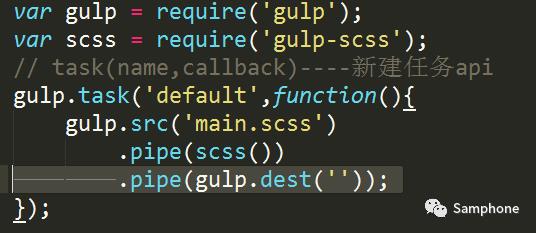
在gulpfile js文件里写入一段代码
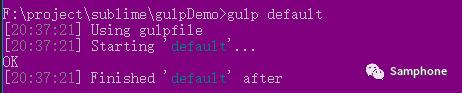
在命令行里查看结果:

这里我们就是新建一个default任务,然后创建成功之后输出字符串“OK”。
常用api介绍
前面说gulp是通过vinyl文件流来进行工作的,那么
gulp.src() 是文件流的开头,用来设置处理文件的路径 可以使用正则
gulp.pipe() 是文件流的流所有对文件的操作方法都可以在这里进行操作
gulp.dest()是文件流的末尾 即对文件的处理之后所要保留的文件路径
下面对三个实际操作进行演示
scss编译css
新建一个sass文件(之前文章已经说过sass有两套书写规范,一个是以.sass文件结尾,ruby语法的编写,不支持css书写规范,一个是以scss文件结尾,支持css书写规范),在里面写入

npm install gulp-scss --save-dev安装scss=》css的gulp-scss插件,在gulpfile文件里设置任务方法

在根目录下会自动生成一个main.css文件。

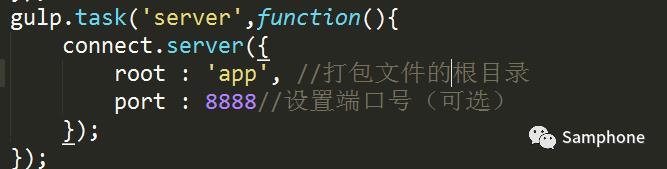
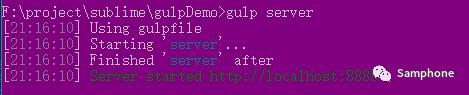
服务器的创建


watch
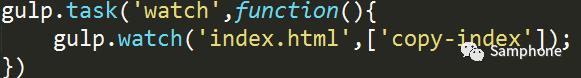
我们在打包处理时,不可能修改一次文件就运行一下命令行工具,gulp提供一个watch方法,新建一个带有watch的任务,然后使用watch('监视的文件路径‘,’执行的任务名‘)

自动刷新
同样的我们需要下载创建服务器的插件gulp-connect,不过我们需要创建一个html文件复制到手动创建的app文件夹下面,以便我们使用服务器去查看,自动刷新需要在服务器创建时添加livereload:true,然后对要执行html文件在pipe流中添加connect.reload()
以上是关于gulp的安装及使用的主要内容,如果未能解决你的问题,请参考以下文章