[如何在Mac下使用gulp] 1.创建项目及安装gulp
Posted Mr.do
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[如何在Mac下使用gulp] 1.创建项目及安装gulp相关的知识,希望对你有一定的参考价值。
1.创建项目
2.安装gulp
3.创建gulpfile.js文件
4.运行gulp
创建项目
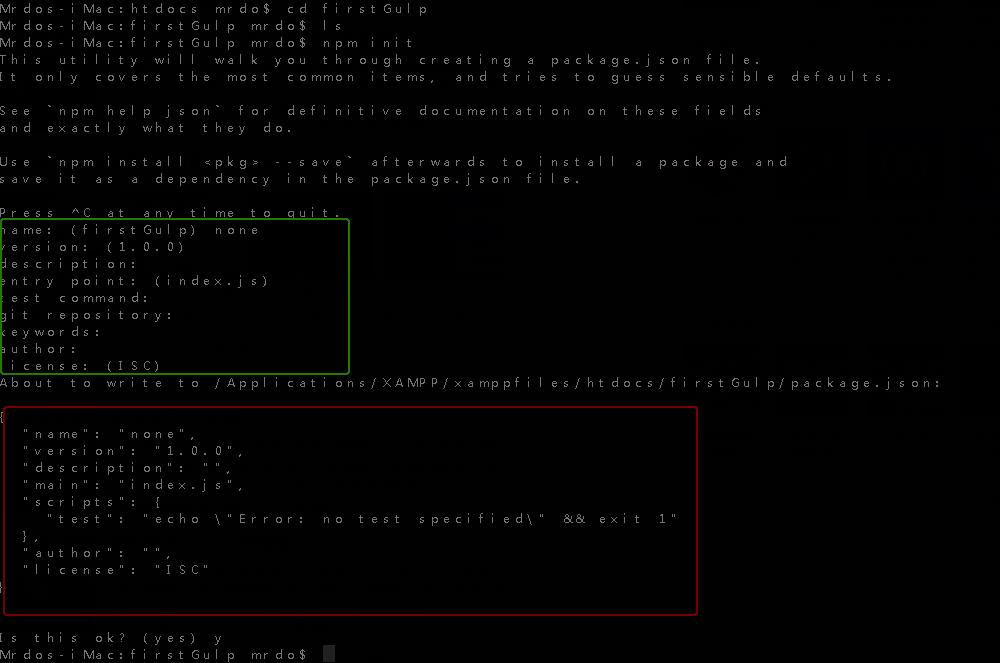
-创建项目文件夹命名为firstGulp,并在firstGulp目录下运行 npm init 。npm init 会创建packjson文件,用于保存与项目有关的文件信息。创建步骤直接按回车跳过就好。

绿色部分需要我们根据项目自身情况手动输入 ,也可设置为空。红色部分是最终生成的内容。
-当然在最后,需要手动确认信息。确认之后,会在firstGulp项目目录下生成一个packjson.json文件

-确认之后,在firstGulp目录下生成的packjson.json文件如下。
{
"name": "none",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \\"Error: no test specified\\" && exit 1"
},
"author": "",
"license": "ISC"
}
2.安装gulp
在安装gulp之前,一起来梳理下几个问题。
2.1 什么是全局安装?
在项目目录中执行以下命令:
npm install gulp -g 或者 npm install gulp --global
全局环境下安装gulp,目的在于能够在命令行中使用gulp命令执行gulp。
通过npm root -g 查看在全局环境下安装的路径:
/usr/local/lib/node_modules
2.2 什么是本地安装?
在项目目录中执行以下命令:
npm install gulp 或者 npm install gulp --save-dev 或者 npm install gulp --save
npm install gulp --save 自动把模块和版本号添加到packjson.json文件中的dependencies部分
npm install gulp --save-dev 自动把模块和版本号添加到packjson.json文件中的devdependencies部分
2.3 什么要先全局安装再本地安装?
-全局安装是为了可以通过命令行执行gulp命令。而且如果有多个项目都需要使用gulp,只需要全局安装一次即可。
-根据项目情况,我们一般会选取gulp插件通过require()的方式引入到gulpfile.js中,如果只使用全局安装,需要手动配置路径来解决模块引入问题。通过在本地安装gulp可以很好的解决这个问题。
-本地安装可以让每个项目都有一个独立的包,并且组织各个包之间的依赖。不受全局包的影响。换句话说,如果只在全局安转gulp,那么会造成多个项目共用同一个版本的gulp。
-方便项目的打包,复制等操作。
执行后 npm install gulp --save-dev packjson.json内容变换 如下:
{
"name": "none",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \\"Error: no test specified\\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"gulp": "^3.9.1" //自动把模块和版本号添加到packjson.json文件中的devdependencies部分
}
}
3.创建gulpfile.js文件
gulp.task("default",function(){//default 为默认任务名,这种情况只需要在命令行中输入 gulp即可。 如果有特定的taskName,需要在命令行中实行 gulp taskName
console.log("hi, gulp")
})
-gulpfile.js将作为gulp的主文件负责执行在其中定义的任务。
4.运行gulp
gulp =>输出 “hi,gulp”
以上是关于[如何在Mac下使用gulp] 1.创建项目及安装gulp的主要内容,如果未能解决你的问题,请参考以下文章