利用Jquery代码实现动画加载条和自动轮播图效果
Posted 科技IT秀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用Jquery代码实现动画加载条和自动轮播图效果相关的知识,希望对你有一定的参考价值。
随着前端新技术的不断更新。很多用户体验效果也要不断的增强,今天主要讲解的实例是jquery实现动画加载条跟滚动轮播图效果,这2种效果相信大家并不陌生。实现的做法也很多,下面涉及的主要是jquery实现。谁有更好的写法,敬请分享出来!
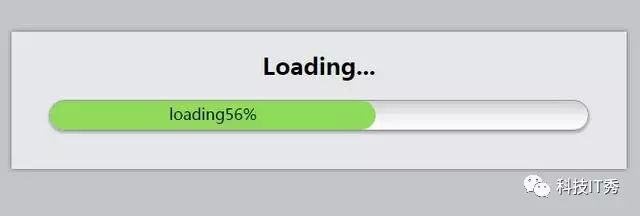
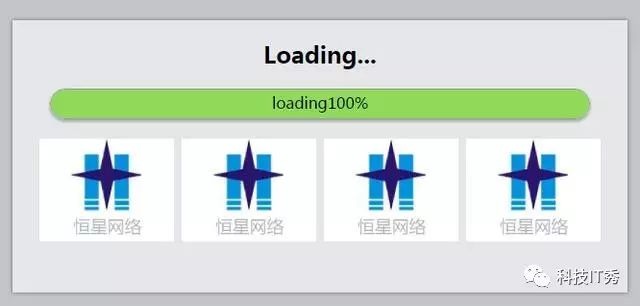
效果:


加载到100%后就缓慢弹出轮播图!
实现的代码看下面
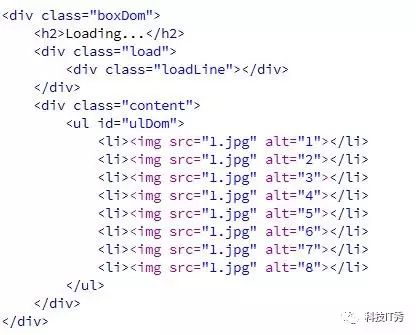
html布局:

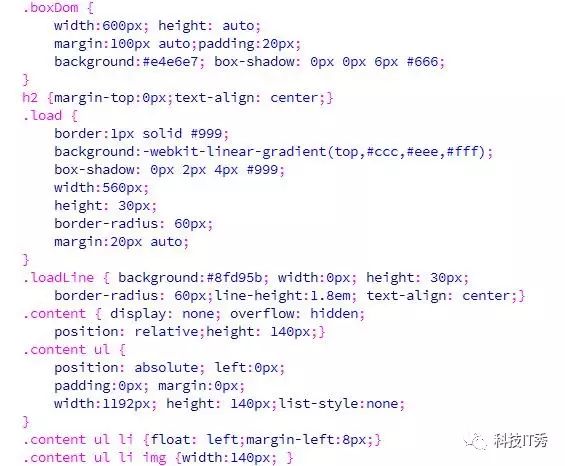
css样式:

jquery代码:
以上是关于利用Jquery代码实现动画加载条和自动轮播图效果的主要内容,如果未能解决你的问题,请参考以下文章