html datalist怎么初始化就是展开状态
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html datalist怎么初始化就是展开状态相关的知识,希望对你有一定的参考价值。
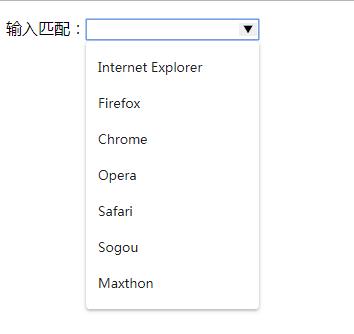
input 和datalist组合,使用是没问题,但是展开下拉框的时候需要鼠标点入input才触发展开。
怎么才能页面加载的时候下拉框就是展开的状态,而不是需要鼠标点入后展开。

可以在 添加完数据之后 使用 input.value = ' '; 中间要有一个空格 这样就能自动展开了 使用这个方法 在后台获取用户输入信息时 记得用 trim();
参考技术B 你可以页面在加载完成了,就用js给这个input一个点击事件,就可以了,$("#input").click(); 参考技术C 你好,目前浏览器达不到这样的。你可以用div模拟一个下拉框。
ztree怎么初始展开某个节点
参考技术A if (""!="") //默认选中专业节点 var treeObj = $.fn.zTree.getZTreeObj("treeDemo"); var node = treeObj.getNodeByParam("id", ""); treeObj.selectNode(node,false); //设置选中节点后右边编辑内容的载入 onTreeClick(event,"",node,true);本回答被提问者采纳以上是关于html datalist怎么初始化就是展开状态的主要内容,如果未能解决你的问题,请参考以下文章