html5中datalist标签怎么用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5中datalist标签怎么用相关的知识,希望对你有一定的参考价值。
<datalist> 标签定义选项列表。datalist 及其选项不会被显示出来,它仅仅是合法的输入值列表。
<!DOCTYPE html><html>
<body>
<input list="cars" />
<datalist id="cars">
<option value="BMW">
<option value="Ford">
<option value="Volvo">
</datalist>
</body>
</html>
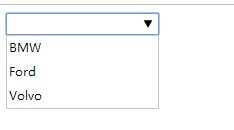
效果:

<!DOCTYPE html>
<html>
<head>
<title>HTML5 datalist tag</title>
<meta charset="utf-8">
</head>
<p>
浏览器版本:<input list="words">
</p>
<datalist id="words">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
<option value="Sogou">
<option value="Maxthon">
</datalist>
</body>
</html>
代码如上,配合<input>标签的list属性,将<datalist>作为提供的数据集,写起来和下拉列表很像,只不过有自动提示功能。兼容性如下:
Chrome/Firefox/Opera和IE10+均已支持,Safari直到版本7仍然不支持。
本回答被提问者和网友采纳 参考技术B html datalist使用方法
从 asp:DataList 中删除 table 和 span 标签
【中文标题】从 asp:DataList 中删除 table 和 span 标签【英文标题】:Removing both table and span tags from asp:DataList 【发布时间】:2011-05-20 06:22:21 【问题描述】:DataList 使用 <table> 或 <span> 标记呈现,我不想要。
我已经设置了RepeatLayout="Flow",但这仍然给了我跨度。
我已经设置了RepeaterDirection="Horizontal",但这仍然给了我表格。
我怎样才能得到一个没有所有跨度\表的简单数据列表?
<asp:DataList ID="MyDataList" runat="server" RepeatLayout="Flow" RepeatDirection="Horizontal">
<ItemTemplate>
....
</ItemTemplate>
</asp:Datalist>
提前致谢!
【问题讨论】:
【参考方案1】:您需要它作为DataList 控件吗?您可以通过使用Repeater 来完全控制呈现的 HTML,甚至只是循环您的对象并手动呈现您的输出。
【讨论】:
好吧,它只是将查询从 db 解析到列表.. 我只想控制样式.. 使用中继器不会给我 span\tables?只是普通数据? @Nat: 中继器允许你指定任何你想要的 html。 @Nat:正确,转发器不应该像数据列表那样包装您的内容。【参考方案2】:有时您不能使用 Repeater,因为 DataList 提供了额外的可能性(例如通过 UPDATE 和 DELETE 命令更新数据库,直接使用 asp:DataSource)。
因此,如果你仍然需要使用 DataList 但又想避免它是 html,你可以像我一样在它上面做一点 jQuery。
aspx代码:
<ul class="list">
<asp:DataList ID="Repeater1" runat="server" DataSourceID="SqlDataSource1" DataKeyField="photo_id" RepeatLayout="Flow" RepeatDirection="Horizontal">
<ItemTemplate>
<li class="item" id='<%# Eval("photo_id") %>'>
Whatever else you need here.
</li>
</ItemTemplate>
</asp:DataList>
</ul>
这将产生如下 HTML:
<span id="SomeId" style="">
<span>
<li class="item ui-droppable" id="31349">
Whatever else you need here.
</li>
</span>
</span>
显然有 2 个 span 标签是您不需要的。要删除它们,您可以在页面上添加 jQuery 脚本。
<script type="text/javascript">
$(document).ready(function ()
$('.item').unwrap(); $('.item').unwrap();
);
</script>
就我而言,我想生成我控制的无序列表。但是很明显,您可以通过更改 DataList 中的 HTML 并在 jQuery (.item) 中定位正确的项目来执行任何其他方式。
希望这可以帮助其他需要 DataList 功能但无法使用 Repeater 的人。
【讨论】:
对于这个胎面来说,这是一个更好的解决方案,因为 OP 询问如何使用<asp:DataList /> 删除 br 和 span,其他所有人都回应让 OP 切换到使用 @ 987654327@.【参考方案3】:
我认为您可能会发现使用repeater 会更容易,它可以让您设置自己的标记。
基本上,创建一个 asp 转发器,以与 datalist 大致相同的方式将您的数据绑定到它,并在“itemtemplate”标签中构建您的标记。 (警告这是来自记忆 - 我在我的流动笔记本电脑上,所以没有 Visual Studio 来检查语法。)
<asp:Repeater runat="server" id="MyRepeater">
<HeaderTemplate><h1>My Data Title</h1></HeaderTemplate>
<ItemTemplate>
<p>Any Markup you want. This bit gets repeated</p>
<%#Container.DataItem("DataKeyOrColumnName")%>
</ItemTemplate>
<FooterTemplate><p>The footter (and header) only appear once.</p><p>you could use them to start and end a list or table</p></FooterTemplate>
</asp:Repeater>
您只会得到您在模板中放置的标记,没有别的。如果不需要,可以跳过页眉和页脚。如果您根本不需要标记,只要模板中没有标签,数据就会以纯文本形式出现。
【讨论】:
【参考方案4】:我收到此错误是因为我在页眉模板中使用了<Table>,在页脚模板中使用了</table>,我删除了它,并且我在每个模板上使用了整个表格,它停止获取不需要的标签。
【讨论】:
【参考方案5】:由于这是针对此问题在 Google 上的最佳结果之一,您可以执行以下操作:
如果您需要 Datlist 控件,则需要设置属性 RepeatLayout="Flow"
Anwser 在这里找到:http://forums.asp.net/t/1388759.aspx?Datalist+without+table+
【讨论】:
以上是关于html5中datalist标签怎么用的主要内容,如果未能解决你的问题,请参考以下文章