jQuery知识点整合及书籍相赠
Posted 挨踢小子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery知识点整合及书籍相赠相关的知识,希望对你有一定的参考价值。
图 | 网络
文 | 不详
——此文仅代表个人学习所得,欢迎阅览
如有侵权,请私信删除
一、jQuery介绍
jQuery是一个函数库,一个js文件,页面用script标签引入js文件就可以使用
<script type="text/javascript" ></script>
1、官方网站:http://jquery.com/
2、版本下载:http://code.jquery.com/
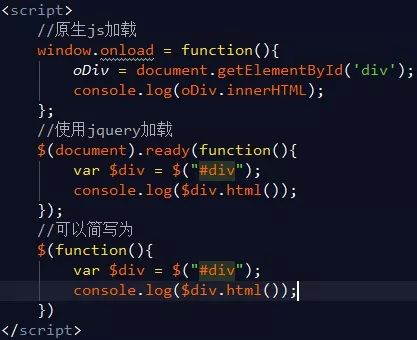
二、jQuery加载
将获取元素的语句写到页面的头部,会因为元素还没有加载而出现错误,jquery提供了ready方法解决这个问题,它的速度比原生的window.onload更快。

三、jQuery选择器
1、jQuery用法思想
选择某个网页元素,然后对它进行某种操作
2、jQuery选择器
jQuery选择器可以快速的选择元素,选择规则和css样式相同,使用length属性判断是否选择成功。
a、选择整个文档对象: $(document)
b、选择所有的li元素: $("li")
c、选择id为myId的网页元素:$("#myId")
d、选择class为myClass的元素:$(".myClass")
e、选择name属性等于first的input元素 : $("input[name=first]")
f、选择id为uli元素下的所有li下的span元素 : $("#uli li span")

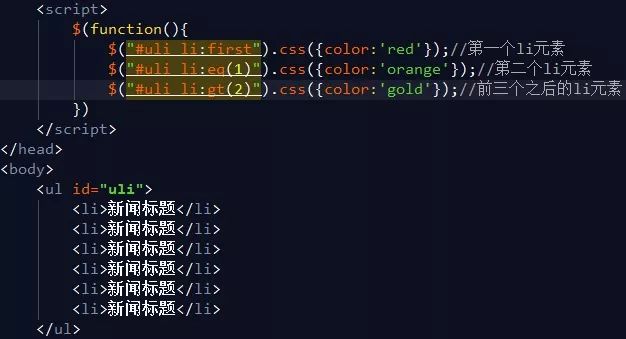
3、对选择器进行修饰过滤(类似CSS伪类)
a、选择id为uli元素下的第一个li :$("#uli li:first")
b、选择id为uli元素下的li的奇数行:$("#uli li:odd")(从0开始)
c、选择id为uli元素下的第三个li:$("#uli li:eq(2)")(从0开始)
d、选择id为uli元素下的前三个之后的li:$("#uli li:gt(2)")
e、选择表单中的input元素:$("#myForm :input")
f、选择可见的div元素:$("div:visible")

4、对选择器进行函数过滤
a、选择包含p元素的div元素:$("div").has("p")
b、选择class不等于myClass的div元素 :$("div").not(".myClass")
c、选择class等于myClass的div元素:$("div").filter(".myClass")
d、选择第一个div元素:$("div").first
e、选第六个div元素:$("div").eq(5)
5、选择器转移
a、选择id为div2元素下前面的第一个p元素:$("#div2").prev("p")
b、选择id为div元素下后面的第一个p元素:$("#div").next("p")
c、选择离id为div元素下最近的那个form父元素:$("#div").closest("form")
d、选择id为div元素下的父元素:$("#div").parent
e、选择id为div元素下的所有子元素:$("#div").children
f、选择id为div元素下的(除自己之外的)同级元素:$("#div").siblings

g、选择div内的class等于myClass的元素:$("#div").find(".myClass")
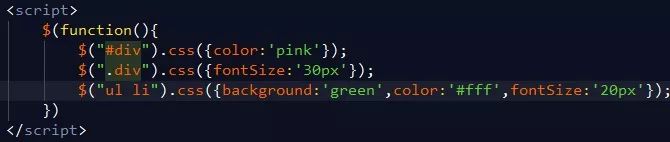
四、jQuery样式操作
同一个函数完成取值和赋值
1、操作行间样式
a、获取div的样式
b、设置div的样式
特别注意:选择器获取多个元素,获取信息获取的是第一个,比如:$("div").css("width"),获取的是第一个div的width
2、操作样式类名addClass 、removeClass、toggleClass
a、追加样式float_left
b、移除样式float_left
c、重复切换样式active
这里还有你想要看的哦!
......
宝书相赠:
《锋利的JQuery》(单东林 张晓菲 魏然编著)
活动详情:
此文留言区留言点赞量最高者得
底限100,截止于双11
跃100而非最高者,皆可获得阁主神秘好礼一份
(解释权归阁主所有,届时获奖者请于后台联系)
以上是关于jQuery知识点整合及书籍相赠的主要内容,如果未能解决你的问题,请参考以下文章