让我们看看jQuery 3.0有什么新玩意
Posted 前端大全
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了让我们看看jQuery 3.0有什么新玩意相关的知识,希望对你有一定的参考价值。
原文:Saurabh Kirtani
译文:伯乐在线 - cheung_seol
链接:http://web.jobbole.com/86316/
作为迄今为止最流行的 javascript 库,jQuery 为无数的 Web 开发者带来了福利。 jQuery 从 2006 年诞生至今,已经被许许多多的 Web 开发者运用在项目中,极大地方便了开发。
时间回到 2015 年 7 月, jQuery 3.0 发布了第一个测试版———这是长久以来的一次重要发布。让我们一起来看看 jQuery 中有什么新的东东,能帮我们更愉快地玩耍。
show() 和 hide()
show() 和 hide() 这两个函数的工作方式发生了重要的变化。 jQuery 这么做当然有他的理由。在过去,使用hide()会把元素的 CSS 属性 display设置为none,而使用show()会把这个元素清除。这么做就容易乱套。举几个例子:
如果一个元素的属性设为了display:inline ,而在另一个样式表中想通过使用show()方法,把属性变成 display:block,这种做法会破坏代码。
当我们设计响应式网站,进行媒体查询时,可能会通过使用display或者visibility属性来控制元素是否可见。这么做也会干扰show()和hide()方法。
除了以上说的这两个以外,还能举出很多 jQuery 团队不得不填这个坑的例子。恶果就是运行效率下降、性能低下,所以 jQuery 团队推出了一种简单的模型。
这样一来,一旦把元素设置成display:none ,那么不管接下来你使用什么方法,show()、 slideDown()、fadeIn() 还是其它类似的方法,你都没法让这个元素显示出来。控制元素可见性的最好方法是使用 addClass() 和 removeClass() 方法。或者我们也可以在调用 ready() 的期间,调用元素的 hide() 方法。
用简单的例子说明一下:
<!DOCTYPE html>
<html>
<head>
<style>
.invisible{
display: none;
}
.visible{
background-color: deepskyblue;
display:block;
}
</style>
<script src="jquery-3.0.0-beta1.js"></script>
<script>
$(document).ready(function(){
$("#div1").addClass("invisible");
$("#toggle").click(function(){
$("#div1").removeClass("visible");
$("#div1").addClass("invisible");
});
});
</script>
<title>Control Visibility</title>
</head>
<body>
<p>Hello!</p>
<div id="div1">Can you see this?</div>
<button id="toggle">Click me</button>
</body>
</html>

.data() 的关键字命名
为了顺应 HTML5 数据集合的标准,jQuery 团队 改变了 .data() 的运行机制。如果 data-* 属性中的关键字中包含数字的话,这个数字不再参与转化。看看下面这个例子:
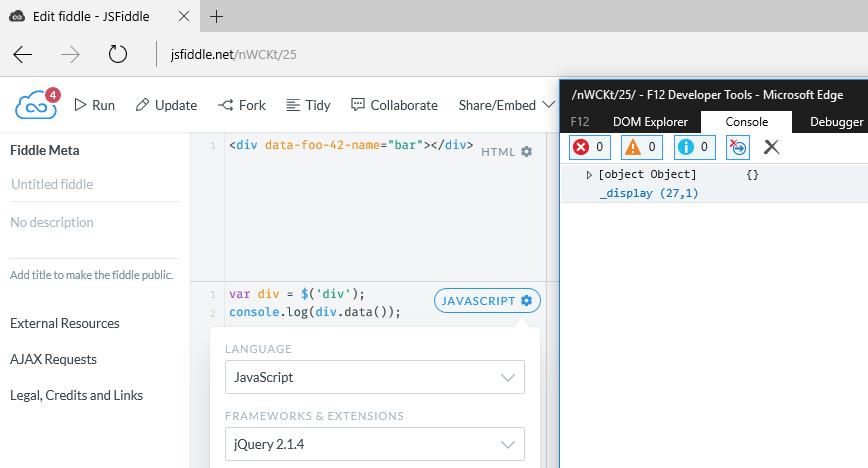
在 jQuery 2.1.4 中 :

控制台并没有显示出这个对象。
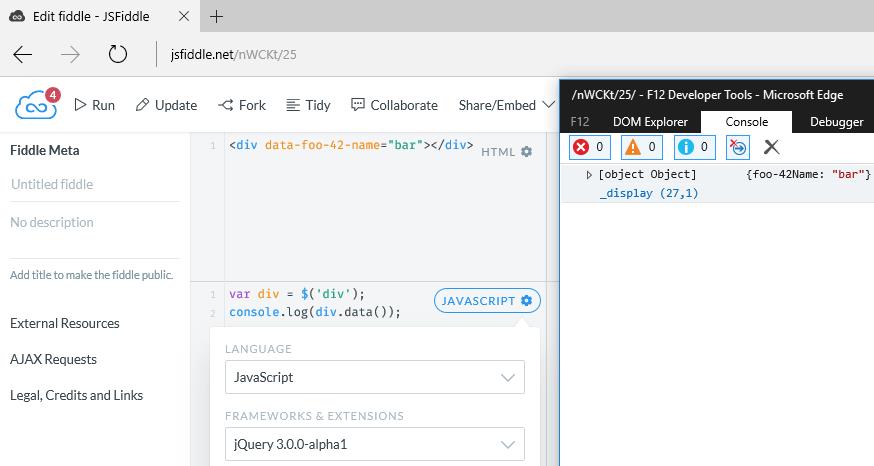
在 jQuery 3.0.0 中 :

由于数字不再转化成驼峰表示,所以关键字被转化成了 foo-42-name ,控制台输出了结果。可以在 fiddle 上观看演示 http://jsfiddle.net/nWCKt/25/ 。你可以改变 jQuery 版本,看看结果有什么不同。
同样道理,如果想通过不带参数的 data()方法来显示所有的 data 内容的话,我们发现如果在 data-* 属性中的关键名中,短线“-”后紧跟着一个数字的话,新旧版本的 jQuery 中参数的个数是不同的,正如上面的例子。
HTML:
<div data-foo-42-name="namebar" data-foo-42-yes="yesbar"></div>
JavaScript:
var div = $('div');
console.log(div.data());
在 jQuery 3.0中,会显示对象{foo-42Name: “namebar”, foo-42Yes: “yesbar”}。但是在之前的版本中则只显示一个空的对象{}。
部分浏览器会返回 width 和 height 的像素值。现在不论是 .width(), .height(), .css(“width”), 还是 .css(“height”) ,只要是支持的浏览器, jQuery 都将返回十进制数。对于一直使用像素值设计网页的朋友们,可谓一件值得庆幸的好消息。
去掉了 .load()、 .unload() 和 .error() 方法
这些方法早都是老掉牙过时的了,现在终于从 jQuery 3.0.0 测试版中移除了。推荐做法是使用 .on() 方法来处理相应的事件。举一个简单的例子:
HTML:
<img alt="Space Needle" id="spacen">
老掉牙的做法(现在已经抛弃了这种做法)
$( "#spacen" ).load(function() {
// Handler implementation
});
现在推荐的做法:
$( "#spacen" ).on( "load", function() {
// Handler implementation
});
jQuery 对象终于支持迭代了
从现在起,你可以用 ES2015 中的 for-of 对 jQuery 对象进行迭代。所以,你可以写出这样的代码:
for ( node of $( "<div id=spacen>" ) ) {
console.log( node.id ); // Returns ‘spacen’
}
jQuery 动画现在在后台使用 requestAnimationFrame API
所有的现代浏览器现在都支持 requestAnimationFrame (详见: http://caniuse.com/#search=requestAnimationFrame)。由于 requestAnimationFrame 的普及度如此之广,jQuery 使用这个 API 来执行动画操作。它的优点包括支持更平滑的动画和更少的 CPU 密集型动画(也就是说能节省移动设备的电量)。
.unwrap() 方法的增强
.unwrap() 方法可以让你移除 DOM 中匹配元素的父节点,但这个方法在以前都不能接收参数。如果想基于父节点的条件来执行 .unwrap() 的话,就会遇到麻烦。
在 jQuery 3.0.0 测试版中, jQuery 3.0.0 alpha能接受 jQuery 选择器的参数,这个问题也就迎刃而解了。
将 jQuery.Deferred 更新成可兼容 Promises/A+
promise 是一个异步操作的的最终结果 —— 它指的是这样一个对象,它能保证在将来产生一个结果。和 promise 互动的主要方式是通过 then 方法,then 方法注册了回调函数。在 JavaScript 中使用 Promise 来实现异步已经变得越来越流行。Promises/A+ 是交互的 JavaScript promises 的一个开放标准。(更多详细信息,请戳这里:https://promisesaplus.com/)
在 jQuery 文件中, Deferred 对象是一个可链接适用对象,通过调用jQuery.Deferred() 方法创建。它能注册多个回调函数到回调队列中,引发回调队列,并能传递每个同步或异步函数的成果获失败状态。在 jquery 3.0.0 测试版中,更新了jQuery.Deferred 对象,来兼容 Promises/A+ 和 ES2015 Promises。所以, .then()方法也有了重大的变化。
更好的错误处理能力
这版的 jQuery 能更好地处理错误事例 —— 被忽略的不正确的请求,抛出错误。
比如:根据相关标准文件, offset属性代表了匹配元素中第一个元素的坐标。如果你想获取 window 的 offest 属性值的话,老版本的 jQuery 回返回结果{top: 0, left: 0} ,并没有报错。但是我们知道 window 的 offset 属性本身是没意义的。所以在 3.0 测试版中,更正了这个错误,获取 window 的 offest 属性值的话就会报错
另外一个例子: $("#") 现在会报错,而不再是返回一个长度为 0 的集合。
定制选择器( 比如 :visible )速度的大幅度提升
在 DOM 中多次使用 :visible 等等选择器的性能已经有了很大的提升。这其实是缓存发挥了作用 —— 所以在第一处使用选择器的地方,性能并没有提升。但是,在后面每个调用选择器的地方,性能都得到了巨大的提升,缓存在这里发挥着功不可没的作用。 jQuery 团队的 Timmy Willison 指出由于缓存的作用, :visible 选择器性能提升了大约 17 倍。
以上都是新版中的重要更新。完整的更新列表请参见官方博客: http://blog.jquery.com/2015/07/13/jquery-3-0-and-jquery-compat-3-0-alpha-versions-released/。
下载新版本的途径
本次发布了两个版本:
jQuery 3.0, 支持现代浏览器 : https://code.jquery.com/jquery-3.0.0-alpha1.js
jQuery Compat 3.0, 还能兼容支持 IE8 : https://code.jquery.com/jquery-compat-3.0.0-alpha1.js
同时也可以通过 npm 安装
安装指令:
npm install jquery@3.0.0-alpha1
npm install jquery-compat@3.0.0-alpha1
欢迎试用新版本,可以在 https://github.com/jquery/jquery 网站反馈信息。真的值得一用哦!
译者简介
cheung_seol:热爱前端,热爱生活!博客:http://blog.csdn.net/pepping798

打赏支持作者写出更多好文章,谢谢!
【今日微信公号推荐↓】
更多推荐请看《》
以上是关于让我们看看jQuery 3.0有什么新玩意的主要内容,如果未能解决你的问题,请参考以下文章