jQuery 3.0 的新特性
Posted 野狗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery 3.0 的新特性相关的知识,希望对你有一定的参考价值。
✦ ✦ ✦ ✦ ✦ ✦ ✦ ✦
jQuery 称霸互联网世界已有十个年头了,它能一直坚守不是没有理由的。经过很长一段时间,jQuery在上个月发布了新版本:jQuery 3.0和jQuery Compat 3.0(兼容版本)。该版本更轻量、更快速,考虑了向后兼容。获得最新访问版请访问:jQuery下载页。你也可以看看升级文档和 源码。
本文重点讲述jQuery 3.0中几点最新的重要变化及如何使用它们。
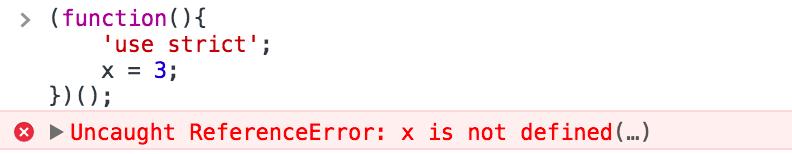
1 jQuery3.0 运行在严格模式下
当下几乎支持jQuery 3.0的浏览器都支持严格模式,该版本正是基于此进行编译发布的。

你的代码已经运行在非严格模式?不用担心,你无需重写。jQuery 3虽为严格模式,但并不强制在严格模式下运行你的代码。严格模式和非严格模式会愉快的共存~
2 For...of 循环
jQuery 3.0 支持 'for...of' 表达式,一种新型的for循环。这个新的迭代是ECMAScript 6的一部分。它给出一种更直接的遍历对象(如Arrays,Maps,和Sets)的方式。在jQuery 3.0中,for...of将替换$.each(...)。
var items = $('.random-class');
// old jQuery way
$.each(items, function(index, value) {
// do something
});
// ES6 way
for(let item of items) {
// do something
};
说明:for...of仅用于支持ES6的浏览器,或者你使用了JS编译器,比如Babel。
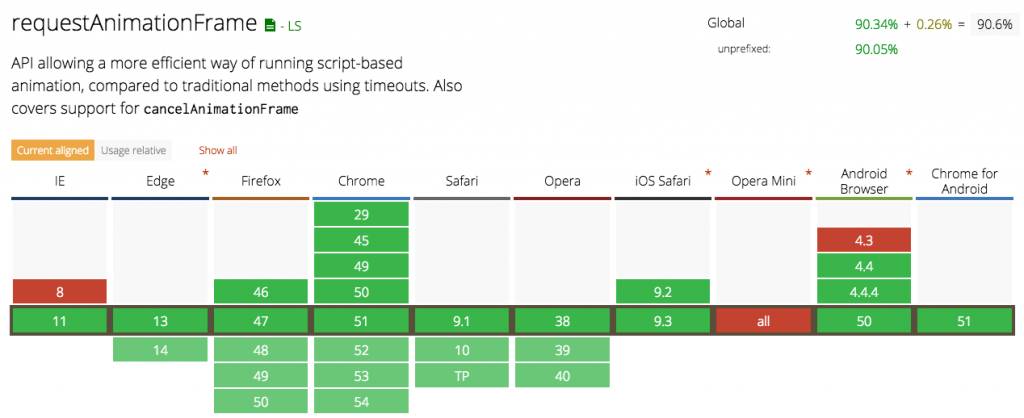
3 requestAnimationFrame( )
jQuery 3.0 使用requestAnimationFrame() 处理动画。它使动画运行起来更流畅、迅速,减少CPU密集型动画。但仅用于支持 它的浏览器。对于老的浏览器(如IE9),它会使用之前的API。更多 RequestAnimationFrame的内容可以查询这里。

4 escapeSelector( )
$.escapeSelector()这个新方法将转义CSS选择器中有特殊意义的字符或字符串。它适用于CSS中含有表意特殊的字符的类名或ID,如'.'或者':'。这种情况不常发生,不过一旦遇上,就可以轻松解决掉了。
//consider this is your element
<div id="abc.def"></div>
//above element can't be selected like this because the selector is parsed as "an element with id 'abc' that also has a class 'def'.
$('#abc.def')
//with jQuery 3.0 it can be selected like this
$( '#' + $.escapeSelector( 'abc.def' ) )
5 对XSS攻击的附加防护
jQuery 3.0添加了额外安全层,用来防止 (XSS))攻击。使用时需要在 $.ajax() 和 $.get()方法中指定dataType: 'script'。即,当请求跨域脚本时,必须要声明这一点。
Flaws that allow these attacks to succeed are quite widespread and occur anywhere a web application uses input from a user within the output it generates without validating or encoding it.
XSS攻击是一类注入攻击,其中恶意脚本注入受信任站点。XSS攻击发生在攻击者使用web应用发送一段恶意代码(一般使用浏览器端脚本形式),给另一个不同的终端用户。web应用一旦使用了没有经过验证或编码的输入就会有问题。
6 删除.ajax( )中的特殊延迟方法
$.ajax()返回的jqXHR对象是一种 Deferred。先前,它有三种附加方法对应着参数对象success, error 和 complete。jQuery 3.0 删除了这些方法。现在可以使用 Deferred的标准方法done, fail和 always,或者使用新的 then 和 catch方法。
7 .get( ) 和 .post( )的新签名
jQuery 3.0 为$.get() 和 $.post() 增添了新签名settings。增加settings参数,从而与$.ajax()的接口风格一致。settings是一个对象,包含很多属性,与提供给$.ajax()的参数格式一致。唯一不同是传相同的settings给$.get()和$.post(),method属性经常被忽略,而传给$.ajax()不会。
//HTTP Get
$.get([settings])
//HTTP Post
$.post([settings])
8 支持SVG的类操作方法
从jQuery 3.0起, 开始完全支持SVG。jQuery操作CSS类名的方法,如.addClass() 和 .hasClass() 也可以用来支持SVG了。这意味着可以用jQuery在SVG里查找类,并且指定样式。
9 简易的Show/Hide 逻辑
the .show(),.hide() and .toggle() methods will focus on inline styles rather than computed styles. The docs asserts that the most important result will be:
这是一项重要的变化,需要铭记于心。。从现在开始,这些方法.show(),.hide() 和 .toggle()将只为inline styles服务,不再为computed styles效力了。文档声明最重要的结果将是:
As a result, disconnected elements are no longer considered hidden unless they have inline display: none;, and therefore .toggle() will no longer differentiate them from connected elements as of jQuery 3.0.
因此,未关联元素不再被考虑hidden,除非它们有inline display: none; .toggle() 不再区分关联和未关联元素。
如果想更好的理解新的show/hide,可参看jQuery团队的这张 表,或阅读这篇关于它的有趣的 Github discussion 。
10 .width( ) 和 .height( )支持小数
之前,jQuery对width(), height()及类似的方法提供的返回值是round类型(舍入取整),jQuery 3.0解决了这个bug,可以拿到更精确的结果,如float类型。这是非常好的进步,毕竟有时,用户的确需要更精准的数据来处理布局。
11 废弃.bind( )和.delegate( )方法
jQuery 1.7 引入.on()方法来处理事件捕获。3.0中不建议使用.bind(), .unbind(), .delegate() 和 .undelegate()方法,并且这些方法在以后的版本中可能会被彻底删除。你可以放心大胆地在你的项目里使用on() 和 off()方法,不必担心它之后被删除~
总结
很多人认为jQuery已死,并且在以后的web世界里不再有一席之地。但它还在继续发展,拥护它的统计数据(几百万中占有率高达 78.5%)也让这些论调不攻自破。
本文带领你了解了jQuery 3.0的大部分改动,也许你已经注意到,这个版本不太可能会破坏你现有的项目。继续使用jQuery吧,“Write Less, Do More”。
✦ ✦ ✦ ✦ ✦ ✦ ✦ ✦
文:Balram Khichar 原文:http://www.zcfy.cc/article/what-s-inside-jquery-3-0-jquery-3-0-new-features-917.html
点击“阅读原文”,看更多
精选文章
↓↓↓
以上是关于jQuery 3.0 的新特性的主要内容,如果未能解决你的问题,请参考以下文章
尤雨溪 VueConf 演讲:Vue 3.0 的新特性和设计理念