2017 年 2 月一些不错的 jQuery 插件
Posted OSC开源社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2017 年 2 月一些不错的 jQuery 插件相关的知识,希望对你有一定的参考价值。
#点击图片,报名参加厦门、福州源创会#
imageR
这个jQuery插件允许您添加data属性到一个图像标签或元素,实现根据设备的尺寸展示相应大小的图片。
2
Particler
Particler一个纯javascript插件,它基于你的图像创建一个Canva粒子。 可以很容易地设置粒子的行为,并做出真棒的东西。 没有依赖性,用法简单,定制容易,拥有15个选项来设置粒子行为,已经有三种内置的粒子形状并提供良好的文档和例子。

3
jQuery Text Fade Delay
jQuery Text Fade Delay 一个jQuery插件来淡入blockquote元素,然后是延迟引用元素。

4
jQuery.appear
jQuery.appear一个用于在浏览器视口中跟踪元素展示的jQuery插件。

5
Dirrty
它是轻量级的jQuery插件来检测表单的字段是否已被修改。
如果一个字段已被修改,那么形式是dirrty脏
● 检测表单变脏的时刻,并触发自定义事件,例如启用“保存更改”按钮
● 检测表单重新清除的时刻,并触发自定义事件,例如禁用“保存更改”按钮,因为不必要
● 如果表单脏了,提示用户保存更改

6
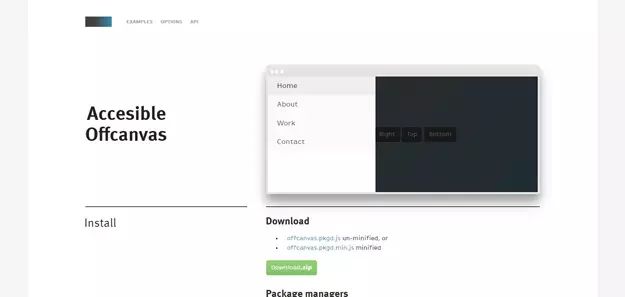
OffCanvas
OffCanvas 一个轻量级,灵活的jQuery off-canvas导航插件,它允许您创建完全可访问的边栏或顶部/底部滑动(或推)面板支持键盘交互和ARIA属性。

7
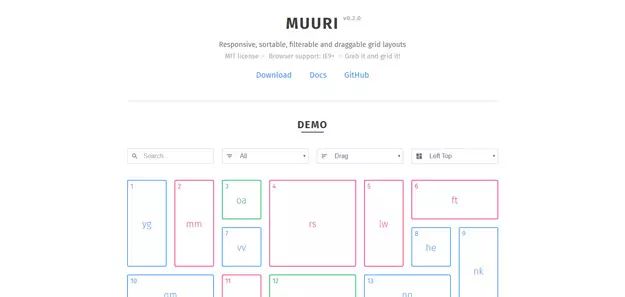
Murri
Muuri创建响应,可排序,可过滤和可拖动的网格布局。 相比之下,Muuri是一个组合的Packery, Masonry, Isotope和jQuery UI排序。

8
jQuery Pretty Dropdowns
Pretty Dropdowns一个简单,轻量的jQuery插件,将选择下拉菜单转换为“漂亮”菜单,您可以使用CSS样式。 支持全键盘导航(您可以通过键入其文本直接进入菜单选项)。

9
Alphaindex
jQuery插件为您的列表创建字母索引。 字母索引可以帮助您的用户浏览一长串项目。

10
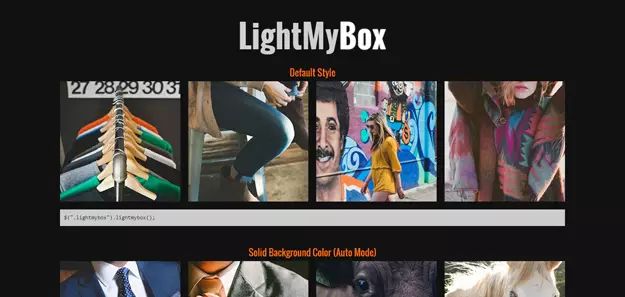
LightMyBox
LightMyBox是另一个jQuery灯箱(lightbox),LightMyBox兼容所有主流浏览器和设备; 完全响应式和可工作在移动设备上没有任何问题。
LightMyBox简单,很小,非常灵活和易于使用,设置简易和完整的文档。 LightMyBox使用最新的技术,并基于CSS3动画技术创建。

11
Unmatrix
Unmatrix 一个jQuery插件,将CSS变换矩阵分解为可理解的值。 如果浏览器支持transforms,插件返回一个对象数组,否则返回false。 如果元素没有变换,数组中的每个项目都可以是空对象,或者是具有以下属性的对象:rotate,rotateX,rotateY,rotateZ,scaleX,scaleY,scaleZ,skew,skewX,skewY,translateX, translateZ。

12
jQuery Responsive Miller Column
这是一个Jquery插件,实现米勒(Miller)列响应式设计。 米勒列(也称为级联)是可以应用于树结构的浏览/可视化技术。 列允许一次打开层次结构的多个级别,并提供当前位置的可视化表示。 它与之前在Smalltalk浏览器中使用的技术密切相关,但是由Mark S. Miller在1980年在耶鲁大学独立发明的。 然后该技术用于Xanadu项目,Datapoint和NeXT

13
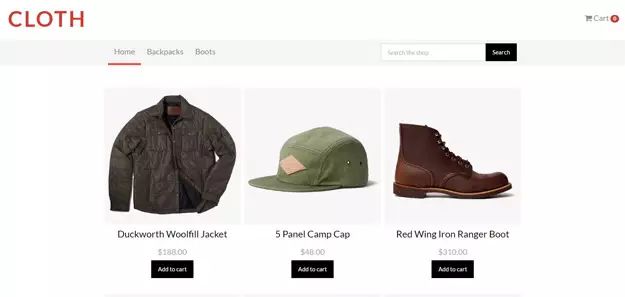
Expersscart
expressCart 是一个漂亮的jQuery购物车插件,使用简单。 通过expressCart你可以创建一个漂亮的响应设计,灵活,可定制,轻量级和易于使用的购物车。 expressCart使用最新的Node.JS技术构建,易于安装和维护。

14
Fotter-reveal.js
footer-reveal.js是一个jQuery插件,它允许你快速,轻松地应用强大的“固定/显示”效果至页脚。

15
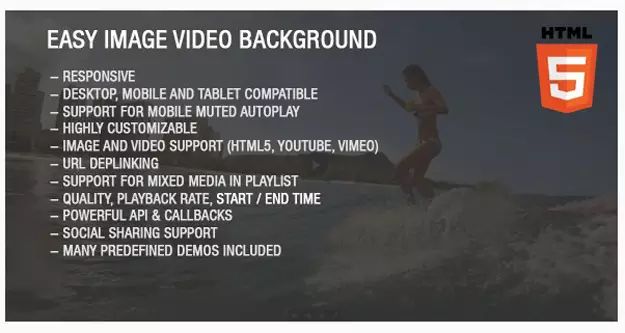
Easy Image Video Background
Easy Image Video Background 一个响应式和完全可定制的jQuery背景插件.它可以在同一个播放列表中混合显示图像和视频文件(mp4视频,Youtube,Vimeo)。

16
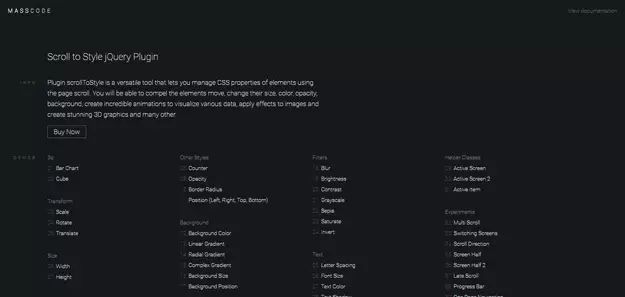
Scroll to Style
scrollToStyle 一个多功能工具,让您使用页面滚动来管理元素的CSS属性。 你将能够控制元素移动,改变它们的大小,颜色,不透明度,背景和许多其他属性。
使用scrollToStyle插件,您可以创建令人难以置信的动画,以可视化各种数据,应用效果至图像并创建令人惊叹的3D图形。

CTOLib码库 编译
http://www.ctolib.com/topics-108962.html

以上是关于2017 年 2 月一些不错的 jQuery 插件的主要内容,如果未能解决你的问题,请参考以下文章