jQuery 工具类函数
Posted 在路上别等待
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery 工具类函数相关的知识,希望对你有一定的参考价值。
拖拽插件 — draggable
拖拽插件 draggable 的功能是拖动被绑定的元素,当这个 jQuery UI 插件与元素绑定后,可以通过 draggable() 方法,实现个中拖拽元素的效果,调用格式如下:
$( selector ). draggable({ options })
options 参数为方法调用时的配置对象,根据该对象可以设置各种拖拽效果,如 ” containment“属性指定拖拽区域,”axis“ 属性设置拖拽时的坐标方向。
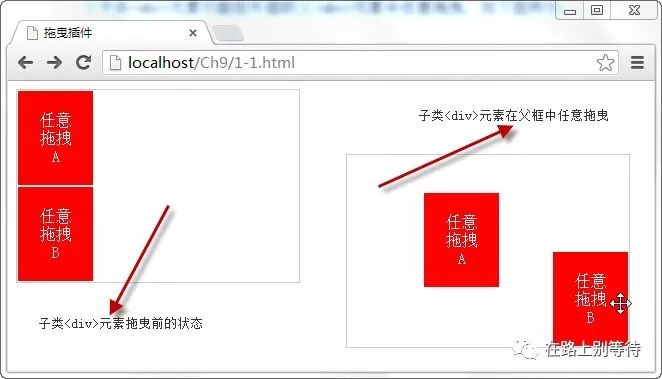
例如,在页面的 <div> 元素中添加两个子类 <div>,通过与拖拽插件绑定,这连个子类 <div> 元素只能在外层的父 <div> 元素中任意拖拽,如下图所示:
在浏览器中显示的效果:

从图中可以看出,由于使用 jQuery UI 插件 draggable 绑定了 2 个子类 <div> 元素,并将配置对象的 ”containment“ 属性值设为 ”parent“,因此,这 2 个子类 <div> 元素只能在外层的父框架内实现任意拖拽。
放置插件 — droppable
除使用 droppable 插件拖拽任意元素外,还可以调用 droppable UI 插件将拖拽后的任意元素放置在指定区域中,类似购物车效果,调用格式如下:
$ ( selector ). droppable({ options })
selector 参数为接收拖拽元素,options 为方法的配置对象,在对象中,drop 函数表示当被接收的拖拽元素完全进入接收元素的容器时,触发该函数的调用。
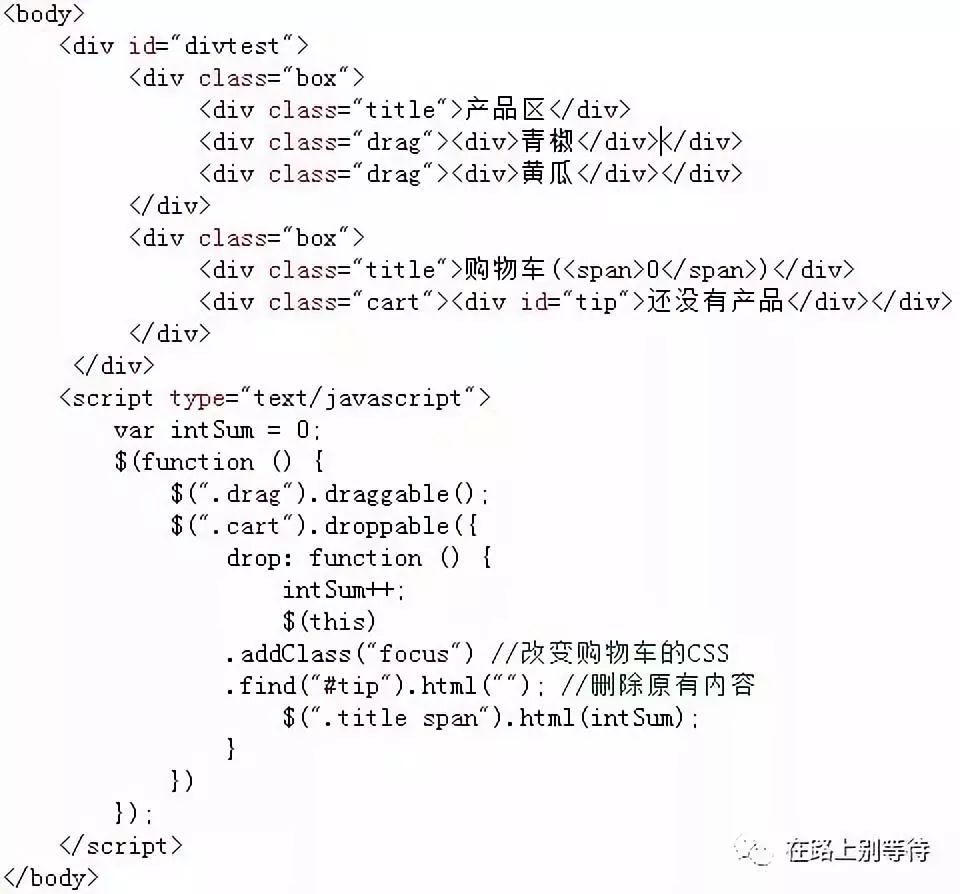
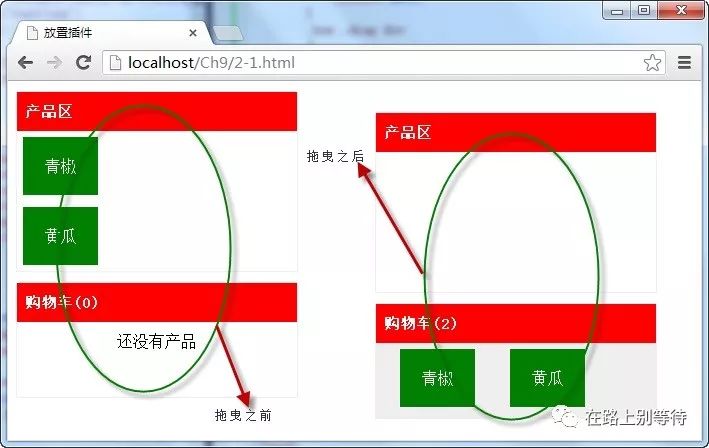
例如,在页面中,通过调用 droppable 插件将 “产品区” 中的元素拖拽至 “购物车” 中,同时改变 “购物车” 的背景色和数量值,如下图所示:

在浏览器中显示的效果:

从图中可以看出,先调用 droppable 插件任意拖拽 “产品区” 的元素,然后,调用 droppable 插件绑定 “购物车” 中接收元素,当 “产品区” 元素完全拖拽至 “购物车” 时,触发定义的 drop 函数,改变 "购物车" 中背景色和总数量值。
拖拽排序插件 — sortable
拖拽排序插件的功能事将序列元素(例如 <options>、<li>)按任意位置进行拖拽从而形成一个新的元素序列,实现拖拽排序的功能,他的调用格式为:
$ (selector).sortable ({ options })
selector 参数为进行拖拽排序的元素, options 为调用方法时的配置对象,
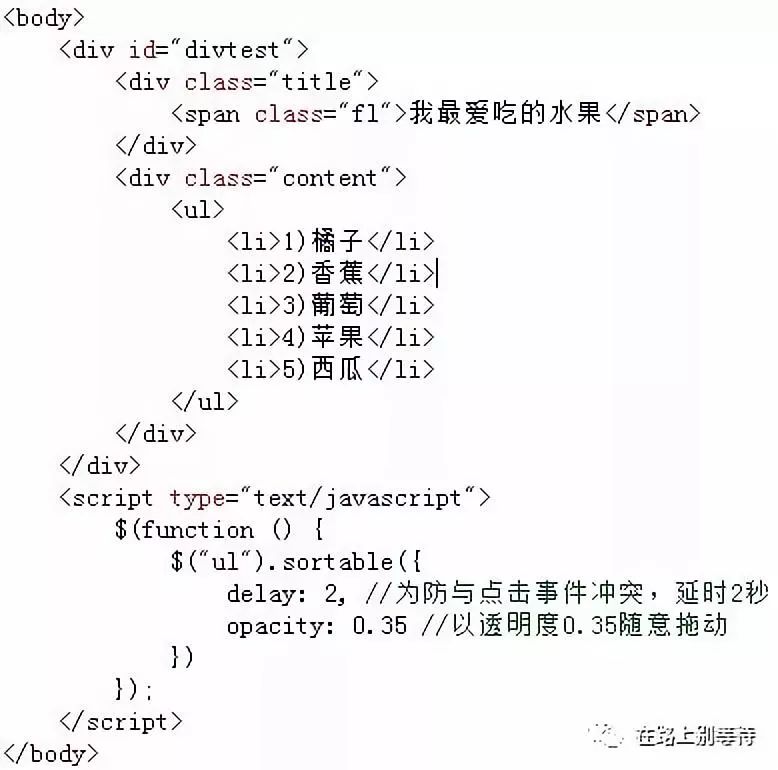
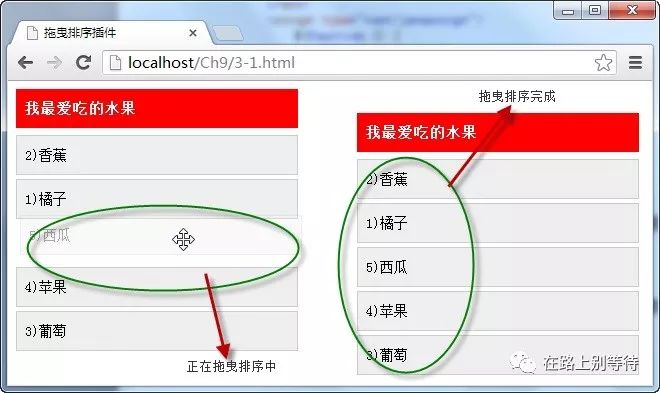
例如,在页面中,通过加载 sortable 插件将 <ul> 元素中国的各个 <li> 表现实现拖拽排序的功能,如下图所示:

在浏览器中显示的效果为:

从图中可以看出,由于使用 sortable 插件绑定了 <ul> 元素,并设置了拖拽时的透明度,因此,<ul> 中的各个 <li> 元素则能指定的透明度进行任意的拖拽排序。
面板折叠插件 — accordion
面板折叠插件可以实现页面中指定区域类似 "手风琴" 的折叠效果,即点击标题时展开内容,在点击另一个标题时,关闭已展示的内容,调用格式如下:
$ ( selector ) . accordion ({ options })
其中,参数 selector 为整个面板元素,options 参数为方法对应的配置对象。
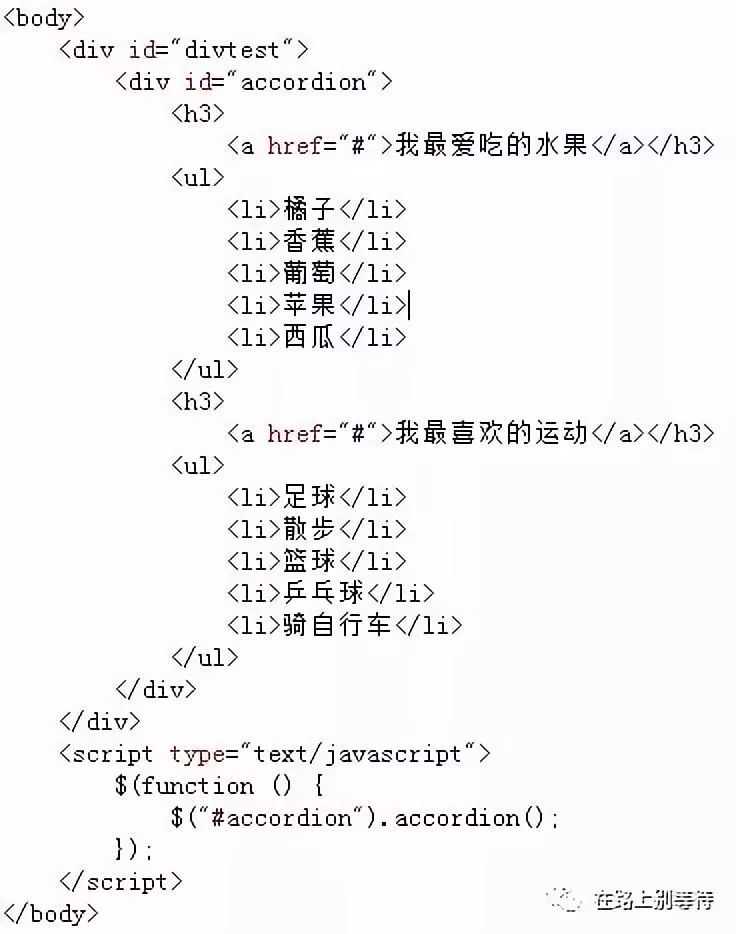
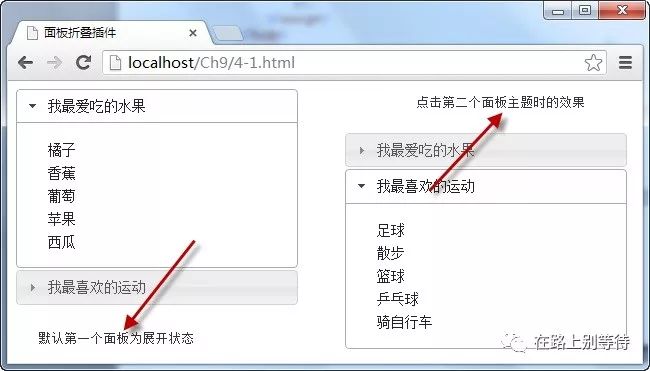
例如,通过 accordion 插件展示几个相同区域面板的折叠效果,如下图所示:

在浏览器中显示的效果:

从图中可以看出,由于绑定了折叠面板插件,默认为第一个面板的内容展示状态,低级第二个面板主题时,展示主题对应内容,同时关闭上一个面板内容。
选项卡插件 — tabs
使用选项卡插件可以将 <ul> 中的 <li> 选项定义为选项标题,在标题中,再使用 <a> 元素的 “href” 属性设置选项标题对应的内容,他的调用格式如下:
$ (selector). tabs({options})
selector 参数为选项卡整体外围元素,该元素包含选项卡标题与内容,options 参数为 tabs() 方法的配置对象,通过该对象还能以 ajax 方式加载选项卡的内容。
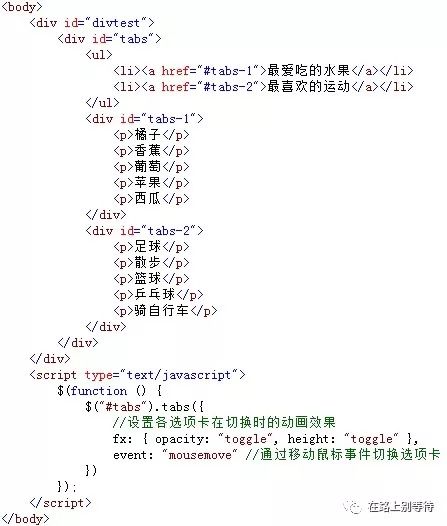
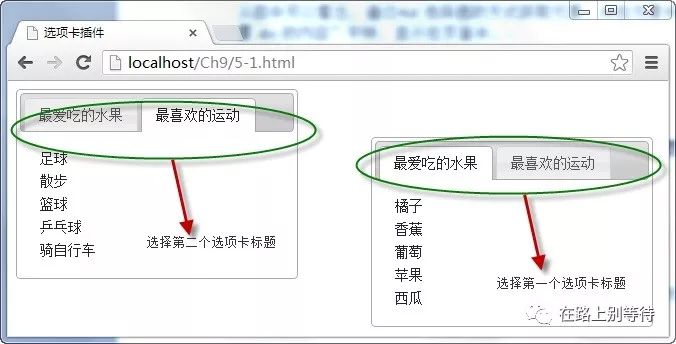
例如,再也买那种,添加选项卡的标题和内容元素,并绑定 tabs 插件,当点击标题时,以选项卡的方式切换内容,如图所示:

在浏览器中显示的效果:

从图中可以看出,在 tabs() 方法的配置对象中,通过 “fx” 属性设置了选项卡切换时的效果,“event” 属性设置鼠标也可以切换选项卡,因此,当鼠标在移动至 2 个选项卡标题时,对应内容以动画的效果自动切换。
对话插件 — dialog
对话框插件可以用动画的效果弹出多种类型的对话框,实现 javascript 代码中的 alert() 和 confirm() 函数的功能,他的调用格式为:
$ (selector).dialog({ options})
selector 参数为显示弹出对话框的元素,通常为 <div>,options参数为方法的配置对象,在对象中可以设置对话框类型,“确定”,“取消” 按钮执行的代码等。
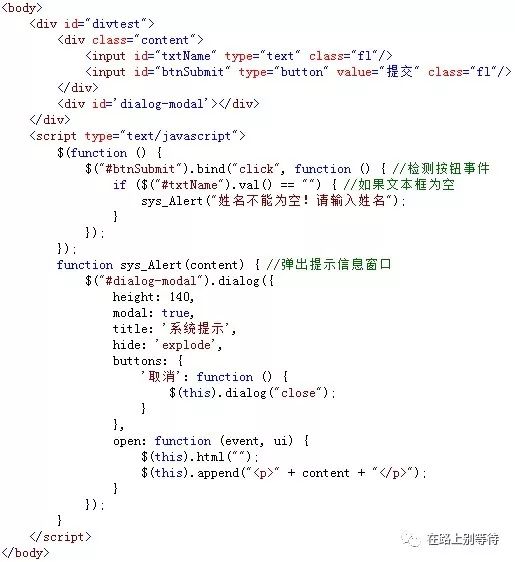
例如,当点击 “提交” 按钮时,如果文本框中的内容为空,则通过 dialog 插件弹出的提示框,提示输入内容不能为空,如下图所示:

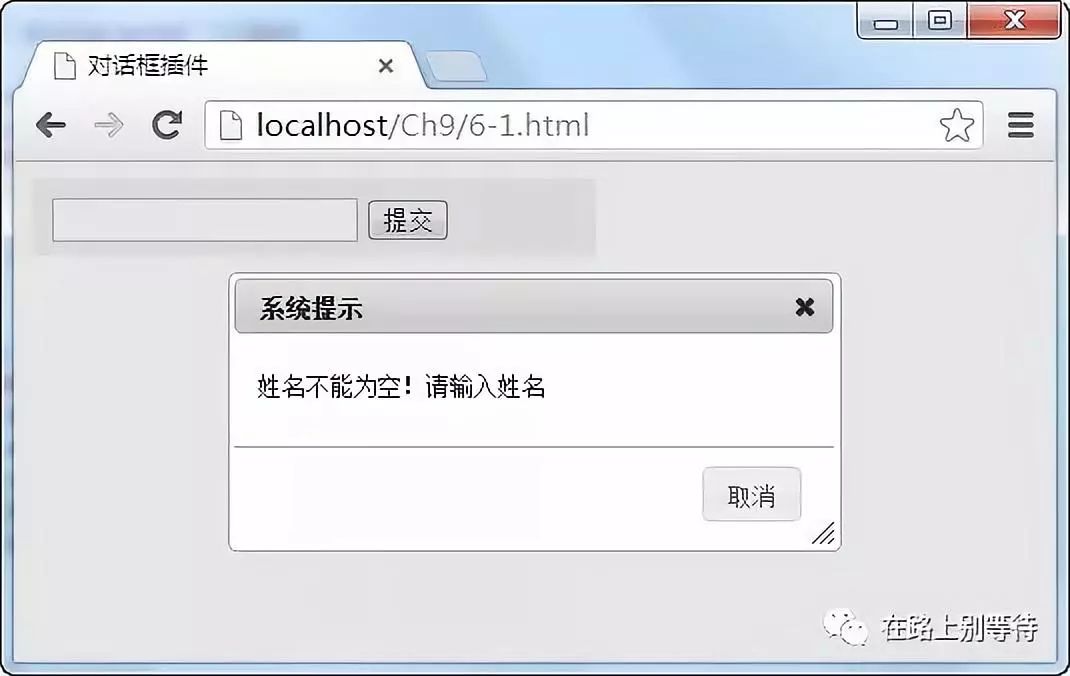
在浏览器中显示的效果:

从图中可以看出,当文本框的内容为空时,调用自定义的 sys_Alert 函数,在该函数中在调用 dialog 插件的 dialog() 方法,弹出嗲模式的显示信息对话框。
菜单工具插件 — menu
菜单工具插件可以通过 <ul> 创建多级内敛或弹出式菜单,支持通过键盘方向键控制菜单滑动,允许为菜单的各个选项添加图标,调用格式如下:
$ ( selector ). menu( { opitons })
selector 参数为菜单列表中最外层 <ul> 元素,options 为 menu() 方法的配置对象。
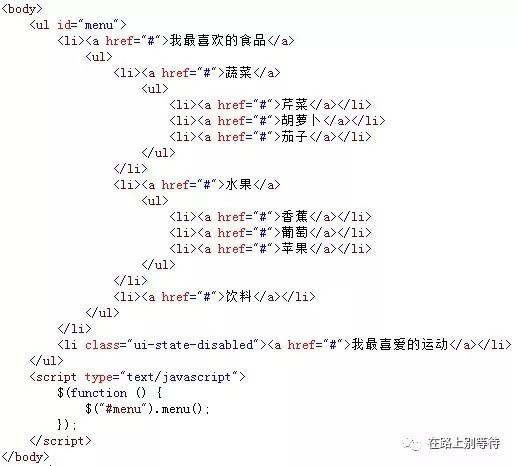
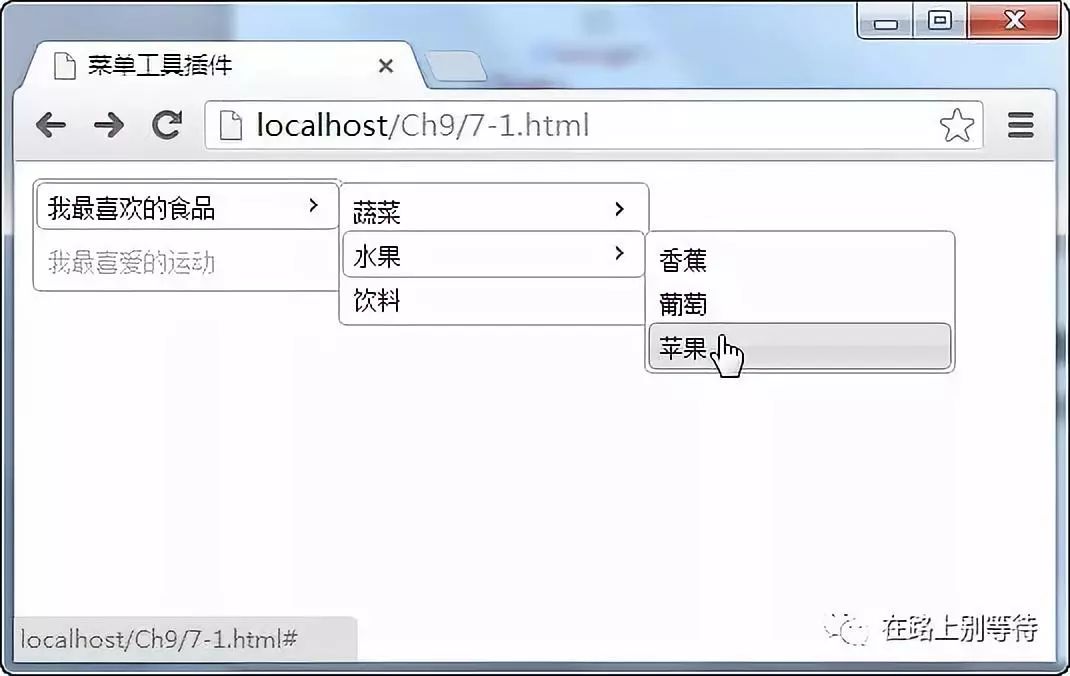
例如,在页面中,通过 <ul> 元素内联的方式构建一个三层结构的导航菜单,并将最外层 <ul> 元素通过 menu() 方法绑定插件,实现导航菜单的功能,如下图所示:

在浏览器中显示的效果:

从图中可以看出,通过 <ul> 内嵌方式,构建一个三层结构的导航菜单,将 <li> 元素的 class 属性值设置为 “ui-state-disabled”,可将菜单选项置为不可用状态。
微调按钮插件 — spinner
微调按钮插件不仅能在文本框中直接输入数值,还可以通过点击输入框右侧的上下按钮修改输入框的值,还支持键盘的上下方向键改变输入值,调用格式如下:
$ ( selector ) .spinner({ options })
selector 参数为文本输入框元素,可选项 options 参数为 spinner() 方法的配置对象,在该对象中,可以设置输入的最大、最小值,获取改变值和设置对应事件。
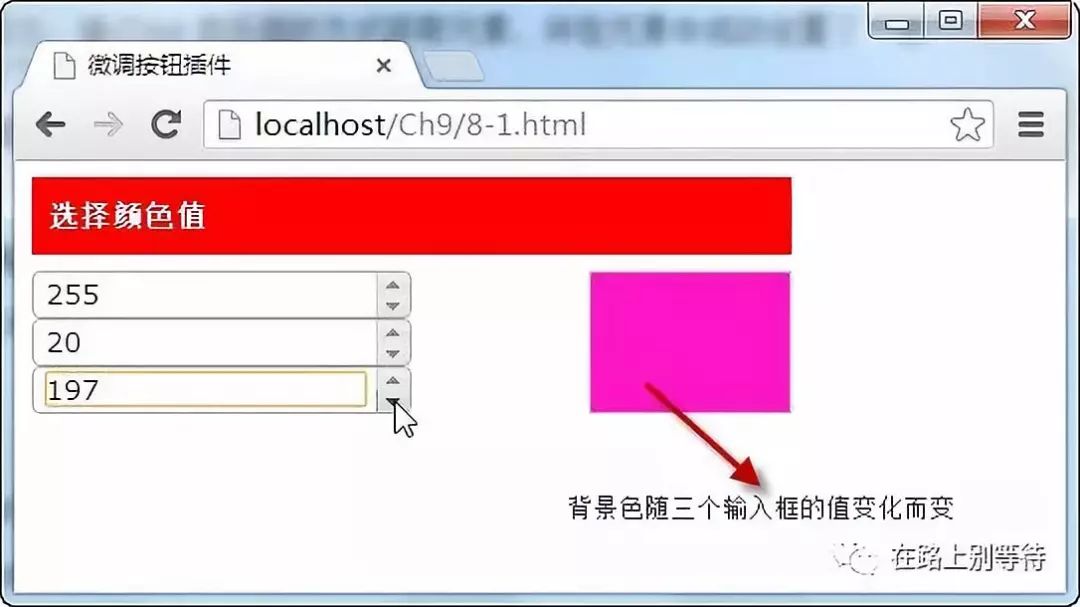
例如,将页面中的三个输入文本框与微调插件相绑定,当改变三个文本框值时,对应的 <div> 元素的背景色也将随之发生变化,如下图所示:

在浏览器中显示的效果:

从图中可以看出,由于三个文本框输入元素都绑定微调插件,因此,无论是点击右侧的上下按钮,还是直接在文本框中输入值,都可以改变 <div> 元素的背景色。
工具提示插件 — tooltip
工具提示插件可以定制元素的提示外观,提示内容支持变量、Ajax 远程获取,还可以自定义提示内容显示的位置,它的调用格式如下:
$ (selector).tooltip ({ options })
其中 selector 为需要显示提示信息的元素,可选项参数 options 为 tooltip() 方法的配置对象,在该对象中,可以设置提示信息的弹出、隐藏时的效果和所在位置。
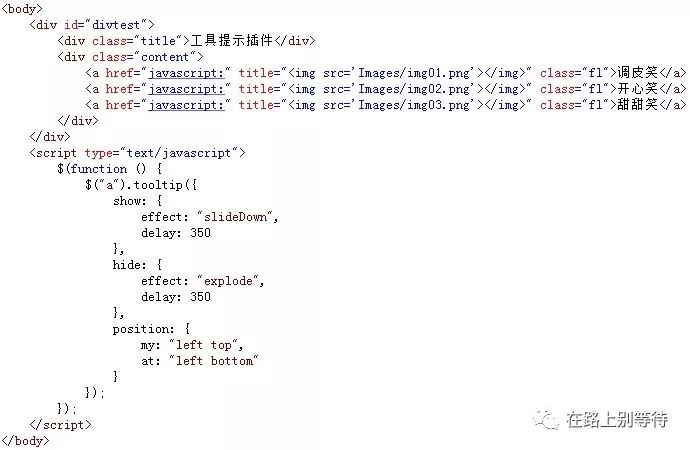
例如,将三个 <a> 元素与工具提示插件相绑定,当把鼠标移动在 <a> 元素内容时,以动画效果弹出对应的提示i图片,移出时,图片自动隐藏,如下图所示:

在浏览器中显示的效果:
从图中可以看出,由于各个 <a> 元素都绑定了工具提示插件,因此,将在指定的位置并以动画效果展示各个 <a> 元素中 title 属性所对应的内容。
以上是关于jQuery 工具类函数的主要内容,如果未能解决你的问题,请参考以下文章
ThinkPHP Http工具类(用于远程采集 远程下载) phpSimpleHtmlDom采集类库_Jquery筛选方式 使用phpQuery轻松采集网页内容