jquery工具类函数
Posted 黄银
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery工具类函数相关的知识,希望对你有一定的参考价值。
1,获取浏览器的名称与版本信息
在jquery中,通过$.browser对象可以获取浏览器的名称和版本信息,如$.browser.chrome为true,表示当前为chrome浏览器,$.broeser.mozilla为true,表示当前为火狐浏览器,还可以通过$.browser.version方式获取浏览器版本信息

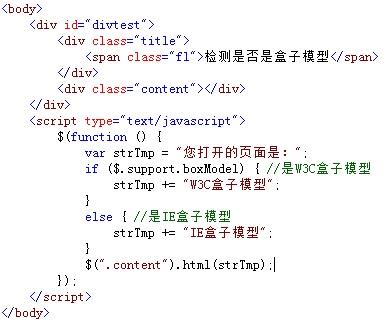
2,检测浏览器是否属于W3C盒子模型
浏览器的盒子模型分为两类,一类为标准的w3c盒子模型,另一类为ie盒子模型,两者区别为在width和height这两个属性值中是否包含padding和border的值,w3c盒子模型不包含,ie盒子模型则包含,在jquery中,可以通过$.support.boxModel对象返回的值,检测浏览器是否属于标准的w3c盒子模型。

3,检测对象是否为空
在jquery中,可以调用名为$.isEmptyObject的工具函数,检测一个对象的内容是否为空,如果为空,则该函数返回true,否则,返回false值。
$.isEmptyObject(obj);
其中,参数pbj表示需要检测的对象名称。

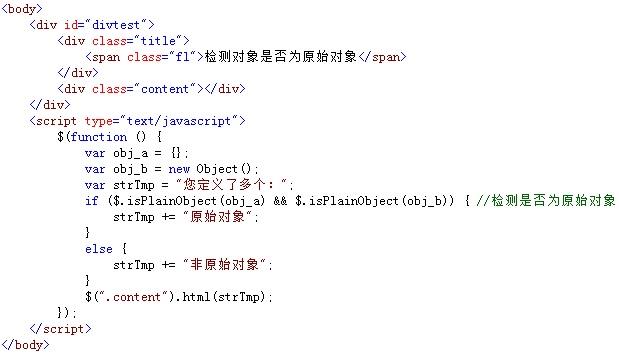
4,检测对象是否为原始对象
调用名为$.isPlainObject的工具函数,能检测对象是否为通过{}或new object()关键字穿件的原始对象,如果是,返回true,否则,返回false、
$.isPlainObject(obj);
其中,参数obj表示需要检测的对象名称

5,检测两个阶段的包含关系
调用名为$.contains的工具函数,能检测在一个DOM节点中是否包含另外一个DOM节点,如果包含,返回true,否则,返回false。
$.contains(container,contained);
参数container表示一个DOM对象节点元素,用于包含其他节点的容器。

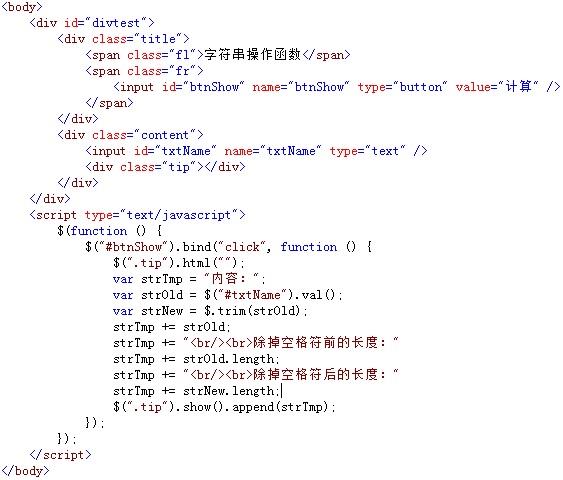
6,字符串操作函数
调用名为$.trim的工具件数,能删除字符串中左右两边的空格符,但该函数不能删除字符串中的空格
$.trim(str);

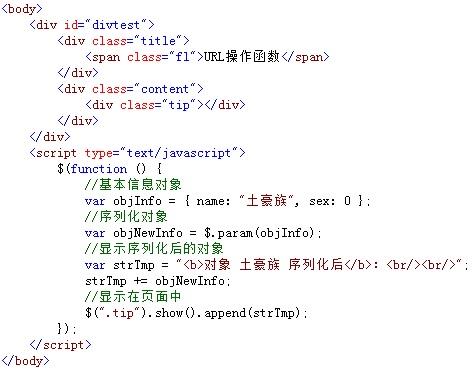
7,url操作函数
调用名为$.param的工具函数,能使对象或数组按照key/value格式进行序列化编码,该编码后的值常用于向服务器发送url请求
$.param(obj)
参数obj需要进行序列化的对象,该对象也可以是一盒数组,整个函数返回一个经过序列化编码后的字符串

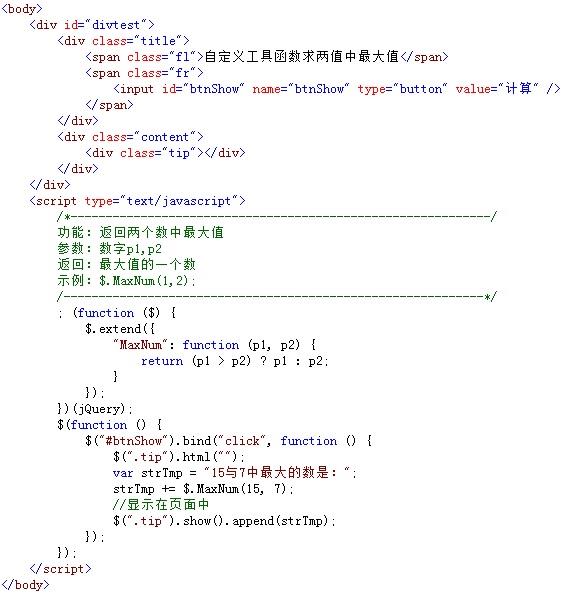
8.使用$.extend扩展工具函数
调用名为$.extend的工具函数,可以对原有的工具函数的尽兴扩展, 自定义类级别的jquery插件
$.extend({options})

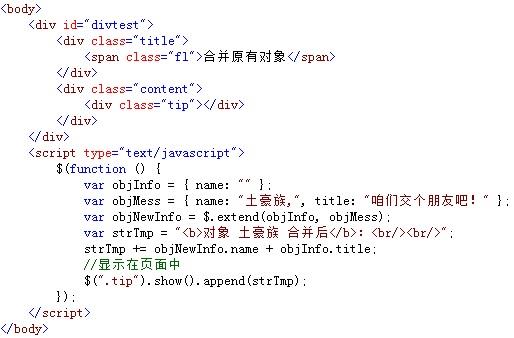
9.使用$.extend()扩展object对象
除了使用$.extend扩展工具函数外,还可以扩展原有的object对象,在扩展对象时,两个对象进行合并,当存在合并属性名时,后者将覆盖前者
$.extend(obj1,obj2....objN);
参数obj1到objN表示需要合并的各个原有对象

以上是关于jquery工具类函数的主要内容,如果未能解决你的问题,请参考以下文章