JQuery使用教程-选择器
Posted 大数据和人工智能技术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery使用教程-选择器相关的知识,希望对你有一定的参考价值。
1.1jQuery简介及环境搭建
1.1.1jQuery简介
jQuery是目前最流行的javascript程序库,它是对JavaScript对象及函数的封装。jQuery凭借其简洁的语法和跨平台的兼容性,极大的简化了JavaScript开发人员遍历html、操作DOM、控制页面样式、处理事件、执行动画、扩展新的jQuery插件和开发Ajax等操作。
jQuery的设计思想是writeless do more(写的少,做的多)。一般情况下,jQuery能做的JavaScript也都能做,但使用jQuery既能减少代码量,又能大幅提高开发效率。
1.1.2jQuery环境搭建
(1)获取jQuery库
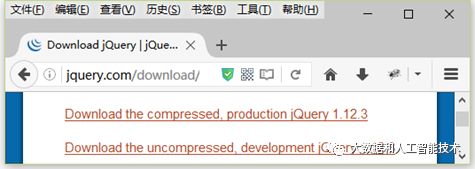
进入jQuery官网http://jquery.com/,点击Download jQuery,如图,
下载开发版或发布版的jQuery库,如下

开发版和发布版的区别如下:

一般建议:在开发时使用开发版;开发完毕后,进行项目发布时,再将开发版替换成发布版。
本书使用的jQuery库是jquery-1.12.3.js。
(2)引入jQuery库
引入jQuery库实际就是引入外部js文件,具体步骤如下(将jQuery库引入到index.jsp中):
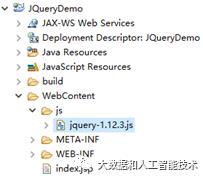
①在Web项目的WebContent目录中新建js目录,将jquery-1.12.3.js放入js目录,如图,

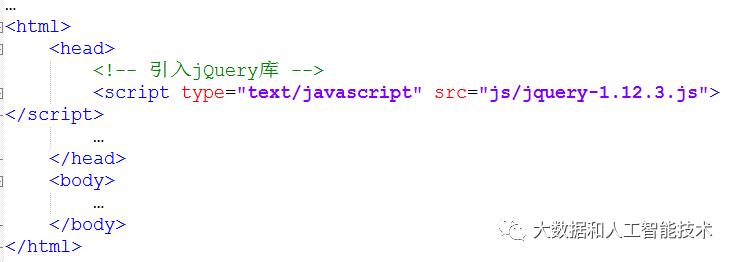
②在index.jsp中引入js库,如下,
index.jsp

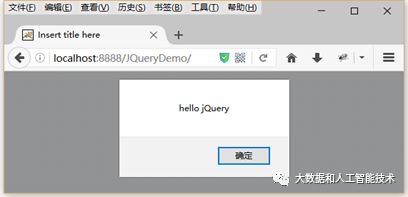
1.1.3开发第一个jQuery程序
index.jsp

运行结果:

其中

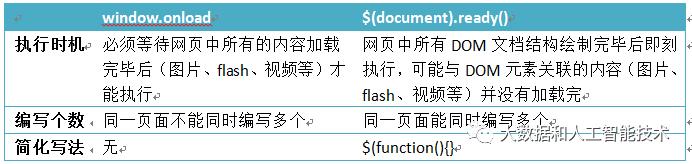
作用类似于传统JavaScript中的window.onload事件,但仍然与window.onload有一些区别,如下

在编写jQuery程序时,美元符号“$”和关键字“jQuery”是等价的,例如以上代码也可以写成以下形式:

1.1.4DOM对象和jQuery对象
(1)DOM模型
在学习DOM对象之前,我们有必要先学习一下DOM模型。
DOM是DocumentObject Model(文档对象模型)的简称,只有(X)HTML、XML等文档结构的语言才具有DOM。
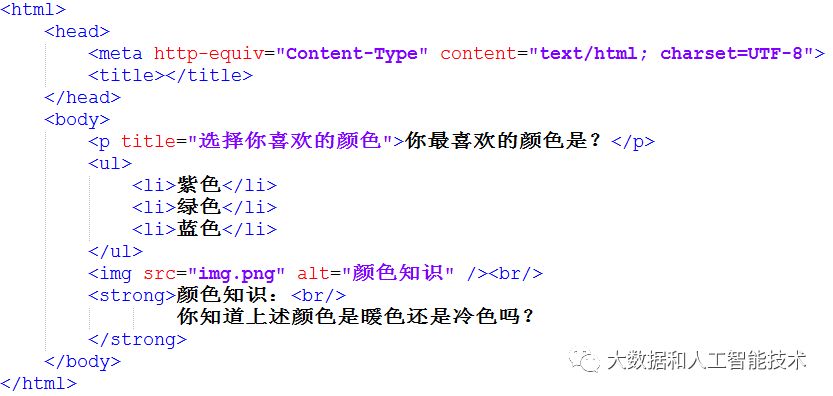
以HTML页面为例:每一个HTML页面,都具有一个DOM,每一个DOM都可以表示成一棵树。如下,是一个基本的HTML程序:
domDemo.html
 运行结果:
运行结果:

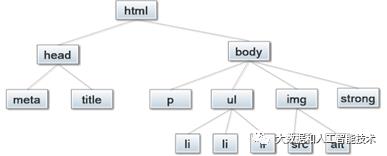
可以把上面的HTML结构描述成一颗DOM树,如下图,

DOM中的节点通常分为三种类型:元素节点、属性节点和文本节点。
①元素节点
像domDemo.html中的<html>、<body>、<p>、<li>等标签形式的节点,就称之为元素节点。正是这些元素节点的堆积,才形成了一个HTML文档的结构。元素节点之中还可以嵌套一些子元素节点,例如本例中的<li>就是<ul>元素的子元素节点,而<ul>又是<body>元素的子元素节点,<html>元素是根元素节点等。
②属性节点
属性节点的作用是对元素节点进行更具体的描述。例如,<img>元素中的src和alt就是属性节点,可以用来对图片做进一步的描述。
不难发现,属性节点总是被放在元素节点的标签内,因此属性节点也算作是元素节点的子节点。但并不是所有元素节点都包含属性节点,例如,本例中<ul>元素就没有包含任何属性节点。
③文本节点
HTML文档的内容都是由文本节点提供的,文本节点就是指HTML中的文字内容。本例中的“你最喜欢的颜色是?”、“紫色”等都是文本节点。
文本节点总包含在元素节点的内部,例如<li>紫色</li>。但并不是所有元素节点都一定包含文本节点,例如<img>元素节点就没有包含文本节点。
(2)DOM对象
在JavaScript中,可以使用getElementById()或getElementsByName()等方法获取DOM元素节点。通过该方式得到的DOM元素就称之为DOM对象,DOM对象可以使用JavaScript定义的方法或属性,如下:
var dom = document.getElementById("myId") ;//获取DOM对象
varhtml = dom.innerHTML ;//DOM对象使用JavaScript中的属性
(3)jQuery对象
通过jQuery选择器选中的HTML元素,就是jQuery对象,例如:
//使用jQuery对象的html()方法,等价于document.getElementById("#myId").innerHTML;
var myHtml = $("#myId").html();
以上代码,通过选择器$(“#myId”)选择了id=”myId”的HTML元素,返回的myHtml就是jQuery对象。jQuery选择器会在后文详细介绍。
值得注意的是,DOM对象的方法/属性和jQuery对象的方法/属性是彼此独立的,即DOM对象只能使用DOM对象的方法/属性,而jQuery对象只能使用jQuery对象的方法/属性。例如DOM对象可以使用DOM对象拥有的innerHTML属性,但不能使用jQuery对象拥有的html()方法。
(4)DOM和jQuery对象之间的相互转换
刚才提到,DOM对象的方法/属性和jQuery对象的方法/属性是彼此独立的,但是在某些情况下,如果一定需要用DOM对象来调用jQuery对象的属性/方法;或者要用jQuery对象来调用DOM对象的属性/方法,就必须进行DOM对象与jQuery对象之间的类型转换。
①将DOM对象转为jQuery对象
将一个DOM对象用$()包裹起来,就可以转换成一个jQuery对象,即$(DOM对象)就是一个jQuery对象,如下:
var domObject = document.getElementById("myId");//获取一个DOM对象 var $jQueryObject = $(domObject); //通过$()将DOM对象转为jQuery对象 |
其中$()称为jQuery工厂。
②将jQuery对象转为DOM对象
jQuery对象的本质是一个类似数组或集合的对象,而DOM对象的本质是一个普通的对象。因此jQuery对象转DOM对象的本质,就是将一个数组或集合转为一个普通对象。
a.方式一
将jQuery对象看作一个数组,通过使用数组下标的方式转为DOM对象,例如:
var $jqueryObject = $("#myId") ; //获取jQuery对象 var jsObject = jqueryObject[0] ; //通过数组下标的方式,将jQuery对象转为DOM对象 |
b.方式二
将jQuery对象看作一个集合,通过使用get(index)的方式转为DOM对象,例如:
var $jqueryObject = $("#myId") ; //获取jQuery对象 var jsObject = jqueryObject.get(0) ; //通过get(index)的方式,将jQuery对象转为DOM对象 |
说明:
在Dom对象和jQuery对象的变量命名上,一般习惯给jQuery对象的变量名前加上$,表示区分。例如,var $variable = jQuery对象; var variable=DOM对象。 |
1.2jQuery选择器
选择器是jQuery的根基,jQuery的大部分功能都依赖于选择器。jQuery选择器的语法规则类似于CSS选择器,可以用来选取网页中的元素,并且有着良好的浏览器兼容性。jQuery选择器的种类有很多,大体上可以分为类CSS选择器和过滤选择器。
1.2.1类CSS选择器
顾名思义,类CSS选择器的构成规则与CSS选择器完全相同,常用的类CSS选择器有jQuery基本选择器、层次选择器、属性选择器。
(1) 基本选择器
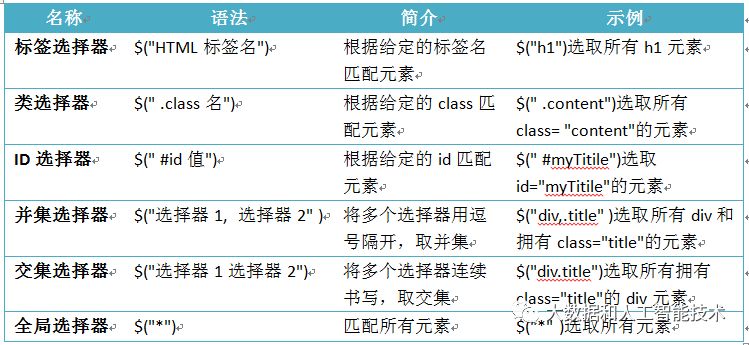
常见的基本选择器及简介如下表:

其中,在使用交集选择器时,除了“选择器1”以外的其他选择器不能是标签选择器(为了防止歧义),例如:无法用$(".titlediv")表示class="title"并且是div的元素,因为.title和div连在一起会造成歧义,会被程序理解成是class= "titlediv"的元素。
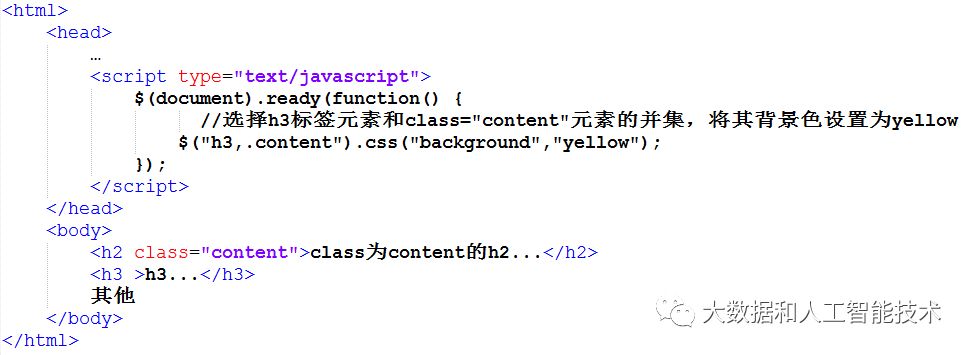
示例:
index.jsp

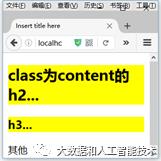
运行结果:

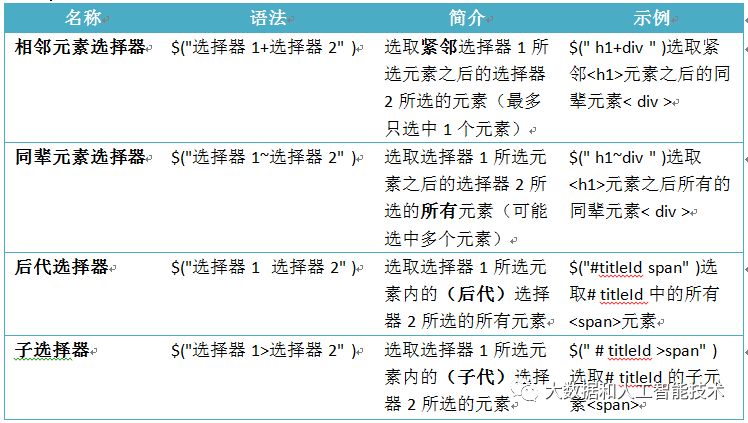
(2) 层次选择器
层次选择器通过DOM 元素之间的层次关系来获取元素,如获取相邻关系、同辈关系、后代关系、父子关系的元素等,如下。

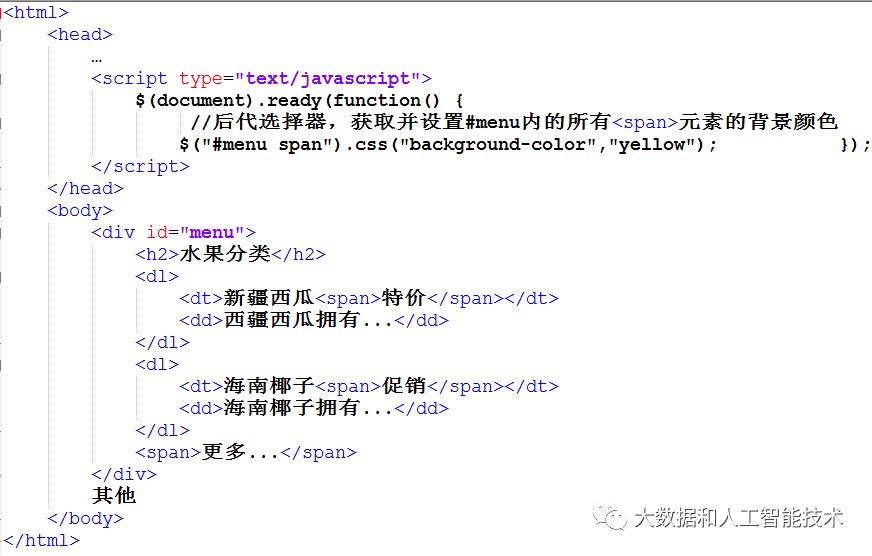
示例:
index.jsp

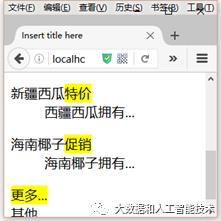
运行结果:

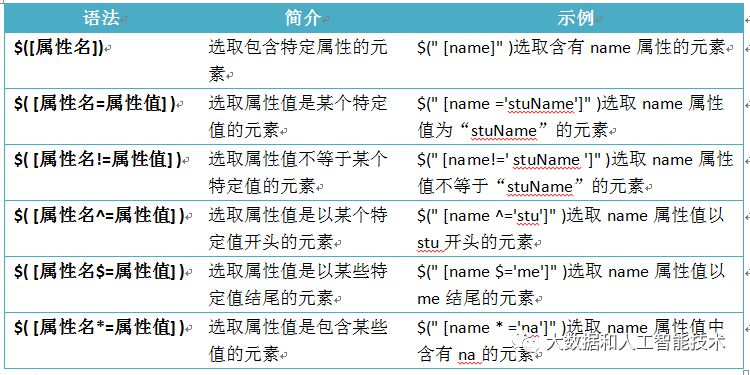
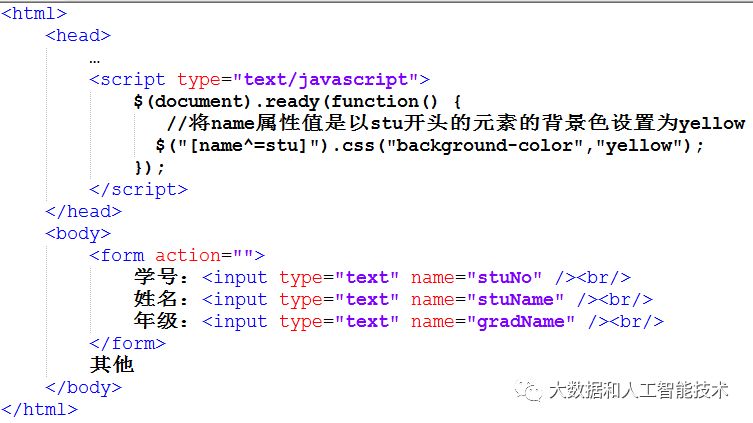
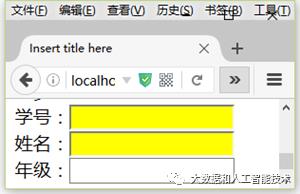
(3) 属性选择器
属性选择器是通过HTML元素的属性来选择元素。

示例:
index.jsp

运行结果:

1.2.2过滤选择器
过滤选择器是通过一些过滤规则来筛选元素,语法特点是使用“:”作为过滤选择器的标识符,如使用$(“li:first”)来过滤出第一个li元素。常见的过滤选择器有基本过滤选择器、可见性过滤选择器、表单对象过滤选择器、内容过滤选择器等。
(1)基本过滤选择器
基本过滤选择器可以选取第一个元素、最后一个元素、索引为偶数或奇数的元素、或根据索引选取元素,如下:

示例:
index.jsp

运行结果:
(2)可见性过滤选择器
可见性过滤选择器可以根据元素显示状态来选取元素,如下:
例如$("p:hidden").show()表示将所有隐藏的<p>元素的状态变为显示;$("p:visible").hide()表示将所有显示的<p>元素的状态变为隐藏。show()的功能是显示,hide()的功能是隐藏,会在后续章节详解。
以上是关于JQuery使用教程-选择器的主要内容,如果未能解决你的问题,请参考以下文章