jQuery学习教程,写更少的代码,做更多的事情
Posted IT_Holmes
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery学习教程,写更少的代码,做更多的事情相关的知识,希望对你有一定的参考价值。
jQuery学习必须具备html、JavaScript和CSS的知识储备。
1.jQuery介绍
概念:
jQuery是一个优秀的javascript库,而非JavaScript。它是轻量级的库。
兼容性:
兼容css3,以及各种浏览器。
安装包下载:
在jQuery官网中下载安装包。
jQuery有两个版本:
1.x–>兼容低端浏览器
2.x–>兼容从IE9开始以及高端浏览器
下载的时候选择2.x就可以。
提醒一点,点击下载可能会出现一堆代码网页,正常!保存(ctrl + s)这个网页就可以了。
保存网页后就是一个压缩包,将压缩包放到相应项目就可以了。
下载完成导入项目时,一定注意一下一点:
jQuery语法格式:
$( selector ).action( )
(1) 美元符号$定义jQuery。
(2) 选择符(selector) “查询”和“查找”html元素。
(3) jQuery的action()执行对元素的操作。
2.jQuery基础选择器
1. * 号选择器
All Selector (" * “)
语法:
$(”*")
描述:
选择所有元素。
注意:
由于使用*选择器获取的是所有元素,所以很慢!
例如:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script type="text/javascript" src="source/jquery-3.6.0.js"></script>
</head>
<body>
<div>
<span></span>
<p></p>
<label></label>
</div>
<script type="text/javascript">
$(function(){
$("div *").html("猴赛雷啊")
}) //ready的简写,就是和下面注释的内容一样。
// $(document).ready(function(){
// $("div *").html("猴赛雷啊");
// })
</script>
</body>
</html>
2. class选择器
Class Selector(".class")
语法:
$(".class")
描述:
选择给定样式类名的所有元素。
例如:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script type="text/javascript" src="source/jquery-3.6.0.js"></script>
</head>
<body>
<div>
<span class="h"></span>
<p></p>
<label></label>
</div>
<script type="text/javascript">
$(function(){
$(".h").html("猴赛雷啊")
})
</script>
</body>
</html>
3.标签元素选择器
Element Swclector(“element”)
语法:
$(“element”)
描述:
根据给定(html)标记名称选择所有的元素。
例如:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script type="text/javascript" src="source/jquery-3.6.0.js"></script>
</head>
<body>
<div>
<span></span>
<p></p>
<label></label>
</div>
<script type="text/javascript">
$(function(){
$("span").html("猴赛雷啊")
})
</script>
</body>
</html>
4.id 选择器
ID Selector("#id")
语法:
$("#id")
描述:
选择一个具有给定id属性的单个元素。id属性是唯一!!!
例子:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script type="text/javascript" src="source/jquery-3.6.0.js"></script>
</head>
<body>
<div>
<span></span>
<p id="gg"></p>
<label></label>
</div>
<script type="text/javascript">
$(function(){
$("#gg").html("猴赛雷啊")
})
</script>
</body>
</html>
5.多个指定元素选择器
Multiple Selector(“selector1,selector2,selector3”)
语法:
$(“selector1,selector2,selector3”)
描述:
将每一个选择器匹配到的元素合并后一起返回。
例如:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script type="text/javascript" src="source/jquery-3.6.0.js"></script>
</head>
<body>
<div>
<span></span>
<p></p>
<label></label>
</div>
<script type="text/javascript">
$(function(){
$("span,p,label").html("猴赛雷啊")
})
</script>
</body>
</html>
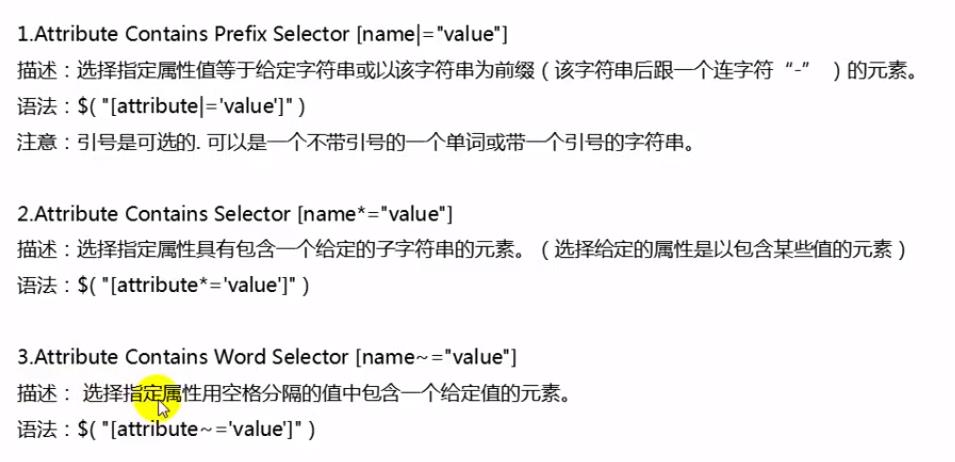
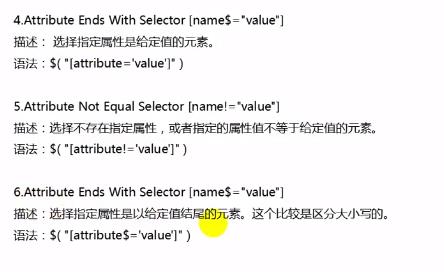
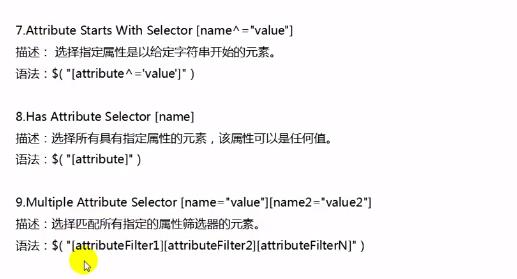
3.属性选择器
属性选择器有多种语法格式:
这里只是简单介绍三种,其他的可以看图片,很简单。
第一种格式:
$("[attribute | =‘value’]")
就是指定属性位置,来改变元素内容。
例如:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script type="text/javascript" src="source/jquery-3.6.0.js"></script>
</head>
<body>
<div>
<a href="#">莫问题啊</a>
</div>
<script type="text/javascript">
$(function(){
$("[href='#']").css("color","red");
})
</script>
</body>
</html>
第二种
$("[attribute *= ‘value’]")
第三种
$("[attribute~=‘value’]")
在属性中的值中匹配value,是否有一样的。
例如:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script type="text/javascript" src="source/jquery-3.6.0.js"></script>
</head>
<body>
<input type="" name="123">
<input type="" name="2 34">
<input type="" name="345">
<input type="" name="456">
<script type="text/javascript">
$(function(){
$("input[name~='2']").val('空格分开的2,连在一起不可以');
})
</script>
</body>
</html>



以上是关于jQuery学习教程,写更少的代码,做更多的事情的主要内容,如果未能解决你的问题,请参考以下文章
