jQuery怎么获取鼠标的位置坐标
Posted php中文网最新课程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery怎么获取鼠标的位置坐标相关的知识,希望对你有一定的参考价值。

源 / php中文网 源 / www.php.cn
jq实时获取鼠标当前位置坐标,可以通过jQuery event.pageX和event.pageY这两个属性方法来实现。jQuery event.pageX可用于查找相对于文档左边缘的鼠标位置,而event.pageY可用于查找相对于文档上边缘的鼠标位置。

(视频版请点击本文末尾左下角:阅读原文)
下面我们就结合具体的代码示例,给大家介绍jq获取鼠标的位置坐标方法。
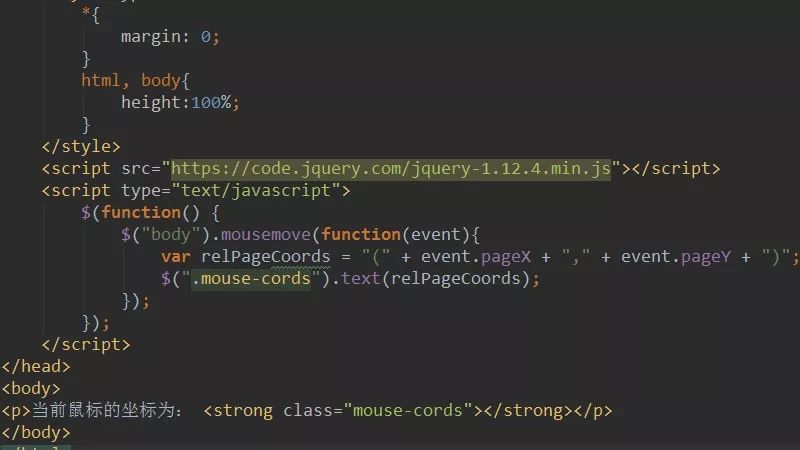
代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jq获取鼠标位置坐标示例</title>
<style type="text/css">
*{
margin: 0;
}
html, body{
height:100%;
}
</style>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function() {
$("body").mousemove(function(event){
var relPageCoords = "(" + event.pageX + "," + event.pageY + ")";
$(".mouse-cords").text(relPageCoords);
});
});
</script>
</head>
<body>
<p>当前鼠标的坐标为: <strong class="mouse-cords"></strong></p>
</body>
</html>
mousemove()方法表示当鼠标指针在指定的元素中移动时,就会发生 mousemove 事件或规定当发生 mousemove 事件时运行的函数。(上述代码中,函数的参数event,相当于一个对象,用来提供鼠标位置信息。)
event.pageX 属性返回鼠标指针的位置,相对于文档的左边缘。event.pageY 属性返回鼠标指针的位置,相对于文档的上边缘。
text()方法设置或返回被选元素的文本内容。(这里的strong标签就是用来显示输出鼠标坐标值)
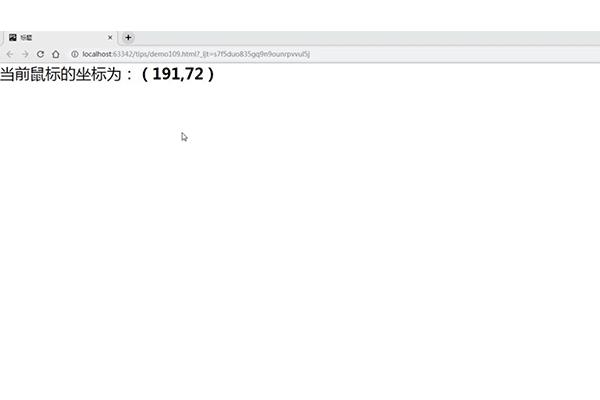
效果如下:

注:
1、event.pageX和event.pageY属性通常是一起使用的。
2、用户把鼠标移动一个像素,就会发生一次 mousemove 事件。处理所有 mousemove 事件会耗费系统资源。请谨慎使用该事件。
本篇文章就是关于jq实时获取鼠标当前位置坐标的方法介绍,非常简单易懂,希望对需要的朋友有所帮助!
以上就是jQuery怎么获取鼠标的位置坐标的详细内容,更多请关注php中文网其它相关文章!
-END-
声明:本文选自「 php中文网 」,搜索「 phpcnnew 」即可关注!
以上是关于jQuery怎么获取鼠标的位置坐标的主要内容,如果未能解决你的问题,请参考以下文章