html,js如何获取当前鼠标位置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html,js如何获取当前鼠标位置相关的知识,希望对你有一定的参考价值。
参考技术A需要准备的材料分别有:电脑、html编辑器、浏览器。
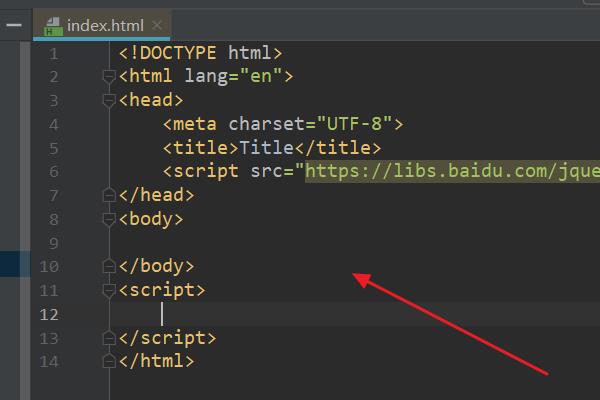
1、首先,打开html编辑器,新建html文件,例如:index.html。

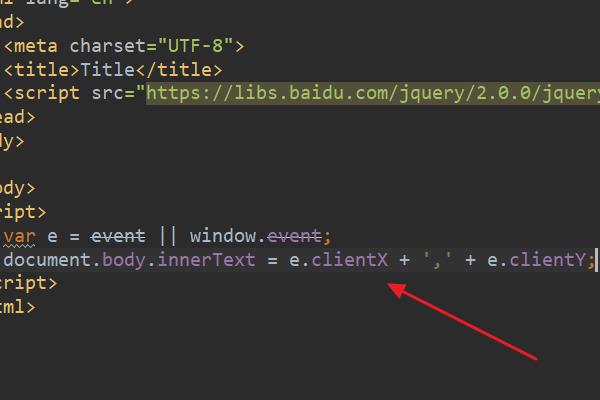
2、在index.html中的<script>标签,输入js代码:var e = event || window.event;document.body.innerText = e.clientX + ',' + e.clientY;。

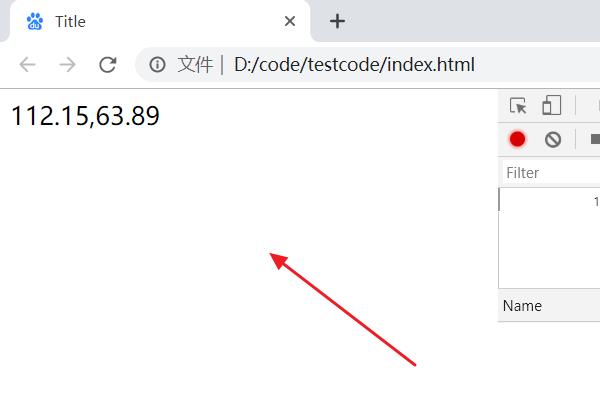
3、浏览器运行index.html页面,此时会打印出鼠标的当前位置坐标。

获取鼠标点相对于各屏幕窗体和当前控件的位置
//获取鼠标相对于当前控件的位置
Point mousePos = dgvAddCommand.PointToClient(MousePosition);
//获取鼠标相对于当前窗体的位置
mousePos = PointToClient(MousePosition);
//获取鼠标相对于屏幕左上点的位置
mousePos = PointToScreen(MousePosition);
//偏移位置
mousePos.Offset(3, 20);
以上是关于html,js如何获取当前鼠标位置的主要内容,如果未能解决你的问题,请参考以下文章