如何用jquery实现图片翻转效果
Posted php中文网最新课程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用jquery实现图片翻转效果相关的知识,希望对你有一定的参考价值。

源 / php中文网 源 / www.php.cn
jquery实现图片翻转效果,可以使用jQuery attr()方法。那么使用jquery attr()方法可以更改图像源(即标记的src属性<img>),以此来实现图片翻转效果。

(视频版请点击本文末尾左下角:阅读原文)
下面我们就结合简单的代码示例,给大家介绍jquery实现图片翻转效果的方法。
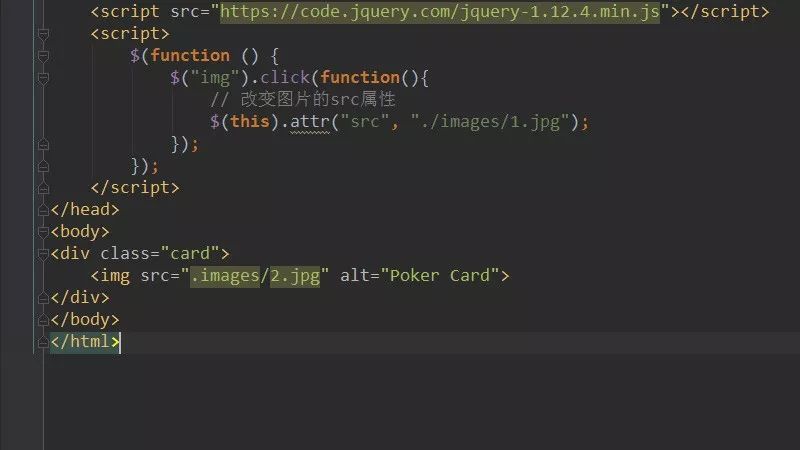
代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery实现图片翻转效果示例</title>
<style>
.card{
margin: 30px;
}
</style>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("img").click(function(){
// 改变图片的src属性
$(this).attr("src", "./images/1.jpg");
});
});
</script>
</head>
<body>
<div class="card">
<img src=".images/2.jpg" alt="Poker Card">
</div>
</body>
</html>
这里我们首先定义了一张图片(2.jpg),然后给这张图片添加一个点击事件,当点击这张图片时就触发attr() 方法,改变图片的src属性,也就是更换另一张图片(1.jpg)。
最终实现图片翻转效果如下所示:

attr() 方法可以设置或返回被选元素的属性值。根据该方法不同的参数,其工作方式也有所差异。
注:当该方法用于返回属性值,则返回第一个匹配元素的值。
当该方法用于设置属性值,则为匹配元素设置一个或多个属性/值对。
本篇文章就是关于jquery实现图片翻转效果的具体实现方法介绍,简单易懂,希望对需要的朋友有所帮助!
以上就是如何用jquery实现图片翻转效果的详细内容,更多请关注php中文网其它相关文章!
-END-
声明:本文选自「 php中文网 」,搜索「 phpcnnew 」即可关注!
以上是关于如何用jquery实现图片翻转效果的主要内容,如果未能解决你的问题,请参考以下文章