如何用jquery实现点击展开收缩效果
Posted php中文网最新课程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用jquery实现点击展开收缩效果相关的知识,希望对你有一定的参考价值。

源 / php中文网 源 / www.php.cn
当我们在阅读较长的文本时,通常会有点击展开或收起的按钮,这种效果显然有助于提高用户体验。那么用jquery实现点击展开收缩效果,并且是上下方向实现展开隐藏效果,就可以使用jQuery中slideUp()和slideDown()方法来实现。

(视频版请点击本文末尾左下角:阅读原文)
下面我们就结合具体的代码示例,给大家介绍jquery实现点击展开收缩效果的方法。
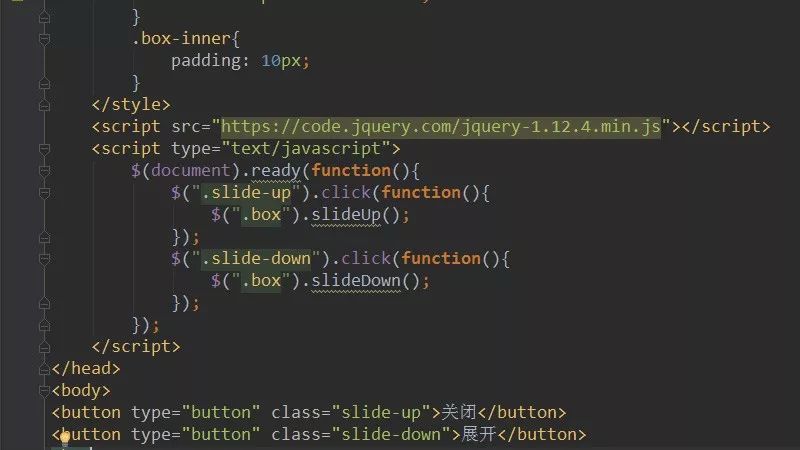
代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery实现点击展开收缩效果示例</title>
<style type="text/css">
.box{
width: 400px;
background: #f0e68c;
border: 1px solid #a29415;
}
.box-inner{
padding: 10px;
}
</style>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".slide-up").click(function(){
$(".box").slideUp();
});
$(".slide-down").click(function(){
$(".box").slideDown();
});
});
</script>
</head>
<body>
<button type="button" class="slide-up">关闭</button>
<button type="button" class="slide-down">展开</button>
<hr>
<div class="box">
<div class="box-inner">新浪娱乐讯 据台湾媒体报道,2018MAMA香港场14日晚间7点盛大展开颁奖典礼,嘻哈、性感、抒情各种团体
合作的舞台表演精彩绝伦,《ETtoday》全程独家直播典礼现场,为观众快速整理8大看点,从防弹RM流利的英文演讲开场,到最后防弹内
心告白曾想解散,全场零冷场。</div>
</div>
</body>
</html>
上述代码中,我们创建了两个div,box和包含文字的box-inner,当我们点击关闭、展开按钮时,就会分别调用slideUp()和slideDown()方法。
slideUp()方法通过使用滑动效果,隐藏被选元素,如果元素已显示出来的话。
slideDown()方法通过使用滑动效果,显示隐藏的被选元素。
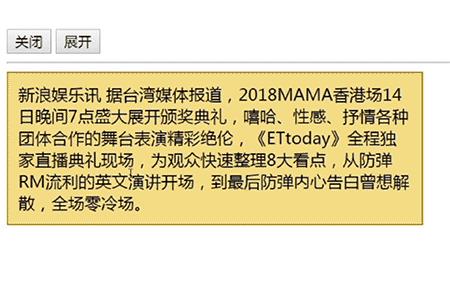
最终效果如下图:

注:slideDown() 适用于通过 jQuery 方法隐藏的元素,或在 CSS 中声明 display:none 隐藏的元素(不适用于通过 visibility:hidden 隐藏的元素)。
本篇文章就是关于jquery实现点击展开收缩效果的具体方法介绍,非常简单,希望对需要的朋友有所帮助!
以上就是如何用jquery实现点击展开收缩效果的详细内容,更多请关注php中文网其它相关文章!
-END-
声明:本文选自「 php中文网 」,搜索「 phpcnnew 」即可关注!
以上是关于如何用jquery实现点击展开收缩效果的主要内容,如果未能解决你的问题,请参考以下文章