前端JQuery知识体系详解
Posted 程序IT圈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端JQuery知识体系详解相关的知识,希望对你有一定的参考价值。
每天早晨IT圈的推文,进来留言打卡
背景
在现在就业的过程中,会运用JQuery是你的加分项,那么什么是JQuery,嗯,jquery是javascript的函数库,是一种轻量级的JavaScript库,写得少,做的多,导致jQuery有很多技术人员在使用它做项目。
jQuery库包含:
html元素的获取,HTML元素操作,css的操作,HTML事件函数,JavaScript特效和动画,HTML dom的遍历和修改,ajax,utilities。
jQuery 安装:
production version
用于实际的网站中
development version
用于测试和开发
jQuery库是一个JavaScript文件
<head><script src="jquery-1.10.2.min.js"></script></head>
JavaScript是HTML5以及所有现代浏览器中的默认脚本语言。
从CDN中载入jQuery
// 百度<head><script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script></head>// 谷歌<head><script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script></head>// 微软<head><script src="http://ajax.htmlnetcdn.com/ajax/jQuery/jquery-1.10.2.min.js"></script></head>
jQuery目录

jQuery语法
基础语法:
美元符号定义 jQuery
选择符() "查询"和"查找" HTML 元素
jQuery 的方法执行对元素的操作
jQuery代码
$(document).ready(function(){//这里是jQuery代码});$(function(){// 这里是jQuery代码});$( function() {} );
DOM加载完成后才可以对DOM进行操作,如果文档没有完全加载之前运行函数,会导致操作失败。
jQuery 选择器
元素选择器,#id选择器,.class选择器
$("p:first")选取第一个 <p> 元素$("ul li:first")选取第一个 <ul> 元素的第一个 <li> 元素$("ul li:first-child")选取每个 <ul> 元素的第一个 <li> 元素$("[href]")选取带有 href 属性的元素$("a[target='_blank']")选取所有 target 属性值等于 "_blank" 的 <a> 元素
jQuery 事件
jQuery事件处理方法是jQuery中的核心函数。
<script type="text/javascript">$(document).ready(function(){$("button").click(function(){$("p").hide();});});</script>
jQuery名称冲突$符号
jQuery使用名为noConflict()方法来解决该问题
$(selector).dblclick(function)触发或将函数绑定到被选元素的双击事件$(selector).mouseover(function)触发或将函数绑定到被选元素的鼠标悬停事件
jQuery 隐藏/显示
hide()和show()方法来隐藏和显示HTML元素
$("#hide").click(function(){$("p").hide();});$("#show").click(function(){$("p").show();});$(selector).hide(speed,callback);$(selector).show(speed,callback);$("button").click(function(){$("p").hide(1000);});
toggle()方法来切换hide()和show()方法
显示被隐藏的元素,隐藏已显示的元素
$("button").click(function(){$("p").toggle();});$(selector).toggle(speed,callback);
jQuery 淡入淡出
fadeIn()
jQuery fadeIn()用于淡入已隐藏的元素
fadeOut()
jQuery fadeOut() 方法用于淡出可见元素
fadeToggle()
jQuery fadeToggle() 方法可以在 fadeIn() 与 fadeOut() 方法之间进行切换
fadeTo()
jQuery fadeTo() 方法允许渐变为给定的不透明度
$(selector).fadeIn(speed,callback);$("button").click(function(){$("#div1").fadeIn();$("#div2").fadeIn("slow");$("#div3").fadeIn(3000);});$(selector).fadeOut(speed,callback)$("button").click(function(){$("#div1").fadeOut();$("#div2").fadeOut("slow");$("#div3").fadeOut(3000);});$(selector).fadeToggle(speed,callback);$("button").click(function(){$("#div1").fadeToggle();$("#div2").fadeToggle("slow");$("#div3").fadeToggle(3000);});$(selector).fadeTo(speed,opacity,callback);$("button").click(function(){$("#div1").fadeTo("slow",0.15);$("#div2").fadeTo("slow",0.4);$("#div3").fadeTo("slow",0.7);});
jQuery 滑动
slideDown()
用于向下滑动元素
slideUp()
用于向上滑动元素
slideToggle()
可以在 slideDown() 与 slideUp() 方法之间进行切换
$(selector).slideDown(speed,callback);$("#flip").click(function(){$("#panel").slideDown();});$(selector).slideUp(speed,callback);$("#flip").click(function(){$("#panel").slideUp();});$(selector).slideToggle(speed,callback);$("#flip").click(function(){$("#panel").slideToggle();});
jQuery 动画
animate()方法用于创建自定义动画

$(selector).animate({params},speed,callback);$("button").click(function(){$("div").animate({left:'250px'});});$("button").click(function(){$("div").animate({left:'250px',opacity:'0.5',height:'150px',width:'150px'});});$("button").click(function(){$("div").animate({left:'250px',height:'+=150px',width:'+=150px'});});$("button").click(function(){$("div").animate({height:'toggle'});});$("button").click(function(){var div=$("div");div.animate({height:'300px',opacity:'0.4'},"slow");div.animate({width:'300px',opacity:'0.8'},"slow");div.animate({height:'100px',opacity:'0.4'},"slow");div.animate({width:'100px',opacity:'0.8'},"slow");});
jQuery 停止动画
Stop()方法适用于所有jQuery效果函数
$(selector).stop(stopAll,goToEnd);$("#stop").click(function(){$("#panel").stop();});
jQuery Callback函数
$("p").hide(1000,function(){alert("The paragraph is now hidden");});
jQuery 链
许在一条语句中运行多个jQuery方法
$("#p1").css("color","pink").slideUp(2000).slideDown(2000);jQuery 获取和jQuery 设置
text()--设置或返回所选元素的文本内容
html()--设置或返回元素的内容(包括HTML标记)
val()--设置或返回表单字段的值
jQuery 添加元素
append()--在被选元素的结尾插入内容
prepend()--在被选元素的开头插入内容
after()--在被选元素之后插入内容
before()--在被选元素之前插入内容
jQuery 删除元素
remove()
删除被选元素(及其子元素)
也可以接受一个参数,允许对被删除元素进行过滤

empty()
从被选元素中删除子元素

jQuery CSS
addClass()--向被选元素添加一个或多个类
removeClass()--从被选元素删除一个或多个类
toggleClass()--对被选元素进行添加、删除类的切换操作
css()--设置或返回样式属性
jQuery 尺寸
width()--设置或返回元素的宽度(不包括内边距、边框或外边距)
height()--设置或返回元素的高度(不包括内边距、边框或外边框)
innerWidth()--返回元素的宽度(包括内边距)
innerHeight()--返回元素的高度(包括内边距)
outerWidth()--返回元素的宽度(包括内边距和边框)
outHeight()--返回元素的高度(包括内边距和边框)
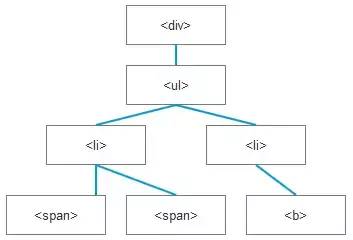
jQuery 遍历

jQuery 祖先
parent()
返回被选元素的直接父元素
只会向上一级对DOM数进行遍历
parents()
返回被选元素的所有祖先元素
所有祖先
parentsUntil()
返回介于两个给定元素之间的所有祖先元素
jQuery 后代
children()
返回被选元素的所有直接子元素
find()
返回被选元素的后代元素
jQuery 同胞
siblings()
返回被选元素的所有同胞元素
$("h2").siblings();next()
返回被选元素的下一个同胞元素
nextAll()
返回被选元素的所有跟随的同胞元素
nextUntil()
返回介于两个给定参数之间的所有跟随的同胞元素
prev() prevAll() prevUntil()
返回前面的同胞元素
jQuery 过滤
first()
返回被选元素的首个元素
last()
回被选元素的最后一个元素
eq()
返回被选元素中带有指定索引号的元素
索引号从0开始,因此首个元素的索引号是0而不是1
Filter()方法 Not()方法
不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回
Not()方法返回不匹配标准的所有元素
jQuery AJAX
AJAX是与服务器交换数据的技术
在不重载全部页面的情况下,实现了对部分网页的更新
AJAX = 异步 JavaScript 和 XML
Load()方法
$(selector).load(URL,data,callback);$("#div1").load("demo_test.txt");$("button").click(function(){$("#div1").load("demo_test.txt",function(responseTxt,statusTxt,xhr){if(statusTxt=="success")alert("外部内容加载成功!");if(statusTxt=="error")alert("Error: "+xhr.status+": "+xhr.statusText);});});$.get(URL,callback);$("button").click(function(){$.get("demo_test.asp",function(data,status){alert("数据: " + data + " 状态: " + status);});});$.post(URL,data,callback);$("button").click(function(){$.post("demo_test_post.asp",{name:"",url:"http://www..com"},function(data,status){alert("数据: " + data + "状态: " + status);});});
jQuery noConflict()方法
$.noConflict();jQuery(document).ready(function(){jQuery("button").click(function(){jQuery("p").text("jQuery 仍在运行");});});var jq = $.noConflict();jq(document).ready(function(){jq("button").click(function(){jq("p").text("jQuery 仍在运行");});});$.noConflict();jQuery(document).ready(function($){$("button").click(function(){$("p").text("jQuery 仍在运行");});});
如果你喜欢,欢迎转发出去,让更多的同学可以看到这篇文章吧~
以上是关于前端JQuery知识体系详解的主要内容,如果未能解决你的问题,请参考以下文章
Web前端开发工程师知识体系_33_JavaScript jQuery
