Web前端开发工程师知识体系_33_JavaScript jQuery
Posted 小马学前端
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端开发工程师知识体系_33_JavaScript jQuery相关的知识,希望对你有一定的参考价值。
一、添加/删除/替换/克隆
1.添加新元素
(1)DOM三步
//a.创建新的空对象
var 元素=document.createElement("标签名")
//b.添加必要属性
元素.属性名=属性值
//c.将新元素添加到DOM树
//末尾追加新元素
父元素.appendChild(新元素)
//插入到现有元素之前
父元素.insertBefore(新元素, 现有元素)
//替换现有元素:
父元素.replaceChild(新元素, 现有元素)
(2)jQuery两步
//a.用html片段批量创建多个元素,同时设置元素的属性和内容
var $新元素=$(`HTML片段`)
//b.将新元素添加到DOM树,有10个函数
//在父元素末尾追加新元素
$父元素.append($新元素) //return $父元素
$新元素.appendTo($父元素) //return $新元素
//在父元素下开头插入一个新元素
$父元素.prepend($新元素) //return $父元素
$新元素.prependTo($父元素) //return $新元素
//插入到一个现有元素之前
$现有元素.before($新元素) //return $现有元素
$新元素.insertBefore($现有元素) //return $新元素
//插入到一个现有元素之后
$现有元素.after($新元素) //return $现有元素
$新元素.insertAfter($现有元素) //return $新元素
//替换现有元素
$现有元素.replaceWith($新元素) //return $现有元素
$新元素.replaceAll($现有元素) //return $新元素
2.删除元素
$元素.remove()3.克隆元素
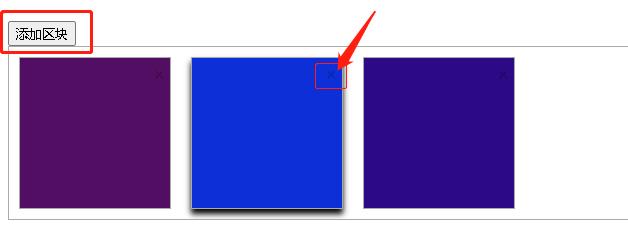
$元素.clone()举例:点按钮添加方块,点×删除方块;
<head>
<style>
.container {
border: 1px solid #aaa;
overflow: hidden;
}
.block {
float: left;
margin: 10px;
border: 1px solid #aaa;
background: #faa;
width: 150px;
height: 150px;
}
.block:hover {
box-shadow: 0 5px 6px #000;
}
.close {
float: right;
padding: 5px;
font-weight: bold;
opacity: .2;
cursor: pointer;
}
.close:hover {
opacity: .5;
}
</style>
</head>
<body>
<h1>添加/删除节点</h1>
<button id="add-block">添加区块</button>
<div class="container"></div>
<script src="js/jquery-1.11.3.js"></script>
<script>
//一、点击按钮,添加新方块
//DOM 4步
//1. 查找触发事件的元素
//点击按钮触发事件,因为多个方块中的×都可点击,所以用事件委托优化,事件应该只绑定在父元素上一份即可
$("button")
//2. 绑定事件处理函数
.click(function () {
//3. 查找要修改的元素
//4. 修改元素
//4.1创建一个新的方块
$(`<div class="block"><span class="close">×</span></div>`)
//4.2设置随机背景色
.css(
"background-color",
`rgb(${
parseInt(Math.random()*256)
},${
parseInt(Math.random()*256)
},${
parseInt(Math.random()*256)
})`
)
//4.3将新方块追加到container div下的开头位置
.prependTo(".container")
})
//二、删除之前添加的方块
//DOM 4步
//1. 查找触发事件的元素
//点击按钮触发事件,因为多个方块中的×都可点击,所以用事件委托优化,事件应该只绑定在父元素上一份即可
//事件委托第1步:
$(".container")
//2. 绑定事件处理函数
.click(function (e) {
//判断如果当前点击的元素有class close,才能继续执行操作
//事件委托第2步: e.target代替this
var $tar = $(e.target);
//3. 查找要修改的元素
//事件委托第3步: 判断当前元素
if ($tar.html() == "×") {
$tar.parent()
//4. 修改元素
.remove();
}
})
</script>
</body>如图所示,点击”添加区块“按钮会在下方添加一个随机颜色的方块,点击”ד即可删除当前方块。

二、事件
1.事件绑定
(1)DOM中有三种方法
a.在HTML中手工绑定,但该方法很繁琐且不便于维护;
b.在js中用赋值方式绑定,但一个事件上只能绑定一个处理函数;
c.在js中添加事件监听对象;
元素.addEventListener("事件名",事件处理函数(){ ... })
元素.removeEventListener("事件名",原事件处理函数(){ ... })
(2)jQuery中有一种方法
$元素.on("事件名",事件处理函数(){ ... })
$元素.off("事件名",原事件处理函数) //移除一个事件监听
//简写
$元素.事件名(事件处理函数)
可以使用简写的常用事件列表:
| 事件 | 含义 | 事件 | 含义 |
| blur | 失去焦点 | mousemove | 鼠标移动 |
| click | 单击 | mouseout | 鼠标移出(dom) |
| dblclick | 双击 | mouseover | 鼠标进入(dom) |
| focus | 获得焦点 | mouseup | 鼠标按键抬起 |
| keydown | 键盘按键按下 | resize | 窗口大小改变 |
| keyup | 键盘按键抬起 | scroll | 网页滚动 |
| mousedown | 鼠标按键按下 | mouseleave | 鼠标移出(jq) |
| mouseenter | 鼠标进入(jq) |
应注意在jQuery中绑定和移除事件需要用有名称的函数,可以同时绑定多个事件监听对象,但移除时,所有同名的事件处理函数会被一次性全部移除。
举例:点按钮发射子弹,可发射多种子弹,也可移除子弹;
<body>
<h1>事件绑定</h1>
<button id="btn1">发射子弹</button>
<button id="btn2">获得奖励</button>
<button id="btn3">失去奖励</button>
<script src="js/jquery-1.11.3.js"></script>
<script>
//点btn1时,发射普通子弹
$("#btn1").click(function () {
console.log(`发射普通子弹!`);
})
var shoot2 = function () {
console.log(`获得奖励+1`);
}
//点btn2时,给btn1多加一种跟踪导弹
$("#btn2").click(function () {
$("#btn1").click(shoot2);
})
//点btn3时,从btn1移除跟踪导弹
$("#btn3").click(function () {
$("#btn1").off("click", shoot2)
})
</script>
</body>2.jQuery中的事件委托
当多个平级子元素都要绑定相同的事件时,就需要用到事件委托。
(1)DOM事件委托三步(重点)
a.事件只绑定在父元素上一份;
b.e.target代替this ;
c.判断当前目标元素是不是想要的。
(2)jQuery事件委托三步(了解)
a.事件绑定在父元素上一份,必须用on()方式绑定;
b.不用e.target代替this,jQuery中this指向最初实际点击的目标元素;
c.$父元素.on("click","选择器条件",事件处理函数)。
3.页面加载后自动执行
由于网页是顺序执行的,所以放在外部js文件中的js代码,在结尾引入时是有效的,三在网页开头引入就无效。
如果想要js初始化操作,必须在网页内容加载完成后才能执行,不要提前执行。就要用window.οnlοad=function(){ };凡是放在window.οnlοad=function(){ }中的代码,无论写在哪儿都会在整个网页内容加载完成(触发load事件)后,才自动执行。
如下举例:
<body>
<button id="btn1">click me 1</button>
<button id="btn2">click me 2</button>
</body>
<script>
window.onload = function () {
console.log(`当页面加载完成后自动执行。`);
$("#btn1").click(function () {
console.log(`别点了!`);
})
$("#btn2").click(function () {
console.log(`再次警告!!!`);;
})
})
</script>但是,如果两个js文件中都有window.οnlοad=function(){ },则只有最后引入的一个js文件中的window.οnlοad=function(){ }会保存下来,造成覆盖。所以用到新写法,该将所有window.οnlοad=function(){ }都换为window.addEventListener("load",function(){ });
还应注意,load事件必须等待所有网页内容(HTML+JS+CSS+图片)都加载完才能触发,在网页加载过程中,有两次加载完成事件:
(1)首先仅DOM内容(HTML+JS)加载完成:DOMContentLoaded
(2)然后才是所有网页内容加载完成(load)
今后只要不依赖与css和图片的初始化操作,都应该绑定到DOMContentLoaded事件上。如下:
window.addEventListener(
"DOMContentLoaded",
function(){ ... }
)
简写:
$(document).ready(function(){ ... })
$().ready(function(){ ... })
$(function(){ ... }) //常用
$(()=>{ ... })
举例:仅DOM内容加载完成时,就提前给按钮绑定单击事件;
<body>
<button id="btn1">click me 1</button>
<button id="btn2">click me 2</button>
</body>
<script>
//window.onload = function () {
//window.addEventListener("load", function () {
$(function () {
console.log(`当页面加载完成后自动执行。`);
$("#btn1").click(function () {
console.log(`别点了!`);
})
$("#btn2").click(function () {
console.log(`再次警告!!!`);;
})
})
// }
//})
</script>4.鼠标事件
(1)DOM
| mouseover | 鼠标进入 |
| mouseout | 鼠标离开 |
以上两种即使反复进出子元素,也会反复触发父元素上的鼠标进出事件,存在一定的问题,新的事件为:
| mouseenter | 鼠标进入 |
| mouseleave | 鼠标离开 |
简化写法:如果同时绑定鼠标进入和鼠标离开两个事件,只需要绑定一个hover()即可,但只在jQuery中适用。格式如下:
$元素.hover( //等同于鼠标进入mouseenter和鼠标移出mouseleave
function(){ ... }, //给mouseenter
function(){ ... }, //给mouseleave
)
举例:使用mouseenter和mouseover绑定鼠标进出事件,并使用hover简化鼠标进出事件;
<body>
<div id="target">
<p>Lorem ipsum dolor sit amet</p>
</div>
<script src="js/jquery-1.11.3.js"></script>
<script>
//当鼠标进入#target时,添加class hover;当鼠标离开#target时,移除class hover
// $("#target").mouseenter(function () {
// $(this).addClass("hover")
// })
// $("#target").mouseleave(function () {
// $(this).removeClass("hover")
// })
//简写
$("#target").hover(function () {
$(this).toggleClass("hover")
//替换函数toggleClass,表示mouseenter与mouseleave切换
})
</script>
</body>5.模拟触发
即使没有点在按钮上,也能触发按钮上的单击事件处理函数。
$元素.trigger("事件名")如果要触发的事件属于常见事件列表,还可以省略trigger(),简写为:
$元素.事件名()以上是关于Web前端开发工程师知识体系_33_JavaScript jQuery的主要内容,如果未能解决你的问题,请参考以下文章
Web前端开发工程师知识体系_29_JavaScript DOM