优秀前端源码解读技巧:以jQuery和Vue源码为例
Posted Android编程精选
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了优秀前端源码解读技巧:以jQuery和Vue源码为例相关的知识,希望对你有一定的参考价值。
相信很多人都试图去看过源码,绝大多数是看不下去,没有及时获得正向反馈是一个原因,或者说,毫无章法的读源码使你并不清楚自己错过了什么?
最直接的一点,你能够看到很多优秀的写法,其次,从整体性上,你能够摸清架构,了解本质。
这篇文章将会通过对jQuery和Vue的源码解读,清晰的告诉你阅读源码能够带给你的益处。
以jQuery中的extends方法为例,对于extends方法有如下需求:
-
传入一个参数时,把该参数对象合并入jQuery实例,如$.extends({a:2}),会把该对象并入jQuery
-
传入两个参数时,则会合并两个参数,并返回,如$.extends({a:2},{b:3})会返回一个对象{a:2,b:3}.
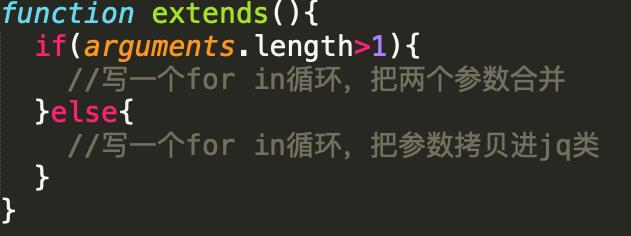
这里先不谈深浅拷贝,面对这两个需求很多人会直接判断参数数量,然后做对应处理,像下面这样:
这样确实能实现效果,但是我们要写两段相同的拷贝代码,写了两段极其相似的for in循环,有代码的赘余。而且如果要引入深拷贝,那么得修改if部分和else部分两个部分。
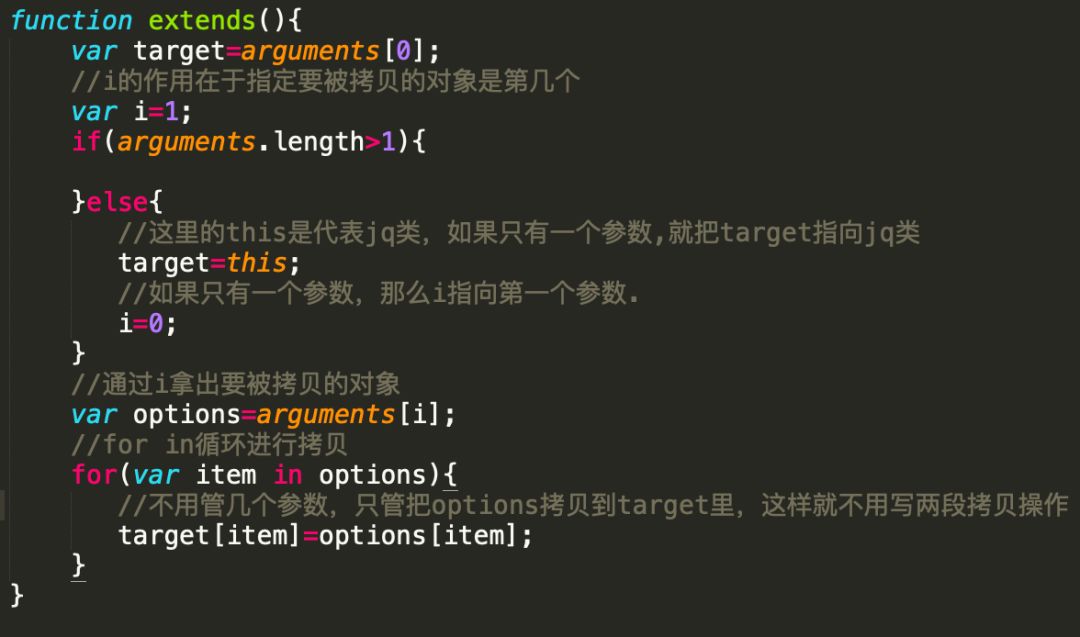
这里其实是一个享元模式,即把私有的方法,数据做为一个可变的享元。
对于jq而言,target是复制目标时私有的,而复制操作的操作是公共的,把可变的target独立出来。而留下一个公共的拷贝操作,这样有效的减少了重复代码,而且如果要加入深拷贝,就不用去改两部分了。
这个技巧,还可以用到很多地方,工作中有一些if-else判断里面的内容,进行的操作有很多重复。通过这么一小段,我们就知道如何去优化这样的代码了。
看源码其实也是在和这背后的人对话,从对方的处理技巧中,能够得到很多启发。
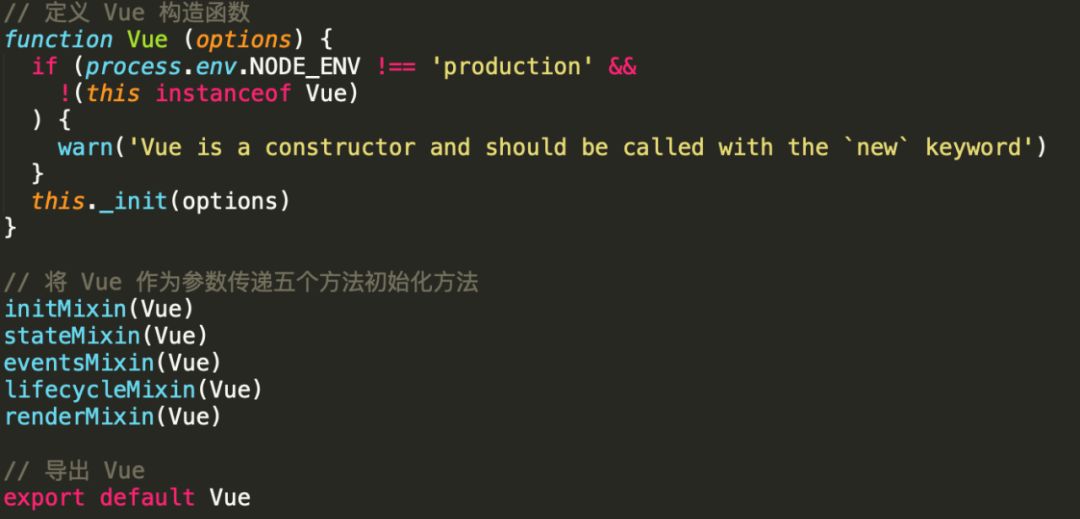
以Vue为例子,在npm run dev之后,Vue都做了哪些工作呢?
其实很简单,Vue类里面其实就是调用了一个_init方法,这一段代码调用了五个方法,并传入了Vue类。
-
initMixin,它的作用是给vue的原型链里加入Vue类里调用的_init方法
-
stateMixin也和前面的initMixin类似,其实就是往Vue的原型里注入了$data,$props属性,以及$set、$delete 以及 $watch方法。
-
eventMixin就是往vue原型链里注入了事件的监听与触发,即我们常用的$emit,$on。
-
lifecycleMixin,就是注入了一些生命周期函数。
这里只对我们npm run dev之后Vue做的工作做一个简单描述,相信看懂的人,会有种瞬间觉得心里透亮的感觉,从懵懵懂懂会用,到了解大概工作内容,有种擦干净一层玻璃的感觉。
再去审视自己的npm run dev有没有觉得不一样了呢?这里只是讲解一些开头,如果你深入其中,你会更加的透彻。
以上两个小例子,不管你是去细抠还是通读,阅读源码源码都有可以学到的东西。
对于工作两三年左右的人来说,也是提升自己很好的方式。
1. 一些优秀框架的源码,其中的写法,思路,运用到的设计模式都是对于我们有借鉴意义的。
2. 从使用到理解,会用一个框架容易,但只有当你深入到这个框架的源码,你才是真正的透彻了这个框架。更何况现在面试的时候都爱问源码。


以上是关于优秀前端源码解读技巧:以jQuery和Vue源码为例的主要内容,如果未能解决你的问题,请参考以下文章
jquery源码解读
面试中的网红Vue源码解析之虚拟DOM,你知多少呢?深入解读diff算法
jquery1.7.2的源码分析
TypeScript 源码详细解读总览
vue源码之路径别名的技巧转换
vue源码解读预热-0







![]()