jQuery 实现table表的th标签的显示和隐藏?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery 实现table表的th标签的显示和隐藏?相关的知识,希望对你有一定的参考价值。
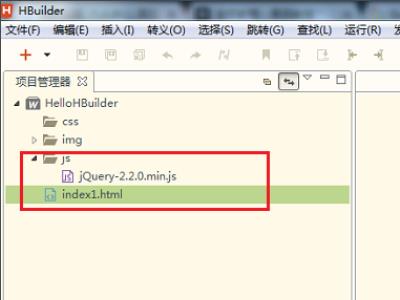
参考技术A1、在电脑上面打开软件,新建一个html和引入jquery.js。

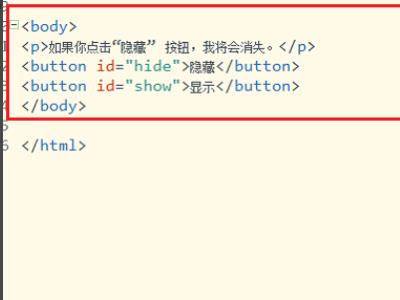
2、在新建的html页面body里面添加一个id为hide的隐藏按钮和id为show的显示按钮以及一段文字。

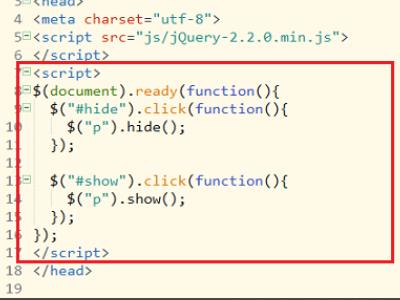
3、编写的js文件,首先引入jquery.js,通过$("#xx").click(function()代码给两个按钮添加点击事件,$("p").hide();隐藏段落文字,$("p").show();显示段落文字。

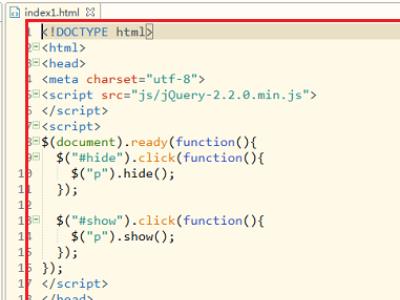
4、编写好js和body页面内容之后,完整代码如下图所示。

5、在浏览器中打开html页面,可以看到一段描述文字,和隐藏,显示按钮。

6、点击隐藏按钮,段落文字会被隐藏掉,再点击显示按钮,隐藏的段落文字会显示出来。

关于给table标签里的th td设置宽高不生效问题
参考技术A table里面的宽高都是自适应的,如果不主动设置的话它会根据表格中的内容自适应宽高,但是给th和td设置宽高属性后发现并不能生效。以上是关于jQuery 实现table表的th标签的显示和隐藏?的主要内容,如果未能解决你的问题,请参考以下文章