jquery 获取td标签内容
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery 获取td标签内容相关的知识,希望对你有一定的参考价值。
<table border="1"><tr> <th>姓名</th> <th colspan="2">电话</th></tr><tr> <td>Bill Gates</td> <td>555 77 854</td> <td>555 77 855</td></tr></table>
请问使用query如何获取电话下面的第二个电话号码?

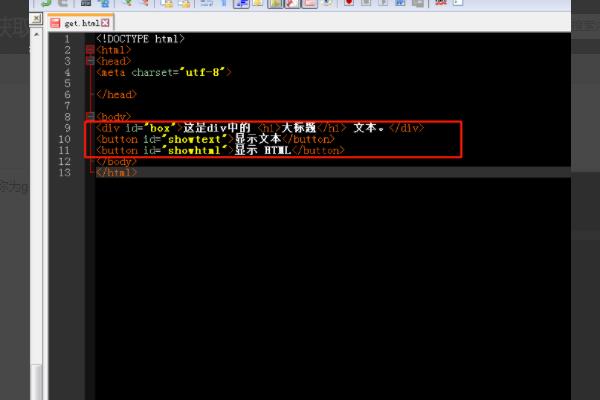
1、首先我们打开电脑里的jquery软件创建一个名称为get的html文件。

2、在页面中加入一个div,div内放入文本并加入一些标记,还有两个button在点击不同的button的时候获取不同的内容。

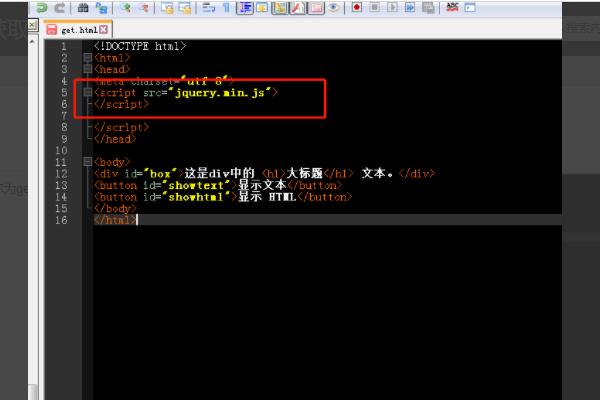
3、然后我们引入jquery库。

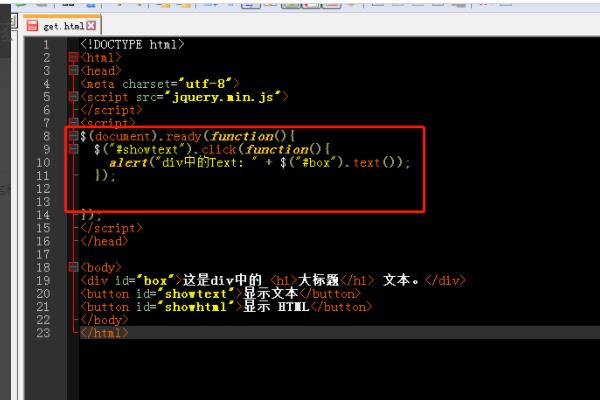
4、在文档准备函数中加入button1点击事件,在点击事件后获取div中的text内容。

5、在文档准备函数中加入button2点击事件,在点击事件后获取div中的html内容。

6、在浏览器中运行该文件,点击两个button即可获取不同的结果。

可以使用jQuery的text()方法来获取表格td之间的内容。
工具原料:编辑器、浏览器
1、使用jQuery中的text函数可以获取元素之间的内容,简单的代码实例下:
body><table>
<tr>
<td>111</td>
</tr>
<tr>
<td>222</td>
</tr>
<tr>
<td>333</td>
</tr>
</table>
<script>
console.log($('td').eq(0).text());
</script>
</body>
2、运行的结果是获取到第一个td之间的内容,如下图:

如果你给要取值的td加上ID就最直接简便了,$("#tdID").text();即可得到第二个电话号码
如果不指定ID,那就根据table去取值: $("table").find("tr:eq(1)").find("td:eq(2)").text();
要获取多个td的值,则使用循环获取:

<table border="1">
<tr>
<th class="names">姓名</th>
<th class="tels" colspan="2">电话</th>
</tr>
<tr>
<td class"name" >Bill Gates</td>
<td class="tel_1">555 77 854</td>
<td class="tel_2">555 77 855</td>
</tr>
<tr>
<td class"name" >Bill Gates</td>
<td class="tel_1">555 77 854</td>
<td class="tel_2">555 77 855</td>
</tr>
</table>
$(".tel_2") 全部第二列的电话
$(".tel_2:eq(0)") 第一行第二列的电话追问
请问为什么alert 一下 显示时 [object Object]的结果呢? 谢谢!
追答因为你取道的是对象阿. 你可以在操作具体属性,
例如你想取内容: $(".tel_2:eq(0)").html();
你想替换原先的内容 $(".tel_2:eq(0)").html("新内容");
改变原先的内容颜色 $(".tel_2:eq(0)").css("color","#f00");
隐藏,显示,添加事件,动画 ,等等
jQuery 获取<td>标签内容,判断后,隐藏<tr>标签。
html中有很多表单,当点击按钮hide,判断<td id="td1">里面有没有内容,如果没有,就隐藏<tr id="tr1">标签。当点击按钮show,把隐藏的内容显示出来。
---------------------------------------------------------------------------
<button id="h">hide</button>
<button id="s">show</button>
<table>
<tr id="tr1">
<td> </td>
<td> </td>
<td> </td>
<td > </td>
<td id="td1"></td>
</tr>
<tr id="tr2">
<td> </td>
<td> </td>
<td> </td>
<td > </td>
<td id="td2">2</td>
</tr>
</table>
if($('#td1').text()=="")
$('#td1').parent('tr').hide()
);
显示
$('#s').click(function()
$('tr').show()
);
代码性能不好,可以自己去完善追问
按钮没有作用了,直接就显示最终结果了。
追答我这个是用jquery写的,目测你没引jquery
参考技术B $(document).ready(function()$("#h").click(function()
var td1Content=$("#td1").html();
if(td1Content.length==0)
$("#tr1").hide();
);
$("#s").click(function()
$("#tr1").show();
);
);追问
这样在的话,按钮就没有作用了。
以上是关于jquery 获取td标签内容的主要内容,如果未能解决你的问题,请参考以下文章