怎样给div加键盘事件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样给div加键盘事件相关的知识,希望对你有一定的参考价值。
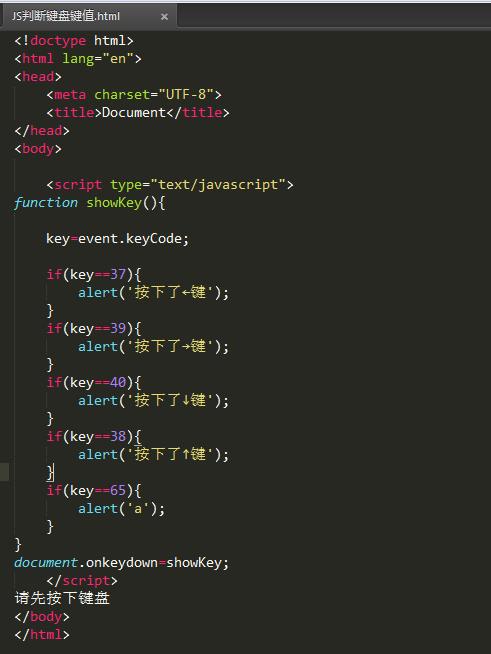
参考技术A下面是一个键盘事件的小例子,给div加的话 div.onkeydown就OK了

在div监听键盘事件获取不到的问题
在给如div等元素绑定键盘事件(如keydown)时, 会发现绑定是失效的。
解决方法:
给当前元素增加 tabindex 属性:
原理:
div等非输入性质的元素(与其对应的可输入性元素有input, textarea), 是不可被聚焦的。 所以无法监听其的键盘事件。
而通过增加 tabindex 属性,可以指定该元素可触焦。
关于tabindex(引自MDN):
tabindex 全局属性 是个整数,表示元素(如果可聚焦)是否能够接受输入焦点。 如果它应该参与键盘序列导航,那么就是它的位置。
它可以设为多种值:
tabindex=负值 (通常是tabindex=“-1”),表示元素是可聚焦的,但是不能通过键盘导航来访问到该元素,用JS做页面小组件内部键盘导航的时候非常有用。
tabindex="0" ,表示元素是可聚焦的,并且可以通过键盘导航来聚焦到该元素,它的相对顺序是当前处于的DOM结构来决定的。
tabindex=正值,表示元素是可聚焦的,并且可以通过键盘导航来访问到该元素;它的相对顺序按照tabindex 的数值递增而滞后获焦。如果多个元素拥有相同的 tabindex,它们的相对顺序按照他们在当前DOM中的先后顺序决定。
根据键盘序列导航的顺序,值为 0 、非法值、或者没有 tabindex 值的元素应该放置在 tabindex 值为正值的元素后面。
如果我们在
上设置了 tabindex 属性,它的子元素内容不能使用箭头键来滚动,除非我们在内容上也设置 tabindex。注:tabindex 的最大值不应超过 32767。如果没有指定,它的默认值为 -1。
相关连接:
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Global_attributes/tabindex;
https://developer.mozilla.org/zh-CN/docs/Web/API/HTMLElement/tabIndex
以上是关于怎样给div加键盘事件的主要内容,如果未能解决你的问题,请参考以下文章