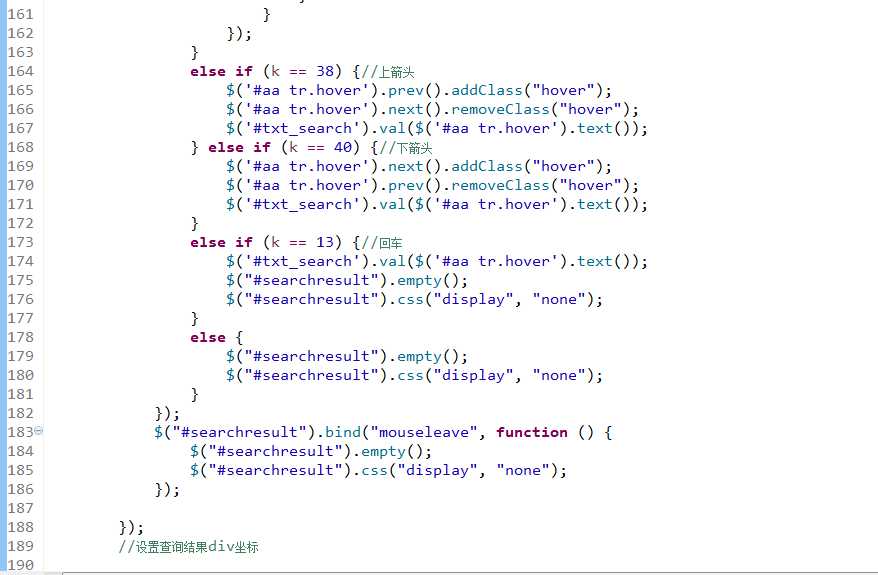
触发点击事件,接受后台参数,并把隐藏的div显示出来
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了触发点击事件,接受后台参数,并把隐藏的div显示出来相关的知识,希望对你有一定的参考价值。
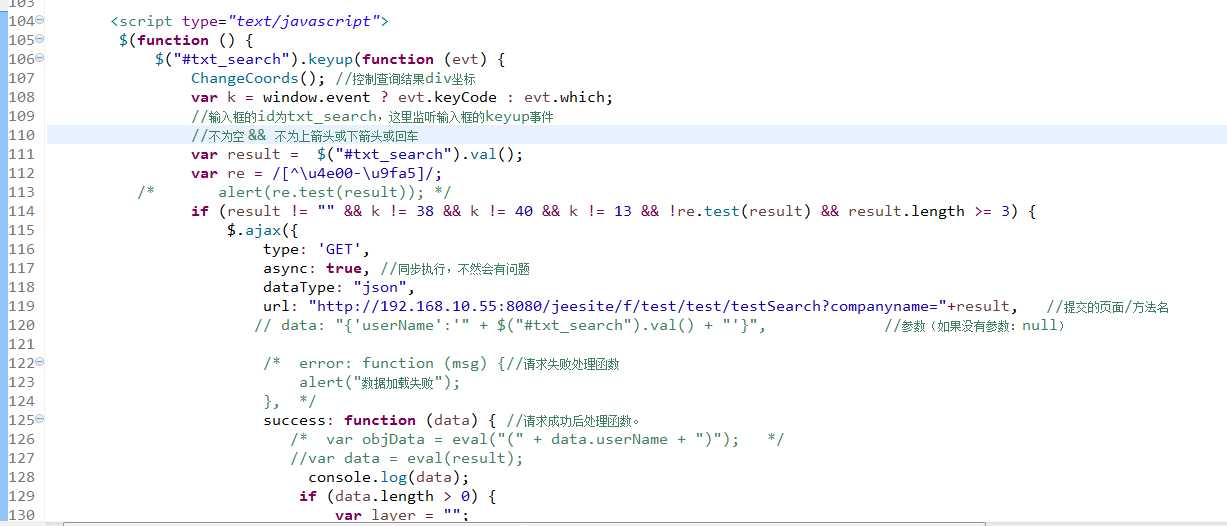
1点击事件



1.1重点112和114行,112用的是正则表达式,114是加一些查找的限制,如是中文并且得3个中文字符才会自动查询。没有这些限制的话,键盘敲一次,就会查询一次,特别麻烦!!!
1.2

注意json传参数的方式
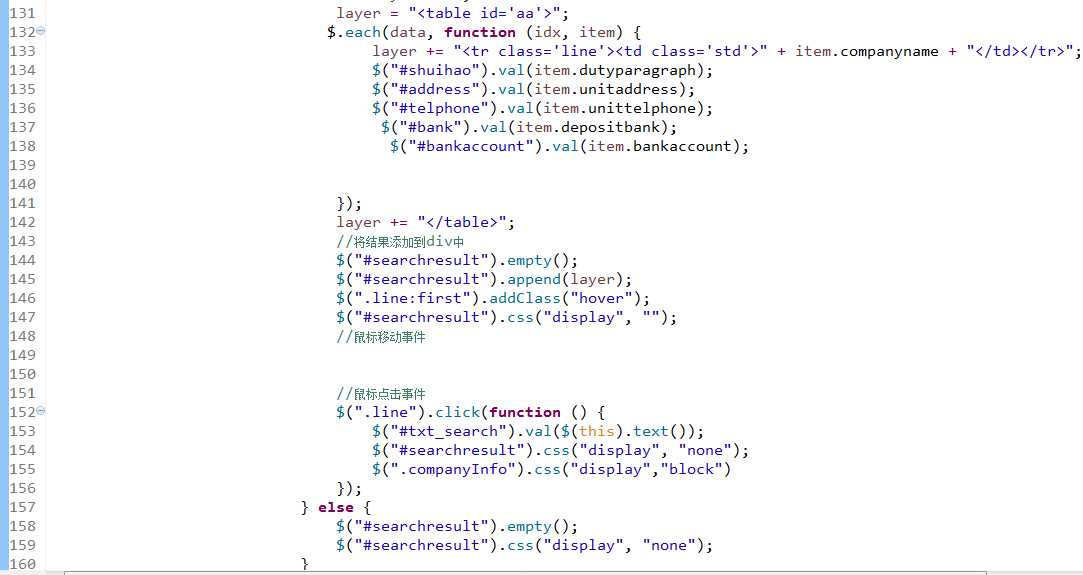
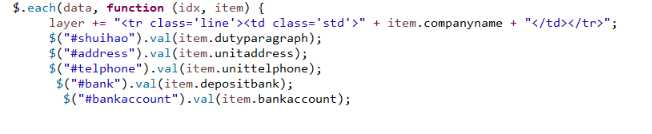
2.1接受后台参数
先把要查询的公司名字发送给后台,通过模糊查询返回一个lis给前端

把查询到的值通过不同的id、来接受。

3.1并把隐藏的div显示出来
这里用
$("#id").show();是显示不了的。因为在要显示的字段前已经被

220行这句话给全部隐藏了
只需要

155行这句话就可以把隐藏的字段显示出来。
注:我们如果把155行这句话注释掉,那么跳转页面就会直接显示jsp的所有的<div>了。
以上是关于触发点击事件,接受后台参数,并把隐藏的div显示出来的主要内容,如果未能解决你的问题,请参考以下文章