博文精选centos7安装visual code,并离线安装插件
Posted 电子技术应用ChinaAET
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了博文精选centos7安装visual code,并离线安装插件相关的知识,希望对你有一定的参考价值。
centos7上,可以使用官方提供的yum安装命令进行安装,这里安装使用root用户安装:
rpm --import https://packages.microsoft.com/keys/microsoft.asc sh -c 'echo -e"[code] name=Visual Studio Code baseurl=https://packages.microsoft.com/yumrepos/vscode enabled=1 gpgcheck=1 gpgkey=https://packages.microsoft.com/keys/microsoft.asc" > /etc/yum.repos.d/vscode.repo' yum check-update yum install code |
安装完毕后,普通用户,就可以直接通过code命令启动visual code。
root用户,默认是不可以直接启动visual code的。
对于内网服务器,是没有联网的,而visual code是依赖于插件的。因此需要离线安装插件,而visual code支持离线安装插件。
从官网即可下载插件。以下载code spell checker插件为例。
首先进入到visual code下载插件官网,
然后在搜索框中,输入插件名字。

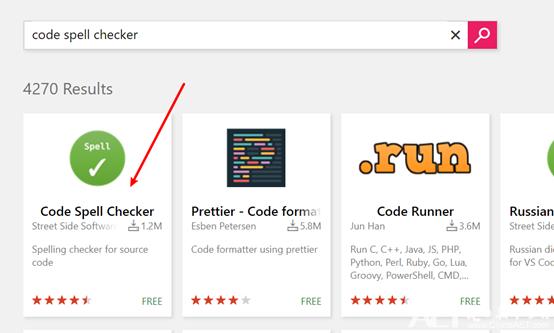
点击搜索之后,就回出现搜索到的结果,选择code spell checker插件。

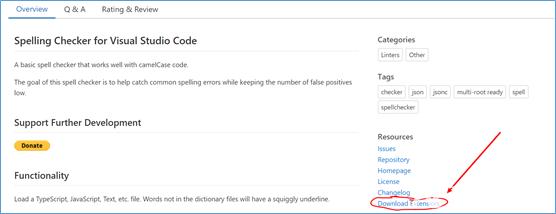
在插件页面,的右边,会有 download extension。点击即可下载。

下载完毕之后,就得到离线插件,以vsif文件为后缀。
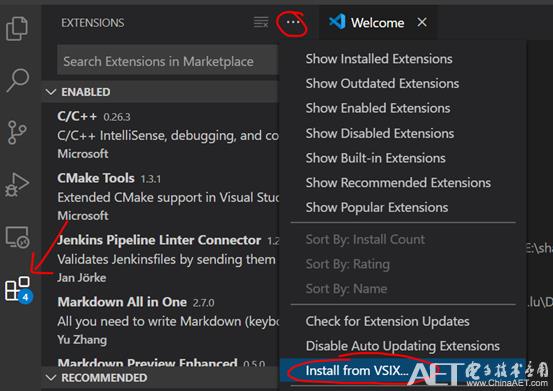
进入到visual code,在插件设置中,选择install from VSIX。

在弹出的对话框,选择刚刚下载的插件,即可安装。
插件安装后,会放到 ~/.vscode/extension 目录下。
visual code安装完毕后,普通用户启动后,插件列表为空。因此普通用户需要自己单独安装插件。
code命令,提供了 --extensions-dir 命令,指定插件安装的目录,即可直接加载该选项指定的目录下的所有插件。
所以,可以先用一个用户,将所有插件,离线安装。安装完毕后,将该用户下的 ~/.vscode/extension 目录,拷贝到一个公共目录。比如 /home/share/visual_code/extension。
此时,将code命令,重命名为其他命令,比如ori_code。
新建一个code的bash脚本,将权限改为可执行。文件内容如下:
ori_code --extensions-dir /home/share/visual_code/externsion |
这样,普通用户,执行code命令,就会加载插件目录。那么启动visual code之后,插件就全部装好了。

以上是关于博文精选centos7安装visual code,并离线安装插件的主要内容,如果未能解决你的问题,请参考以下文章
在你的云服务器上安装一个code server 随时随地打开网页Visual Studio Code
直接拿来用!Vue.js 第三方常用插件盘点 | CSDN 博文精选
IDEA的基本使用:让你的IDEA有飞一般的感觉 | CSDN 博文精选
开发环境安装 Visual Studio Code 开发环境 ( 下载 Visual Studio Code 安装器 | Visual Studio Code )
开发环境Ubuntu 安装 Visual Studio Code 开发环境 ( 下载 Visual Studio Code 安装器 | Ubuntu 安装 deb 包 )
开发环境Ubuntu 安装 Visual Studio Code 开发环境 ( 下载 Visual Studio Code 安装器 | Ubuntu 安装 deb 包 )