Flex弹性布局 部分元素被挤压的解决方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flex弹性布局 部分元素被挤压的解决方法相关的知识,希望对你有一定的参考价值。
参考技术A flex-shrink 属性定义了项目的缩小比例,默认为1即如果空间不足,该项目将缩小,它还有另外一个值,就是0
如果在子元素的 css 样式中添加 flex-shrink 属性, 然后把值改为 0
flex-shrink:0 ,那么当前元素就不会被其他
flex弹性布局
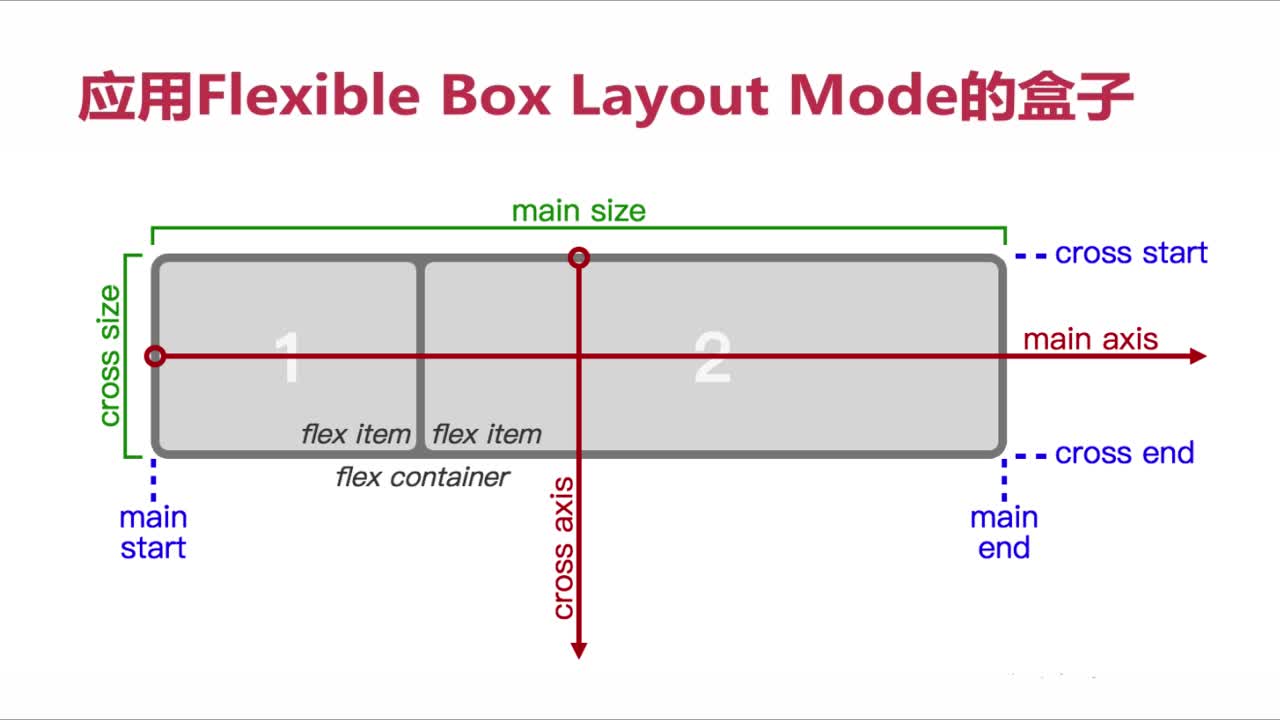
flex弹性布局 / 2-1 flexbox介绍
flex弹性盒式模型。 它能够更加高效方便控制元素对齐,排列,更重要的是能够自动计算布局内元素的尺寸,无论这个元素的尺寸是固定的还是动态的。

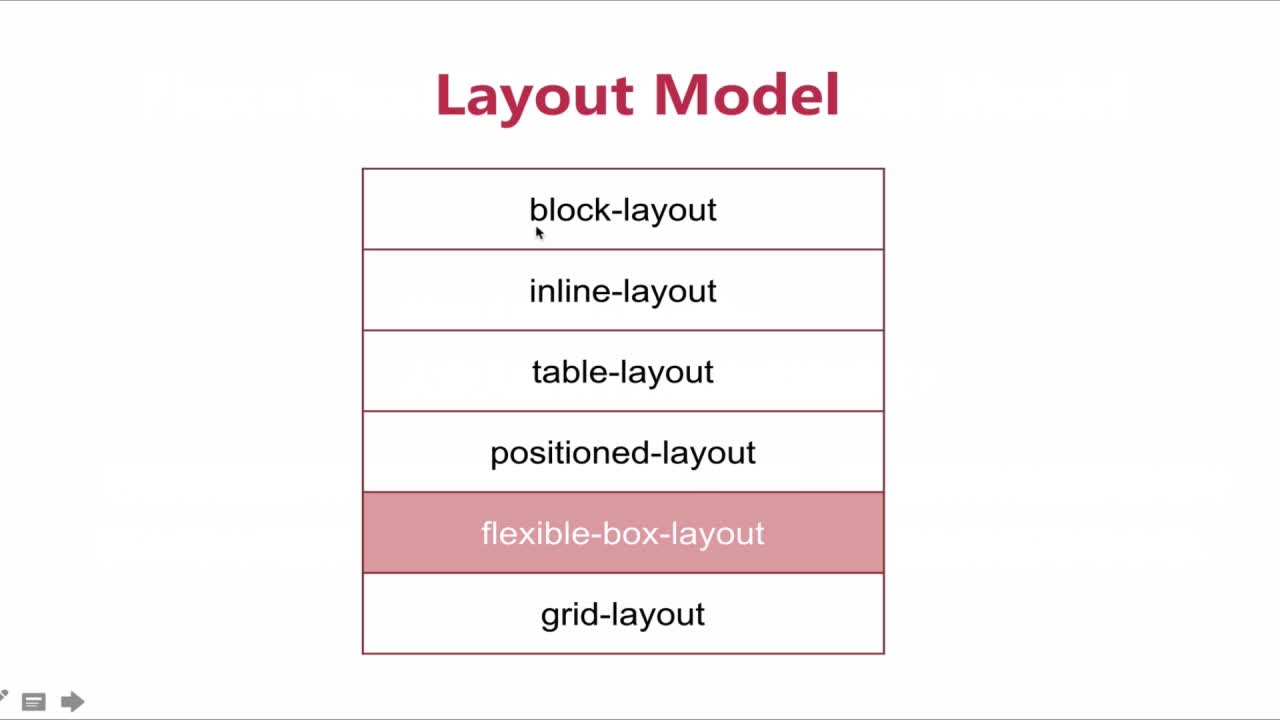
css布局模型

flex弹性布局 / 3-1 display属性
display: flex; 布局方式变成弹性布局,
display: inline-flex; flex container变成行内元素,不再占据一整行
display: -webkid-flex; 浏览器兼容性前缀。//工作中用这种
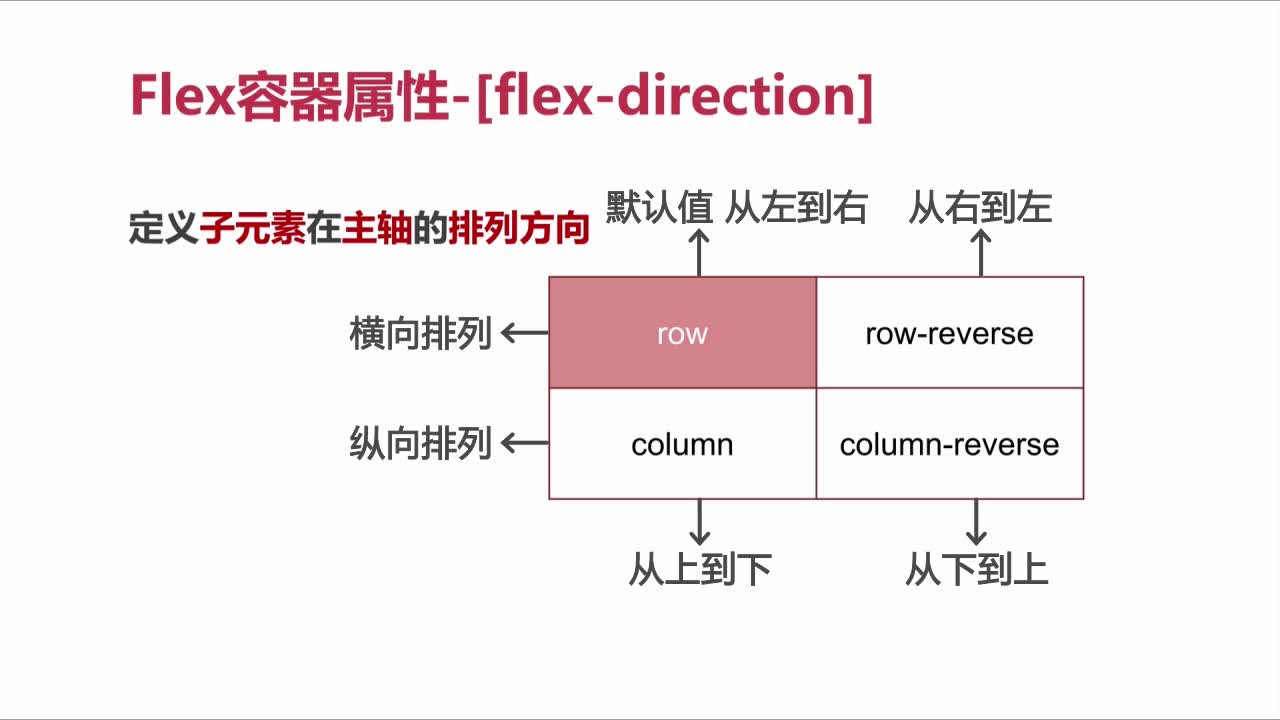
 flex弹性布局 / 3-3 flex-direction属性
flex弹性布局 / 3-3 flex-direction属性
flex-direction属性: 定义子元素在主轴的排列方向。
参数:row默认 | row-reverse | column | column-reverse;

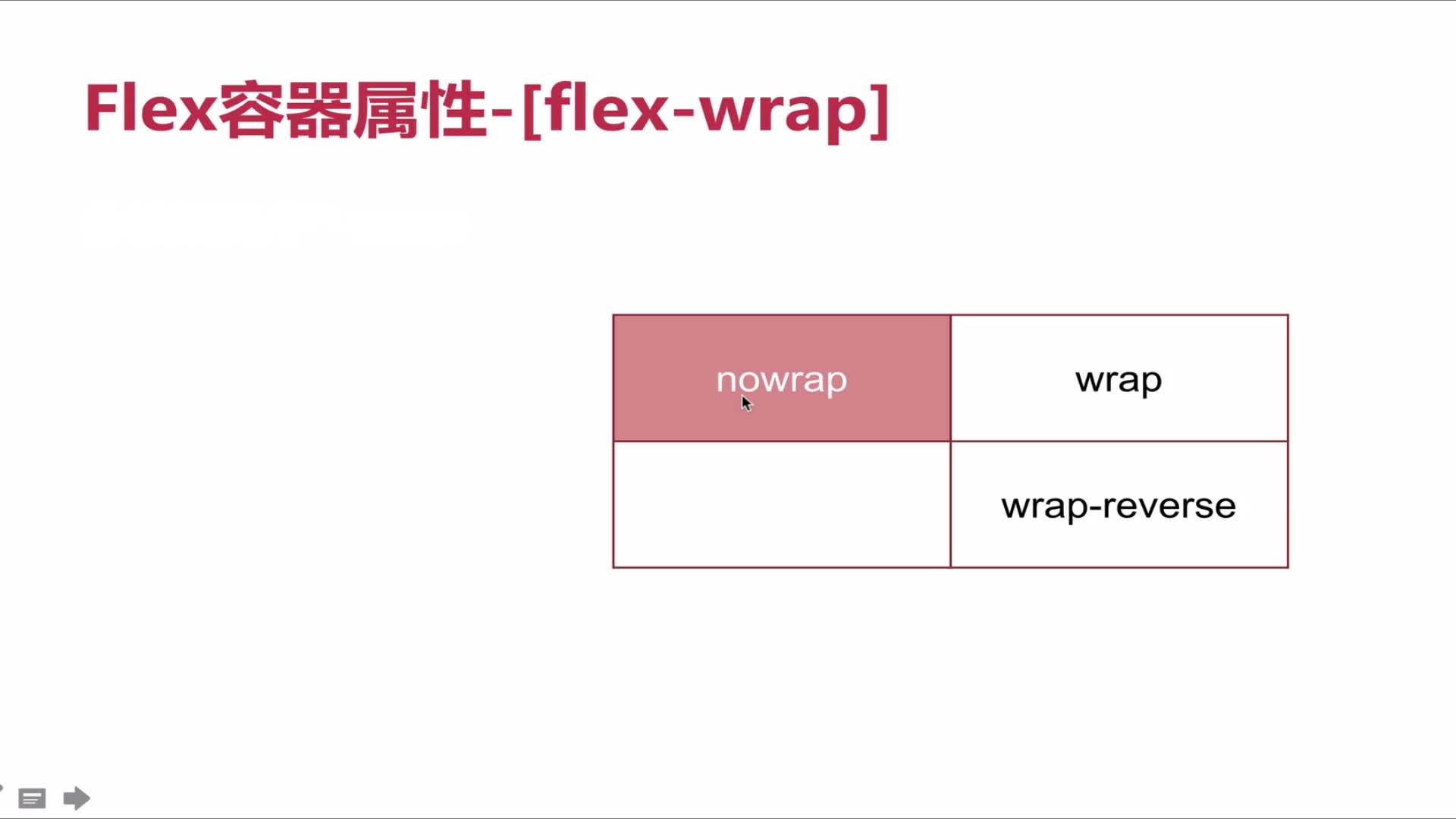
flex弹性布局 / 3-5 flex-wrap属性
flex-wrap属性:
参数:nowrap(默认,不换行,宽度设置无效) | wrap(宽度不够自动换行,正序) | wrap-reverse(宽度不够自动换行,倒序)
 flex弹性布局 / 3-6 flex-flow属性
flex弹性布局 / 3-6 flex-flow属性
flex-flow属性:复合属性,又flex-direction和flex-wrap组合而成,顺序不严格。 遵循团队习惯,遵循个人习惯。

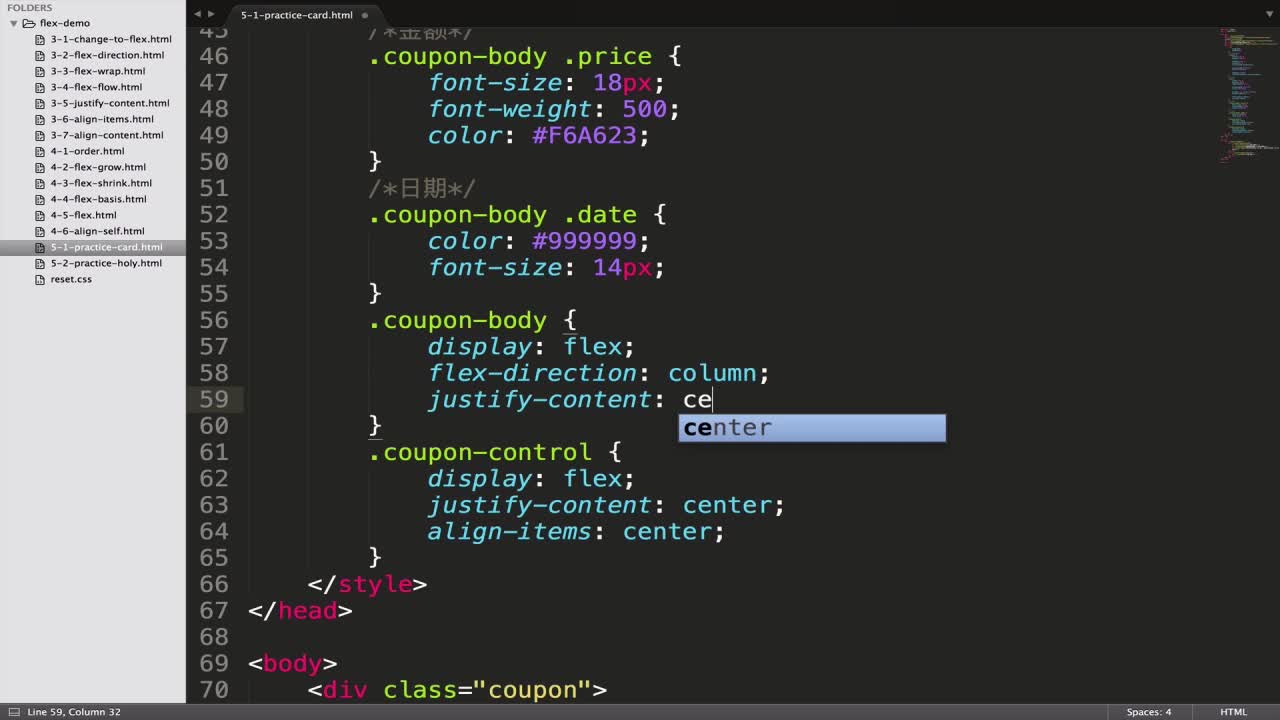
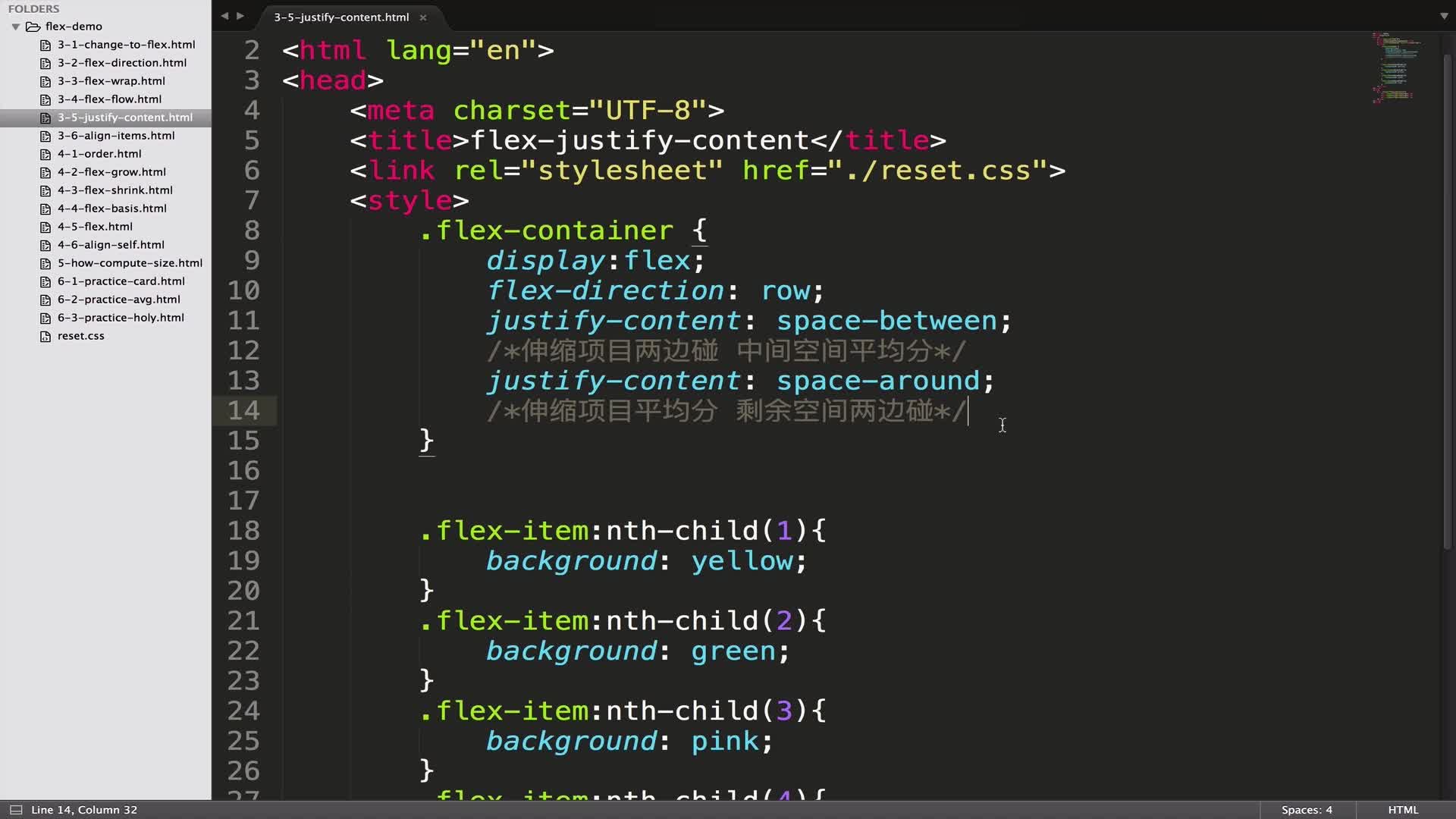
flex弹性布局 / 3-7 justify-content属性
justify-content属性:子元素在主轴上的对齐模式。通过容器控制子元素的排列。
参数:flex-start(默认,左对齐主轴的起点,顺序不变) | flex-end(右对齐主轴的终点,顺序不变) | center(子元素居中) | space-between(两端无间隙,伸缩项目间的间隙平均分配) | space-around(伸缩项目之间的间隙平均分配,两端也有相同宽度间隙,但不一定和项目间的间隙相同宽度);

flex弹性布局 / 3-8 align-content属性
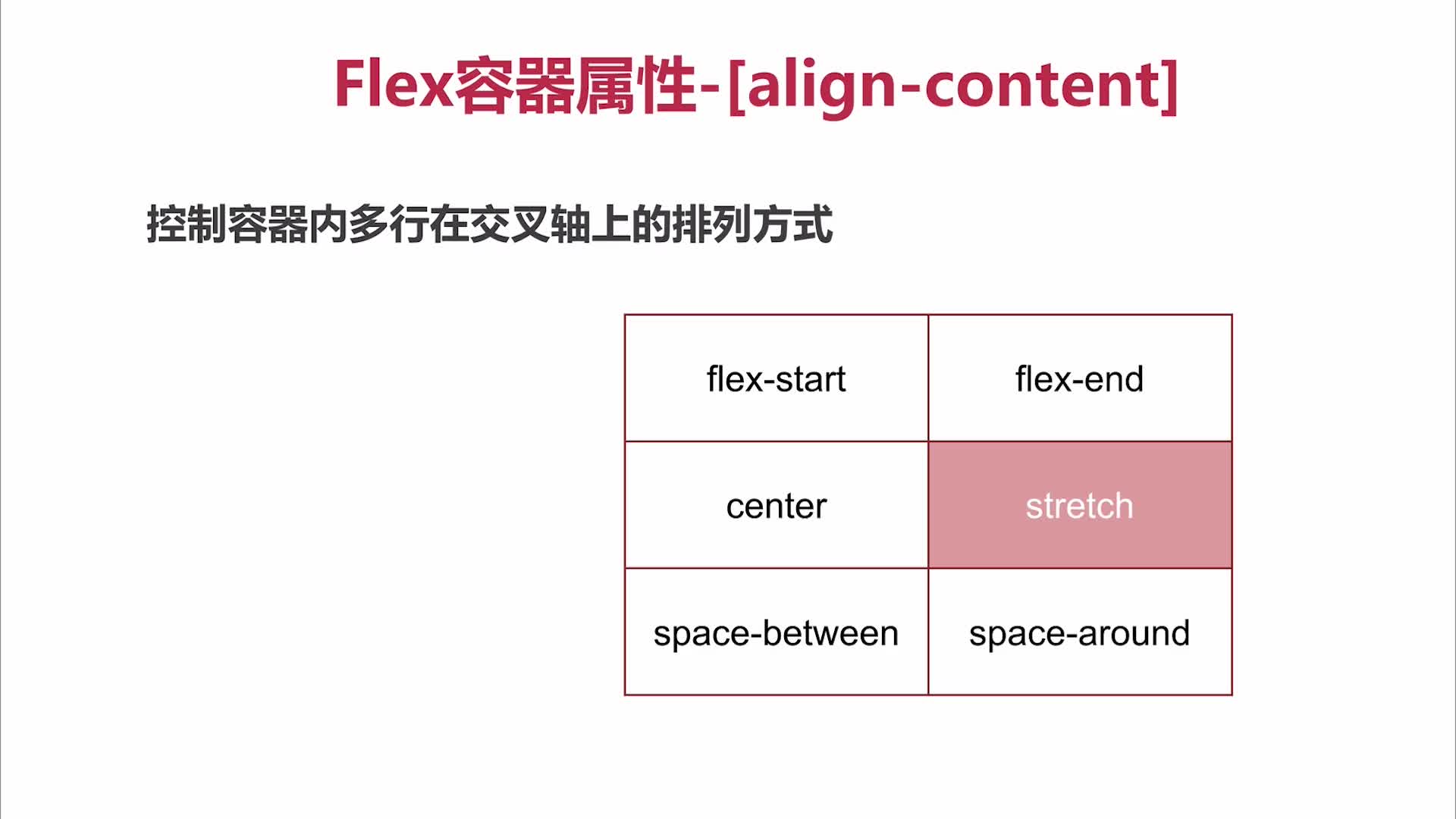
align-content属性:控制容器内多行在交叉轴上的排列方式。
使用范围:多行,控制交叉轴上的排列方式。所以必须设置flex-wrap为wrap自动换行才有效果。
参数:flex-start | flex-end | center | stretch(把每一个子元素拉伸铺满整个容器) | space-between | space-around;其他和上一个属性的参数值效果相同
注意:设置的伸缩元素的高宽依旧只是content的高宽,不包括padding,border。

flex弹性布局 / 3-11 align-items属性
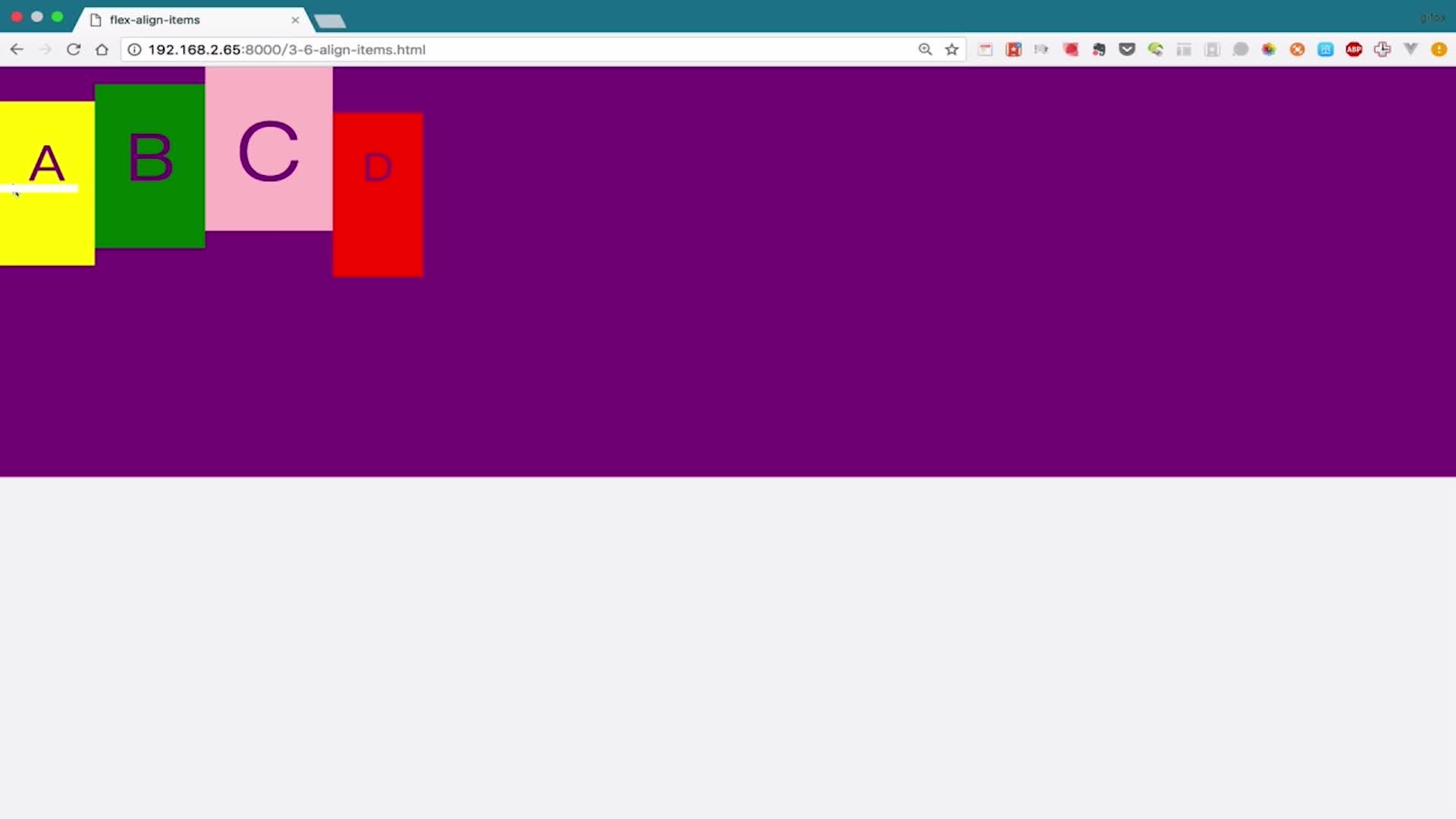
align-items属性:子元素在交叉轴上的对齐模式。
参数:flex-start | flex-end | center | baseline(子元素在交叉轴上以内容的基线为准来对齐,如图) | stretch(不设置高度的时候,会拉伸纵向占满);

flex弹性布局 / 3-14 伸缩容器的属性总结
回忆方式,用面试问答

flex弹性布局 / 4-1 order属性
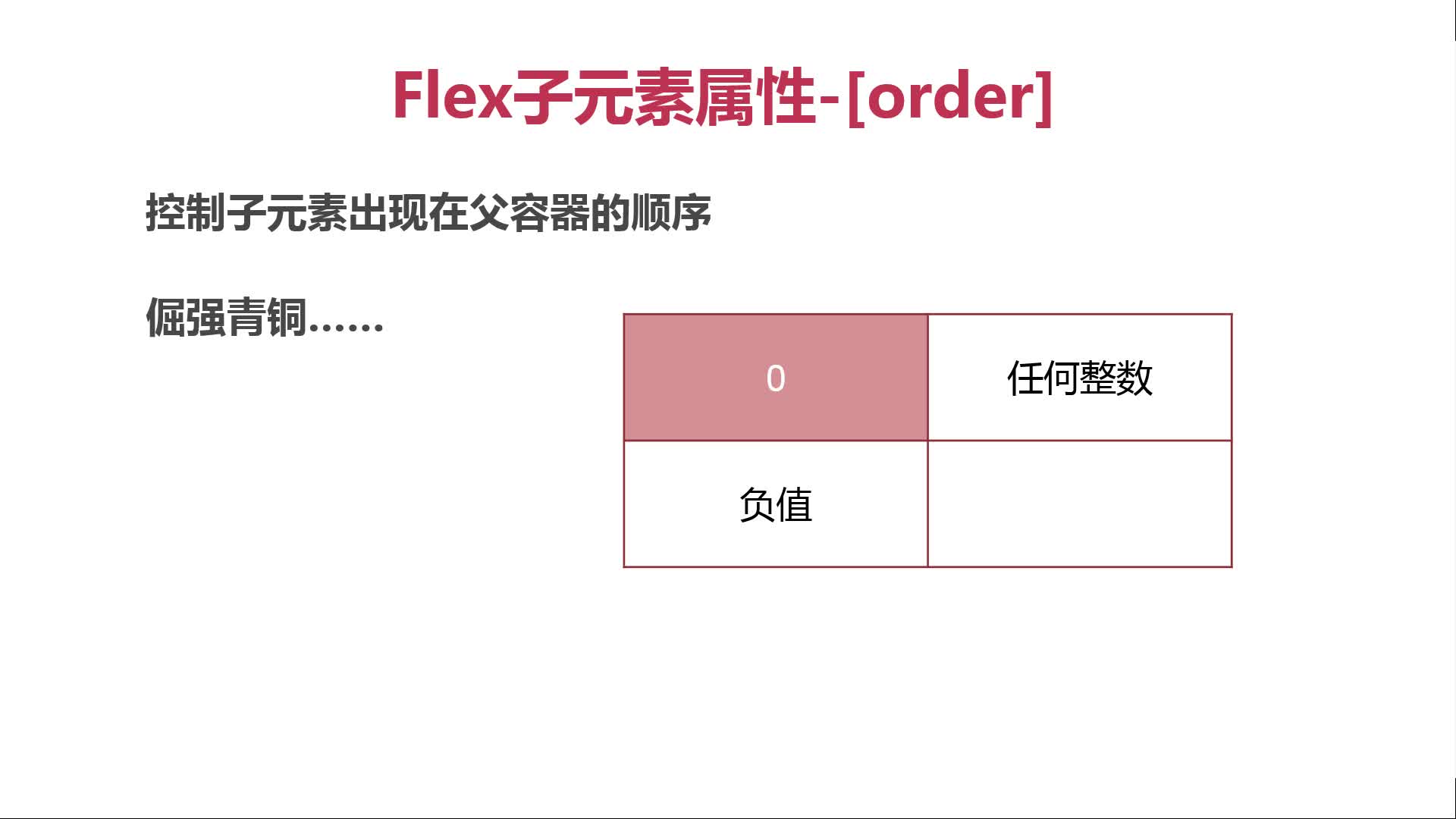
flex子元素属性之order属性:控制子元素出现在父容器的顺序。
语法:order:<number>; 可以为0,可以为任何整数,可以为负值。

flex弹性布局 / 4-3 flex-grow属性
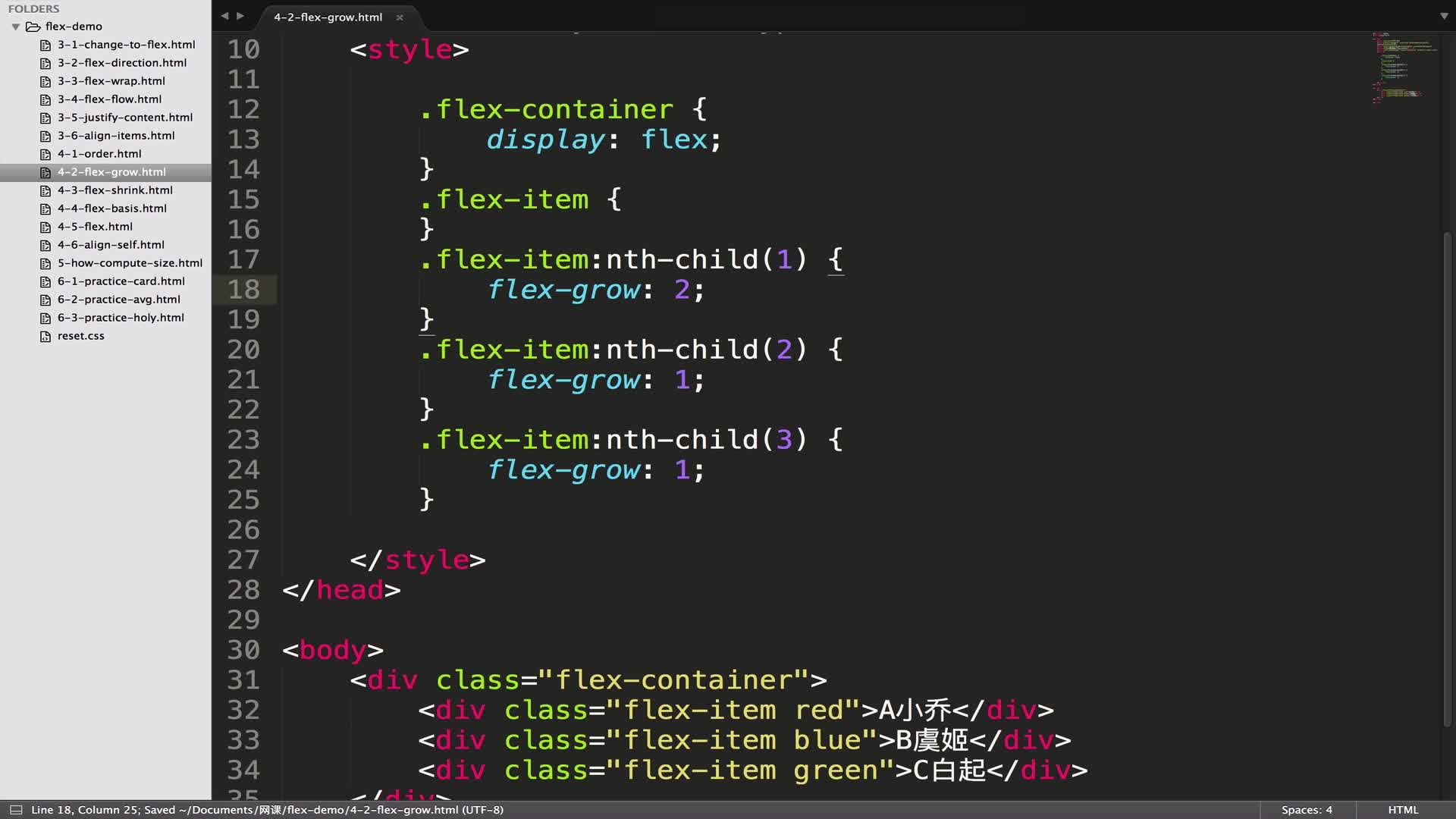
flex子元素属性之flex-grow属性:
参数可为0,整数,不能是负数。
设置为同一数值,空间平均分。
设置为不同数值,谁大谁地多。
注意:这是对:除了内容以外的空间进行分配。

flex弹性布局 / 4-5 flex-shrink属性
flex子元素属性之flex-shrink属性:
参数:1(默认,父容器中空间不足的部分,每个伸缩子元素压缩一下,按比例平均分配一下),或是其他数字,不能是负数。设置为0,即不被压缩。

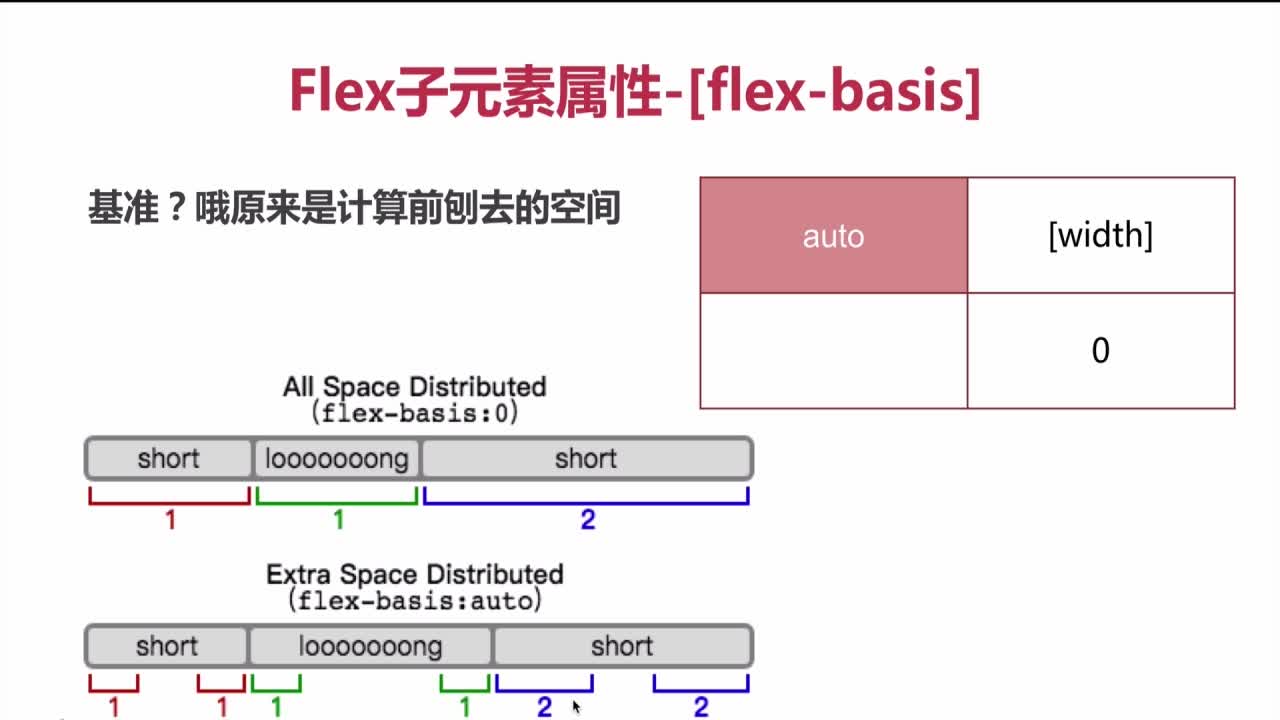
flex弹性布局 / 4-7 flex-basis属性
flex子元素属性之flex-basis属性:
参数:auto(默认,以伸缩项目的内容尺寸为flex-basis) | 0(无视内容所占的尺寸) | <width>(和设置宽度是一样的效果);
伸缩项目分配空间=伸缩容器的空间-basis设置的空间-其他子元素的width(若无则为其他内容占的空间)。

flex弹性布局 / 4-9 flex属性简写
flex子元素属性之flex属性:复合属性。顺序严格。
flex:<flex-grow>, <flex-shrink>, <flex-basis>;
flex:none;= flex-grow:0;flex-shrink:0;flex-basis:auto;
一般只有一个数字来表示的时候是: flex-grow:数字,flex-shrink:1,flex-basis:0.
例:flex:2; 等同于flex-grow:2;flex-shrink:1;flex-basis:0;

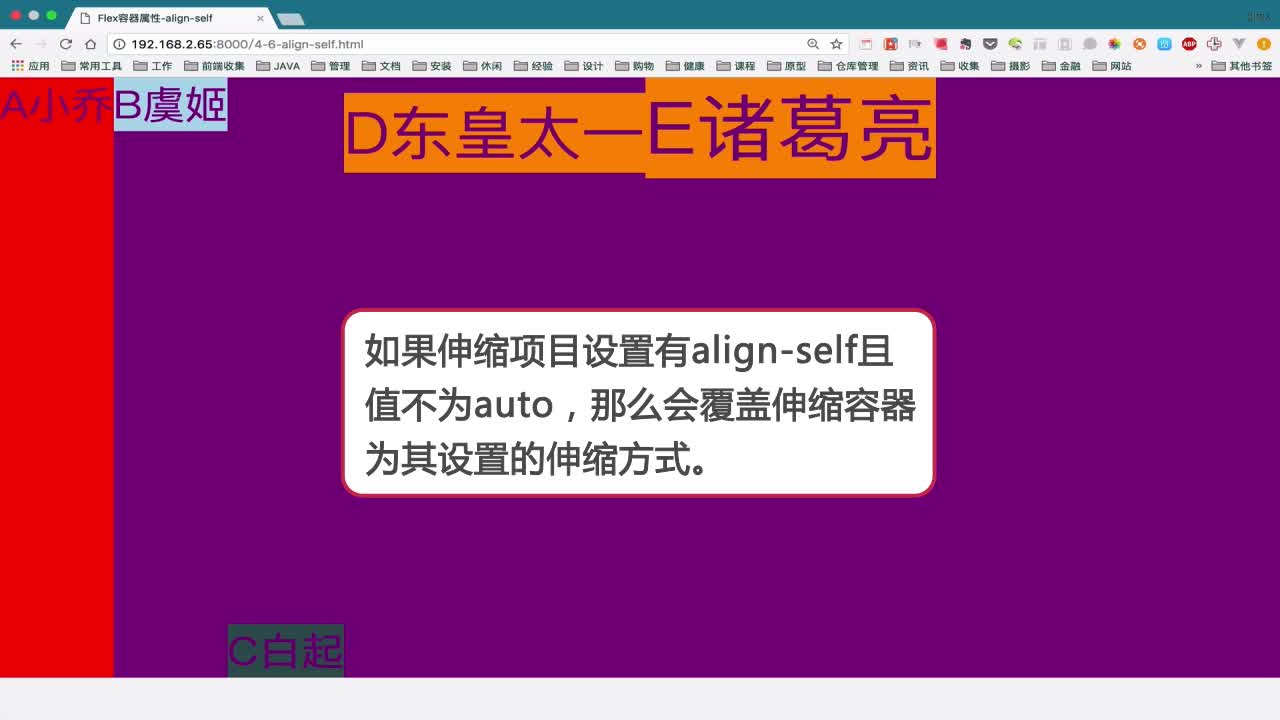
flex弹性布局 / 4-10 align-self属性
flex子元素属性之align-self属性:原本是通过父元素的align-items设置,这个可以让子元素自己设置自己的交叉轴如何对齐。
参数:flex-start | flex-end | center | baseline | stretch | auto(默认);
以上是关于Flex弹性布局 部分元素被挤压的解决方法的主要内容,如果未能解决你的问题,请参考以下文章