弹性布局续
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了弹性布局续相关的知识,希望对你有一定的参考价值。
1)如果一条轴线排不下时项目换行情况。(作用于项目)
【flex-wrap; ;】
【nowrap(默认):不换行。当容器宽度不够时,项目宽度会被挤压】
【wrap:换行 wrap-reverse:换行,原本的第一行排列在下面】
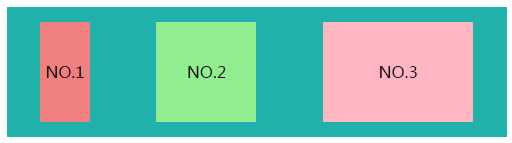
①flex-wrap; nowrap;


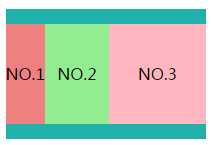
②flex-wrap; wrap;容器宽度不够,项目会被挤出容器。

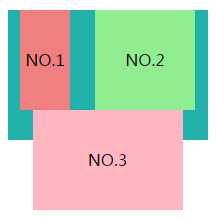
③flex-wrap; wrap-reserve;容器宽度不够,挤出去的项目排列在上方。

作用于项目的已掌握属性
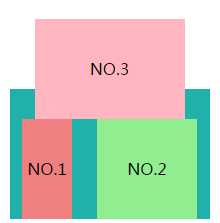
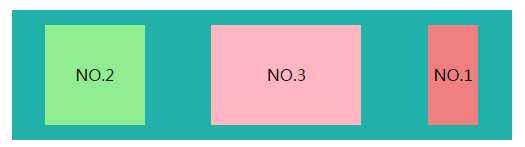
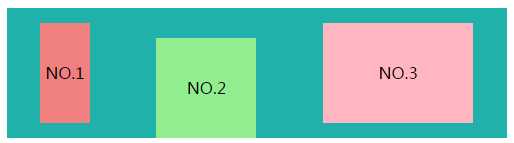
1)定义项目的排列顺序,与数值大小成正比,默认为0。【order: ;】
#test .row1{ width: 50px; height: 100px; background-color: lightcoral; order: 3; }

#test .row2{ width: 100px; height: 100px; background-color: lightgreen; order: 1; } #test .row3{ width: 150px; height: 100px; background-color: lightpink; order: 2; }
2)单个项目可以有与其他项目不一样的,自己独有的对齐方式【align-self: ;】(可覆盖 align-items属性)
【auto :默认值,继承父元素的align-items属性。如果没有父元素就等同于stretch】
【stretch、center、baseline】
【flex-start flex-end 】
挑选举例:align-self: flex-start;align-self: flex-end;


以上是关于弹性布局续的主要内容,如果未能解决你的问题,请参考以下文章