Tinker结合Jenkins一键打包
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Tinker结合Jenkins一键打包相关的知识,希望对你有一定的参考价值。
参考技术ATinker 是微信团队开源的android热修复解决方案,我们主要将这项技术用于在不发版的情况修复线上app存在的问题.
我们的项目一直使用Jenkins构建来完成上线,在接入Tinker后我们也希望在发布补丁的时候也能通过Jenkins一键构建完成,因此有了这篇文字.第一次写博客,如有不足之处,请多多指正.
Tinker官方 文档 给出了详细的接入教程,然后很多同学在接入上还是觉得太难,太麻烦!我在接入的时候,采取的简单粗暴的方式,直接照搬官方demo tinker-sample-android 来完成接入.由于要在多个项目中使用,因此将其当做一个library提供给多个项目依赖;如图:
本文demo地址: TinkerDemo
下面的做法建立在Application改造完成的前提下
1.主工程的 build.gradle 文件添加tinker插件和资源混淆组件(AndResGuard)插件
2.主Module依赖tinkelib
3.拷贝config文件到根目录
4.主Module引入tinker.gradle和resguard.gradle配置
5.TINKER_ID的配置
5.1 build.gradle文件末尾添加,通过git commit来作为TINKER_ID
5.2 主module的defaultConfig中添加
注:当然有人想用app版本号作为TINKER_ID,只要将getTinkerIdValue()改为对应的版本号即可
6.运行 gradle resguardRelease 命令,即可生成发布包(基准包),同时在工程根目录下会自动备份tinker需要的文件(apk、R、mapping、Resource mapping);
图:
7.生成补丁时,只需要执行 gradle tinkerPatchRelease 命令即可
至此,gradle的相关配置就完成了!
Jenkins的搭建及相关用法请自行google.
我们的Jenkins有一个线上job,由于我们使用master分支上线,因此在Jenkins的Branch Specifier中保持master不变
发布版本的时候使用 clean resguardRelease 命令,如图:
发布补丁时将tasks修改为 tinkerPatchRelease 即可
我们的渠道包使用美团的旧版生成方案,这一步工作是在服务器将apk拷入相应文件夹来完成,同时再执行一些其他脚本;
TinkerDemo
tinker.gradle中的备份脚本来着 w4lle 的 Gradle模块化配置 ;感谢w4lle同学
CentOS7/8系统下,使用Jenkins实现SpringBoot+Vue前后端分离项目持续集成,一键编译打包跨设备部署,完整详细教学演示
Win10+CentOS7/8操作系统下,使用Jenkins实现Spring Boot + Vue前后端分离项目持续集成,从GitLab拉取代码,一键编译打包,跨服务器部署(阿里云服务器,物理服务器,虚拟机下亲测)
1.本文宗旨操作简单化,描述详细化,面向小白;人无完人,不足之处还请指出。
2.本文服务器操作使用root用户,需要Linux脚本编辑基础。
3.yum源安装:Jenkins,Java,Jenkins版本2.289.1,Java版本11.0.11。
4.二进制压缩包安装Maven,Node.js,Maven版本3.8.1,Node.js版本14.16.1,npm版本6.14.12,cnpm版本6.2.0。
5.笔者亲测设备:本地Win10;阿里云服务器(CentOS8),虚拟机(CentOS8),局域网物理服务器(CentOS7)。
6.仅使用Windows命令行即可连接服务器和上传本地文件到服务器,参考个人博客https://blog.csdn.net/sinat_41811051/article/details/116780369
一,安装配置JAVA环境
需要Java环境的服务器有:
1.准备部署后端Spring Boot项目的服务器(只需要安装JRE)
2.准备安装Jenkins实现持续集成的服务器
1,更新yum源并查看Java包
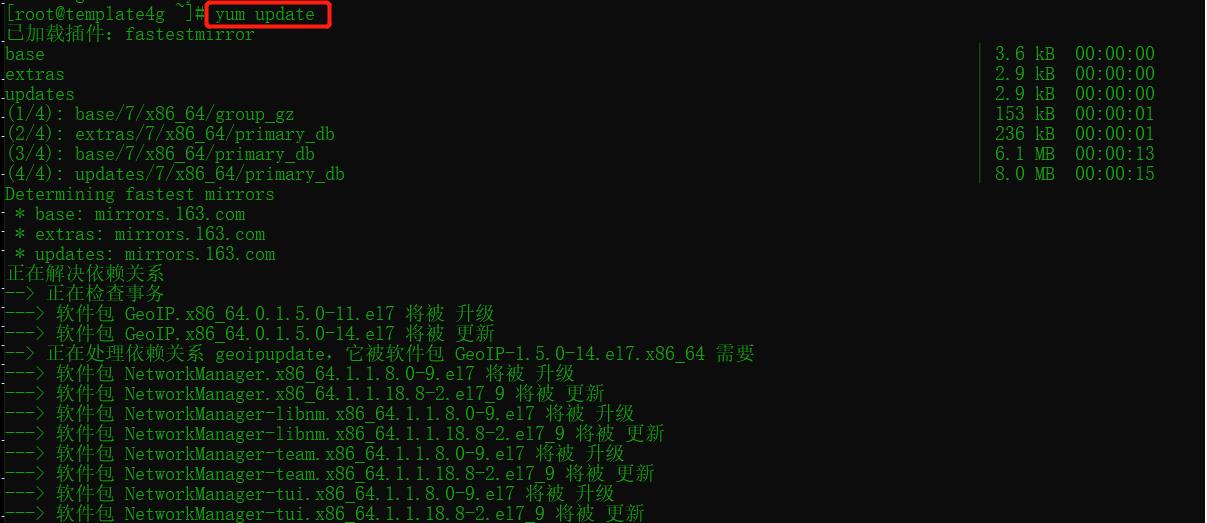
yum update 更新yum源,等待加载完成
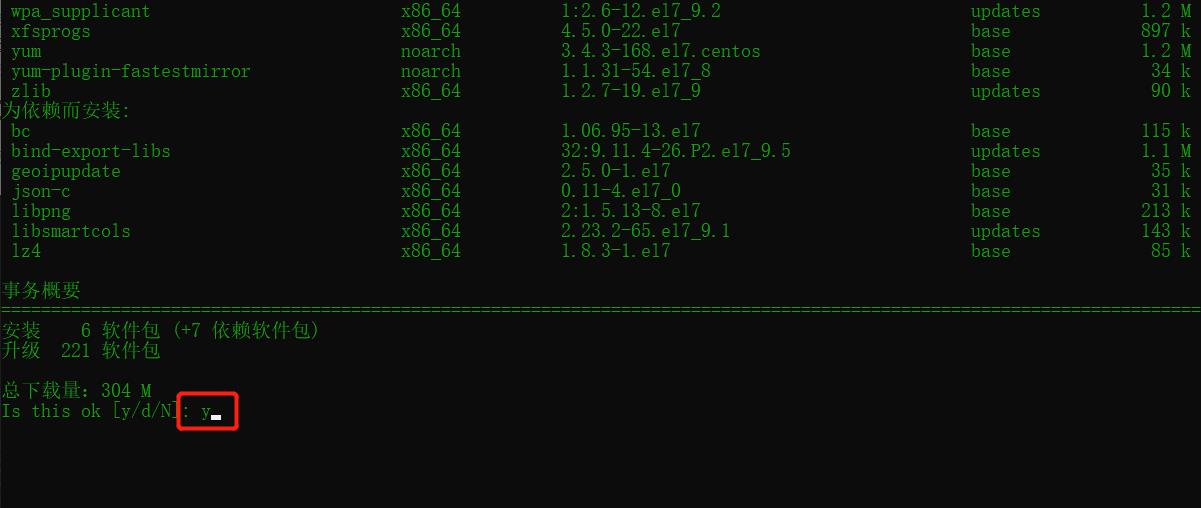
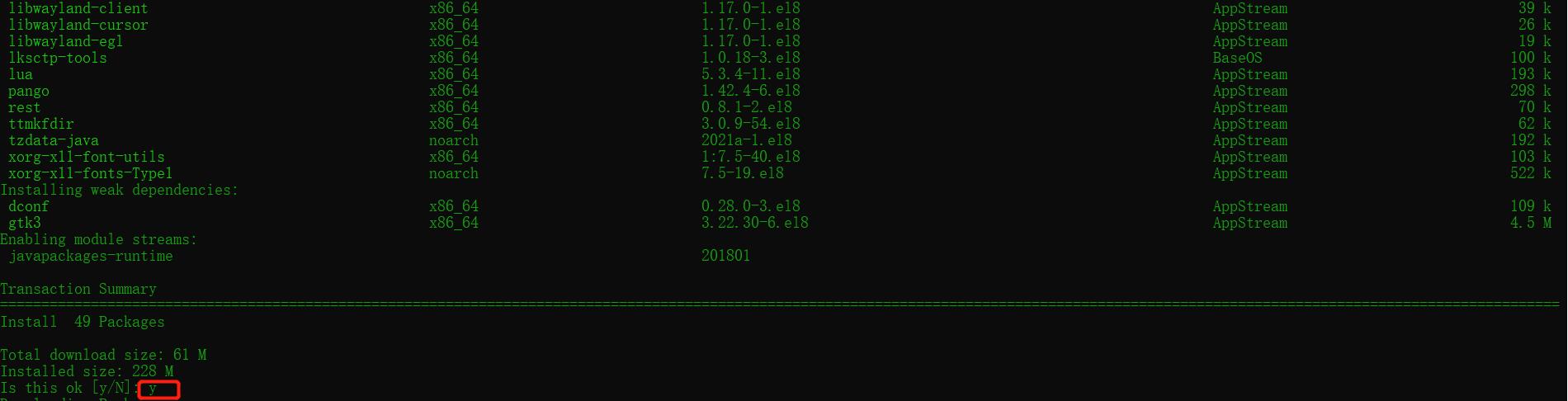
输入 y 等待下载完成
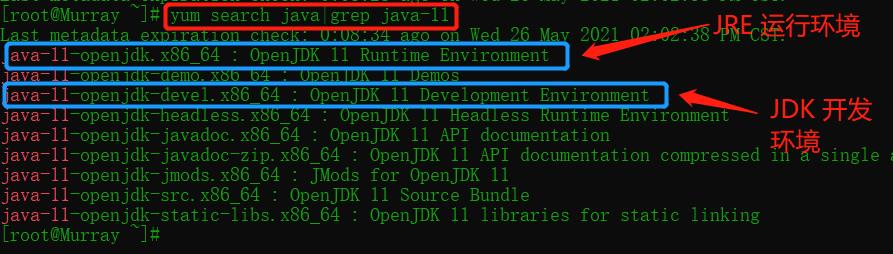
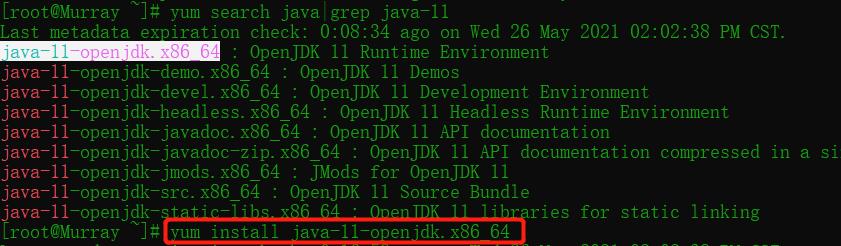
yum search java|grep java-11 查看Java11的所有包
2,安装JRE
运行Java项目需要用到JRE
yum install java-11-openjdk.x86_64 安装JRE
y 确认安装
完成安装
java 确认安装jre成功
3,安装JDK
(只用来部署后端项目的服务器可以跳过这一小步)
编译Java项目时需要用到JDK
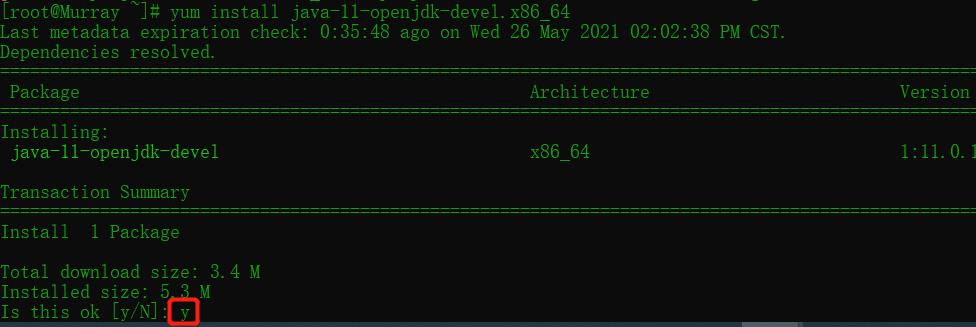
yum install java-11-openjdk-devel.x86_64 安装Java开发工具包y 确认
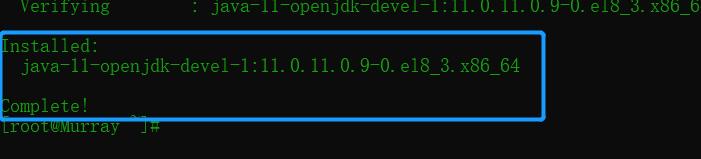
完成安装Jdk
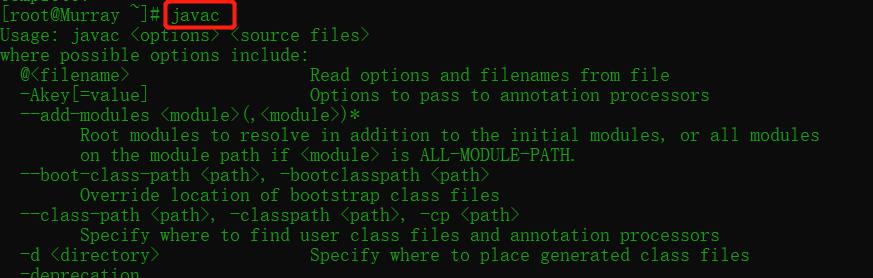
javac 确认安装成功
4,设置环境变量
java 和 javac 都能用了,配什么环境变量??!!
Java11在Linux上不需要配置环境变量!!! 别听网上其它博客虾碧碧!!
Java环境安装到此结束,同学们可以在不同机器多多尝试一下。
二,安装Git
需要安装Maven的机器:
准备安装Jenkins实现持续集成的服务器
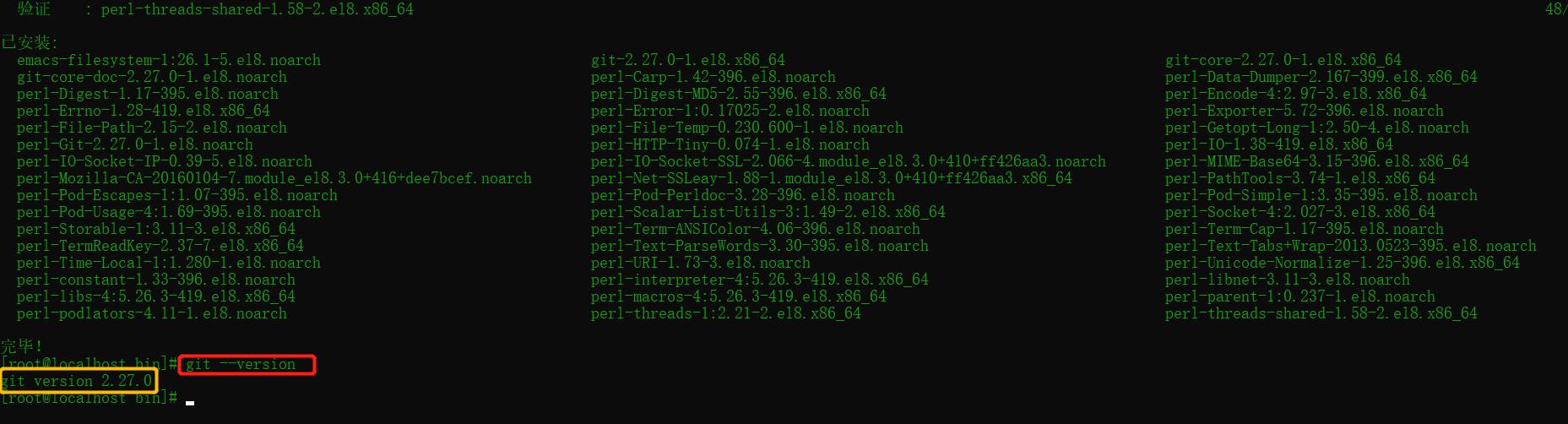
yum -y install git 我们之前已经安装Java的时候已经 yum update 过,人狠话不多直接yum源安装!!
git --version查看git版本,说明git已安装完成没错就这么简单!!
三,安装Maven
需要安装Maven的机器:
准备安装Jenkins实现持续集成的服务器
1,安装包准备
这里描述两种服务器获取安装包的方法
方法一: wget下载(推荐)
(1)检查服务端是否有wget
检查服务端是否有wget
如果不幸的你遇上下面这种情况,不要慌
使用yum -y install wget 命令安装wget就OK了
(2)使用wget下载安装包到服务器
cd /usr/local 进入Linux中用户级的程序目录
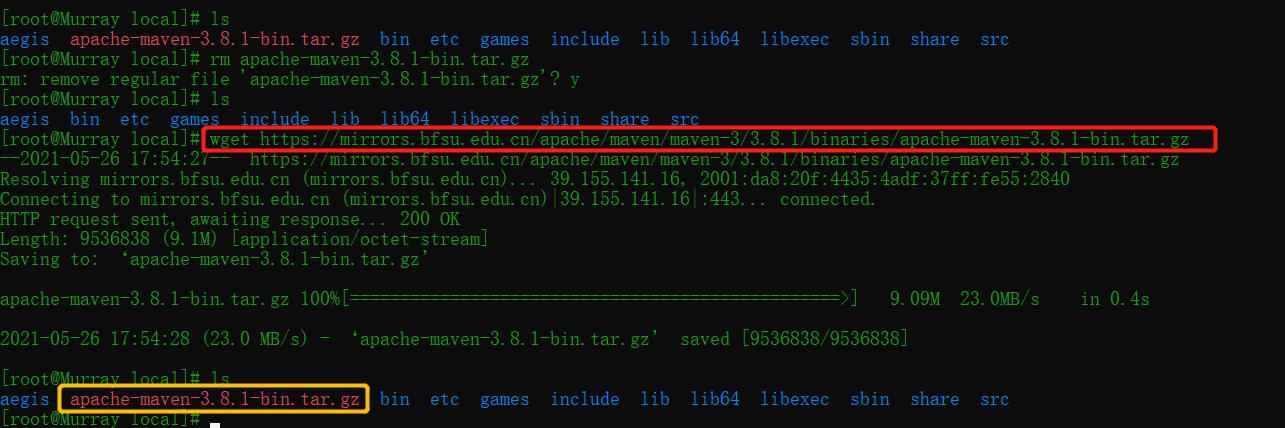
wget https://mirrors.bfsu.edu.cn/apache/maven/maven-3/3.8.1/binaries/apache-maven-3.8.1-bin.tar.gz 下载安装包,可以看到我们的当前目录下多了一个名为apache-maven-3.8.1-bin.tar.gz 的文件
方法二:本地下载再上传到服务器
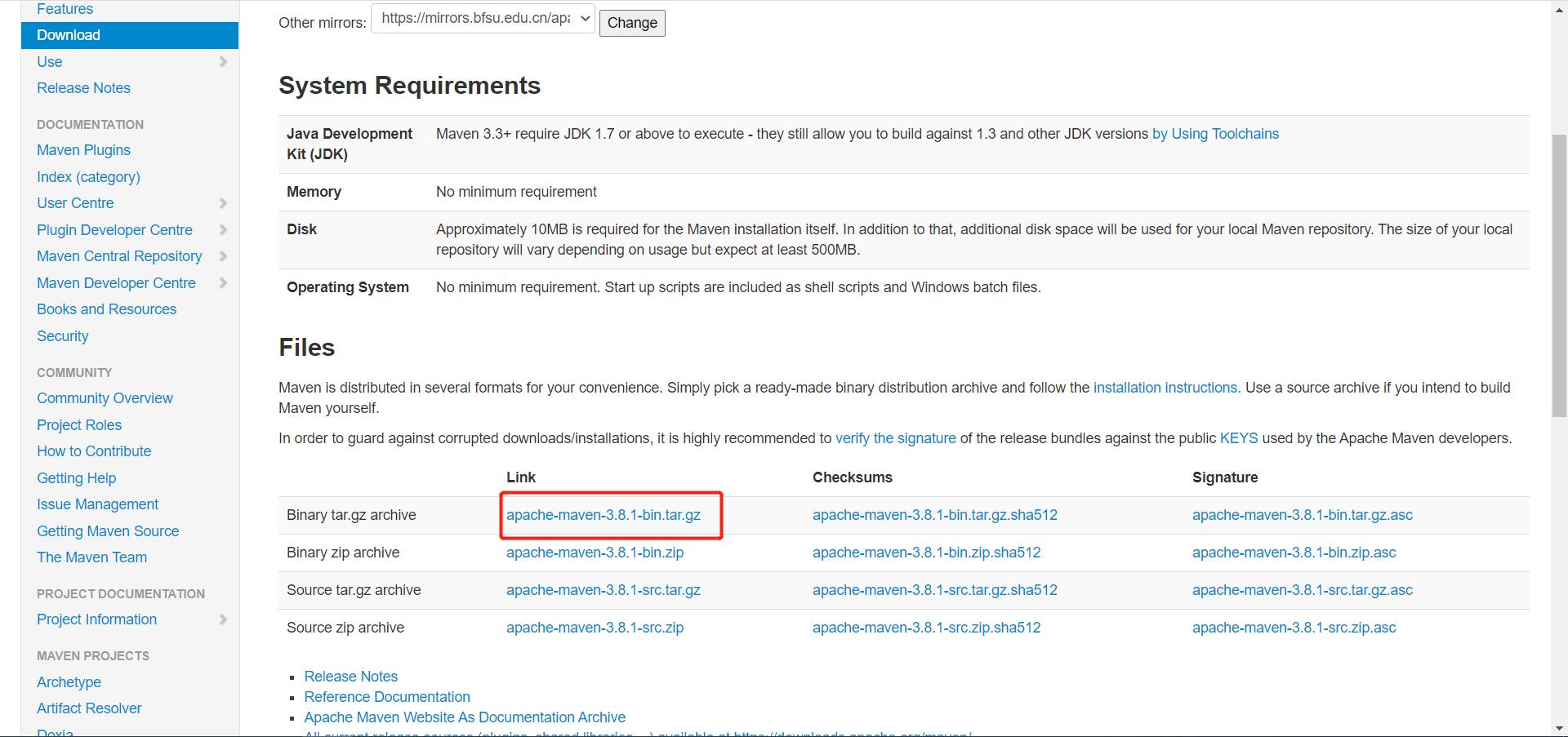
(1)下载到本地操作系统
进入maven下载页 http://maven.apache.org/download.cgi
笔者放在 E:\\upload 目录下
(2)上传到服务端
打开windows命令行,使用sftp协议传输文件
关于文件传输详细内容,在本文顶部目录的下方有相关连接
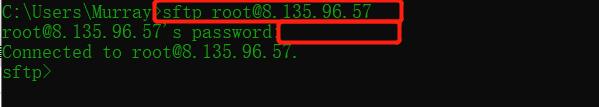
sftp root@你的服务器对外IP 然后输入密码
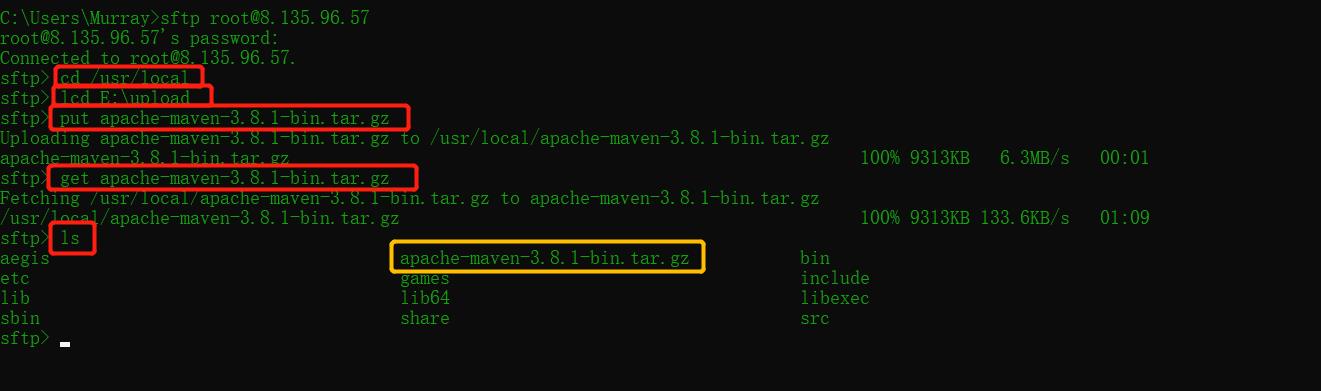
cd /usr/local 服务端进入到 /usr/local 目录下
lcd 本地文件存放目录 进入本地的文件存放目录
put 文件名 本地上传文件
get 文件名 服务端下载文件
ls 查看远程所在文件夹的文件预览信息,可以看到文件已上传。
使用之前打开的ssh窗口也能查看到文件已上传
2,解压

文件已经到位,哈哈哈哈哈哈开工安装maven
上一小步可以看到我的maven解压包名字叫 apache-maven-3.8.1-bin.tar.gz
tar -zxvf /usr/local/apache-maven-3.8.1-bin.tar.gz 解压maven压缩文件
(如果出现 -bash: tar: 未找到命令 或者 -bash: tar: command not found
则使用命令 yum install -y tar 安装tar解压缩工具,重新执行上面命令)
在 /usr/local 目录下用 ls 可以看到,多了一个 apache-maven-3.8.1 的文件夹
3,配置maven
服务器上配置maven和PC上配置maven是基本类似的
(1)创建本地仓库文件夹
mkdir mavenRepo 创建maven仓库
ls 查看多了 mavenRepo 文件夹,说明创建成功
(2)修改settings.xml
cd apache-maven-3.8.1/conf/
ls
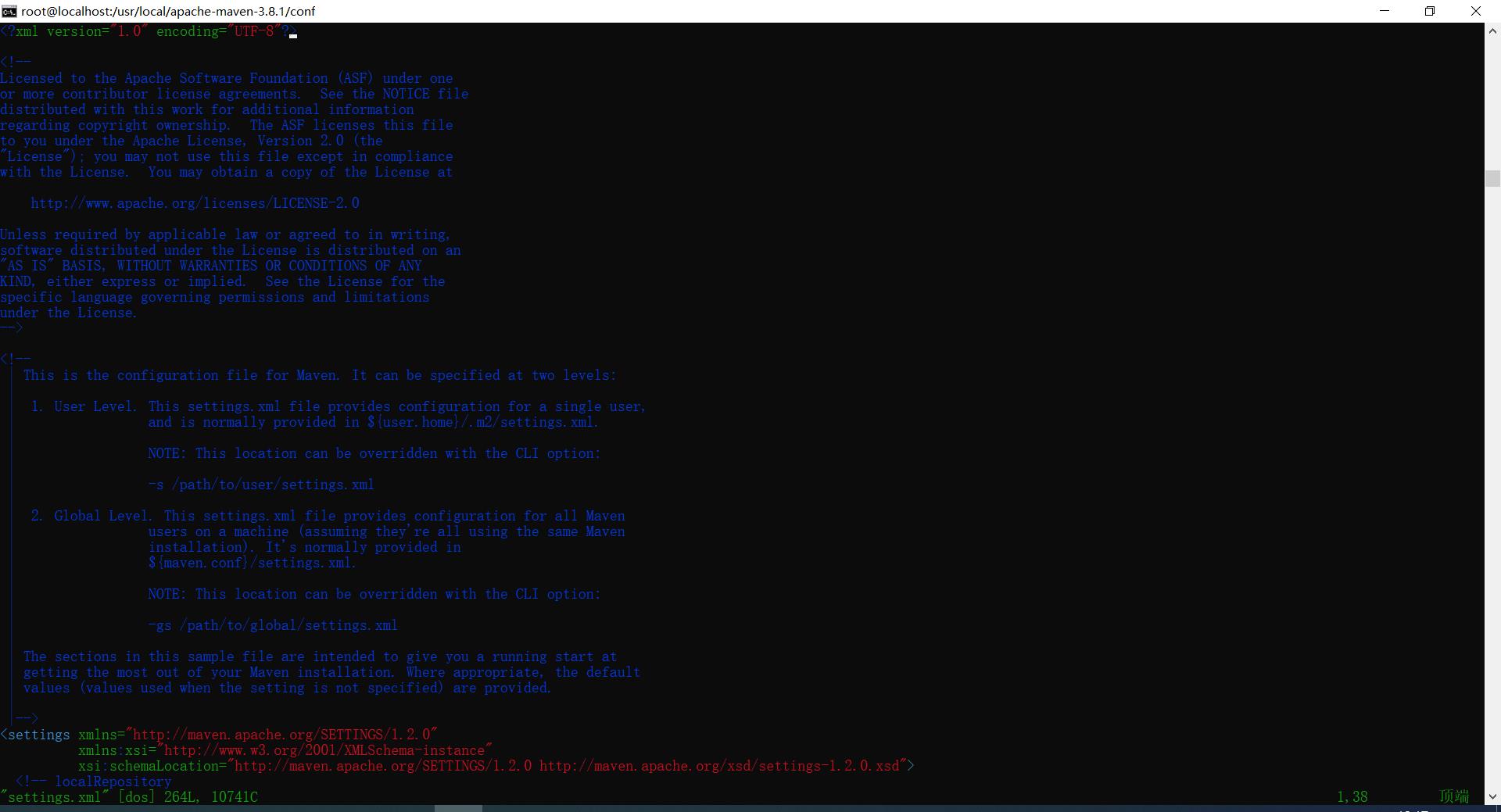
进入maven的配置文件夹内可以看到,有一个settings.xml 文件
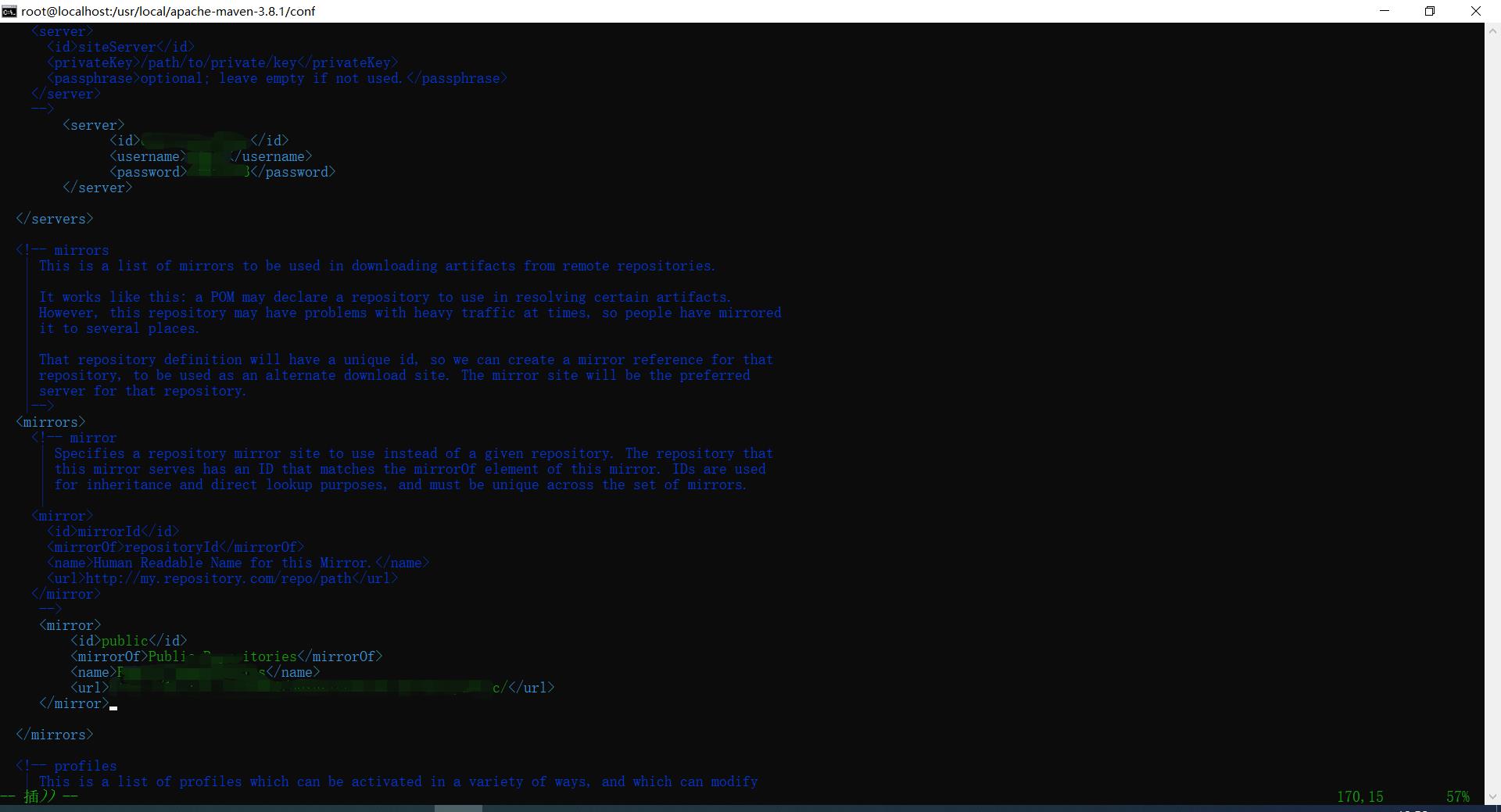
vim settings.xml 或 vi settings.xml 编辑这个文件
(推荐使用 vim ,因为vim编辑器有高亮对比发便编辑,减少出错;
如果使用vim 出现 -bash: vim: 未找到命令 或者 -bash: vim: command not found
使用命令 yum install -y vim 安装vim编辑器,重新输入vim settings.xml)
刚才新建的maven仓库路径是 /usr/local/mavenRepo
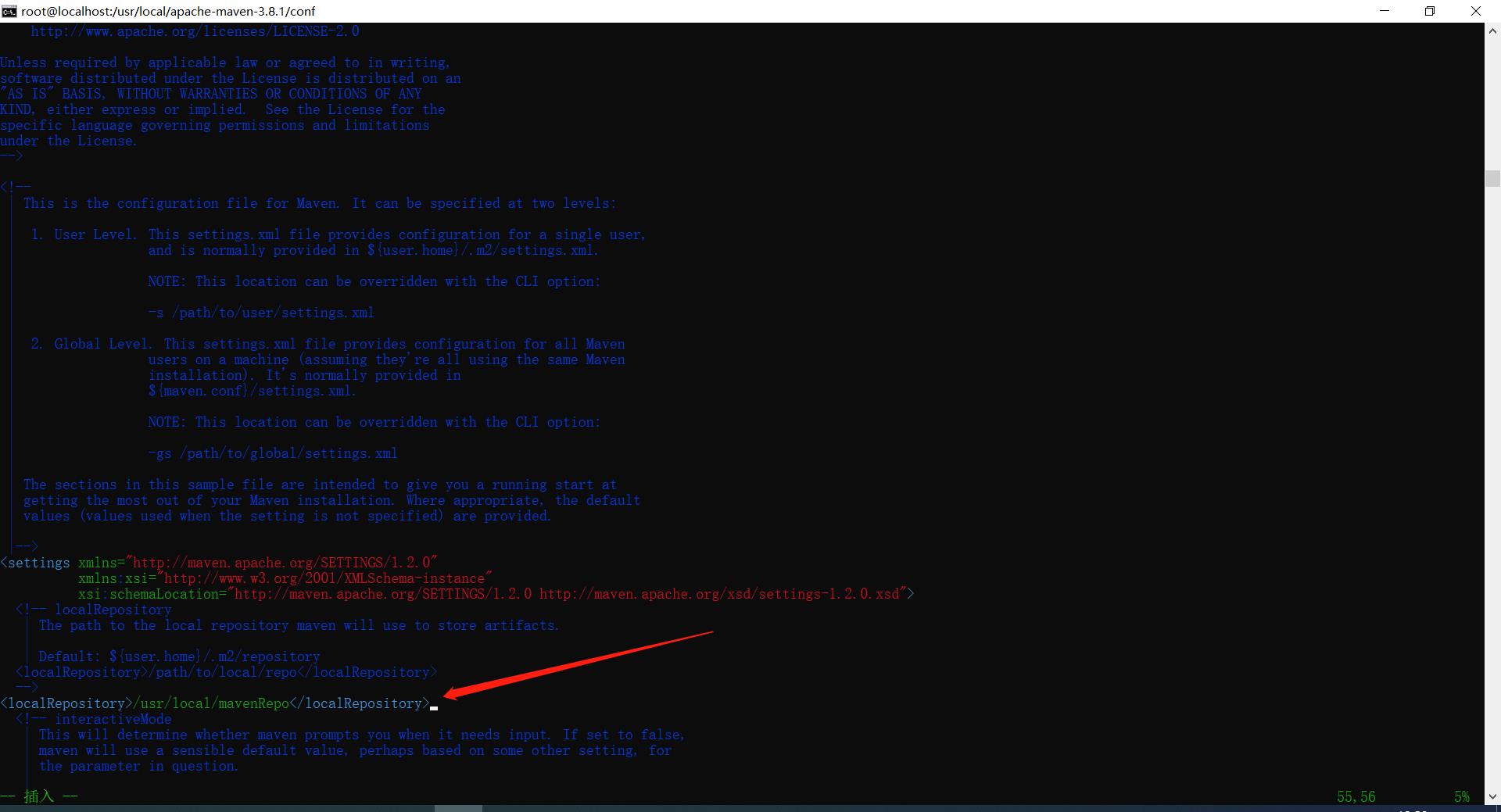
所以我们将光标焦点移到在下图位置,按下“ i ”键,添加
<localRepository>/usr/local/mavenRepo</localRepository>
如图
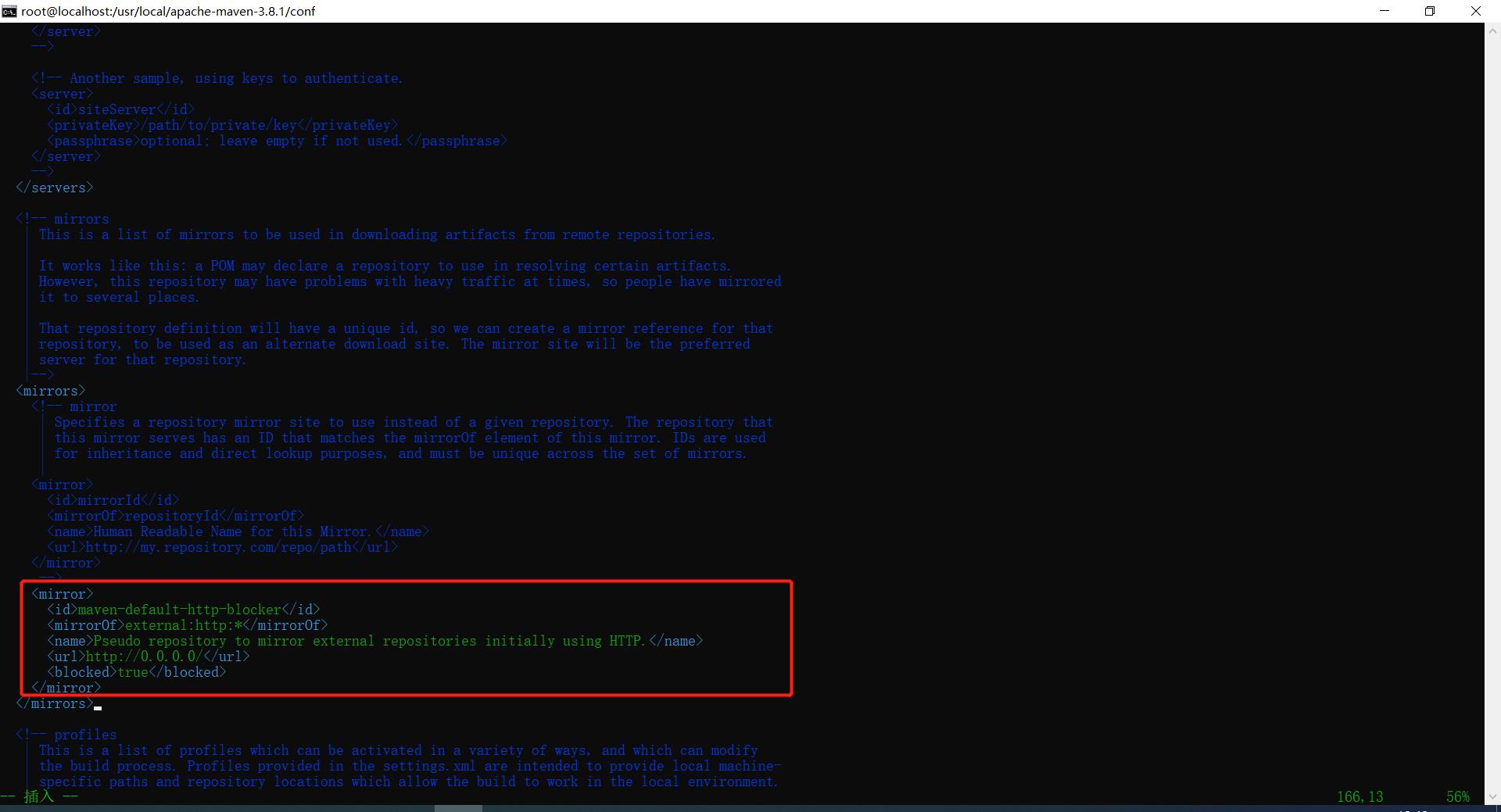
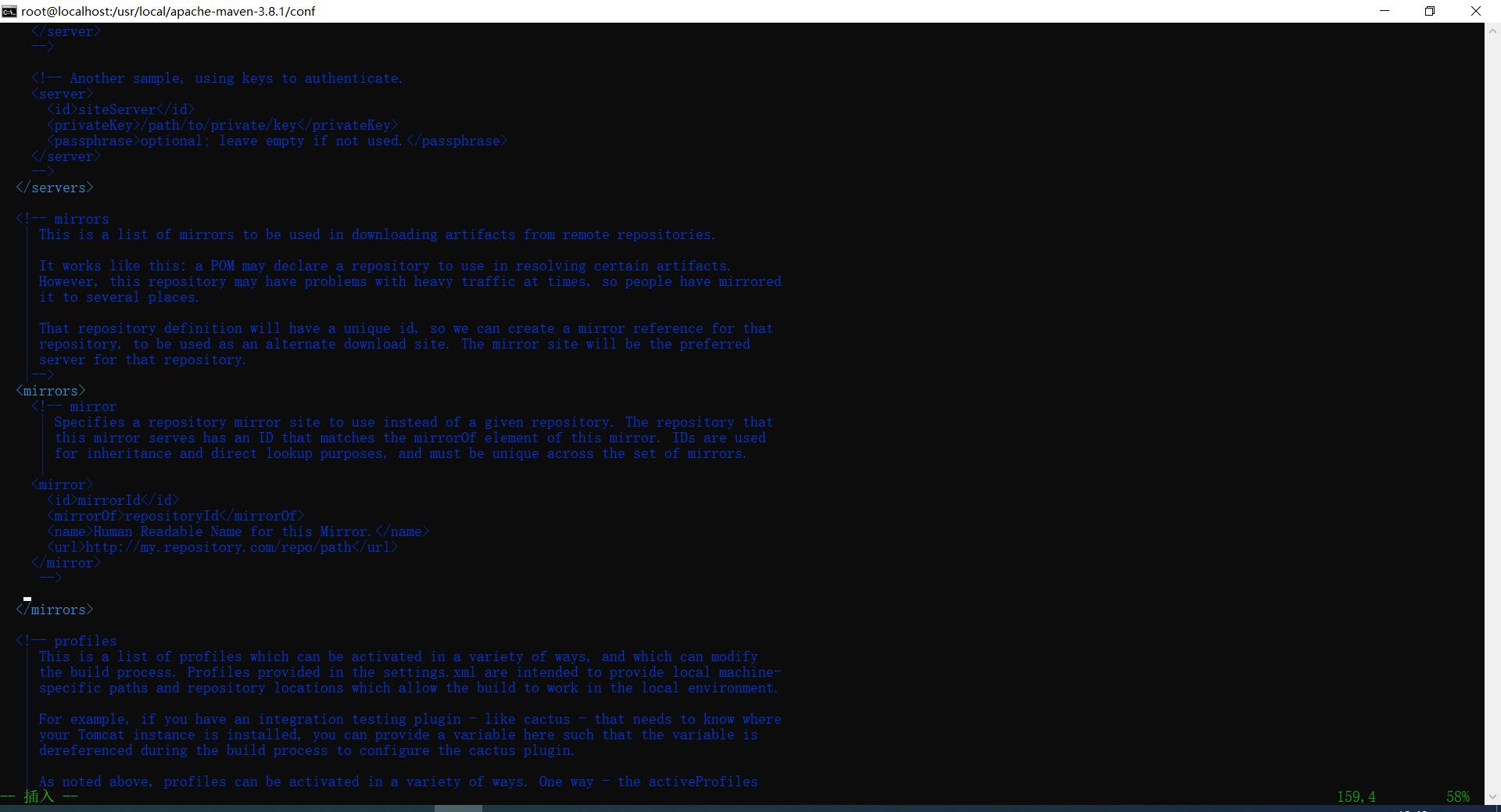
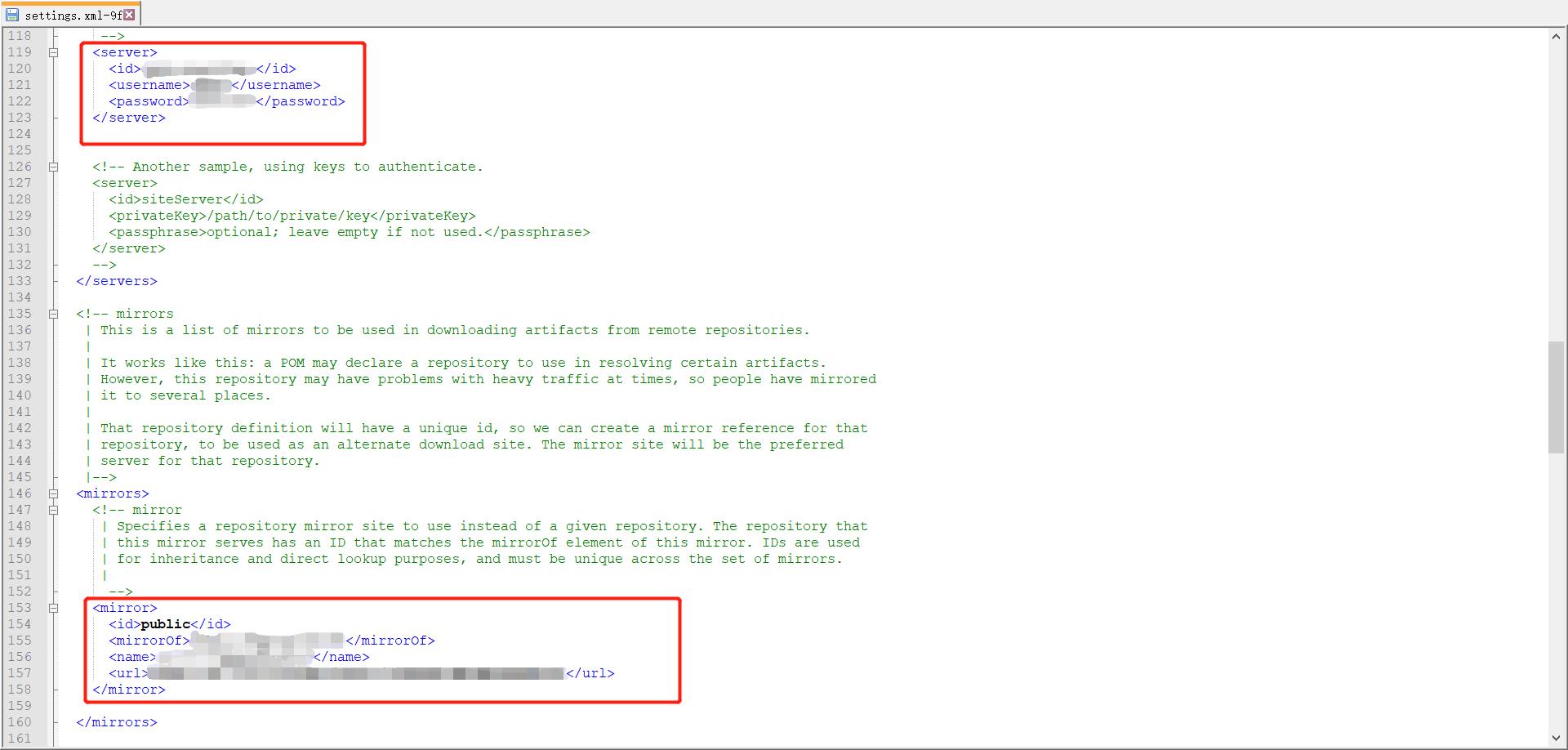
添加完本地仓库后不要着急退出,光标继续往下拉,找到下图红框内容,全部删除。
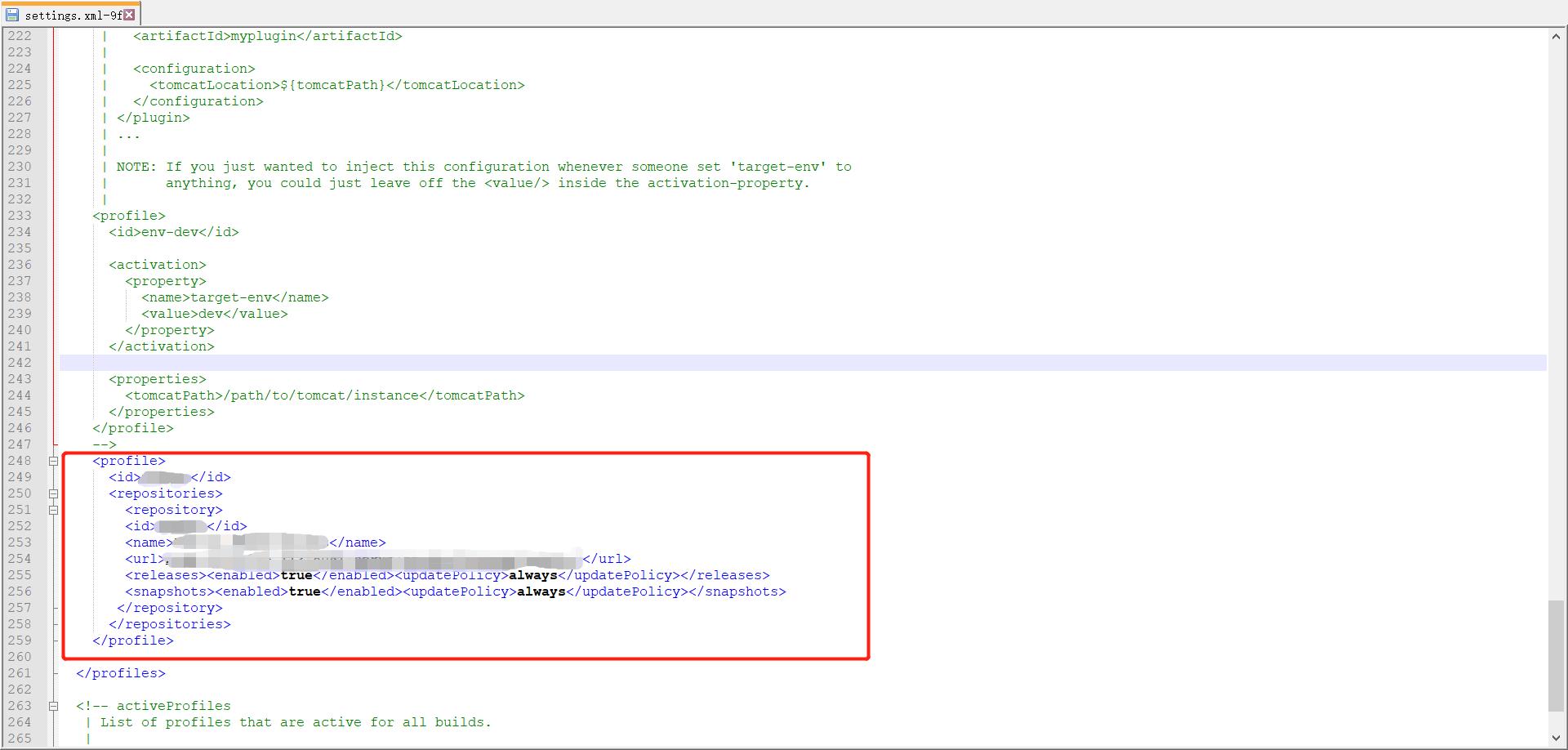
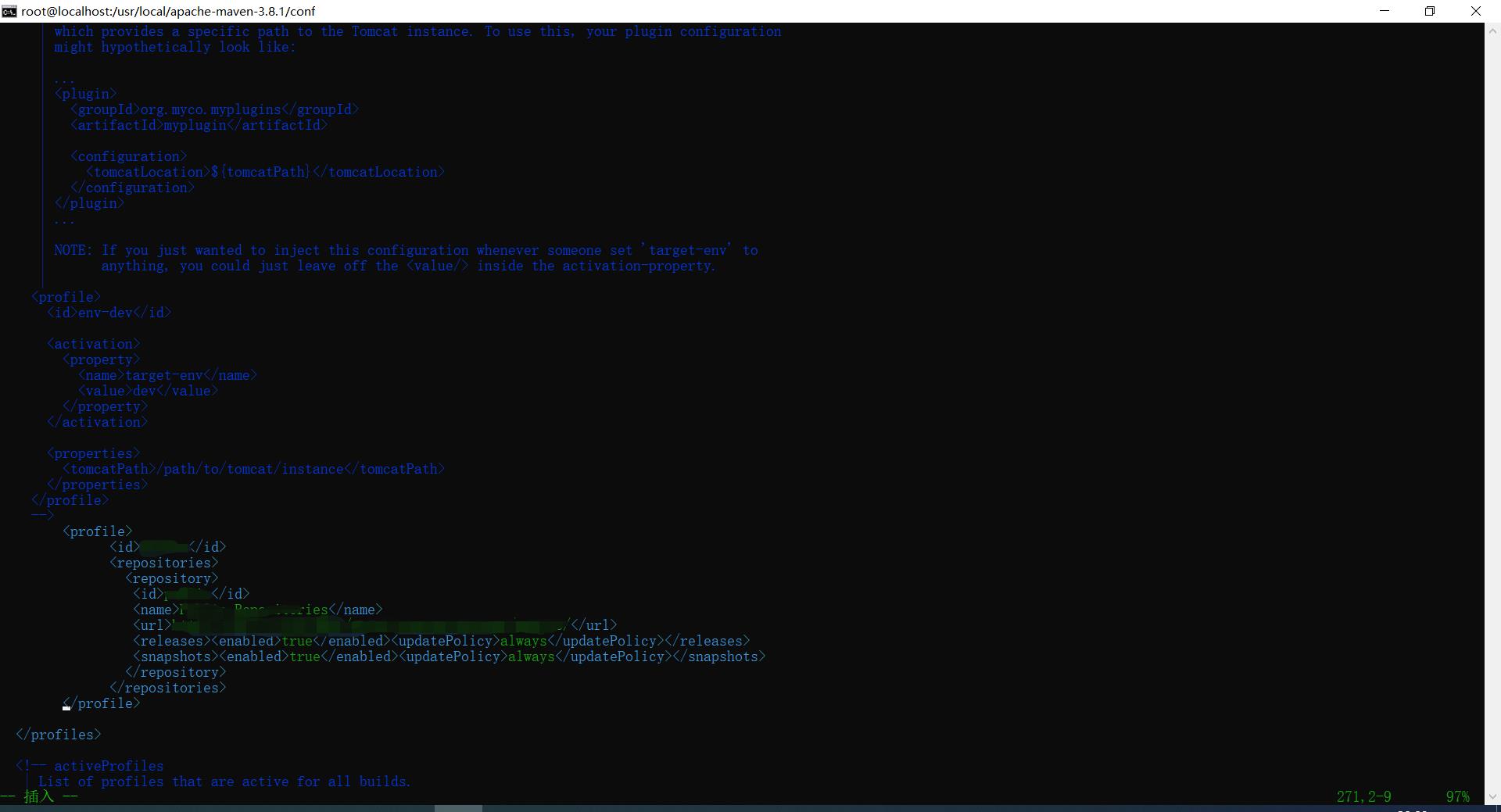
然后把你项目开发过程中用到的maven配置文件打开,找出除本地仓库外不同的内容;
并都放入服务端maven配置文件里对应的标签内
添加完成后,按下 Esc 键退出编辑模式
输入“ :wq ” 再按下回车 Enter 键,写入保存并退出;
注意这里只能手动输入,开头冒号是英文冒号。
注意看左下角变化如图
到目前为止配置文件编辑完成。
(3)Maven系统环境变量配置
接下来我们要添加Maven的系统环境变量。
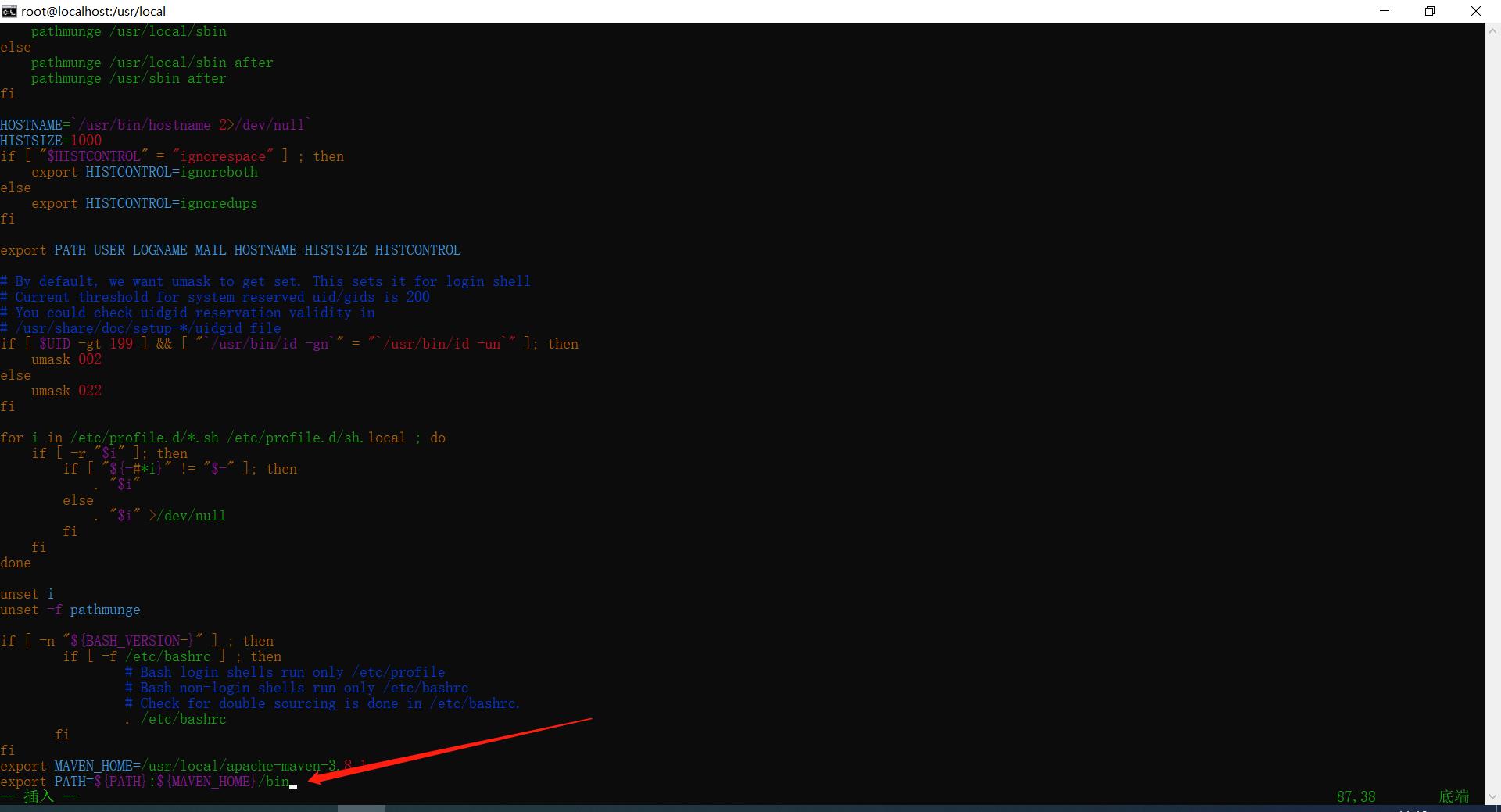
vim /etc/profile 进入系统环境配置编辑
回车进入
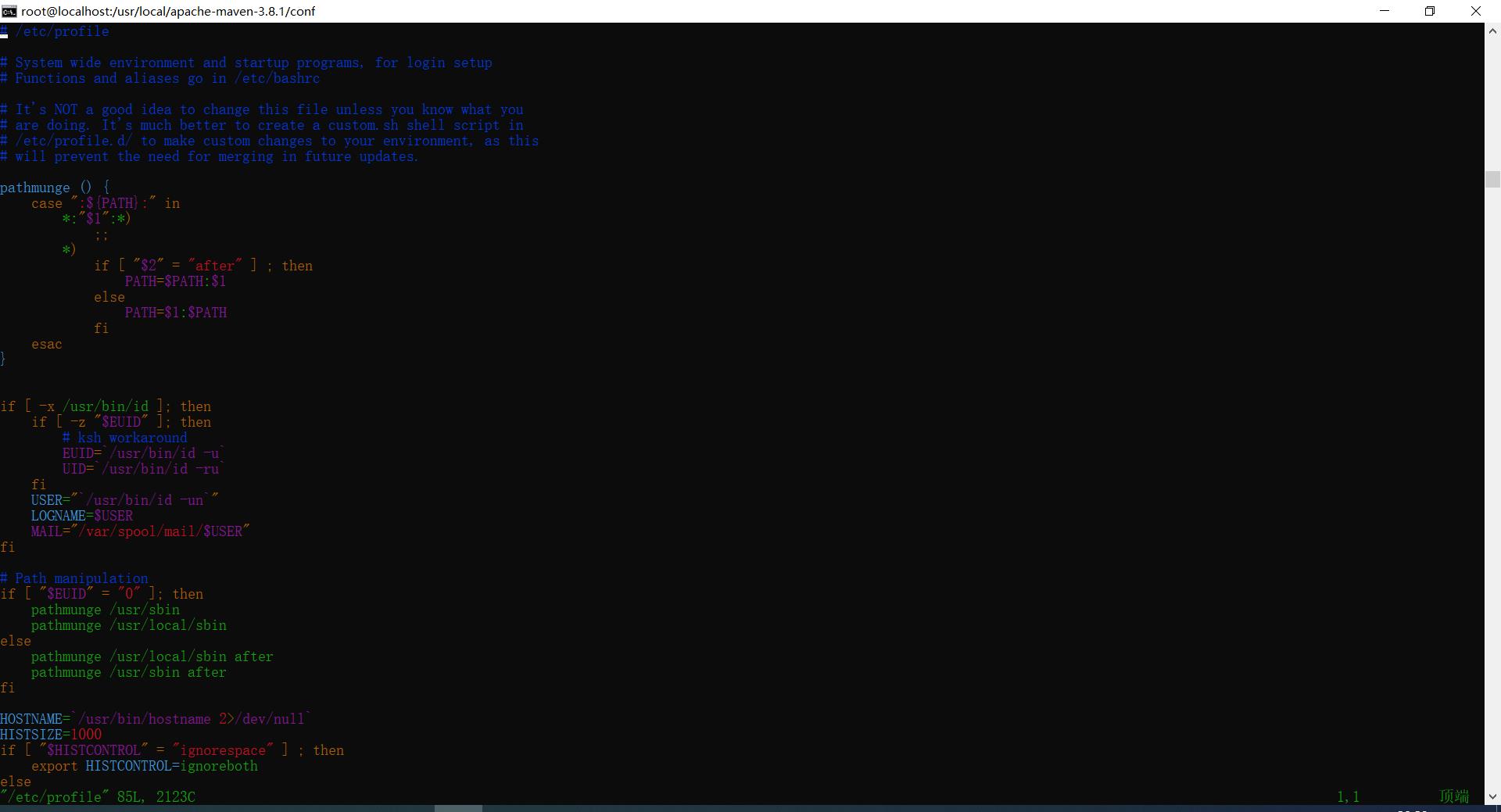
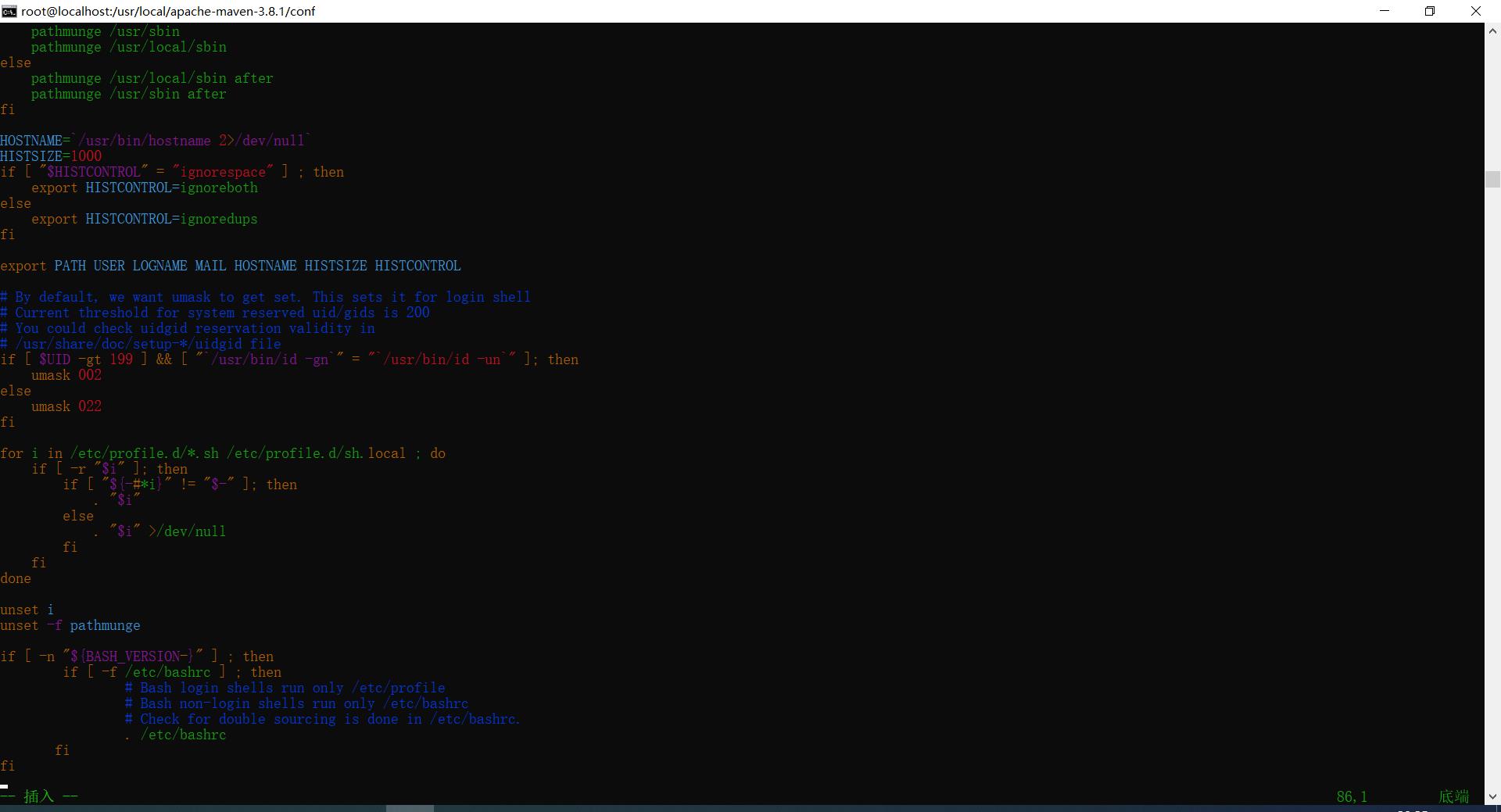
光标拉至最下一行,按下“ i ”键进行编辑
我这里的maven文件夹目录是 /usr/local/apache-maven-3.8.1 。
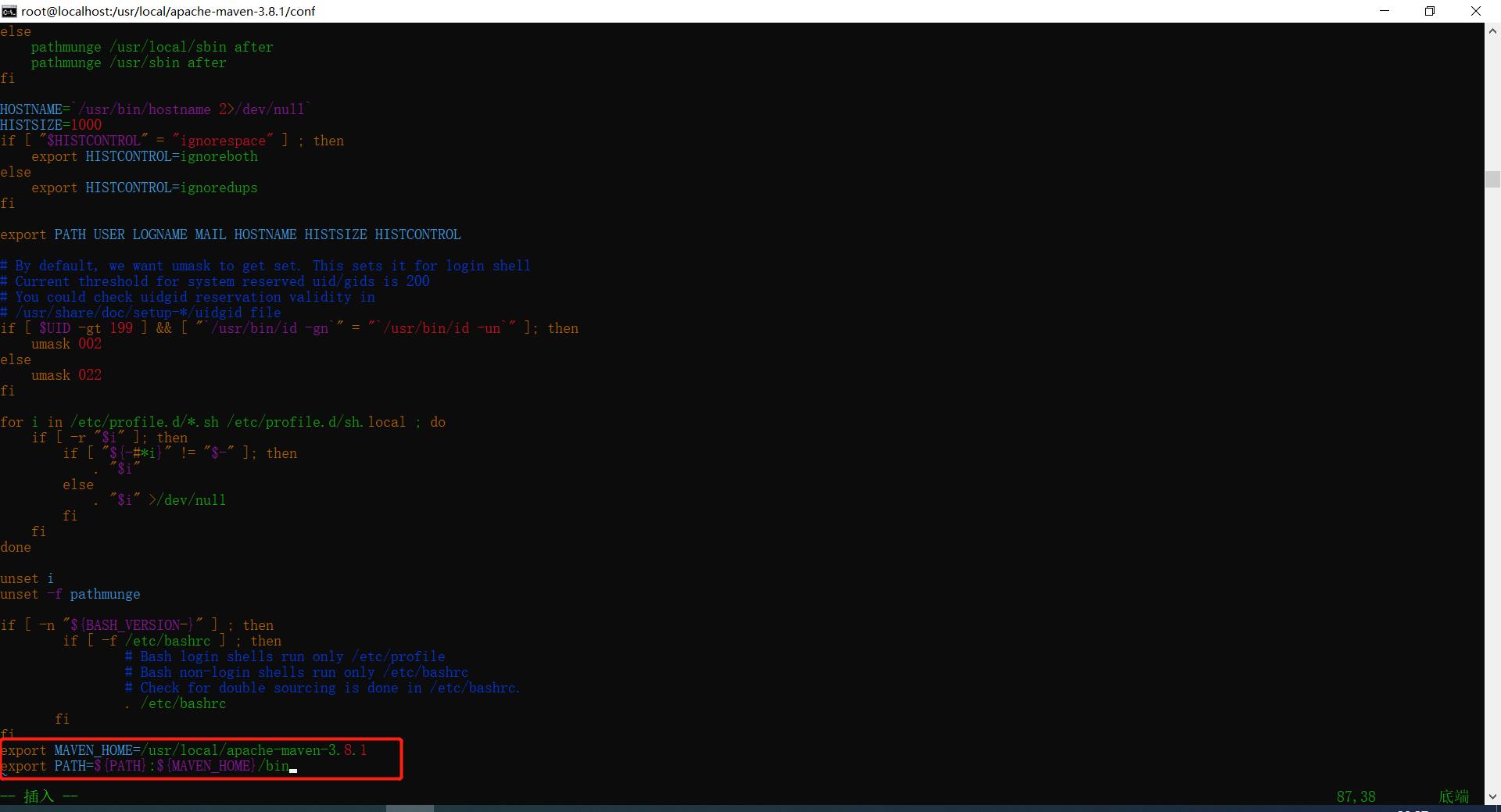
所以插入下面内容(根据自己的maven解压安装目录来改动):
export MAVEN_HOME=/usr/local/apache-maven-3.8.1
export PATH=${PATH}:${MAVEN_HOME}/bin
添加完成后,按下 Esc 键退出编辑模式
输入“ :wq ” 再按下回车 Enter 键,写入保存并退出;
注意这里只能手动输入,开头冒号是英文冒号。
接着
source /etc/profile 命令重新加载/etc/profile文件,使修改的内容在当前shell窗口中生效。
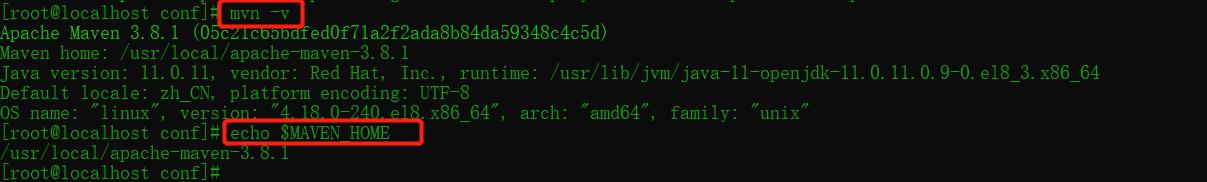
使用
mvn -v
echo $MAVEN_HOME 查看Maven是否安装配置成功
可以看出,我们maven已经大功告成了!!
四,安装Node.js
需要Node.Js环境的服务器有:
2.准备安装Jenkins实现持续集成的服务器
1,下载Node.js
进入国内官网http://nodejs.cn/download/
复制按下图操作复制下载地址。
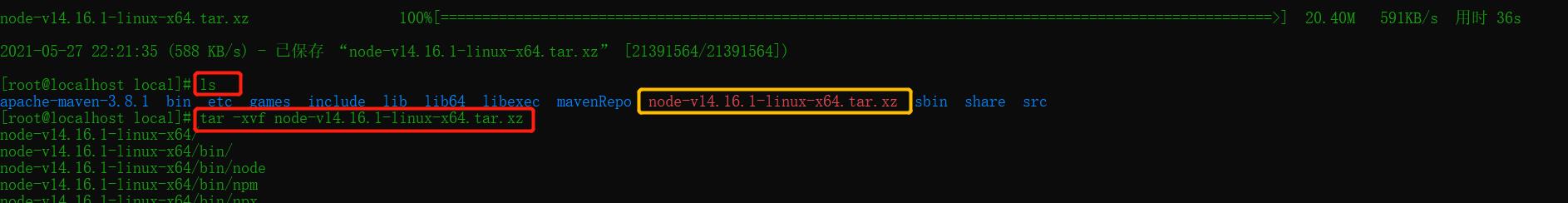
cd /usr/local 进入到我们用户级的程序目录;
ls 查看当前文件夹粗略的信息;
wget https://npm.taobao.org/mirrors/node/v14.16.1/node-v14.16.1-linux-x64.tar.xz
即wget 加上上面复制的链接地址。(如果出现 -bash: wget: 未找到命令 或者 -bash: wget: command not found则使用命令 yum install -y wget 安装wget下载工具,重新执行上面命令)
2,解压Node.js
ls 查看当前文件夹粗略信息,发现多了一个 node-v**.**.*-linux-x64.tar.xz 的 Node.js 二进制文件文件。
tar -xvf node-v14.16.1-linux-x64.tar.xz tar -xvf 加上这个文件名进行解压。
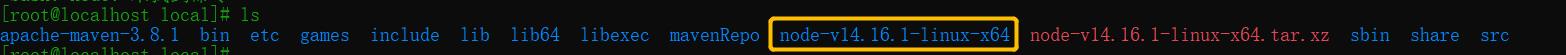
ls 查看确定解压已完成并新增了文件夹 node-v**.**.*-linux-x64
3,配置Node.js环境变量
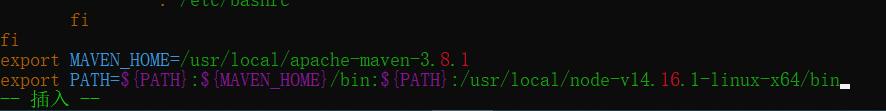
vi /etc/profile 编辑环境变量
按“ i ” 键进入编辑模式,光标移至末尾
在开头是 export PATH= 后面加入:${PATH}:/usr/local/node-v14.16.1-linux-x64/bin
注意冒号,英文冒号,node.js的根文件夹名称。
添加完成后,按下“ Esc ” 键退出编辑模式
输入“ :wq ” 再按下回车” Enter “键,写入保存并退出;
注意这里只能手动输入,开头冒号是英文冒号。
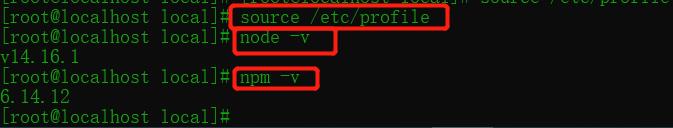
source /etc/profile 命令重新加载/etc/profile文件,使修改的内容在当前shell窗口中生效;
接着查看是否配置node环境成功
node -v 查看node版本,
npm -v 查看npm版本,
如下图出现响应信息,表示OK啦,配置成功!!
npm 安装插件是从 npm 官网下载对应的插件包,该网站的服务器在国外,经常会出现下载缓慢或出现异常,这时便需要找到另外的方法提供稳定的下载,这个方法就是 cnpm 。阿里巴巴的淘宝团队把 npm 官网的插件都同步到了在中国的服务器,提供给我们从这个服务器上稳定下载资源。
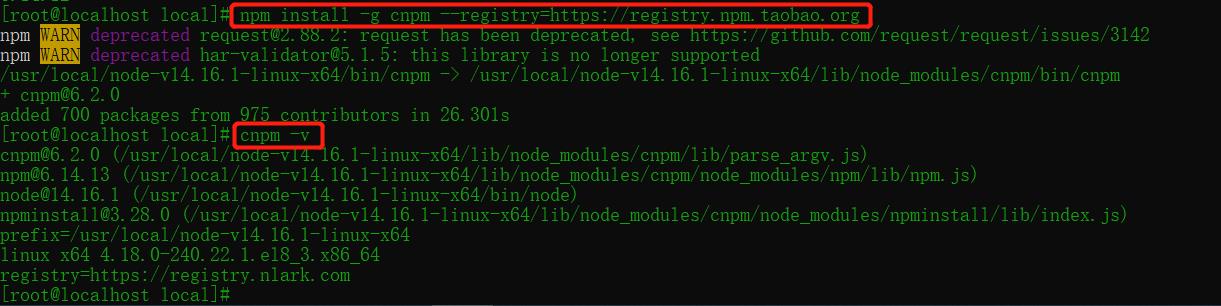
npm install -g cnpm --registry=https://registry.npm.taobao.org 安装 cnpm 。
cnpm -v 查看 cnpm 版本,如下图所示,表示安装成功。
马上环境基本搭建完成了,到这一步的小伙伴都很棒棒!!
五,安装并配置Jenkins
这个要安装到你准备实现持续集成的服务器上,重头戏要到了啊喂,打起精神来!!
1,安装
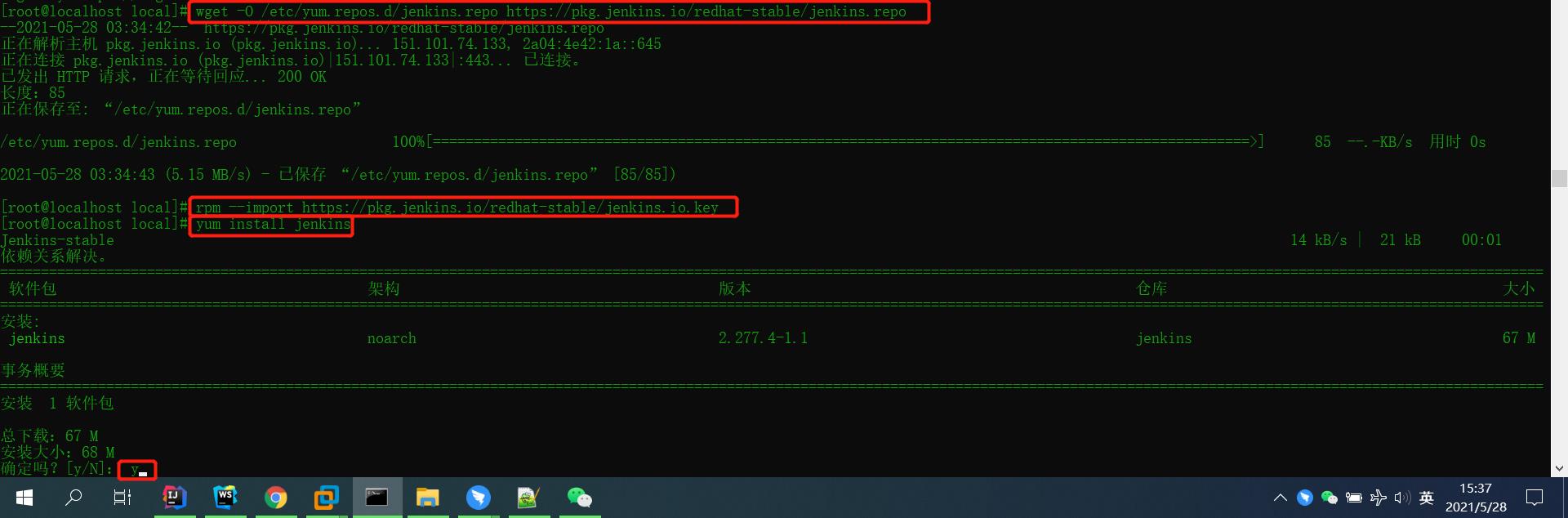
wget -O /etc/yum.repos.d/jenkins.repo https://pkg.jenkins.io/redhat-stable/jenkins.repo 下载依赖
rpm --import https://pkg.jenkins.io/redhat-stable/jenkins.io.key 导入秘钥
yum install jenkins yum安装
输入“ y ” 确认;
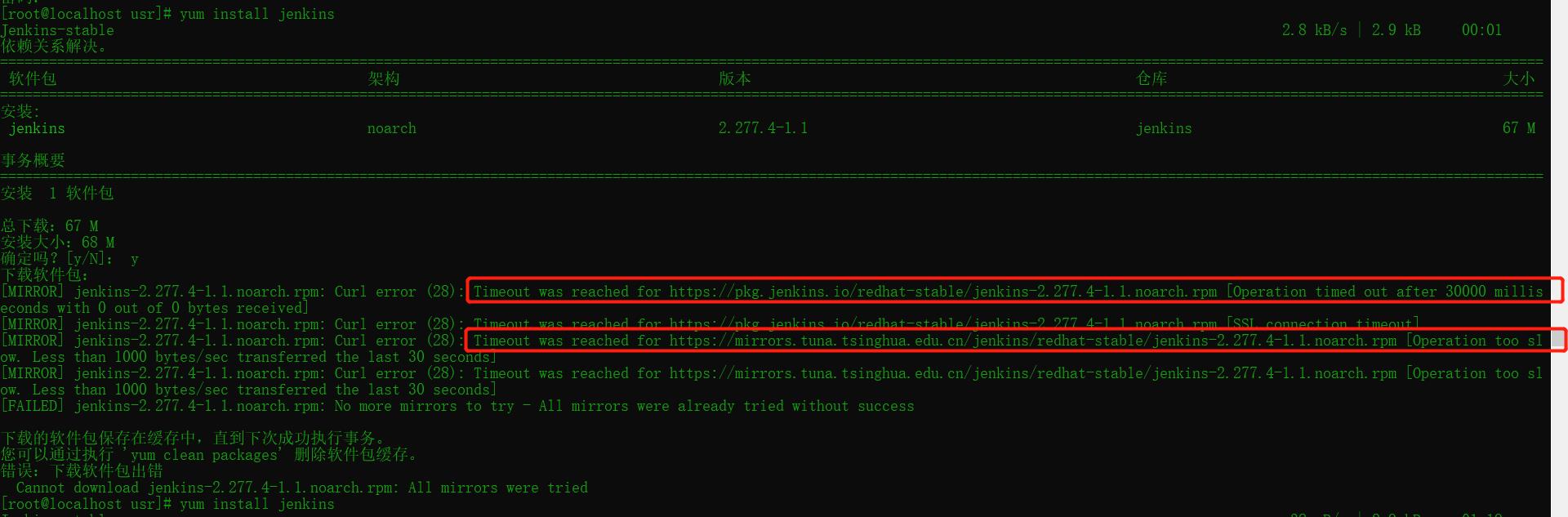
安装过程中会出现下载失败的情况,这很正常不要慌,下载失败的话,再次用yum install jenkins 命令,偶尔yum clean packages 一下,Jenkins会一直尝试换不同镜像地址,过程很久不要放弃,可以趁机摸个🐟直到安装完成。
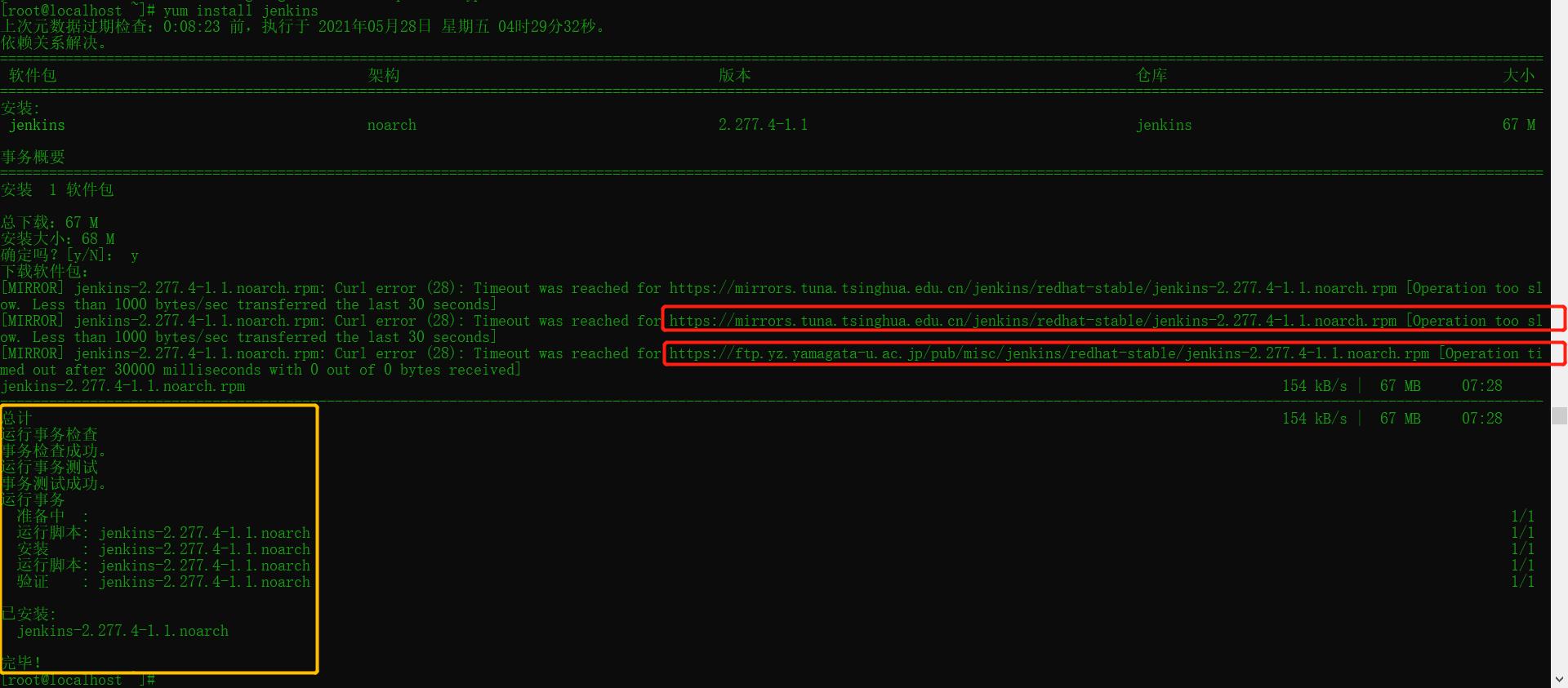
注意看红框内的镜像编号,好像下载重试每10次换一次镜像吧
花了近一个小时的不断重试,终于下载安装完成了!!!
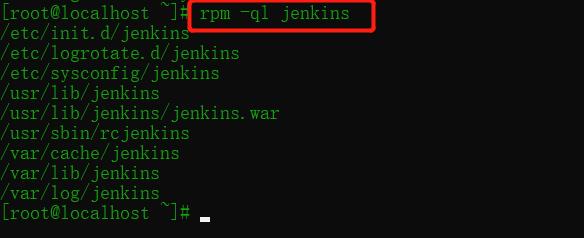
rpm -ql jenkins 查看安装目录信息
/usr/lib/jenkins/ jenkins安装目录,war包会放在这里。
/etc/sysconfig/jenkins jenkins配置文件,“端口”,“JENKINS_HOME”等都可以在这里配置。
/var/lib/jenkins/ 默认的JENKINS_HOME。
/var/log/jenkins/jenkins.log jenkins日志文件。
2,初始化
上一步有提到Jenkins的配置文件在/etc/sysconfig下;
里面有一些花里胡哨的,可修改但不必要 的内容,这里不详细解释,也不进行配置 ;
值得注意的一点是,Linux下Jenkins默认使用jenkins用户进行脚本和文件的操作;我们这里希望方便点,将用户修改为root用户!!
如果不修改,则需要在部署项目时,调整所涉及到的文件和目录的操作权限;
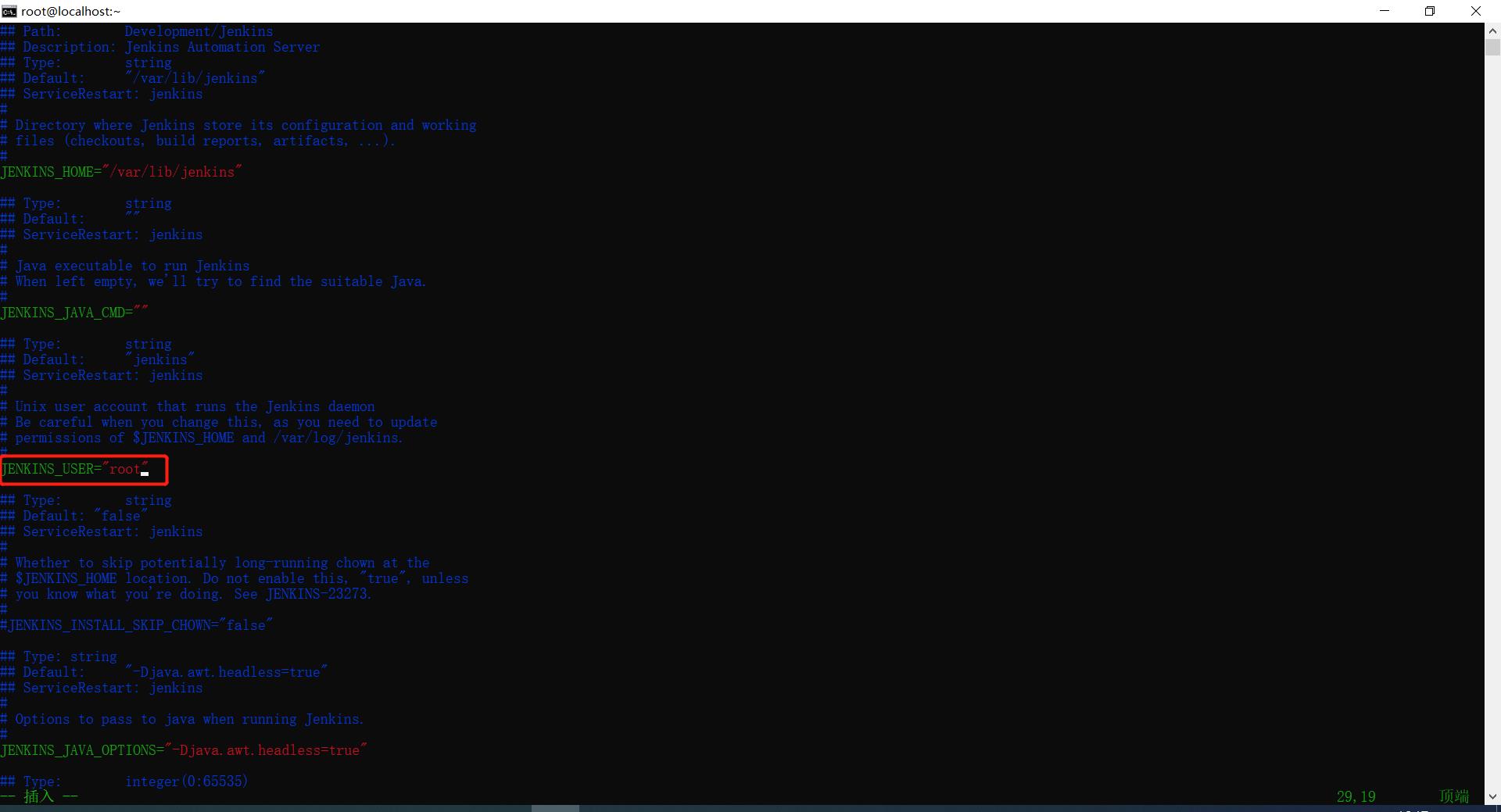
vi /etc/sysconfig/jenkins 或 vim /etc/sysconfig/jenkins 修改Jenkins配置文件;
笔者用的是 vim /etc/sysconfig/jenkins,
按“ i ” 键进入编辑模式,将 JENKINS_USER=“jenkins” 修改为JENKINS_USER=“root” ;
添加完成后,按下“ Esc ” 键退出编辑模式
输入“ :wq ” 再按下回车” Enter “键,写入保存并退出;
chkconfig jenkins on 设置开机自启动
service jenkins start 启动jenkins
firewall-cmd --zone=public --add-port=8080/tcp --permanent 开放Jenkins控制台的默认端口8080
firewall-cmd --reload 重启防火墙
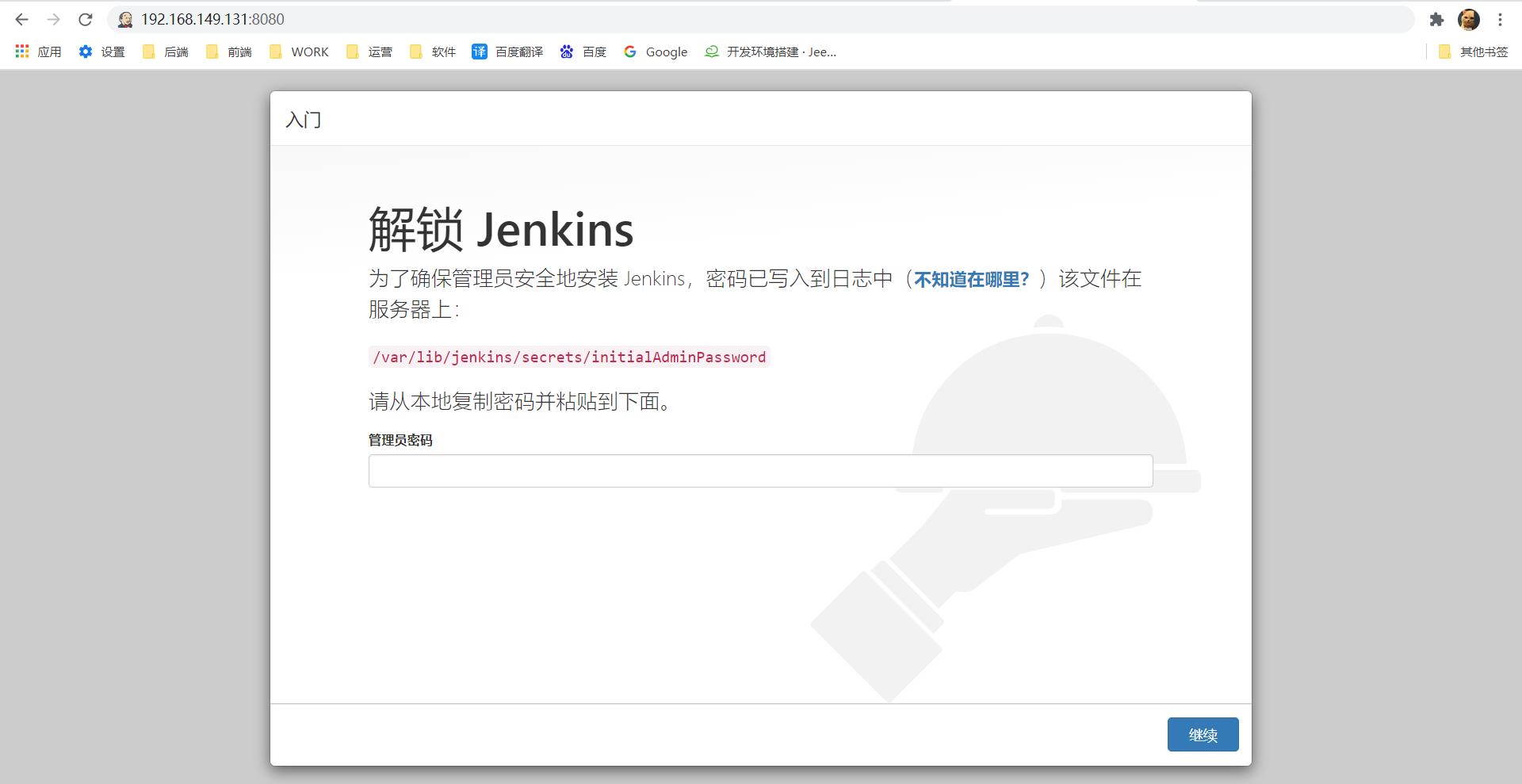
我们没有修改Jenkins的服务端口,所以浏览器输入你安装Jenkins的主机IP 加上 :8080
例如,我这里安装Jenkins的机器对外IP是192.168.149.131;192.168.149.131:8080 就可以访问网页控制台了
按照操作提示,我们查看图中描述的文件内容
cat /var/lib/jenkins/secrets/initialAdminPassword 得到初始化的admin账户密码
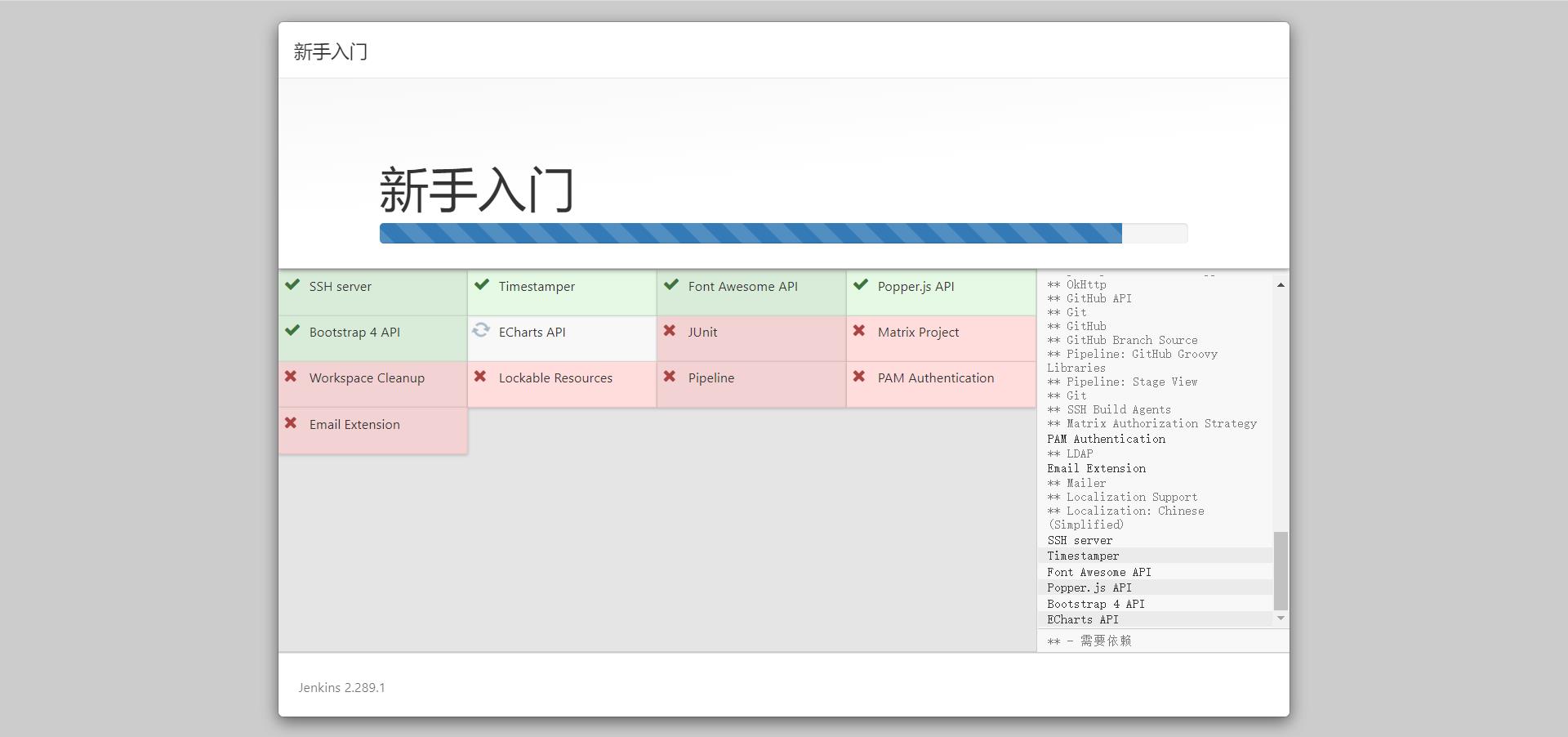
选择 安装推荐的插件耐心等待。。。。
有部分插件没有安装成功
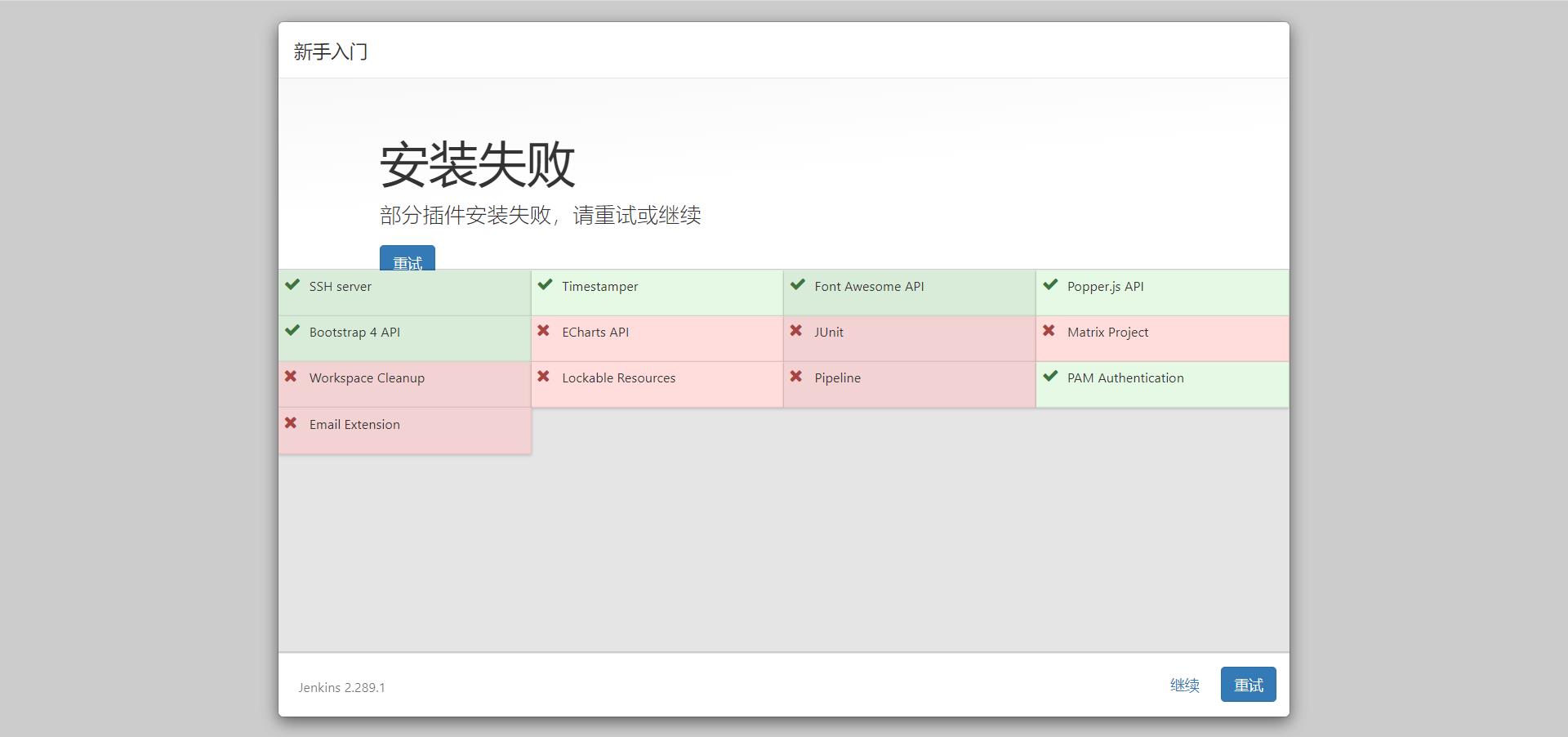
重试一次
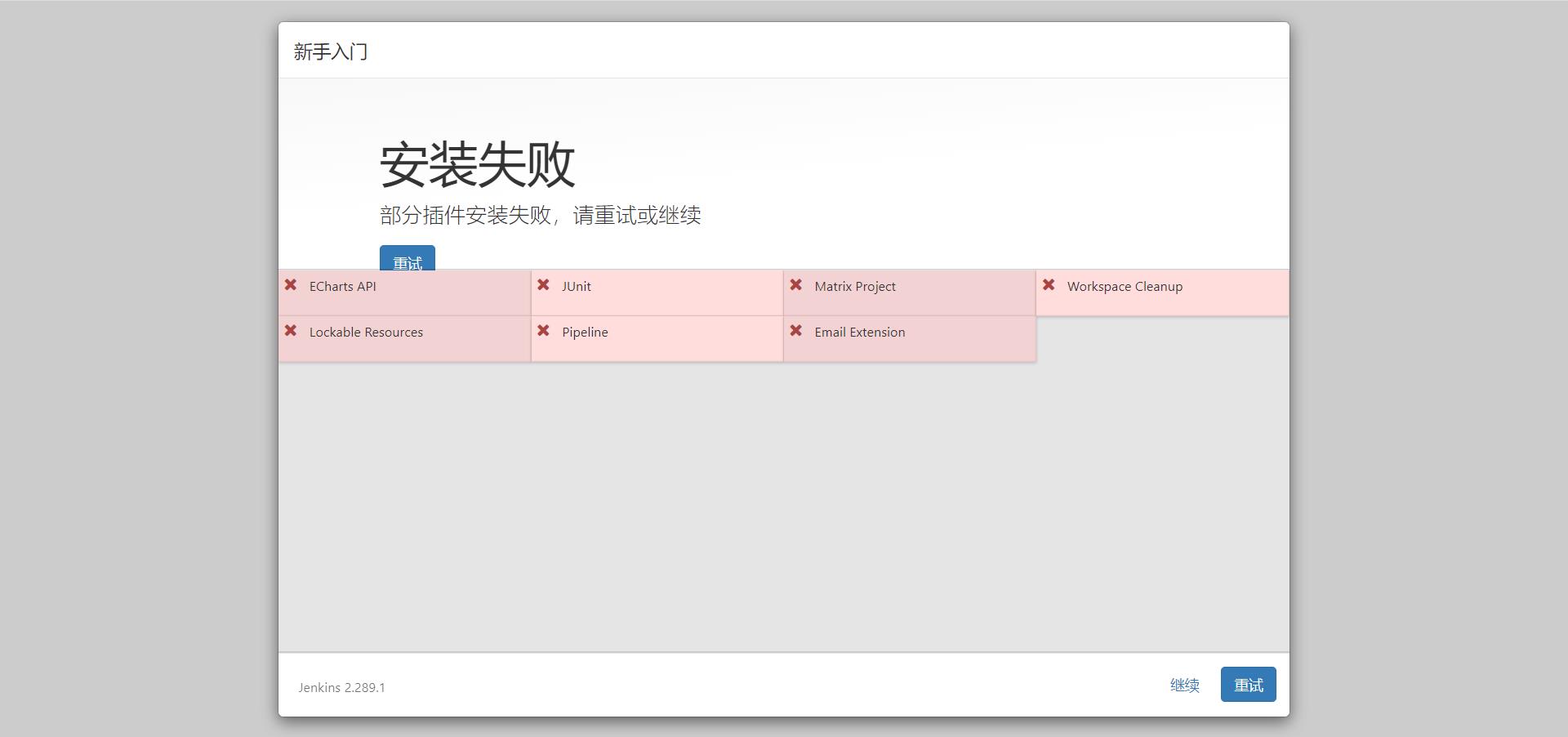
还是有部分插件没能安装成功。。
继续重试,这几个插件的结局还是一样没能成功
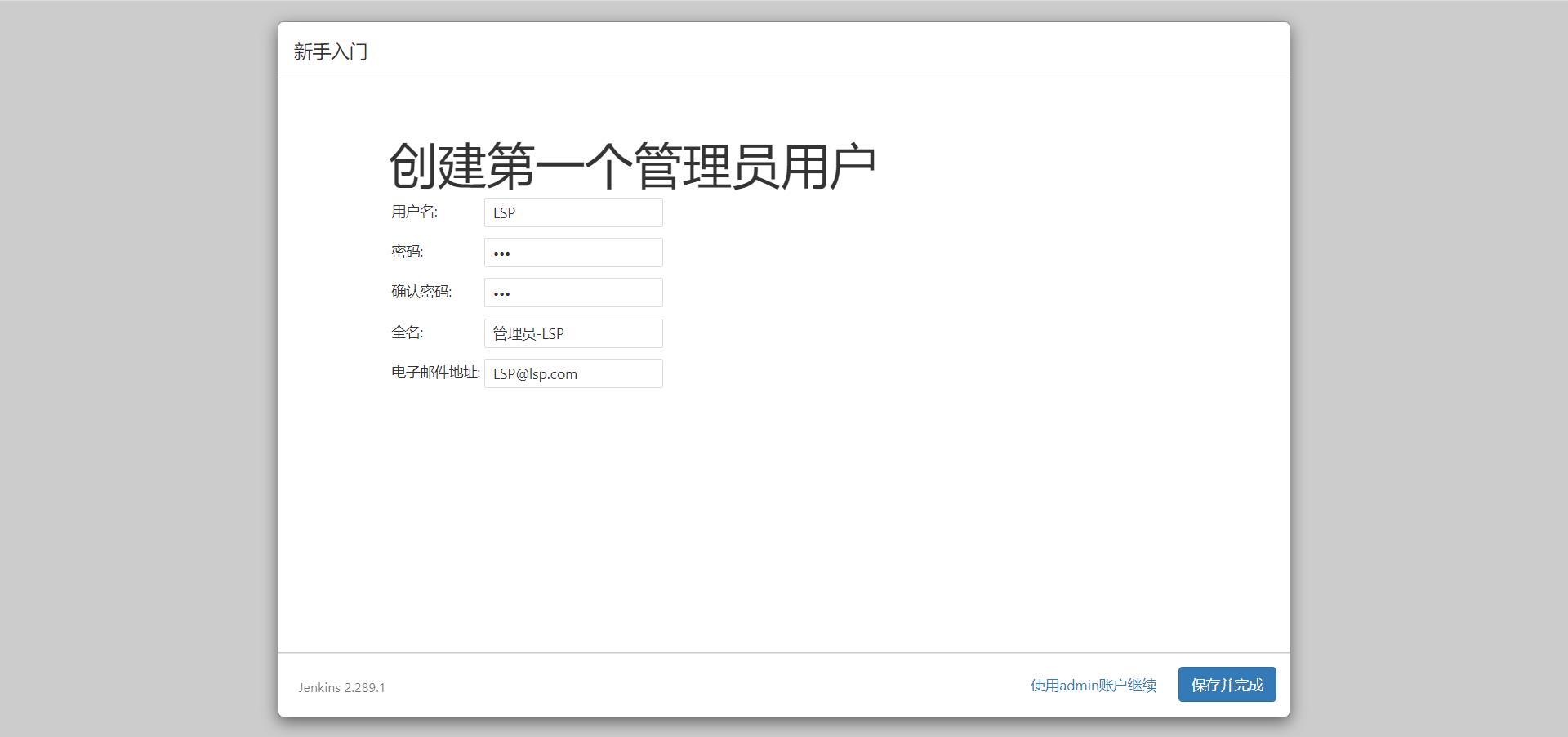
实在等不下去了,我们就不再继续重试了,选择右下角 继续 进入下一步,创建第一个管理员账户,随便填,记得住就行
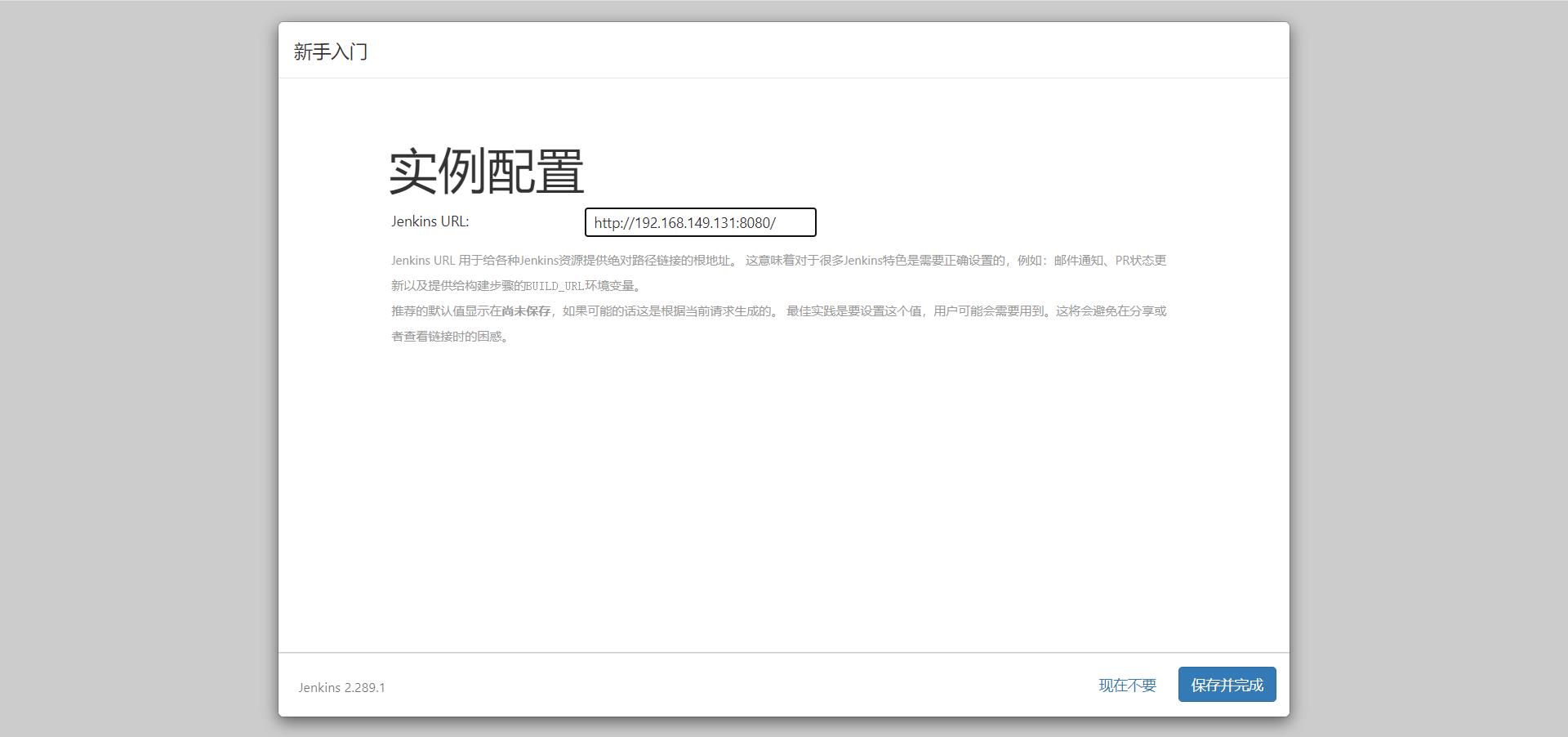
一直按默认的来, 保存并完成
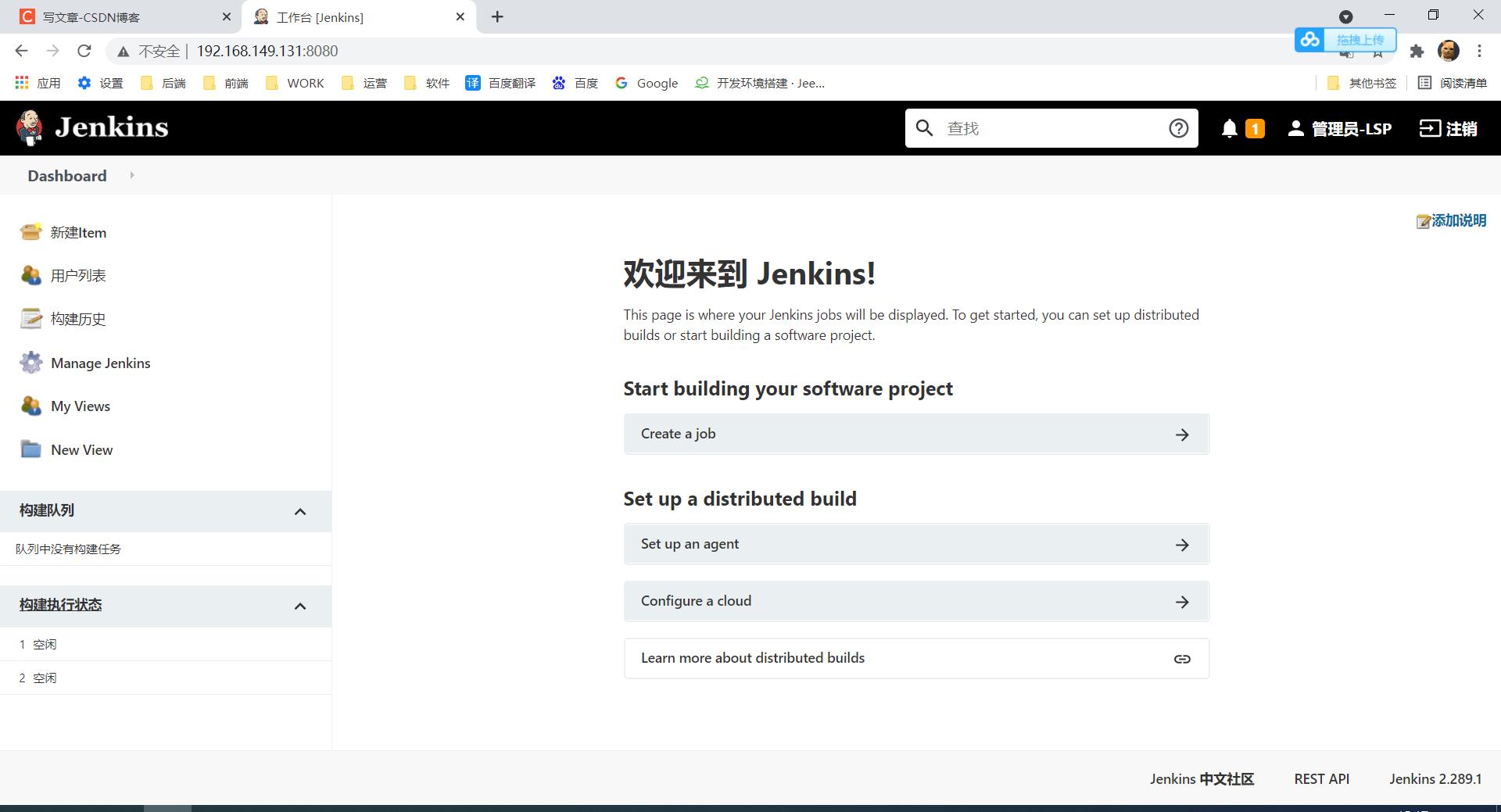
进入Jenkins主页了。
好了,这时候我们按要求重启一下Jenkins,命令行输入
service jenkins restart 重启Jenkins
3,配置
工欲善其事,必先利其器,插件非常强大,所以,插件这一步非常重要!!!
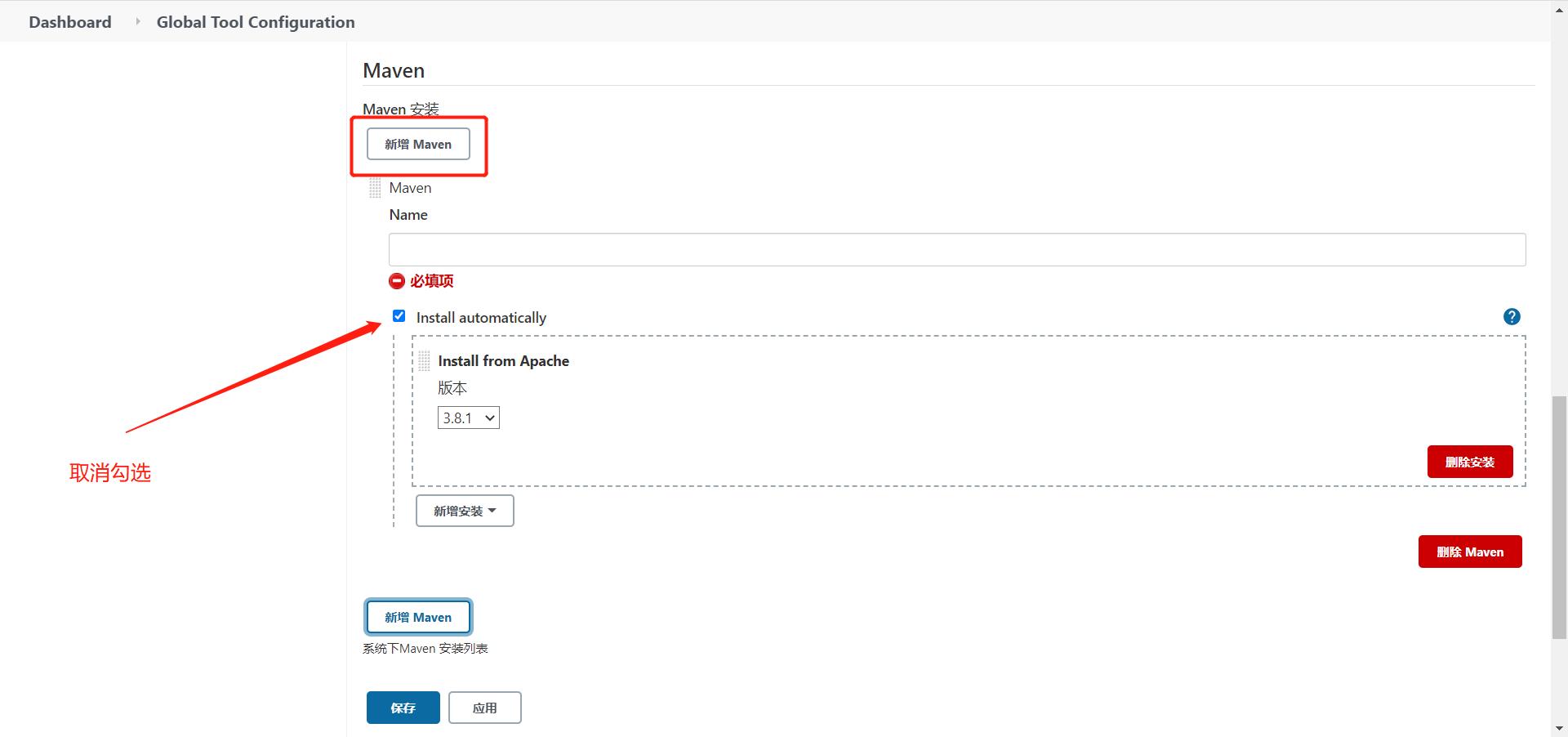
(1)插件配置
用刚才添加的管理员账户密码登陆,进入主页后发现右上角有消息提醒
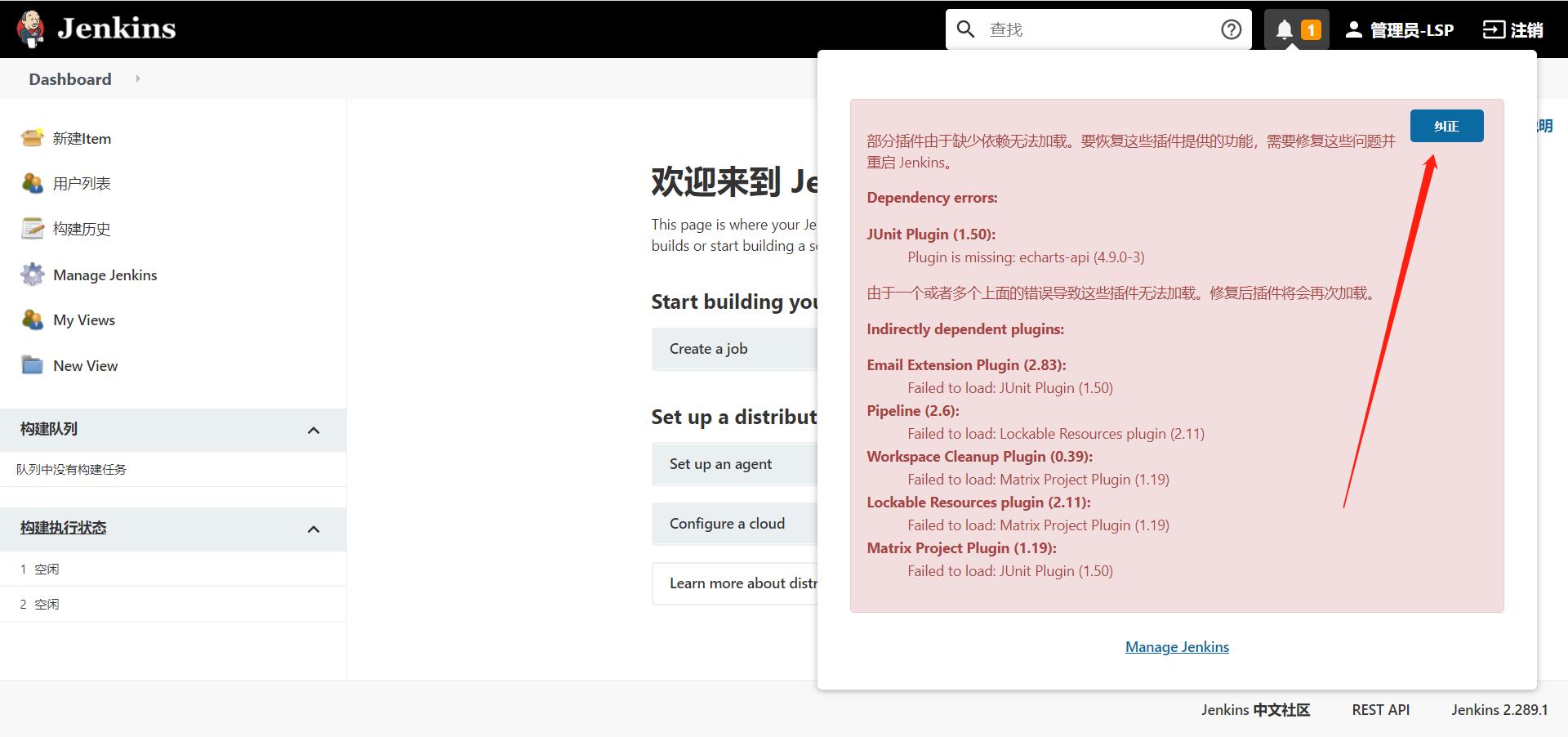
查看提醒内容,是之前初始化时安装失败的插件异常,emmmm…那就点击按钮给你纠正吧
按照异常提示的内容,每个人都不一样,例如我这边需要勾选这7个插件
还有勾选咱们后续要用到的插件,划重点: Maven Integration ,Subversion, Publish Over SSH,NodeJS
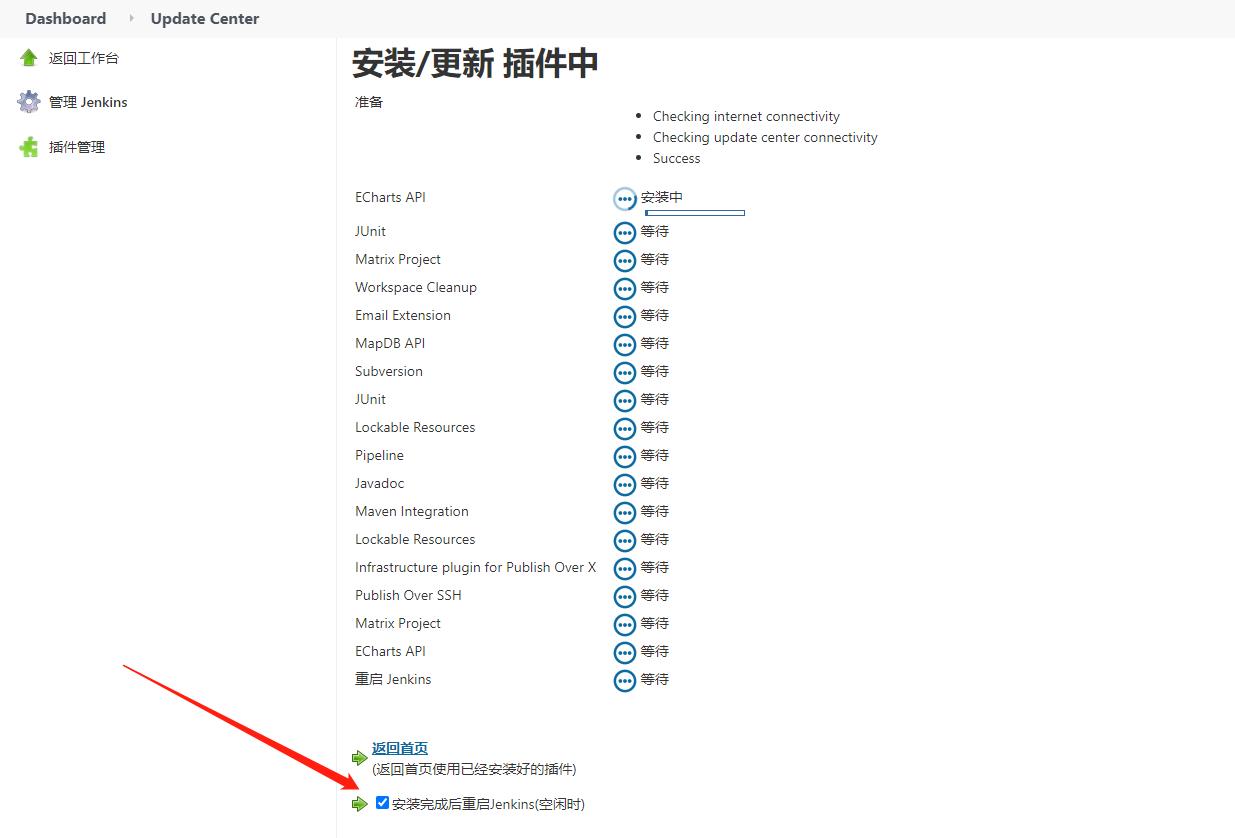
总共11个插件,都勾选后,点击按钮 Download now and install after restart
>Jenkins会自动额外下载插件之间依赖的插件,耐心等待,勾选下图单选框之后,插件下载安装之后会自动重启(若出现安装失败的情况,下一小节会讲到)
重启中。。
(2)解决某个插件安装失败
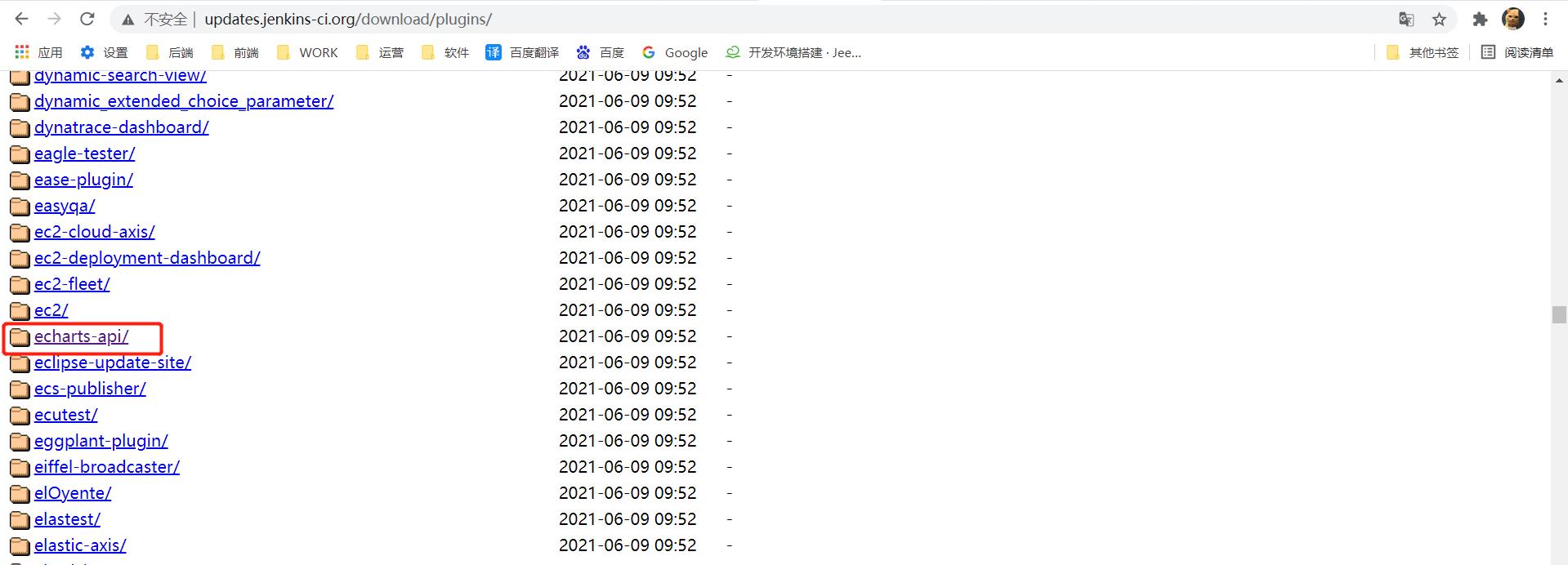
如果出现插件安装失败,甚至死活安装不上的情况,前往http://updates.jenkins-ci.org/download/plugins/下载对应的插件;
例如我这边有一个插件 ECharts API Plugin 死活安装不上
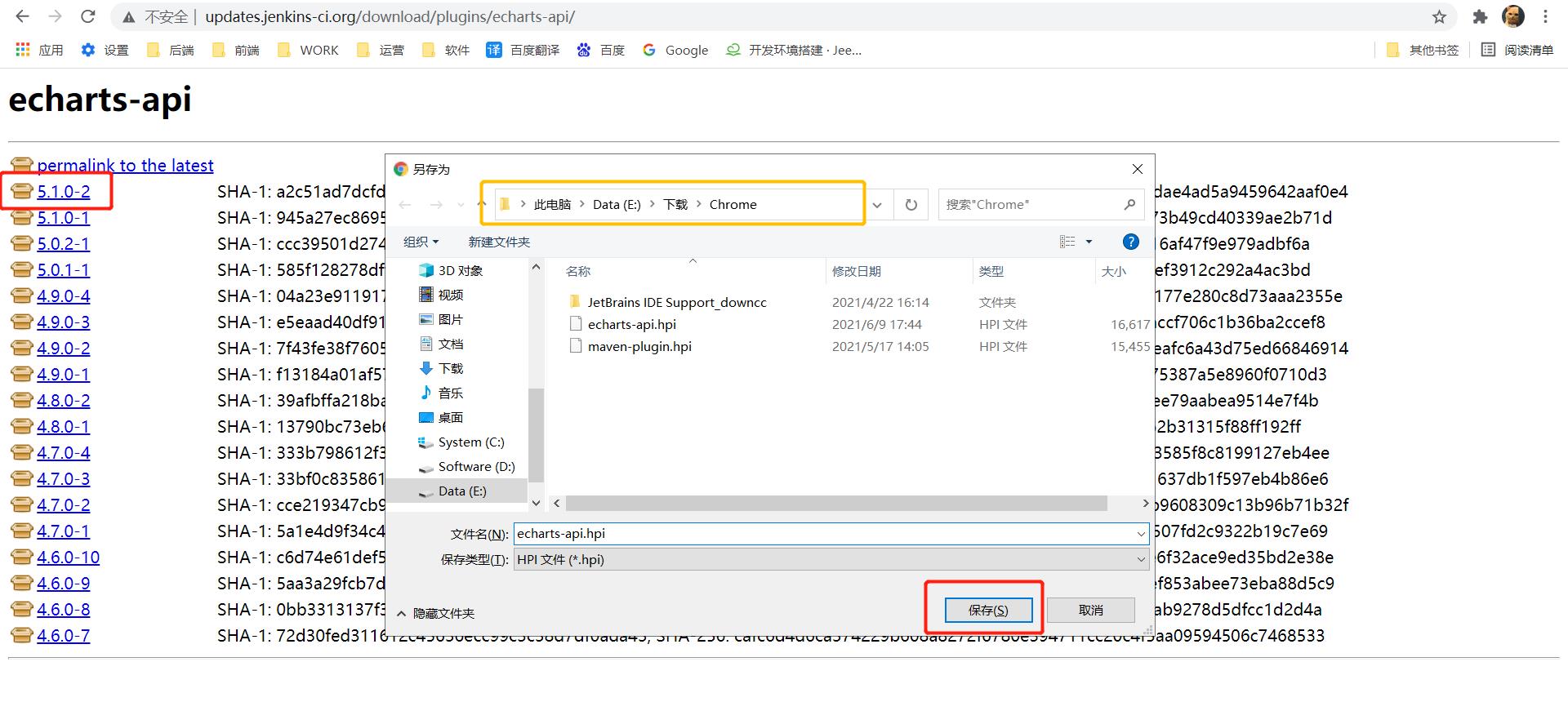
我就打开插件链接手动下载一个对应版本的插件安装包
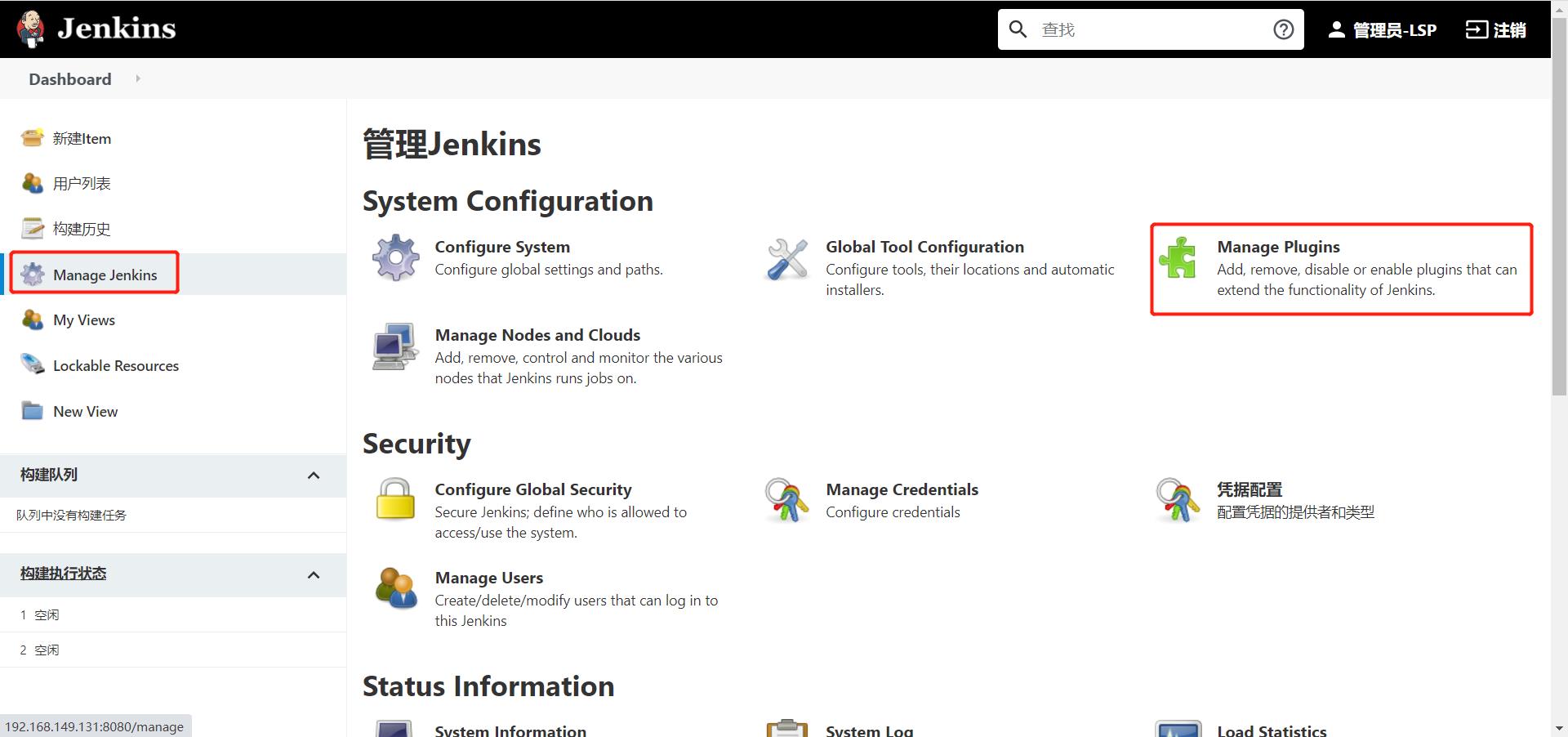
再进入Jenkins,Manage Jenkins => Manage Plugins
选择高级,再往下拉
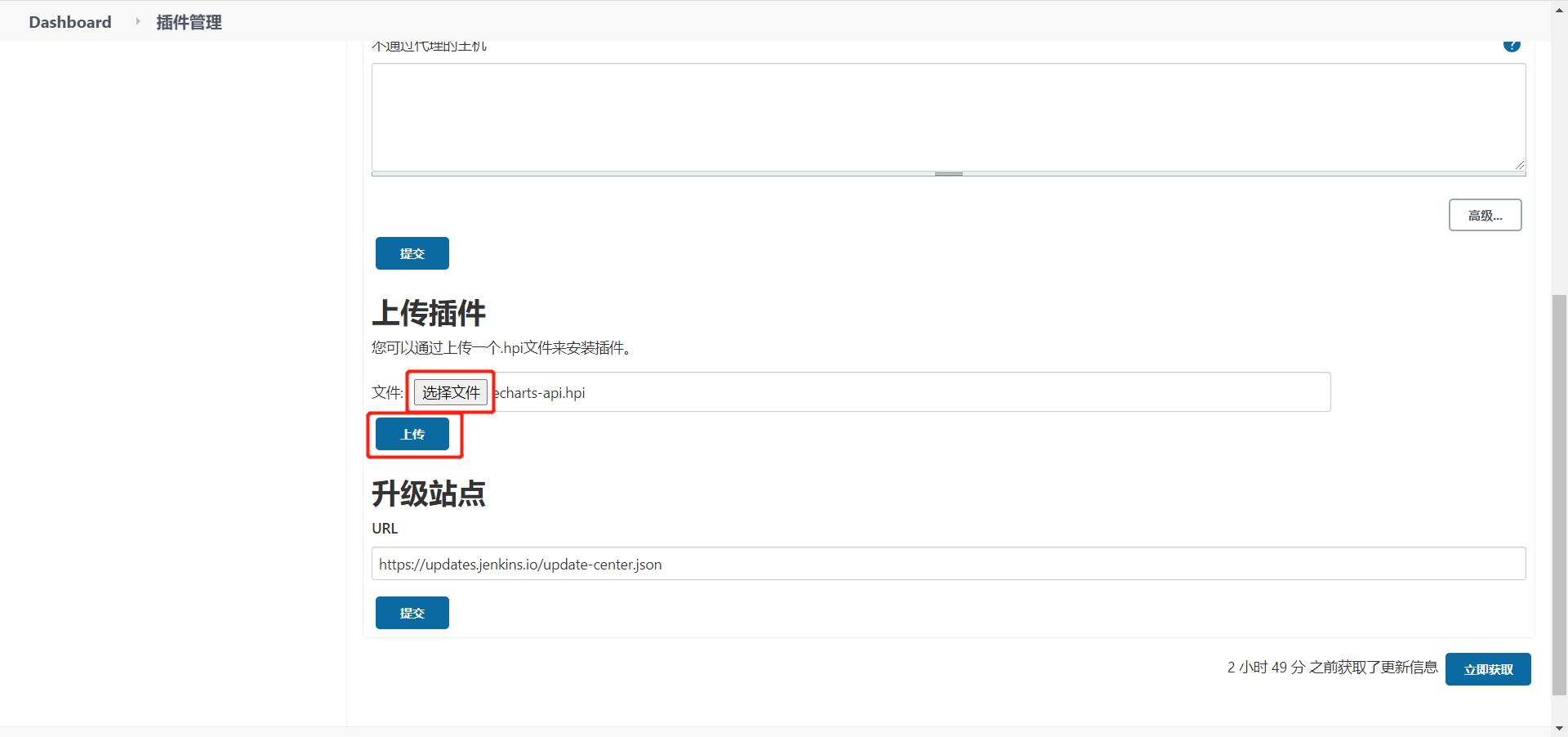
选择刚才下载的插件文件。
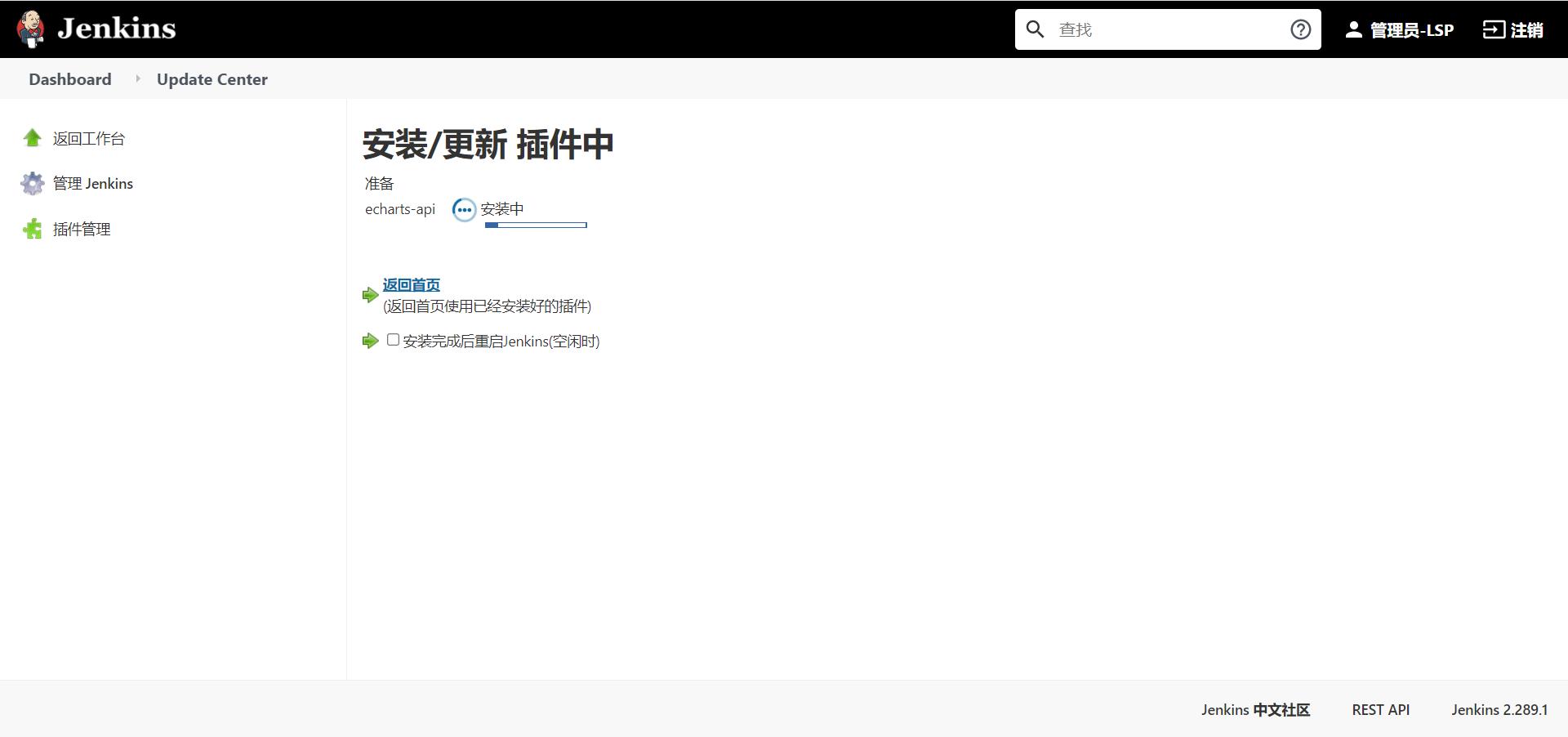
点击上传之后,会显示安装详细界面
安装完成后需要重启,重启有三种方式:
Ⅰ:在命令行输入service jenkins restart
Ⅱ:在页面上勾选 安装完成后重启Jenkins(空闲时)
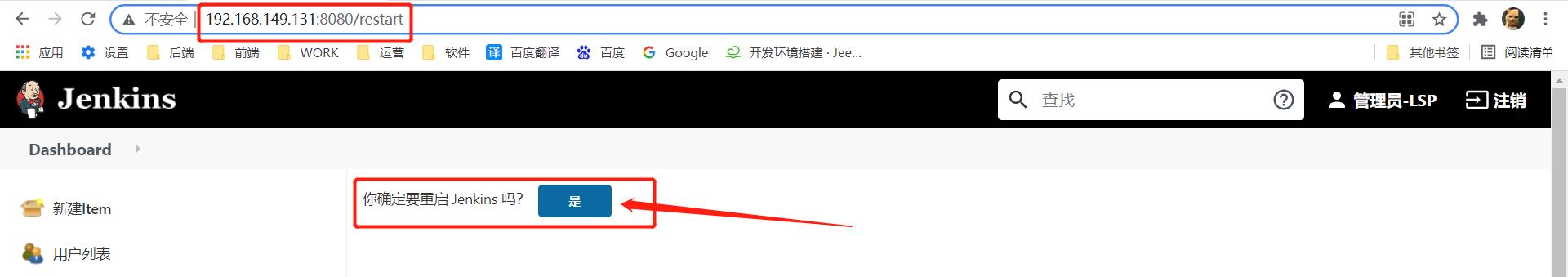
Ⅲ:Url方式重启,
重启之后就能在Manage Jenkins —> Manage Plugins—>已安装 列表看到已安装的插件了。
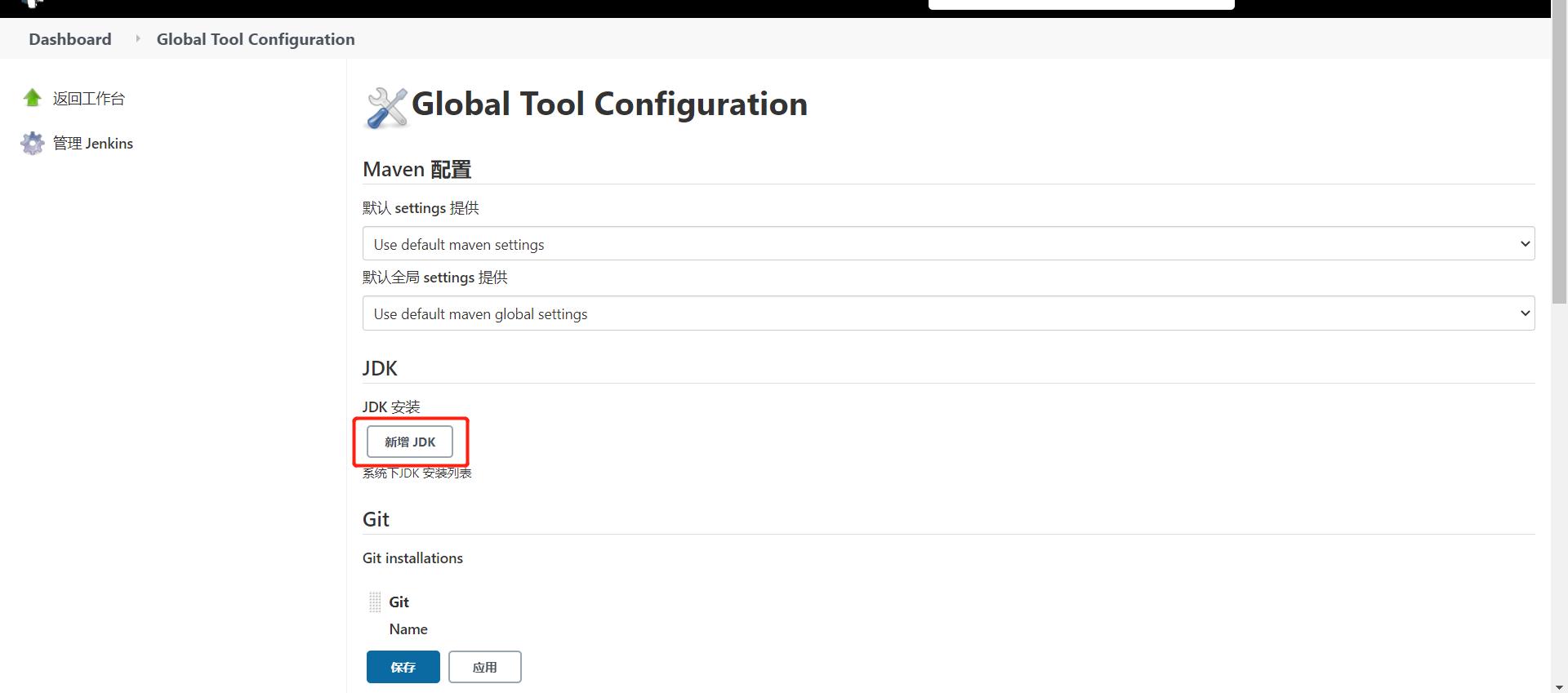
(3)全局工具配置(JDK,Git,Maven,Node.js)
这些工具可以实现从Git上拉取源码并编译
①配置JDK
点击新增jdk
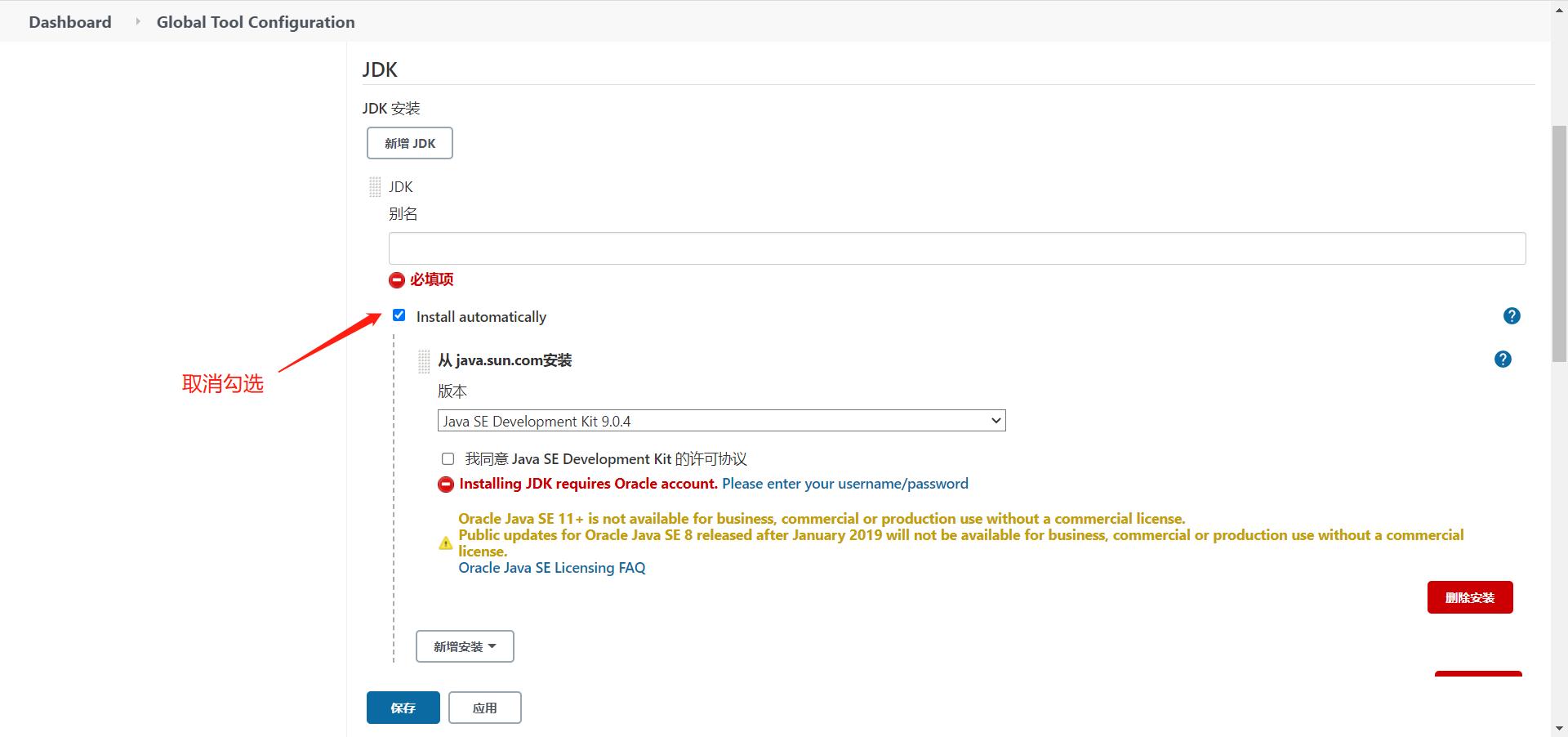
取消自动安装
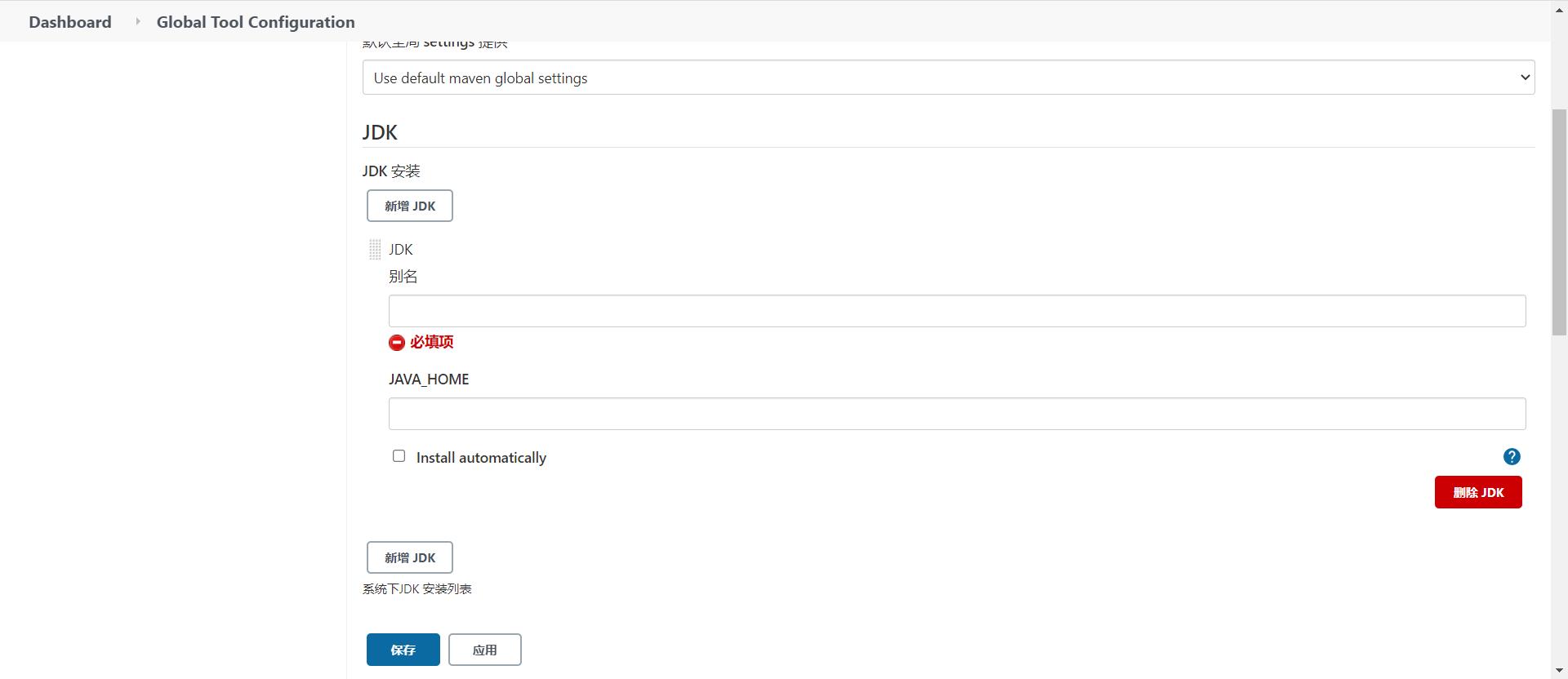
添加本地JDK
到这一步你忘了JDK路径?问题不大
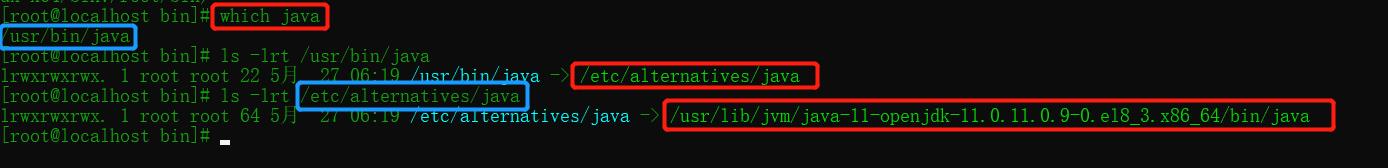
which java 搜索Java所在的路径或软连接,ls -lrt 可以判断该文是否软连接
ls -lrt /usr/bin/java 顺藤摸瓜,再判断是否软连接
ls -lrt /etc/alternatives/java 好了这次不是软链接了
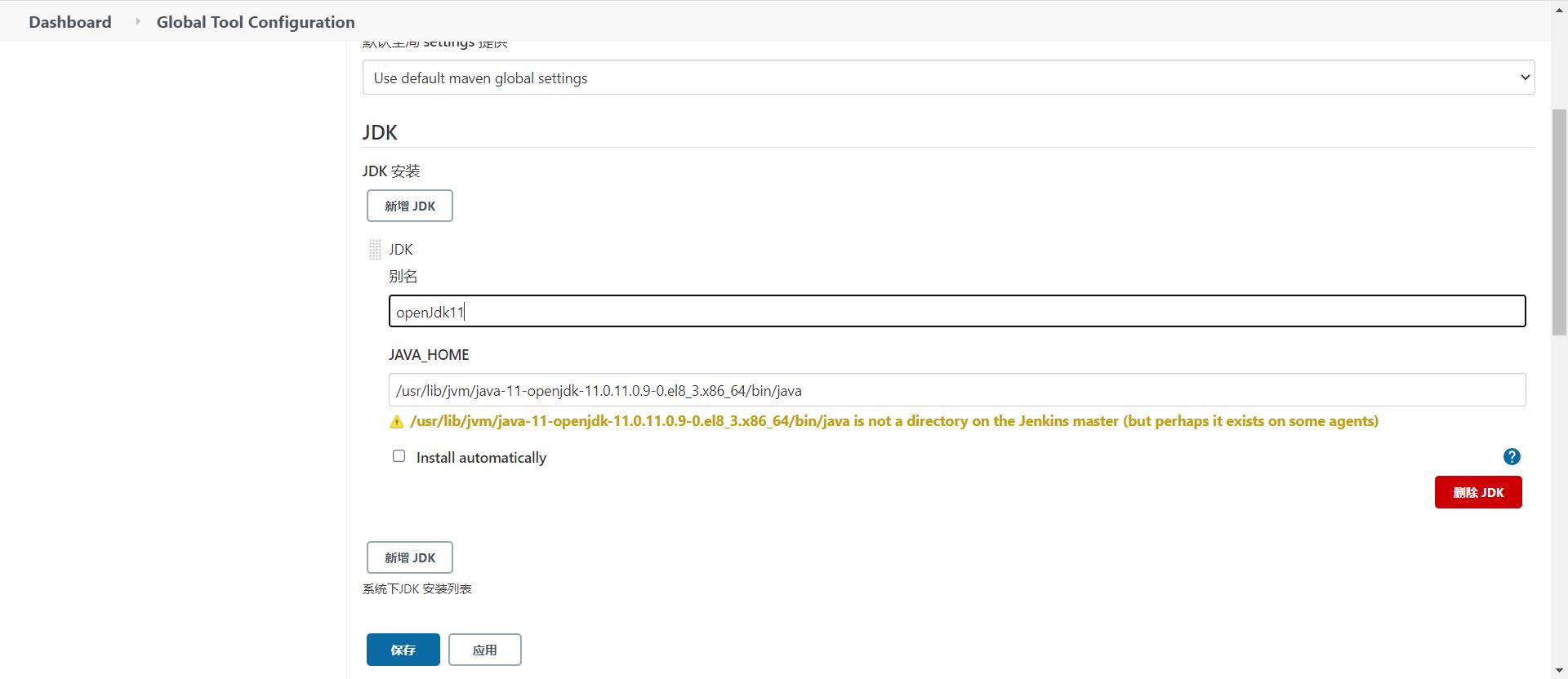
得出Java命令的实际路径为 /usr/lib/jvm/java-11-openjdk-11.0.11.0.9-0.el8_3.x86_64/bin/java
填入不正确会出现告警提示
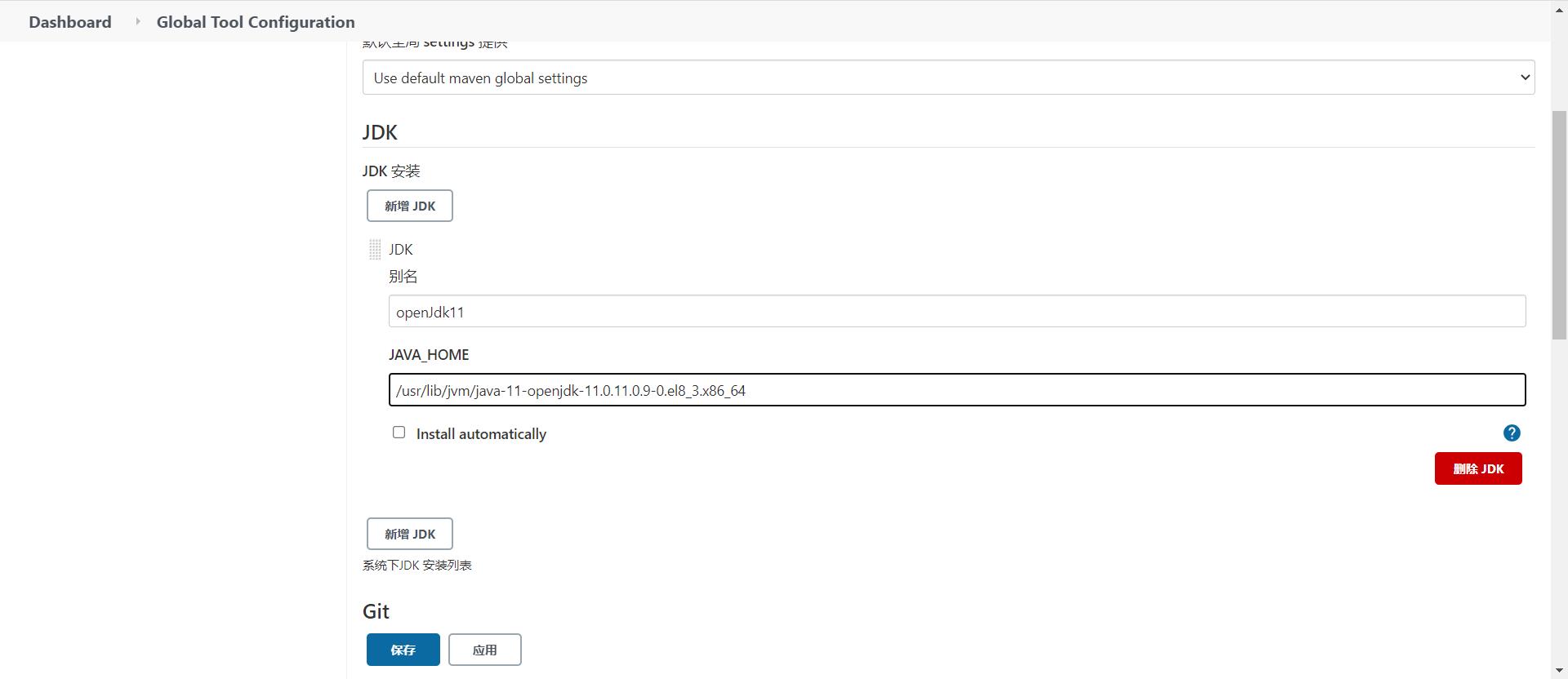
去除后缀 /bin/java ,/usr/lib/jvm/java-11-openjdk-11.0.11.0.9-0.el8_3.x86_64 才是我的JAVA_HOME,输入完之后,让JAVA_HOME输入框失去焦点(在输入框外随便点点),则告警消失
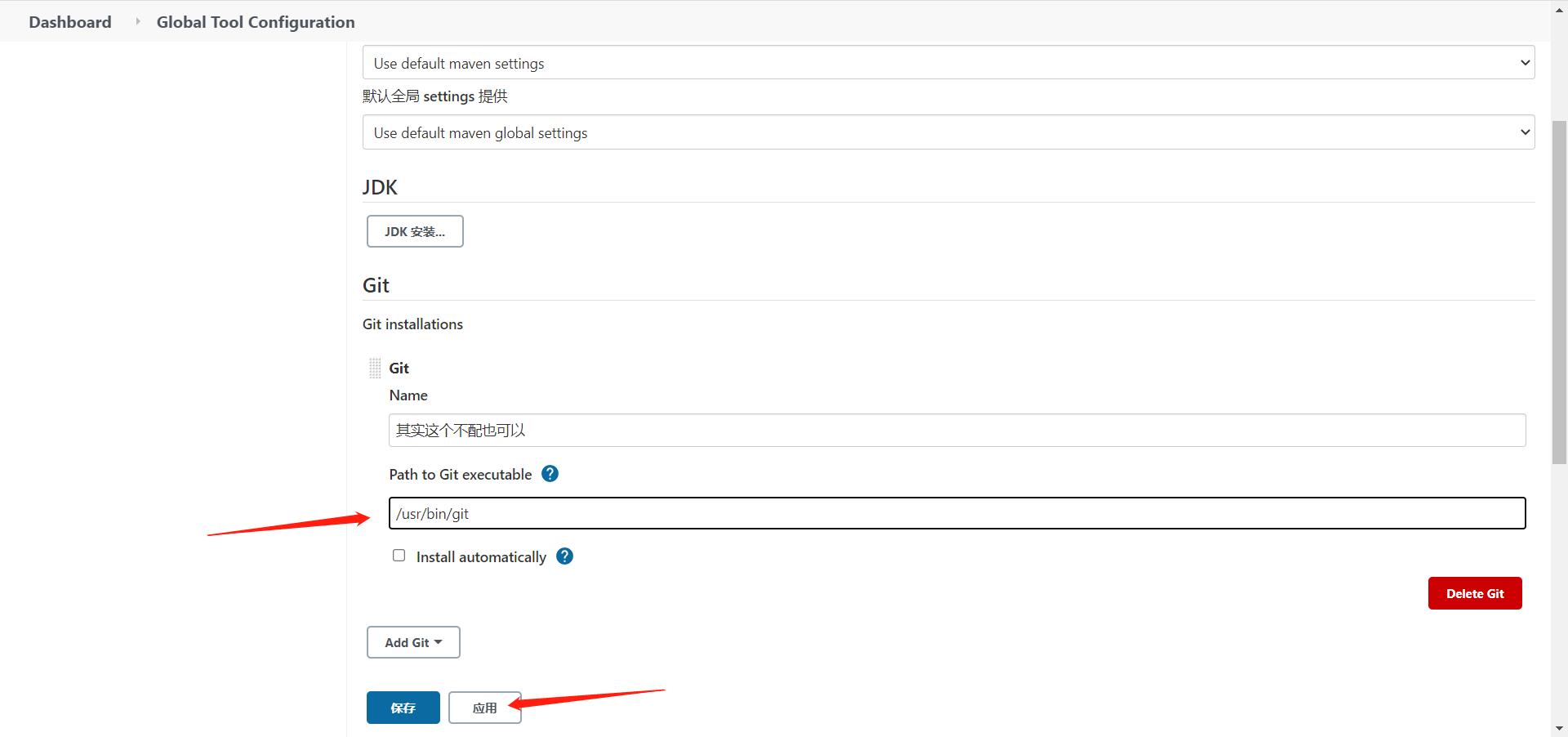
②配置Git
撒子,git路径也忘了?
which git 查看git路径,输出 /usr/bin/git
随便起名名称,输入刚才查出的git路径。
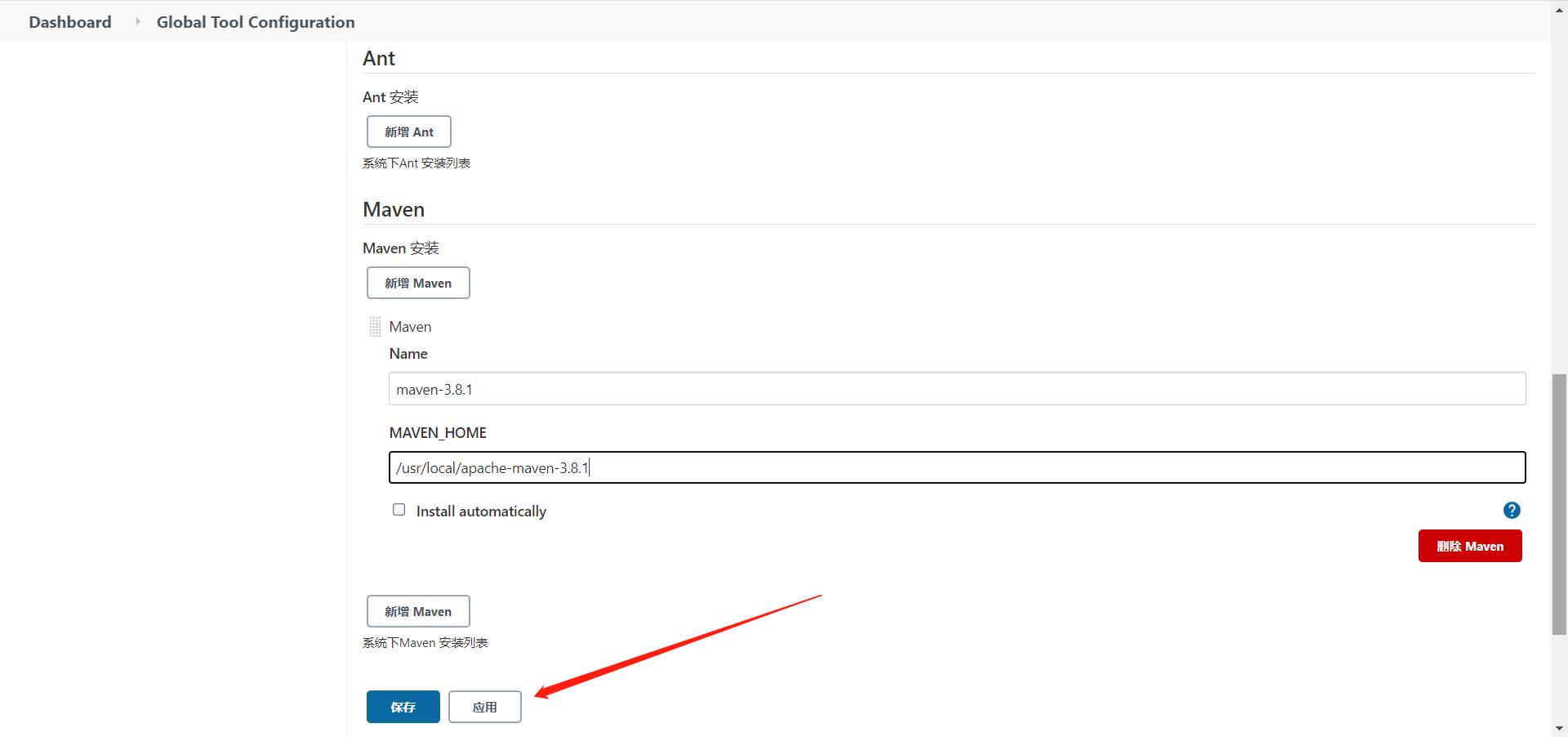
③配置Maven
撒子,Maven路径也忘了?
mvn -v 查看maven版本信息
其中,就包含maven的安装路径 /usr/local/apache-maven-3.8.1
和Java配置类似,不要勾选自动安装。
输入刚才获取的maven安装路径并应用
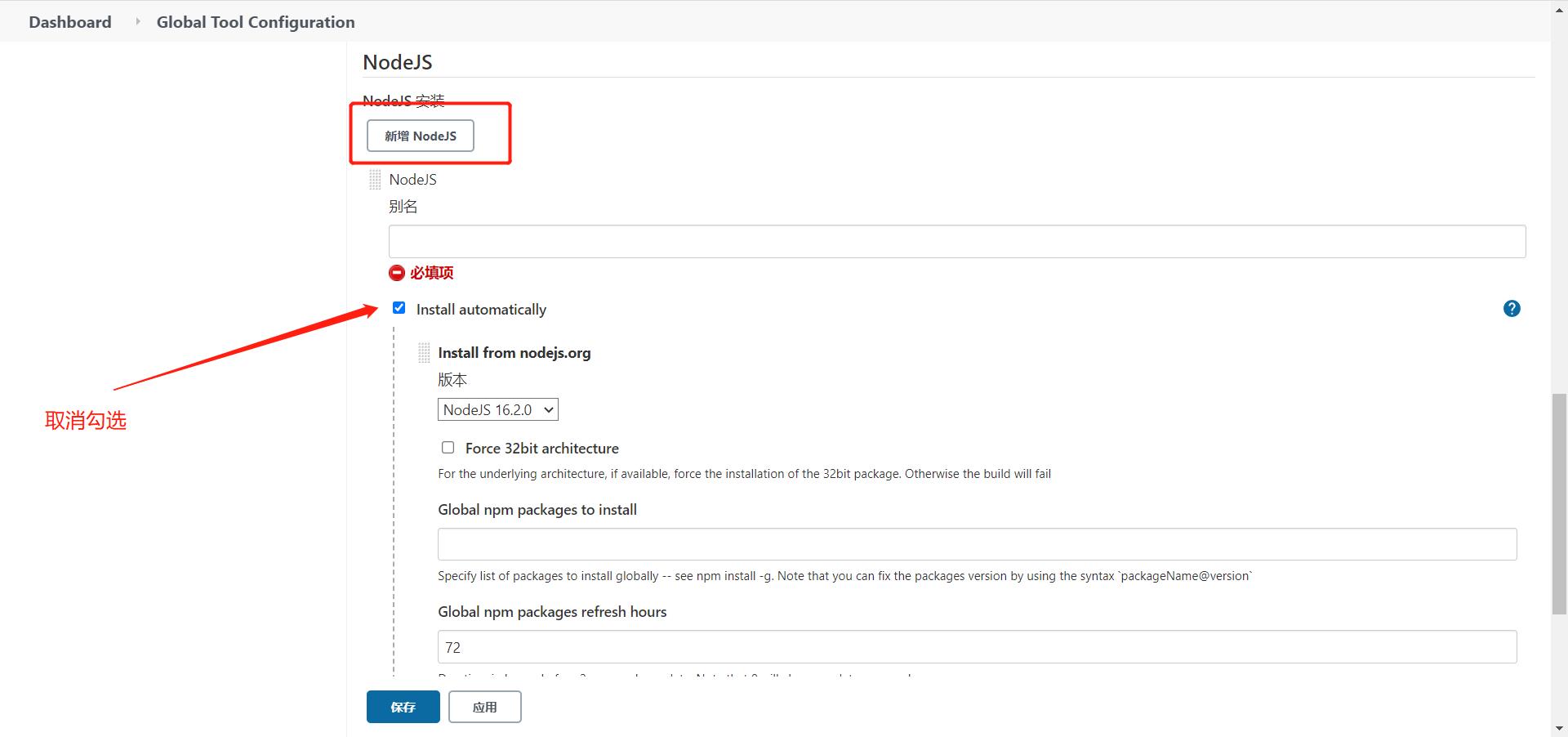
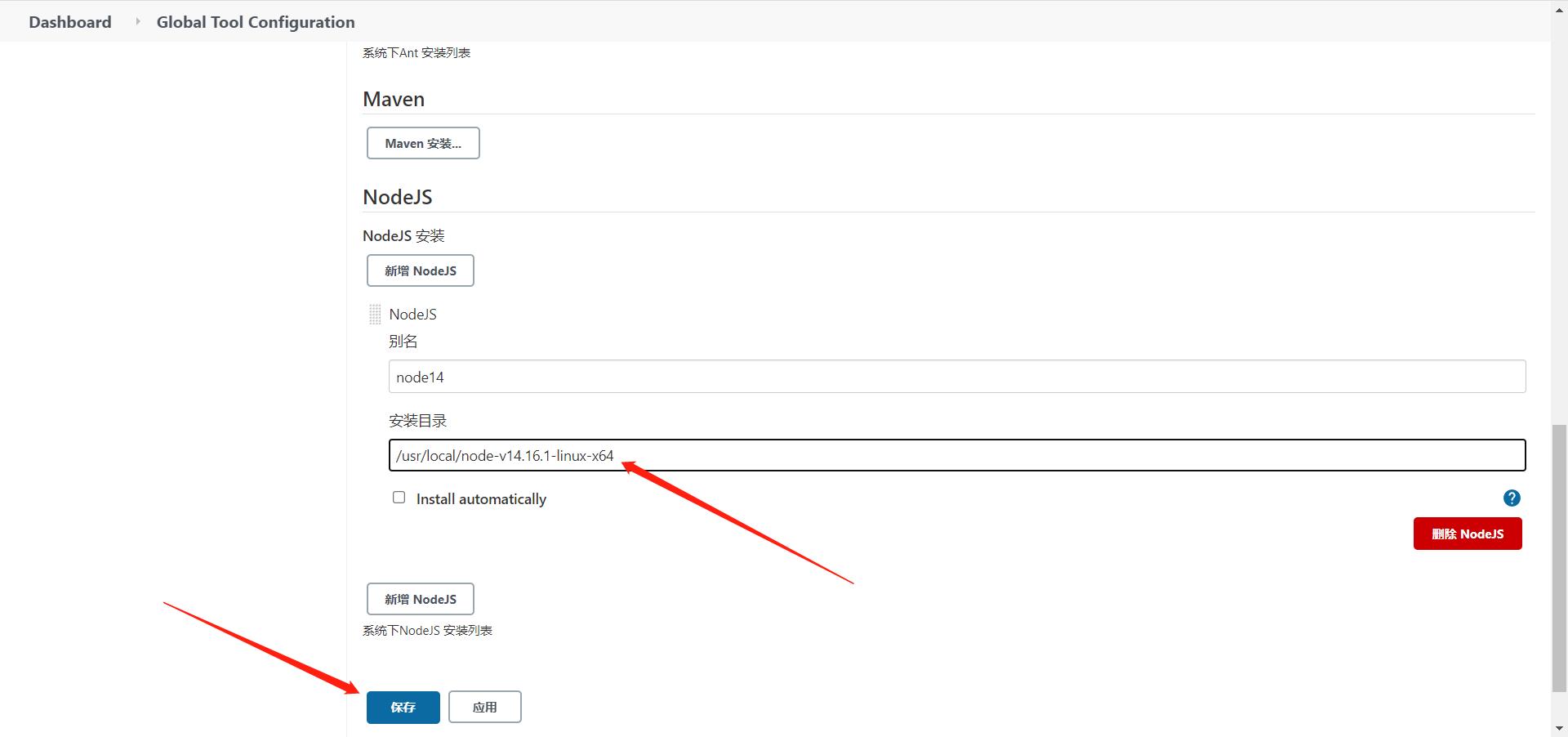
④配置Node.JS
撒子,Node路径也忘了?
which node 即可查看node命令的路径, /usr/local/node-v14.16.1-linux-x64/bin/node注意,我们刚才得出的是node命令的路径,所以我们去除后缀**/bin/node**,推导出node的安装路径 /usr/local/node-v14.16.1-linux-x64
配置类似,不要勾选自动安装。
所有配置完成,搞定,点击保存
六,Jenkins中配置项目
准备了这么久,环环相扣,终于到了配置项目这一步了
为了让各位同学理解Jenkins实现持续集成,一键编译打包跨设备部署的工作流程,下面会讲的非常详细
1,Jenkins工作空间
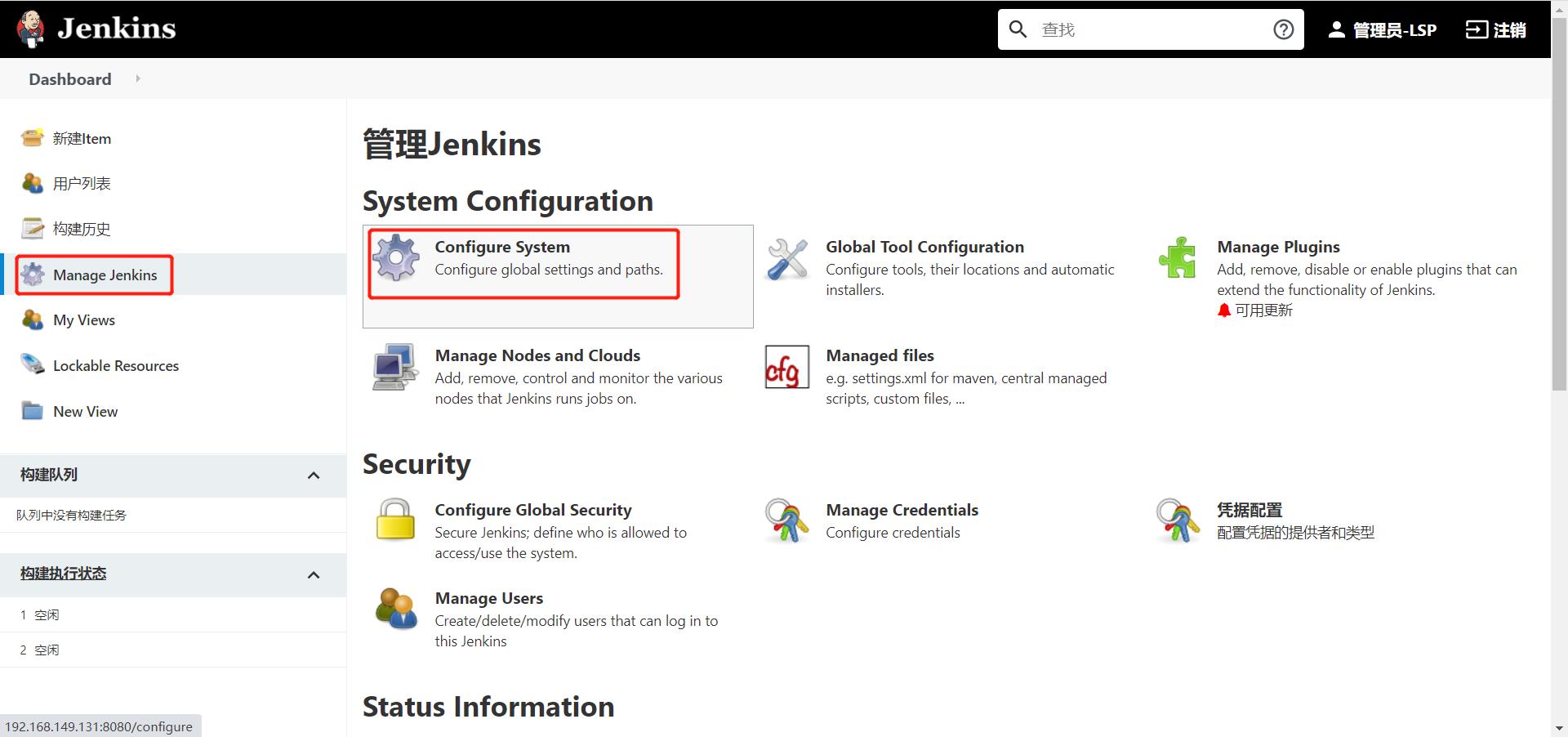
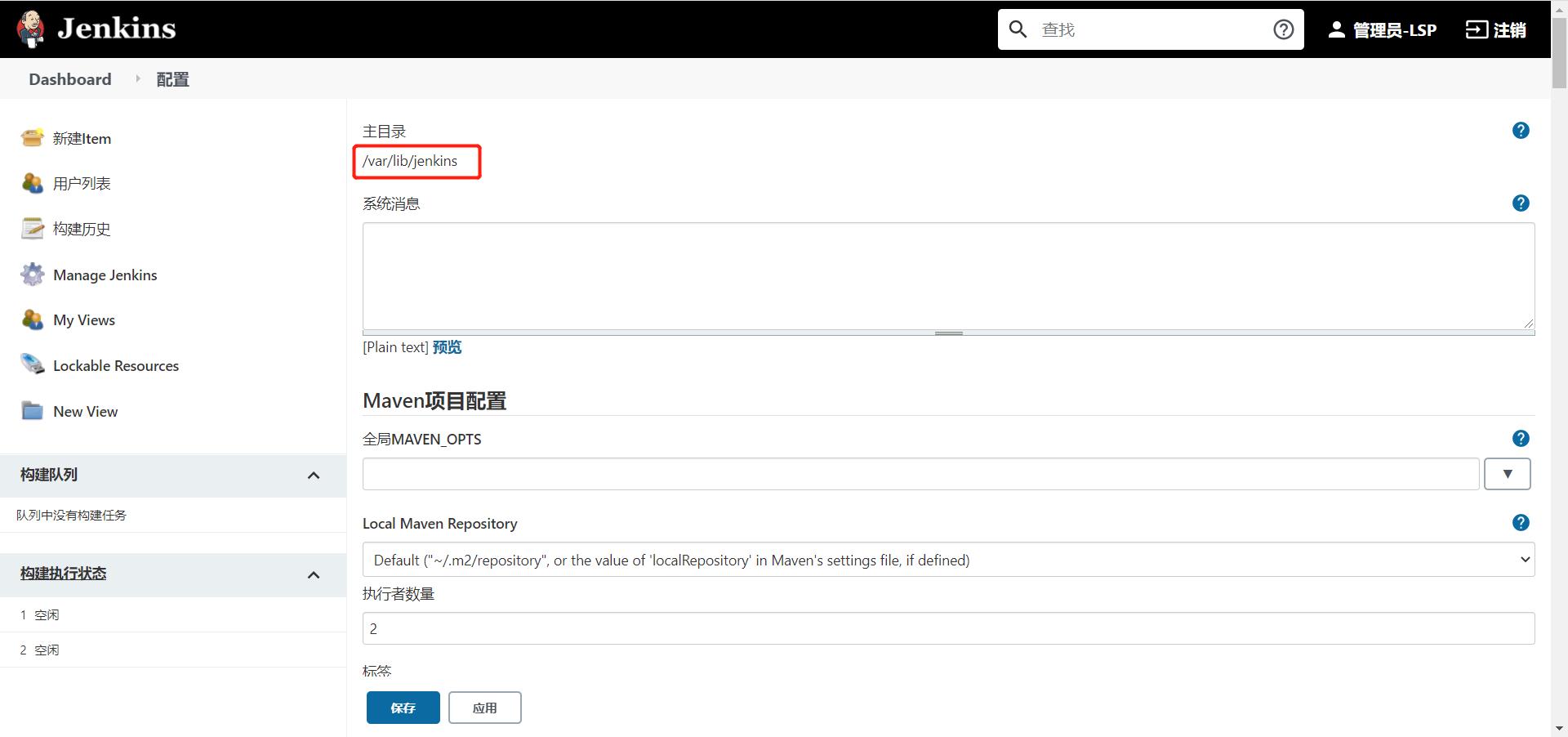
首先,我们进入到Jenkins的主目录,工作目录在主目录的。怎么找到Jenkins的主目录呢:
Manage Jenkins => Configure System
可以看出我们Jenkins的主目录在 /var/lib/jenkins
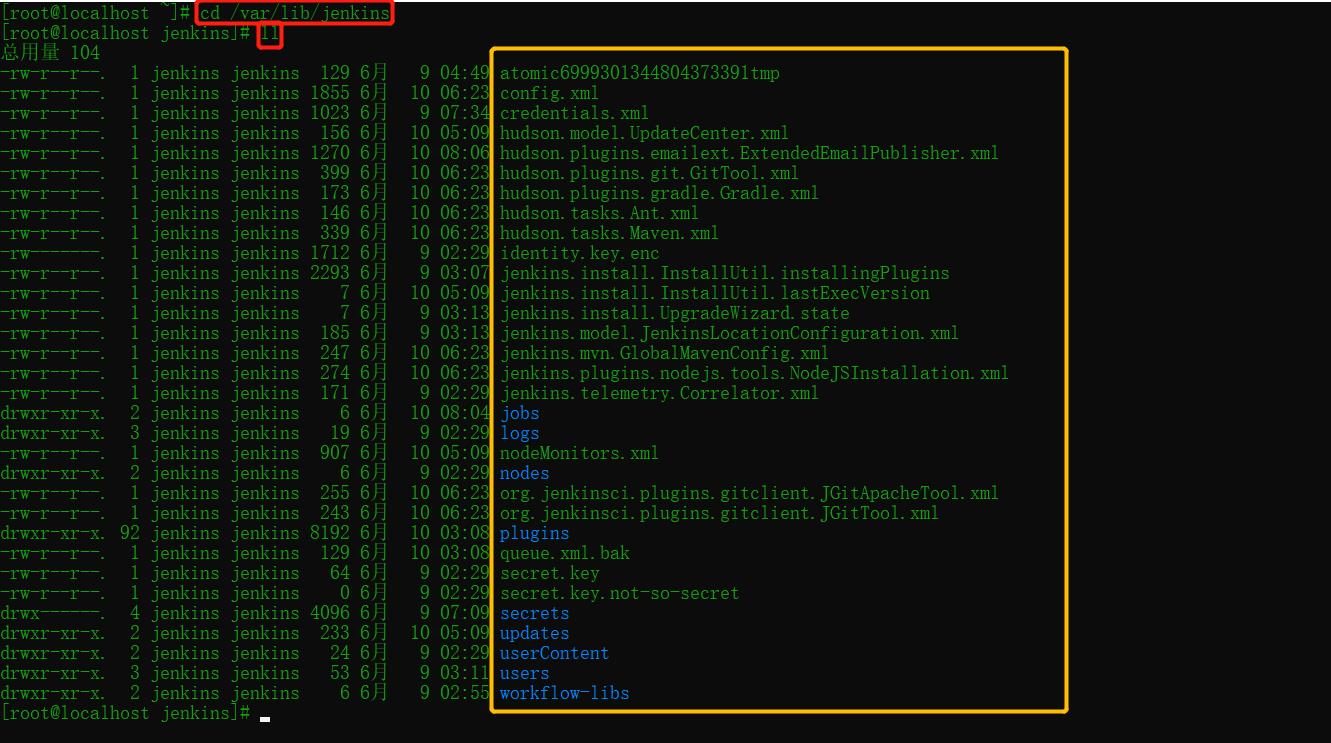
cd /var/lib/jenkins 进入到/var/lib/jenkins目录下
ll 查看该文件下的详细信息,目前还没有名为 workspace 的文件夹
接下来我们新建项目并build后,该目录下会新增一个workspace文件夹,第3步末尾会查看该目录变化
2,配置前准备工作
在配置之前,我们还有一些准备工作
(1)SSH Server
因为我们的目的是Jenkins构建完成之后能在在其它设备上部署应用,所以在配置此项之前,我们还需要配置 SSH Server ;
SSH Server是什么?以我的理解,它是Jenkins通过SSH协议去对远程设备进行连接,进行一系列的操作,就相当于我们用Putty,Xshell啊这些SSH工具进行远程操作服务器。
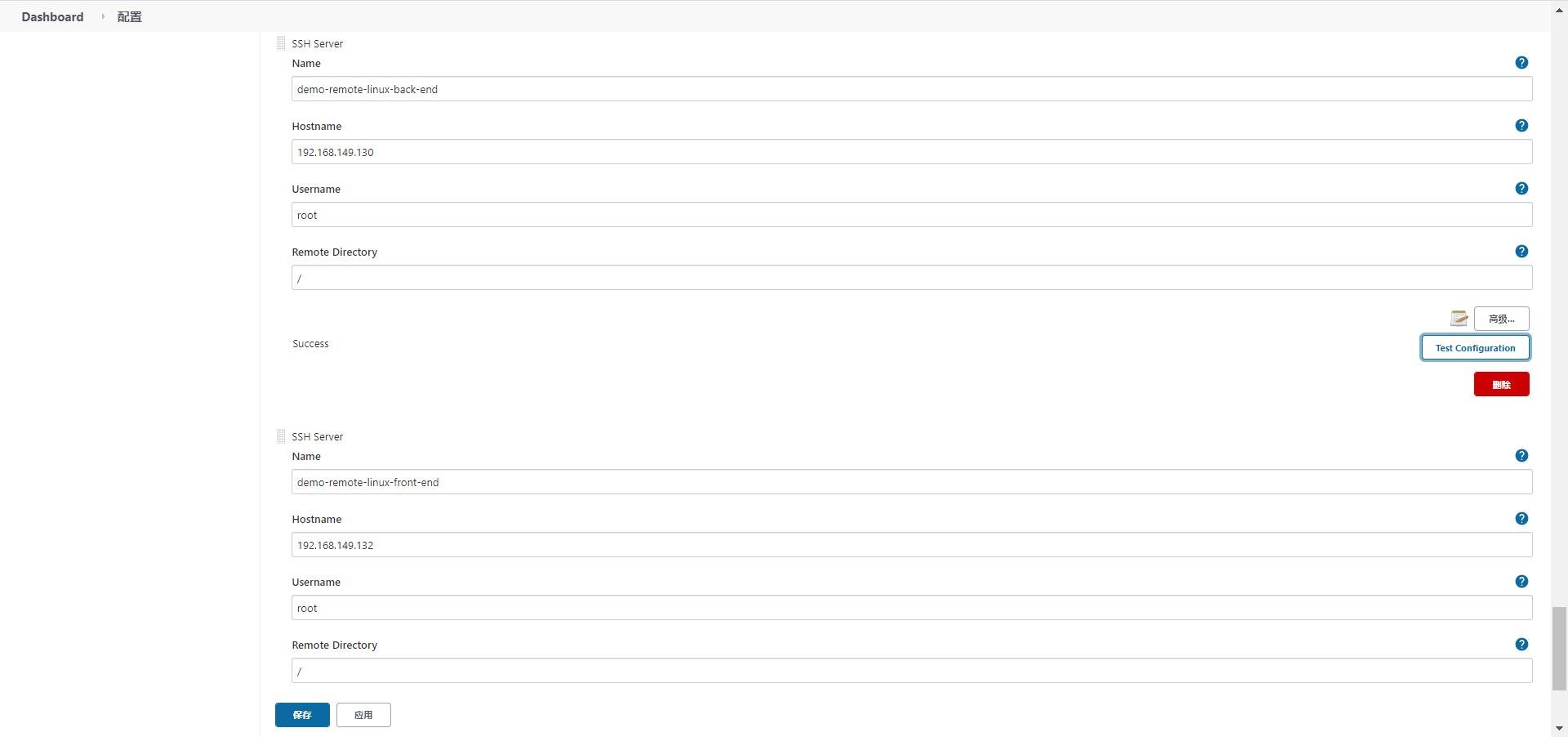
我们需要新增两个SSH Server,分别对应要部署的前端服务器和后端服务器。
点击保存按钮保存当前配置,然后回到主页,Manage Jenkins => Configure System
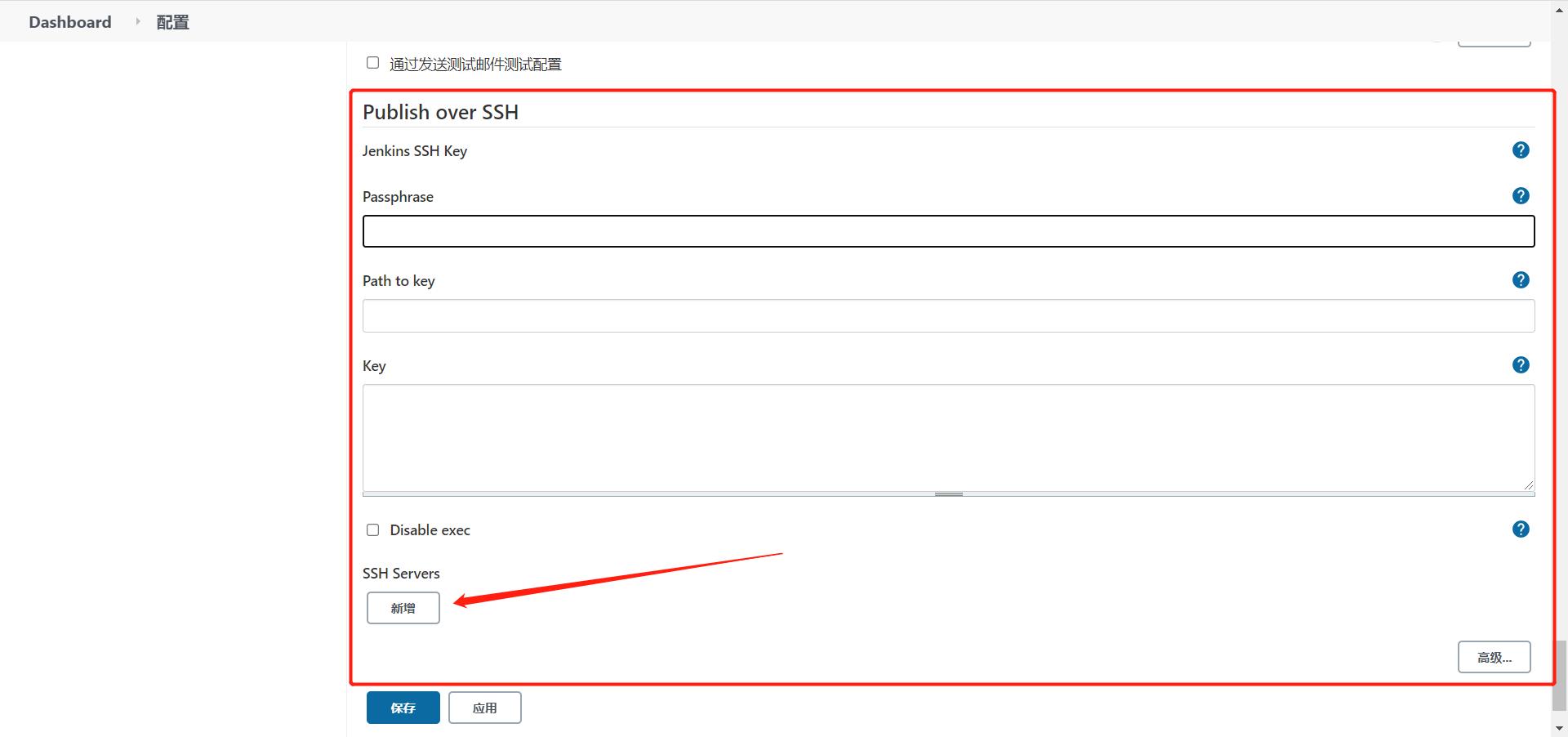
一直往下拉,直到找到 Publish over SSH,再点击新增按钮
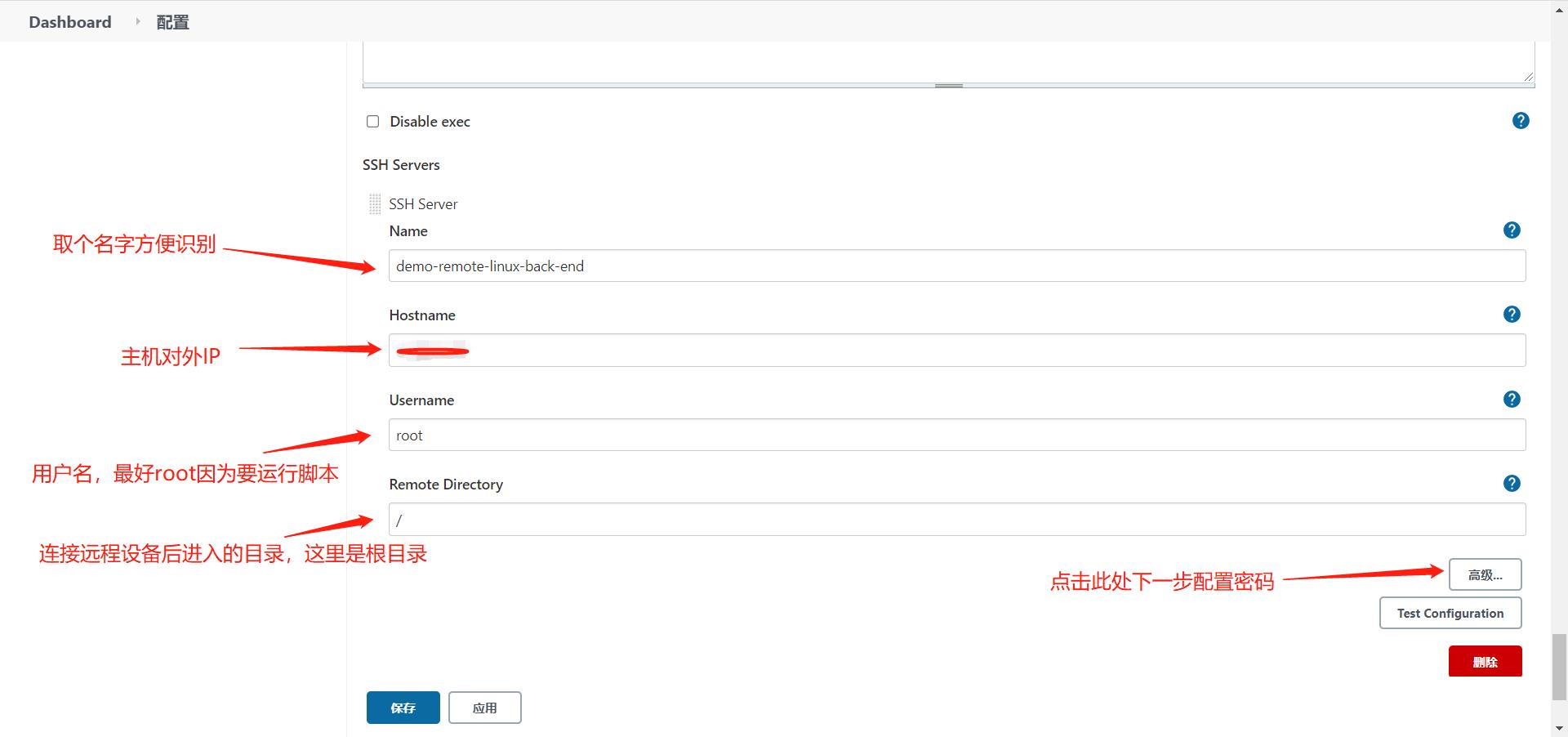
基本信息,Remote Directory 是SSH连接成功后,进行操作所在的路径,填绝对路径
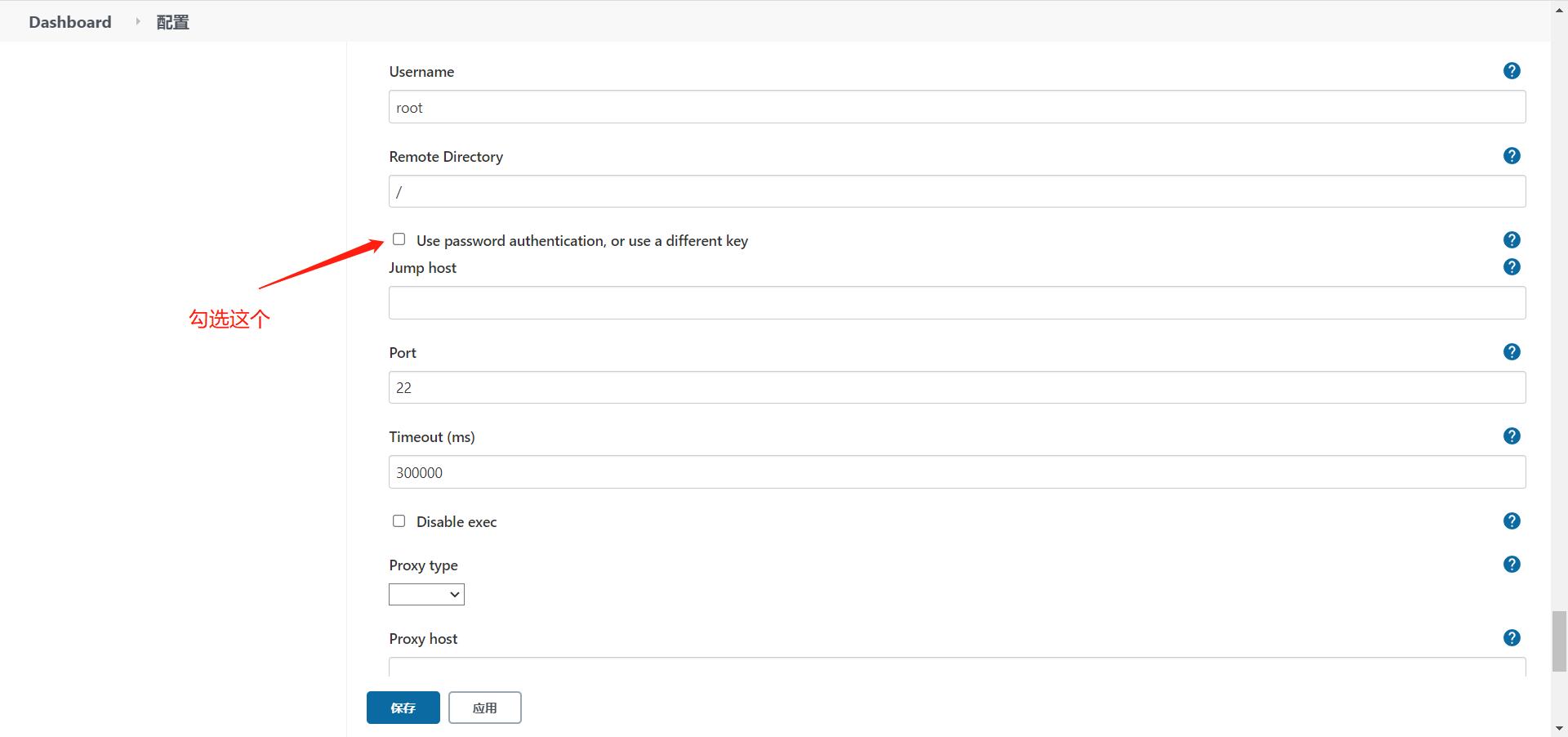
点击高级按钮之后
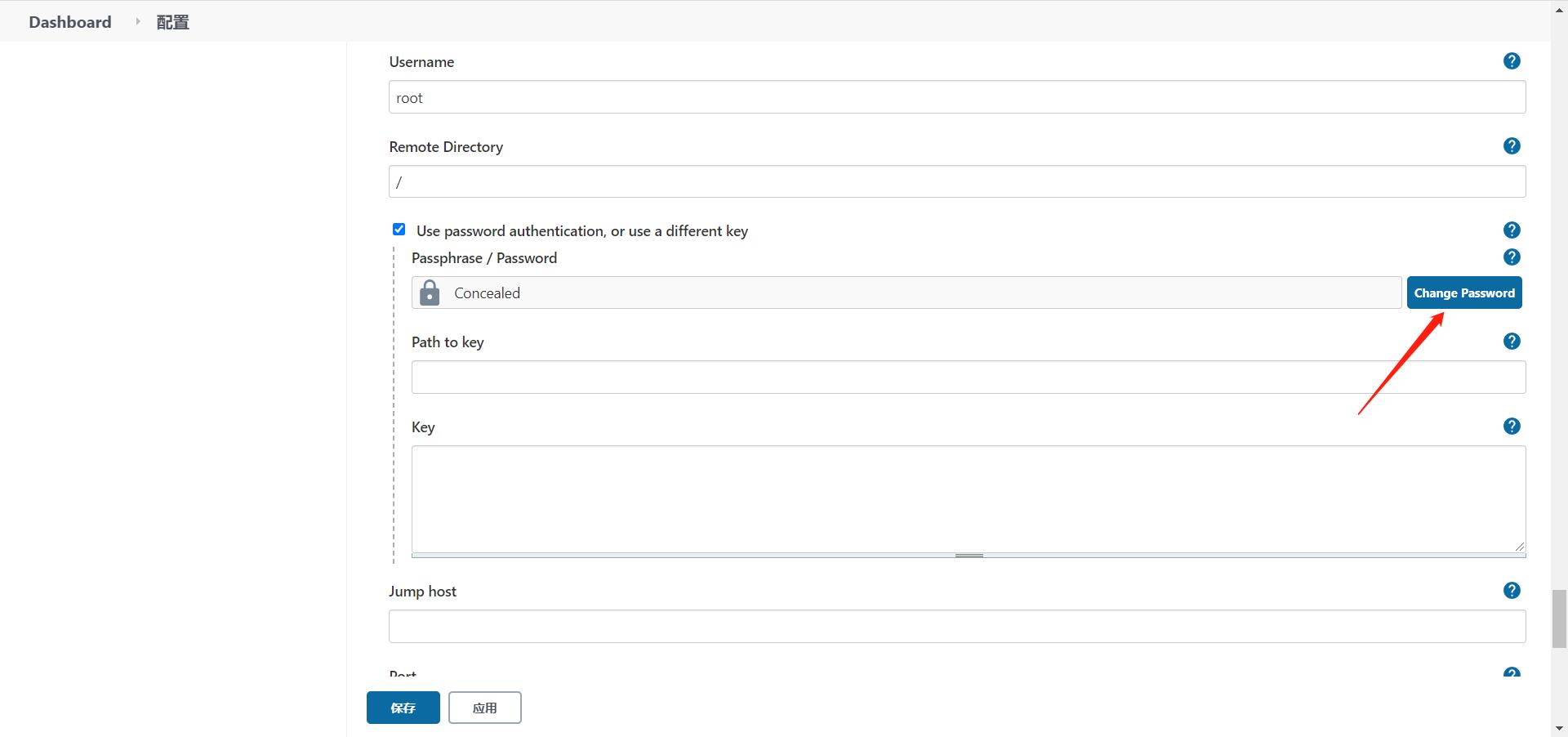
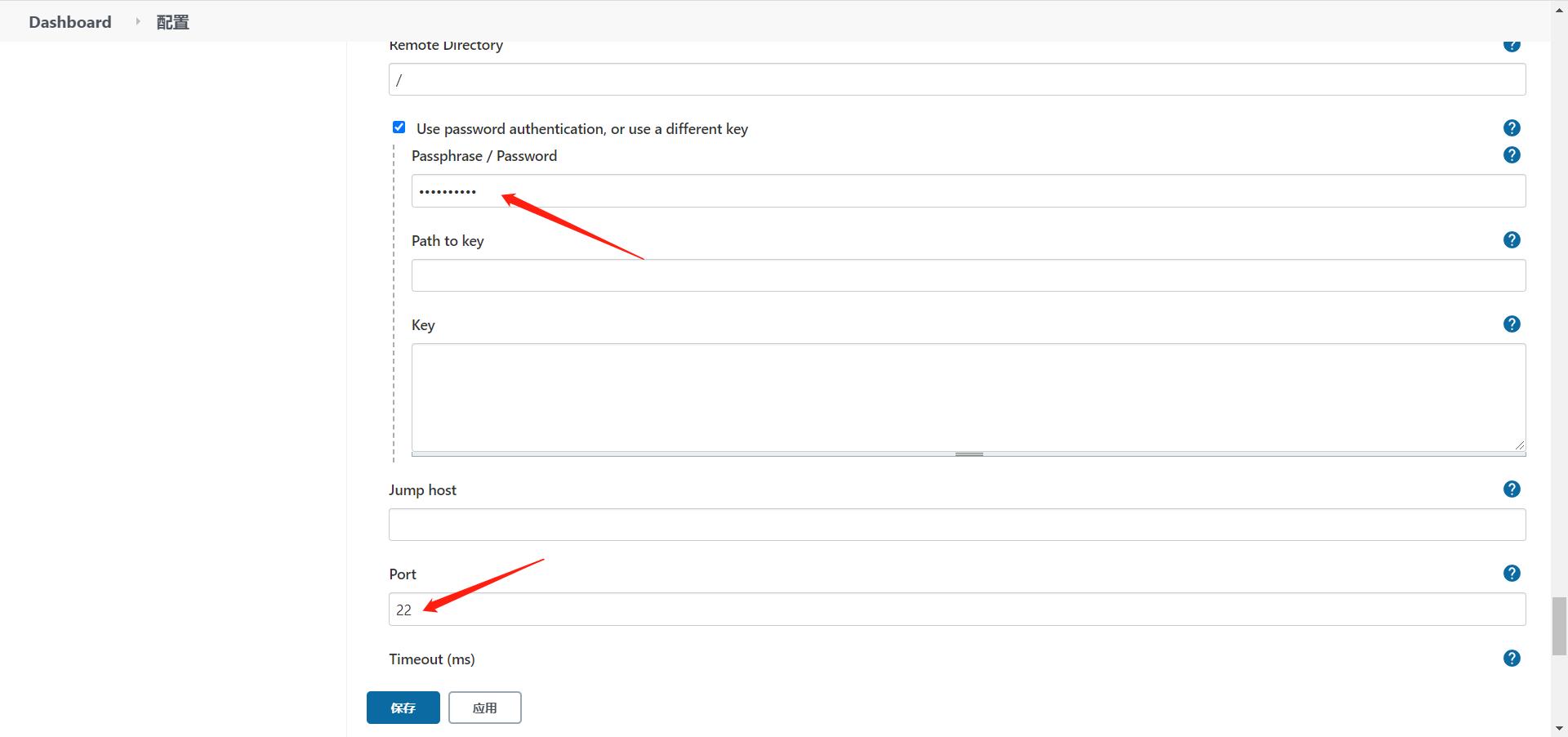
勾选之后,因为是第一次新增SSH Server,故还需要点击 “Change Password” 按钮。
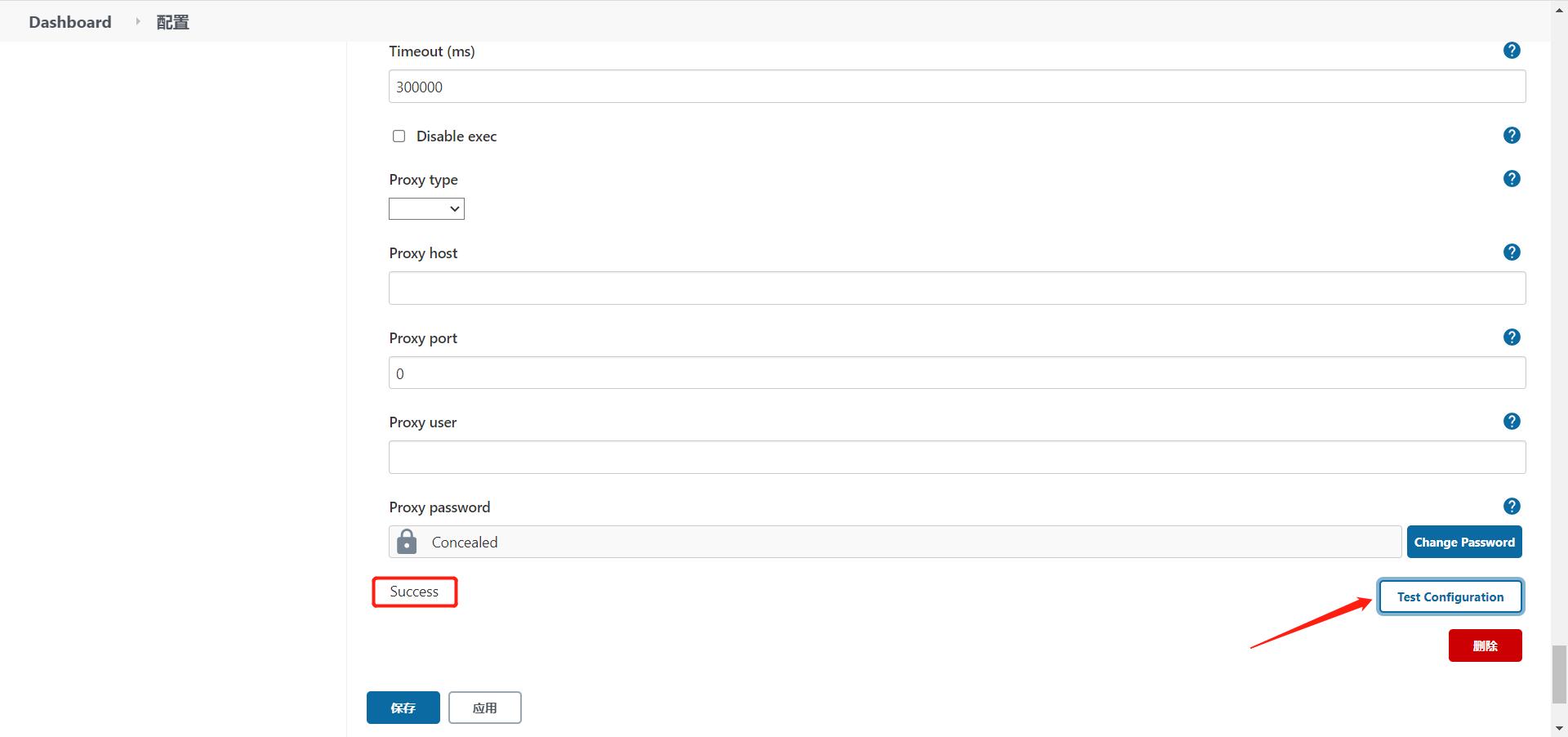
修改密码和SSH端口,目标服务器SSH端口默认值22,没有改动的话这边Port的输入框也不用改动。
上述图片中没有箭头指向的内容不做改动,点击 Test Configuration 按钮。左方出现 Success 字样则表示配置成功
最后点击保存按钮会回到Jenkins主页;重复上述操作再配置一个前端项目的SSH Server,名为 demo-remote-linux-front-end
(2)简单Shell脚本
在需要部署前后端项目的机器上,添加Shell脚本,用于项目构建后,使用SSH Server运行Shell脚本;先编辑没有意义的简单脚本进行项目配置测试,后面第七大节会详细描述Shell脚本;先拿咱们计划部署后端的服务器做为示例,注意,部署前后端项目的两台服务器都要有脚本哦。
①编辑脚本
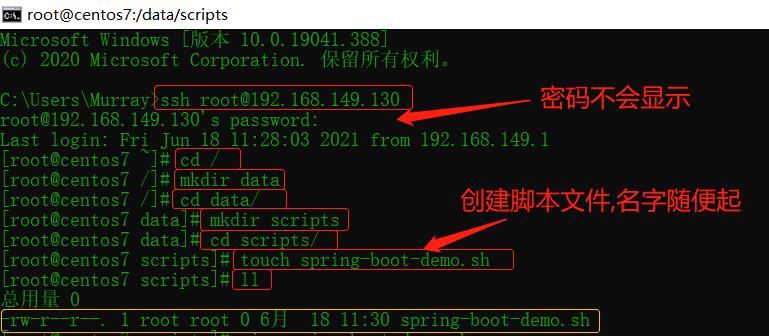
Windows打开一个CMD控制台窗口,MacOS设备的话打开LaunchPad 终端。
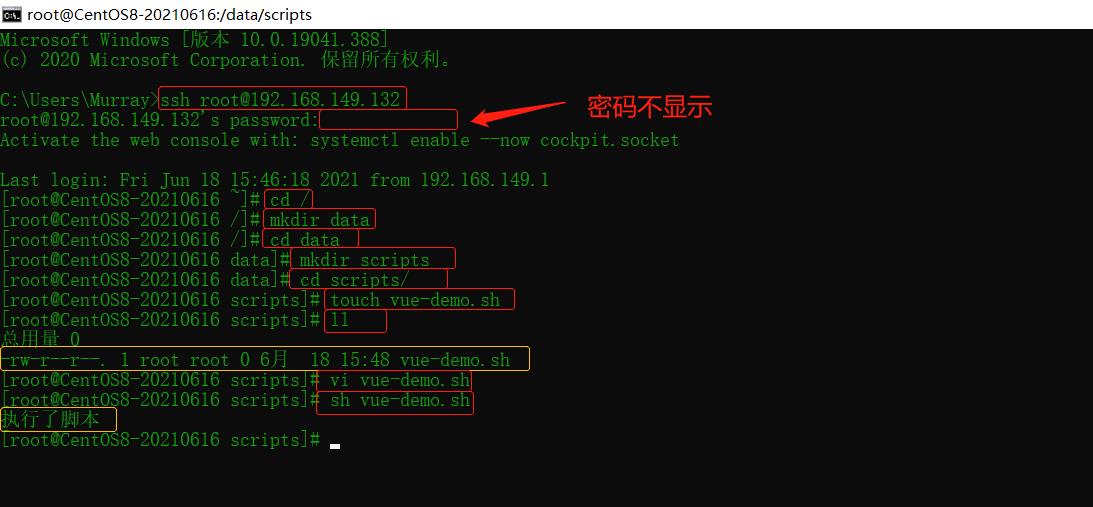
如下图所示,ssh连接,创建脚本文件,我本地设备是Win10系统,连接服务器出现问题戳我
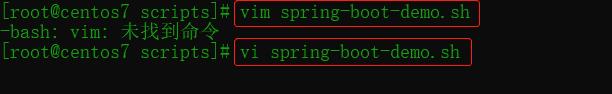
vim spring-boot-demo.sh 编辑脚本,出现提示未找到命令,说明这台服务器没有安装vim编辑器,
解决方案一:直接使用系统自带的vi编辑器 vi spring-boot-demo.sh ,vim和vi操作用法一致,只是vi没有高对比度文字,容易出现编辑错误。
解决方案二(推荐):yum install vim 安装vim编辑器,再使用 vim spring-boot-demo.sh
按 i 键进入编辑模式,输入以下内容;
该内容意义就是让其输出打印 “执行了脚本” 这个字符串,并退出
echo "执行了脚本"
exit 0
按下 Esc 退出编辑模式,继续按” :wq “退出并保存
②执行脚本
sh spring-boot-demo.sh 执行当前文件夹下名为 spring-boot-demo.sh 的脚本,测试一下,达到预期效果

另外在要部署前端项目的服务器上,重复操作添加一个前端项目测试脚本

2,配置Jenkins后端Spring-Boot项目
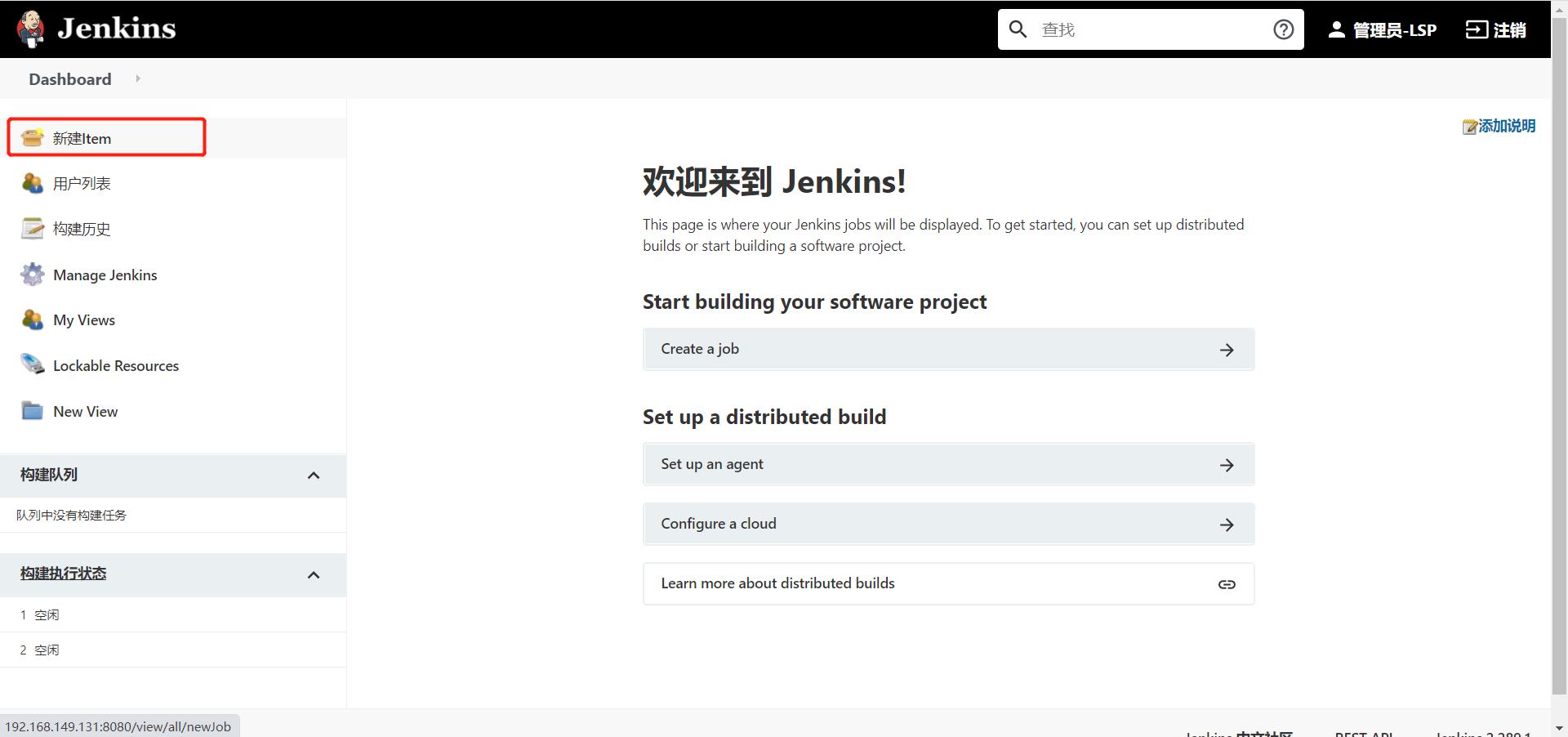
主页 => 新建Item
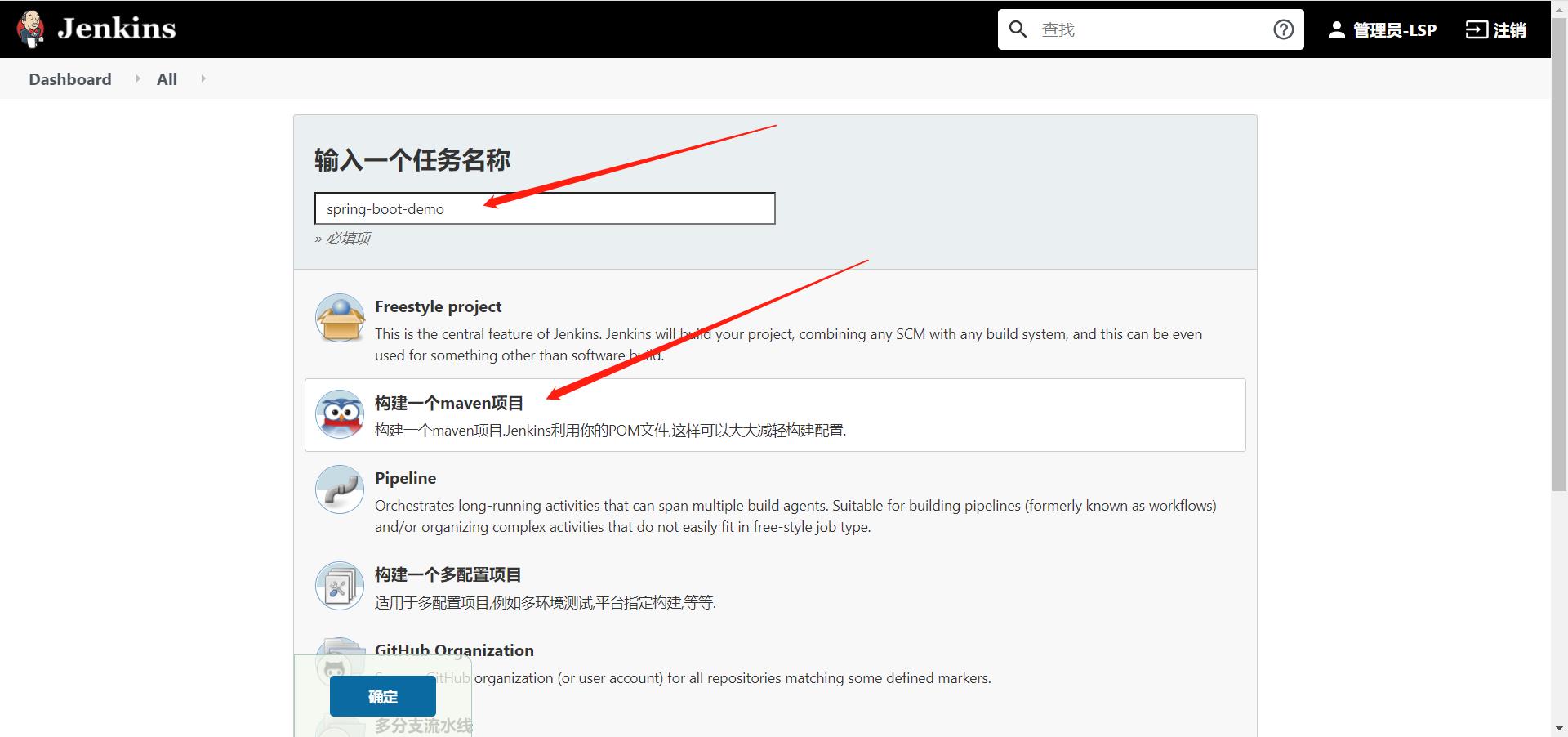
输入任务名称和选择 构建一个maven项目 ,点击确定。
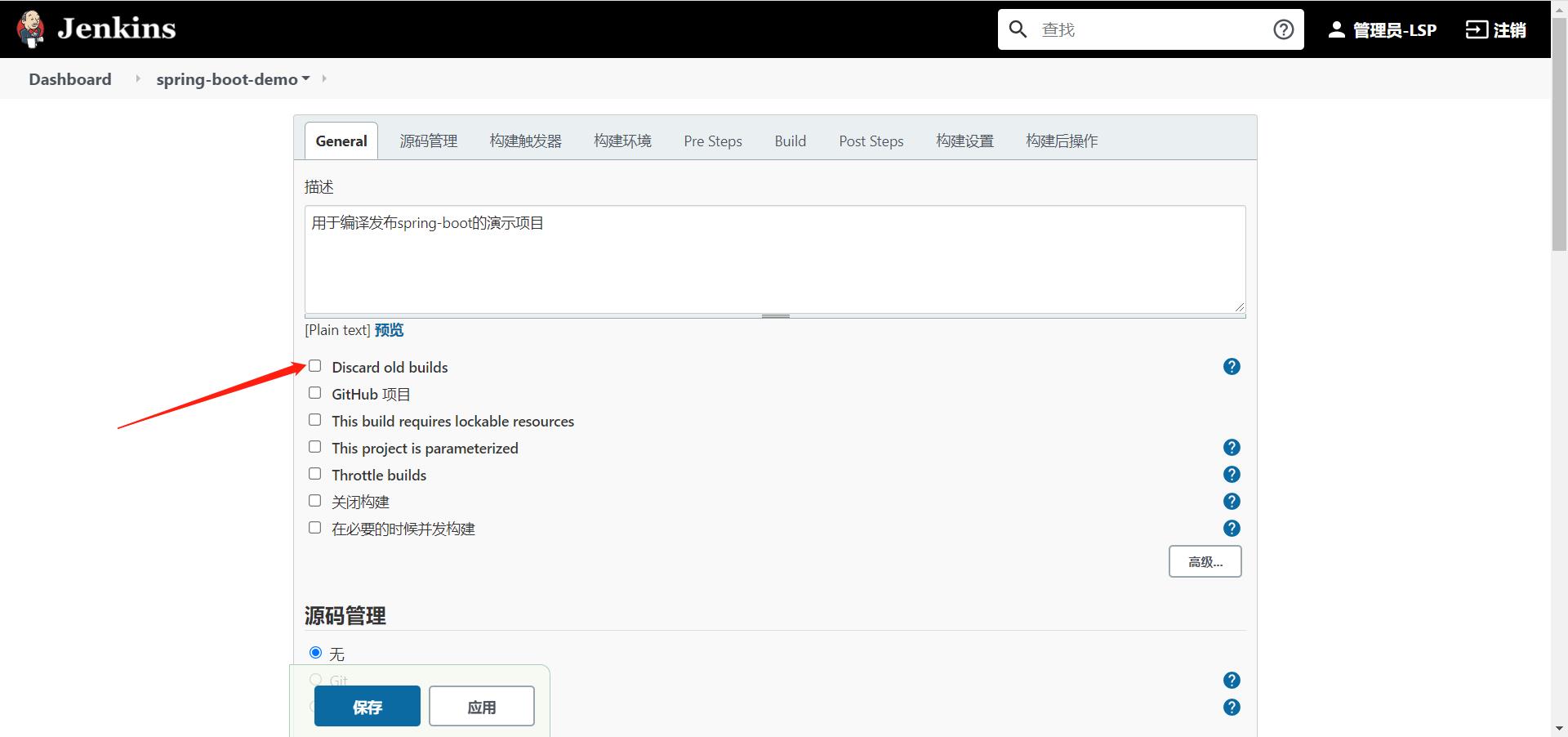
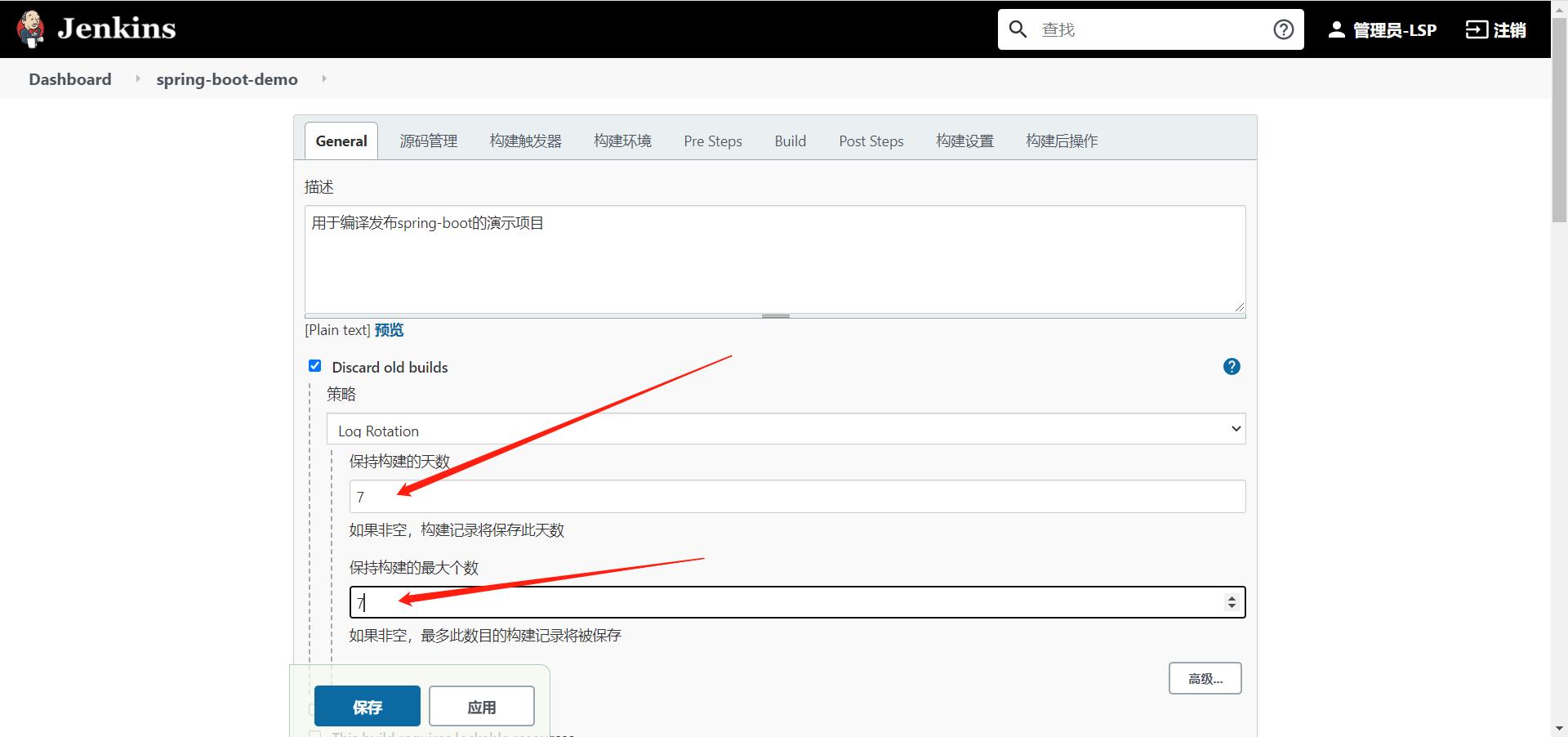
(1)General
跳转到编辑项目页面,勾选 Discard old builds,选择定时丢弃旧的构建
这里我们都填7天。
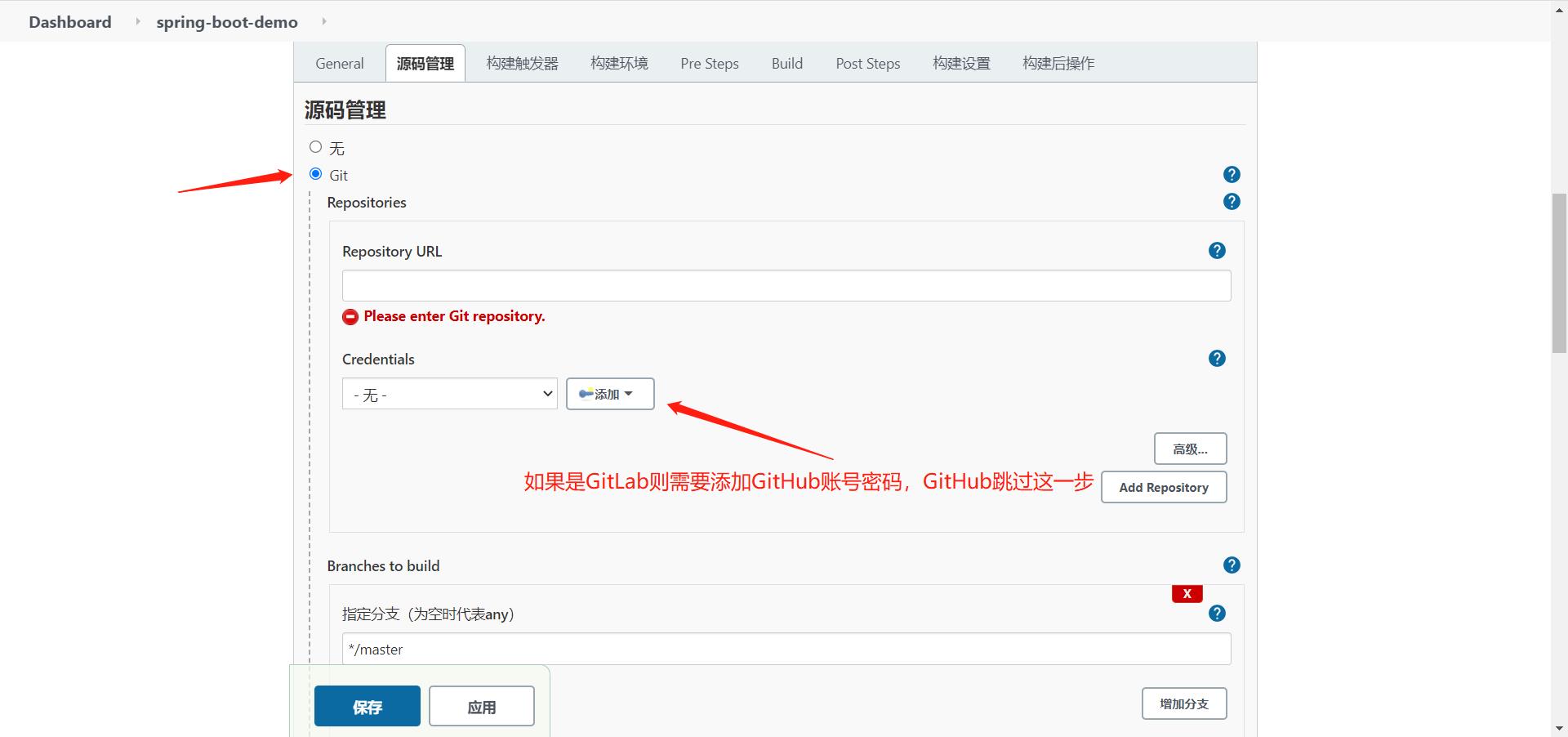
(2)源码管理
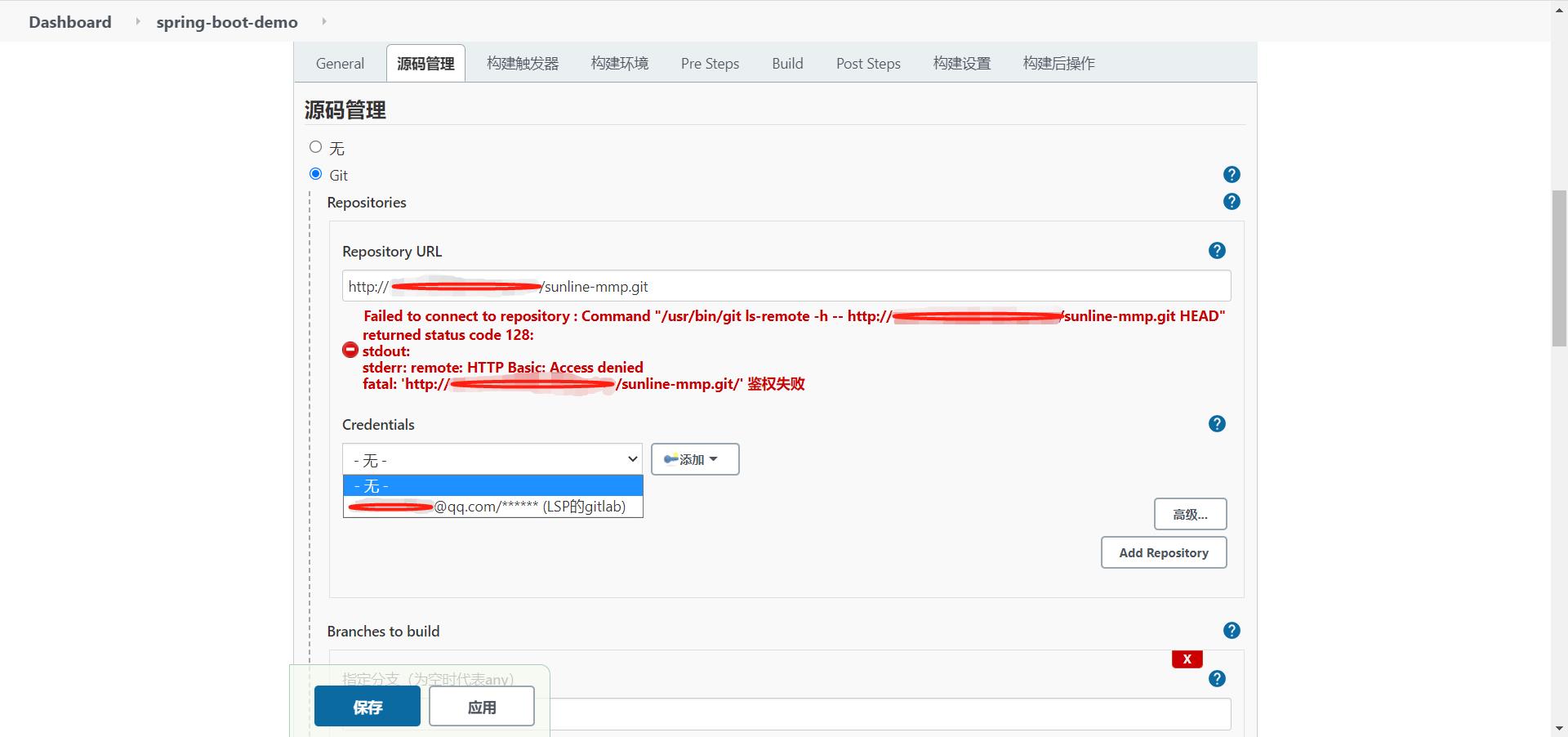
添加Git源码管理,GitLab需要GitLab账密(下图笔误),如何添加下面会详细描述。
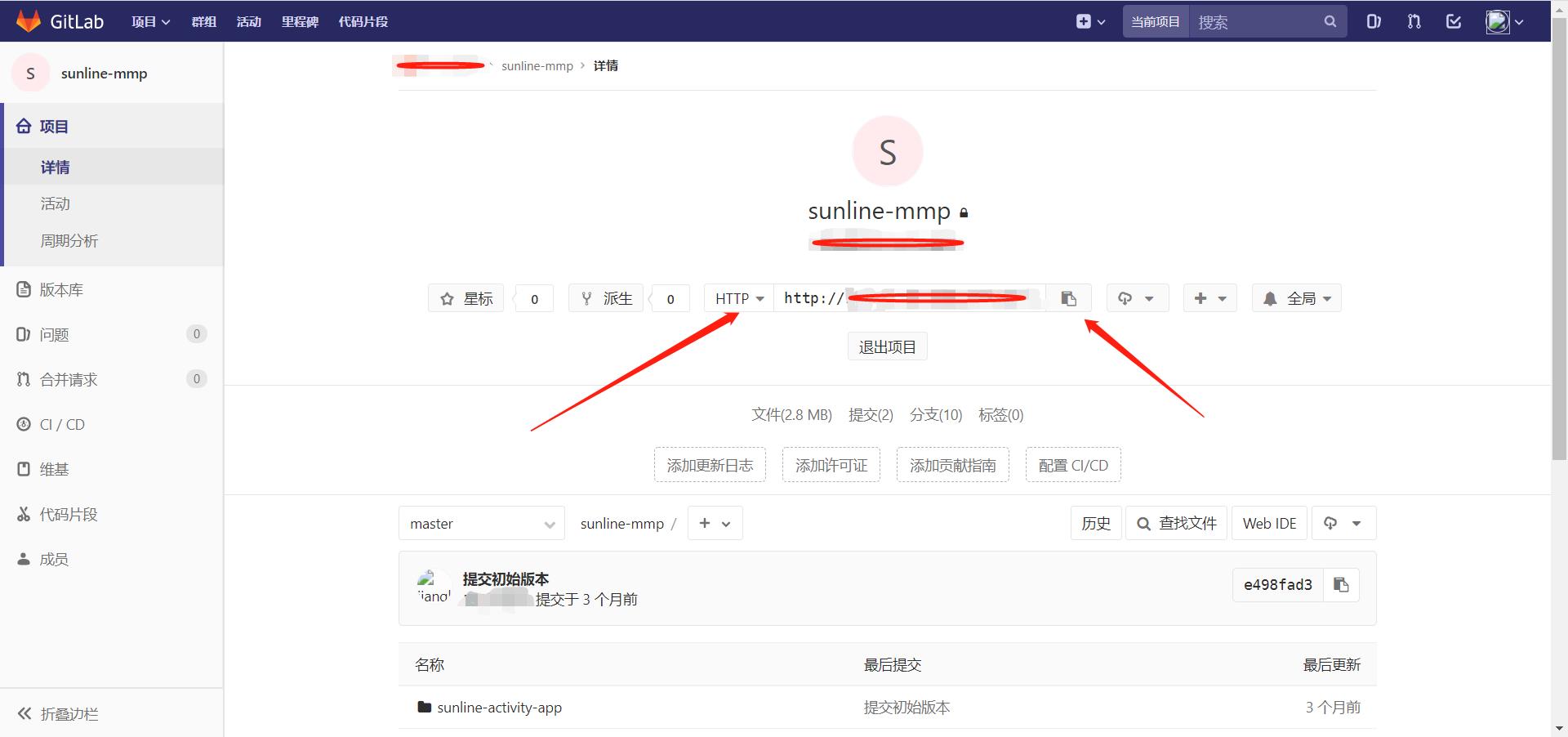
①GitLab
获取GitLab的Url,注意这里选择复制的是HTTP
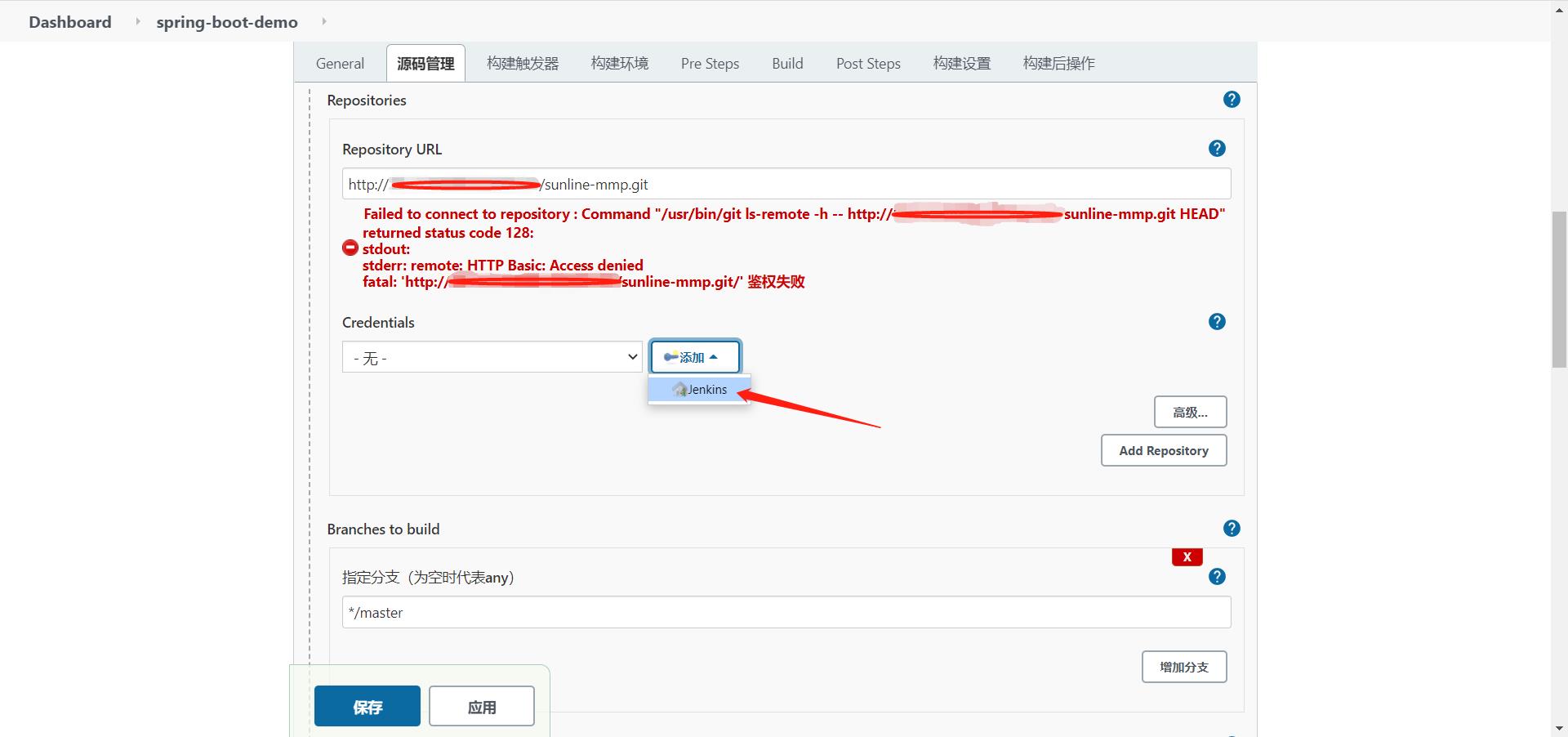
添加GitLab账号密码
除了这三个要填,其它的默认缺省值就好
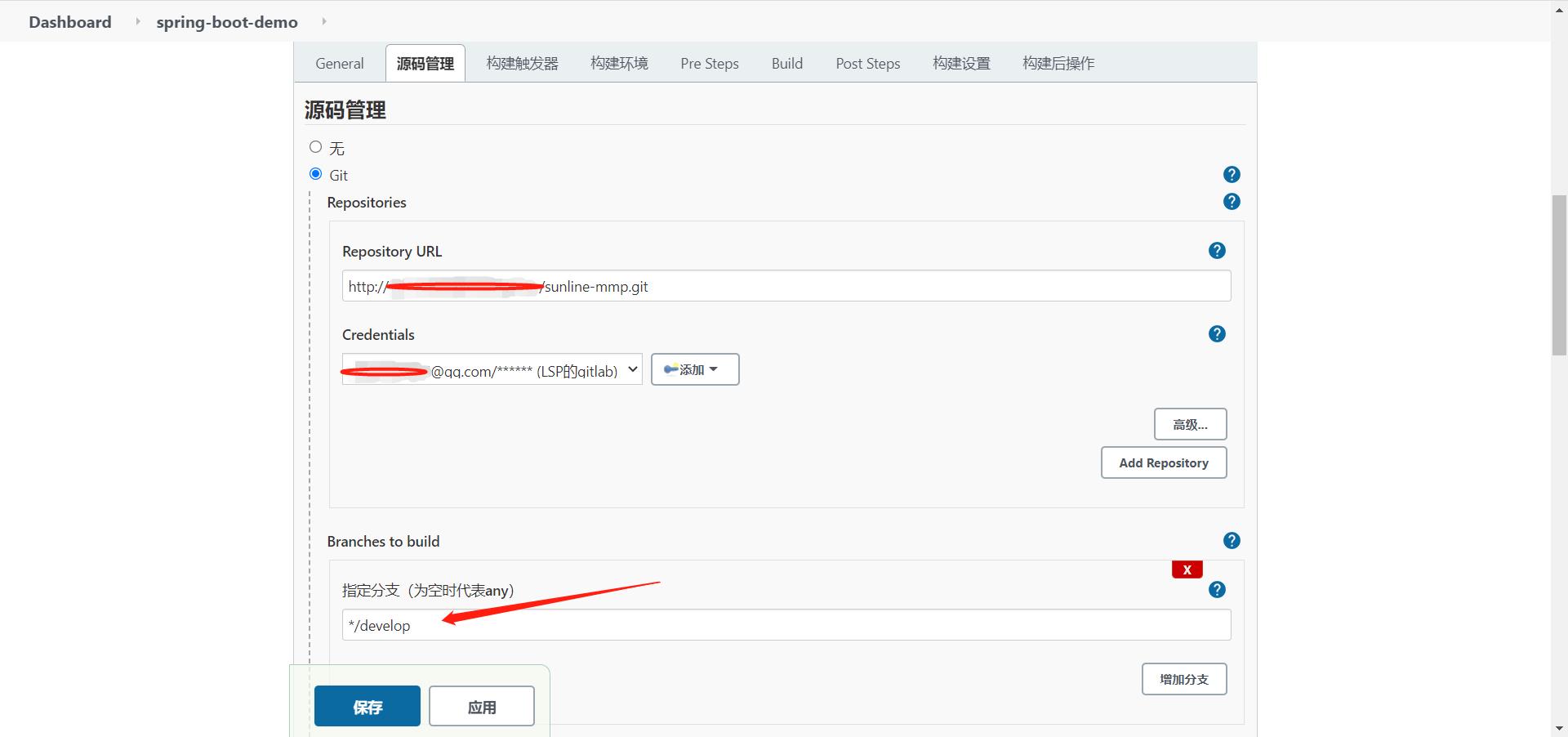
添加之后,发现多了一个 Credentials 下拉框可选项。
选择了 Credential 之后,如果账号密码正确警告信息会消失;
再选择分支名称,我这里用的是名为 develop 的分支
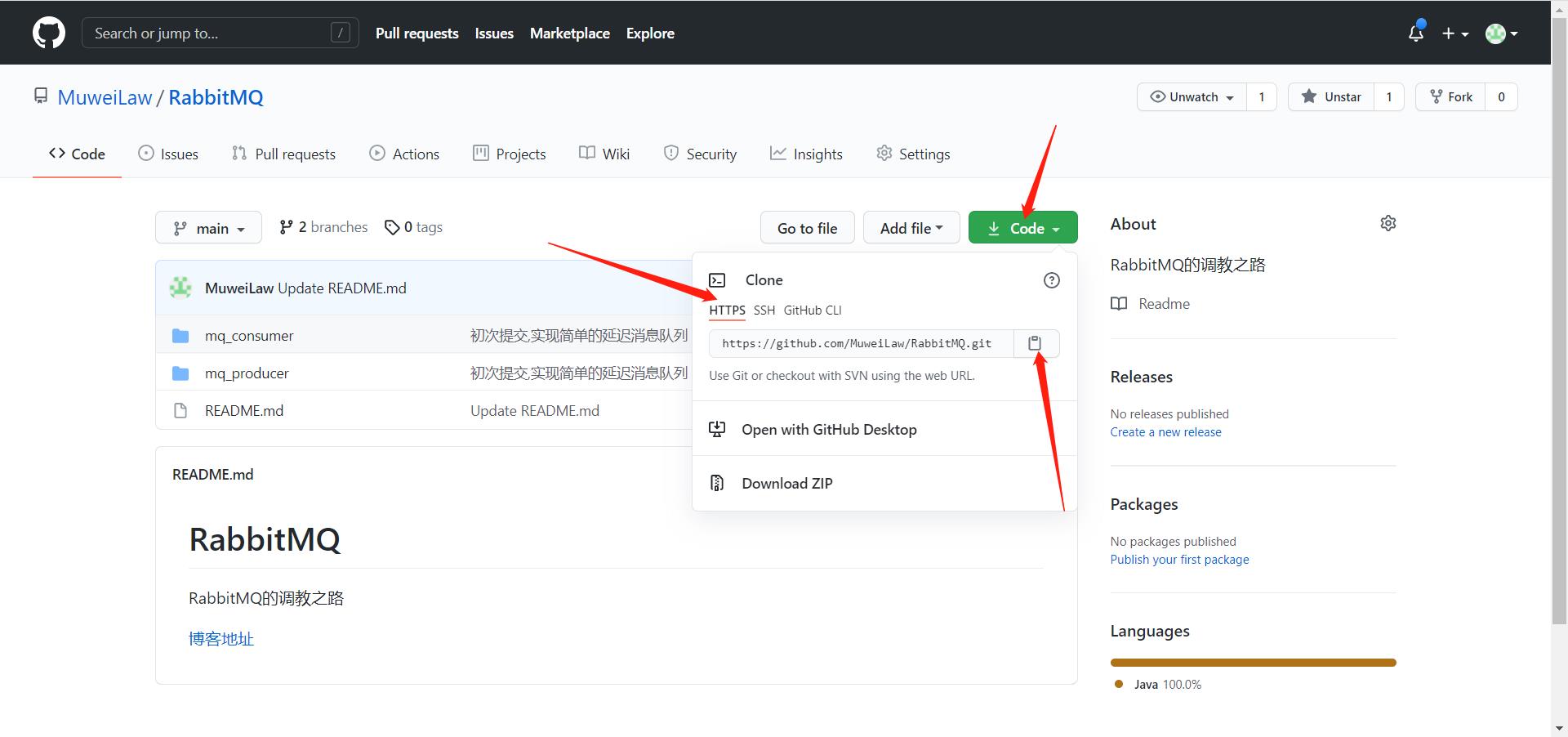
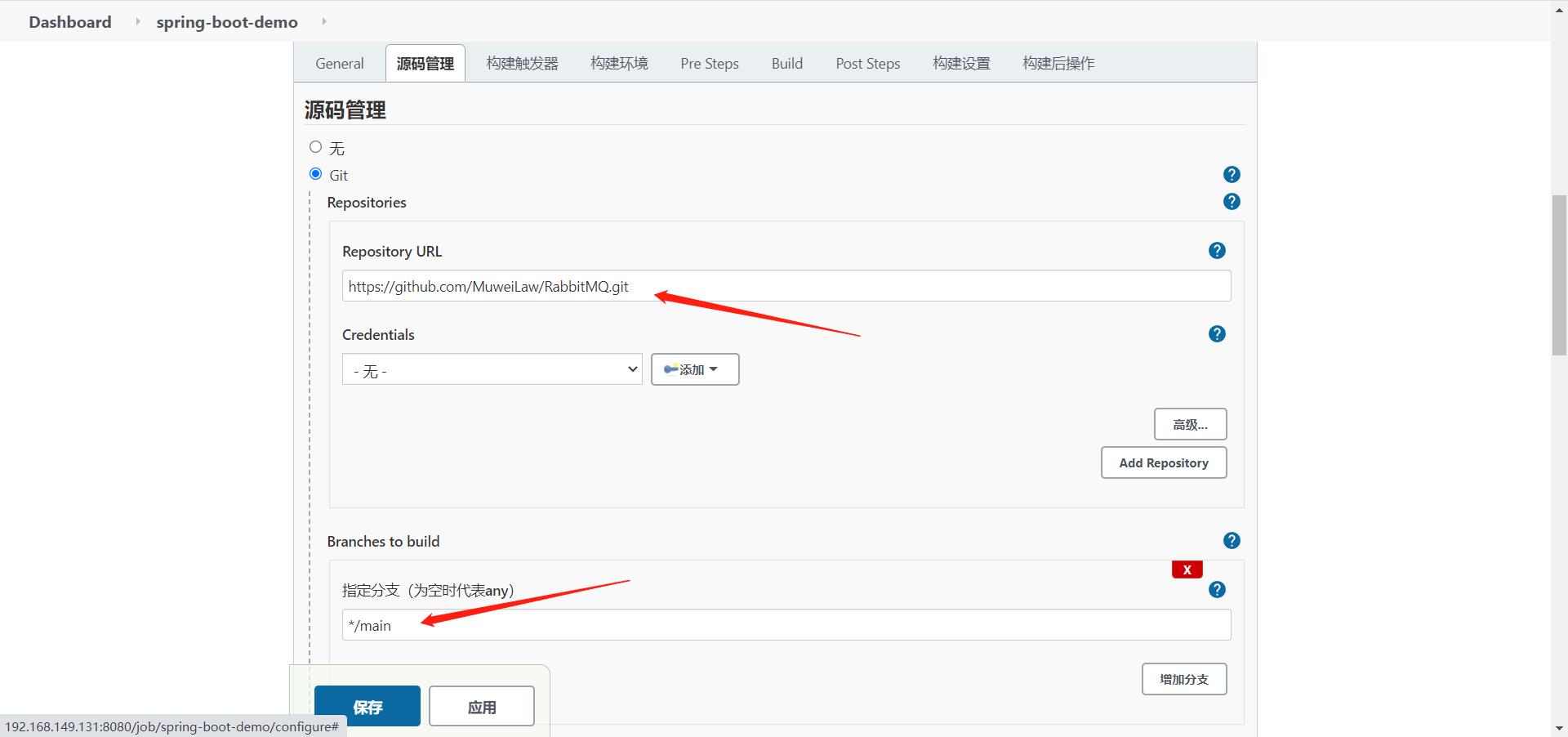
②GitHub
复制GitHub的Url,注意这里选择复制的是HTTP
填入Url并选择了 main 分支。
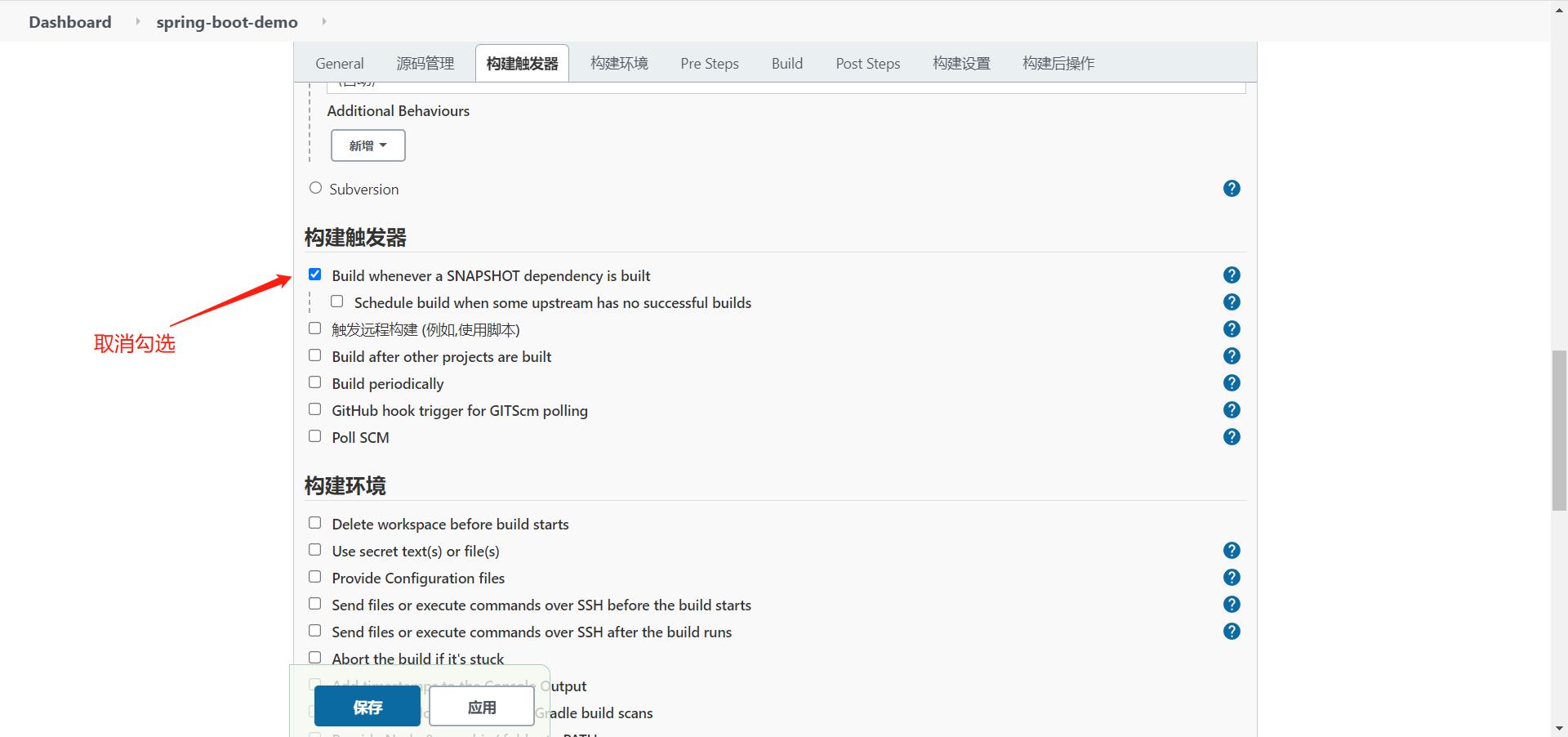
(3)构建触发器
取消在构建SNAPSHOT依赖项时进行构建
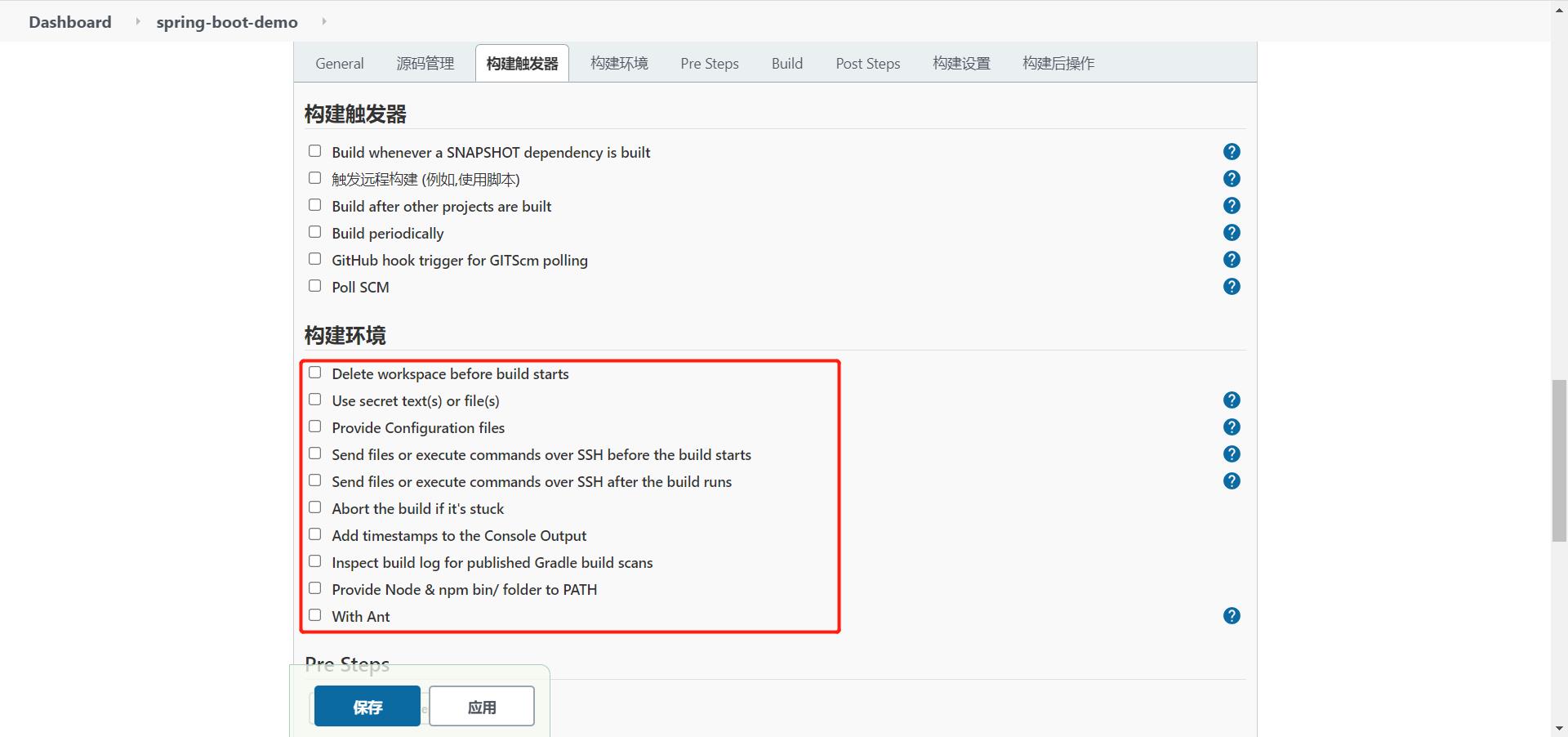
(4)构建环境
这里非必要不必改动,这里全为空
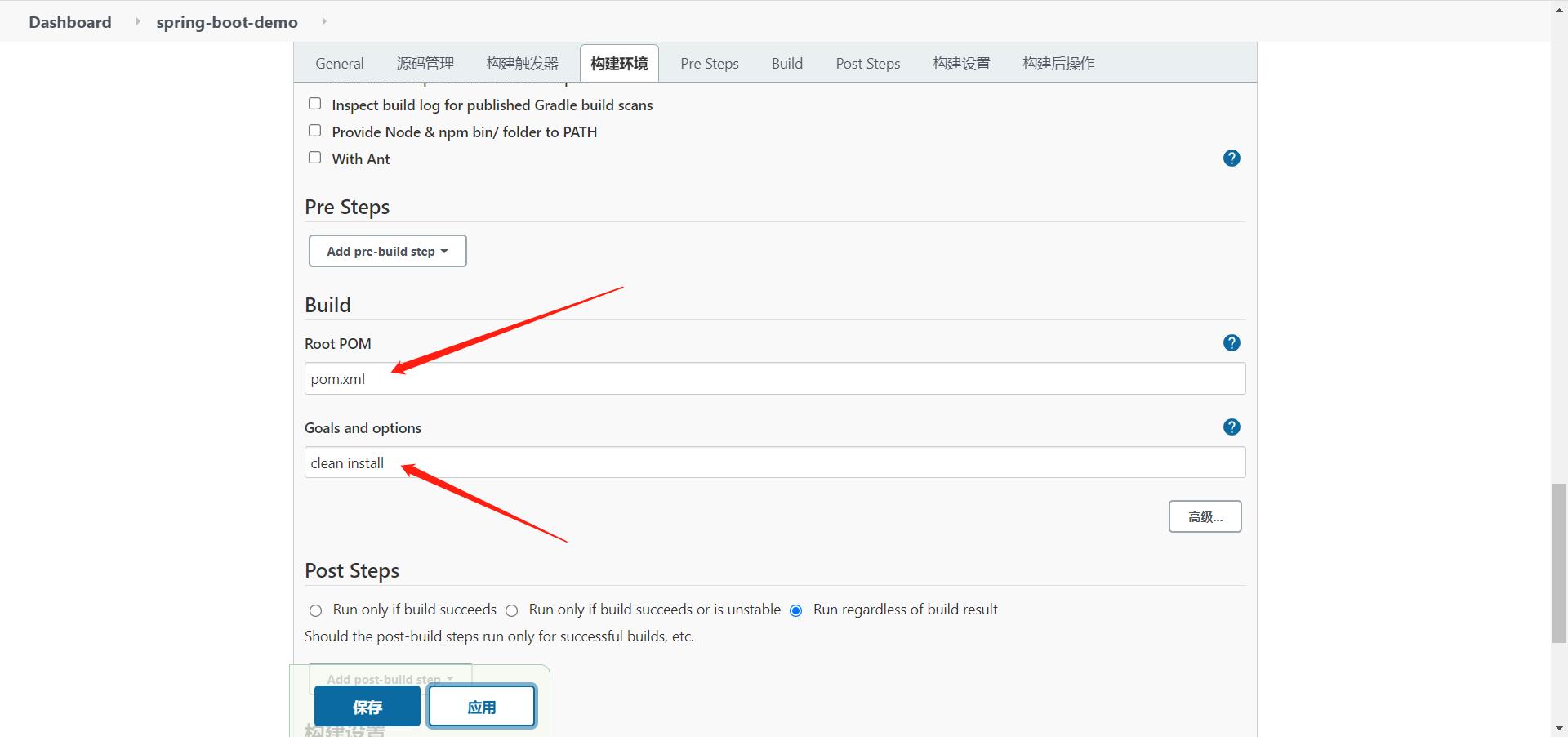
(5)Pre Steps & Build
- Pre Steps:
这里非必要不必改动- Build:
- Root POM:
输入框填你要编译打包的pom路径;

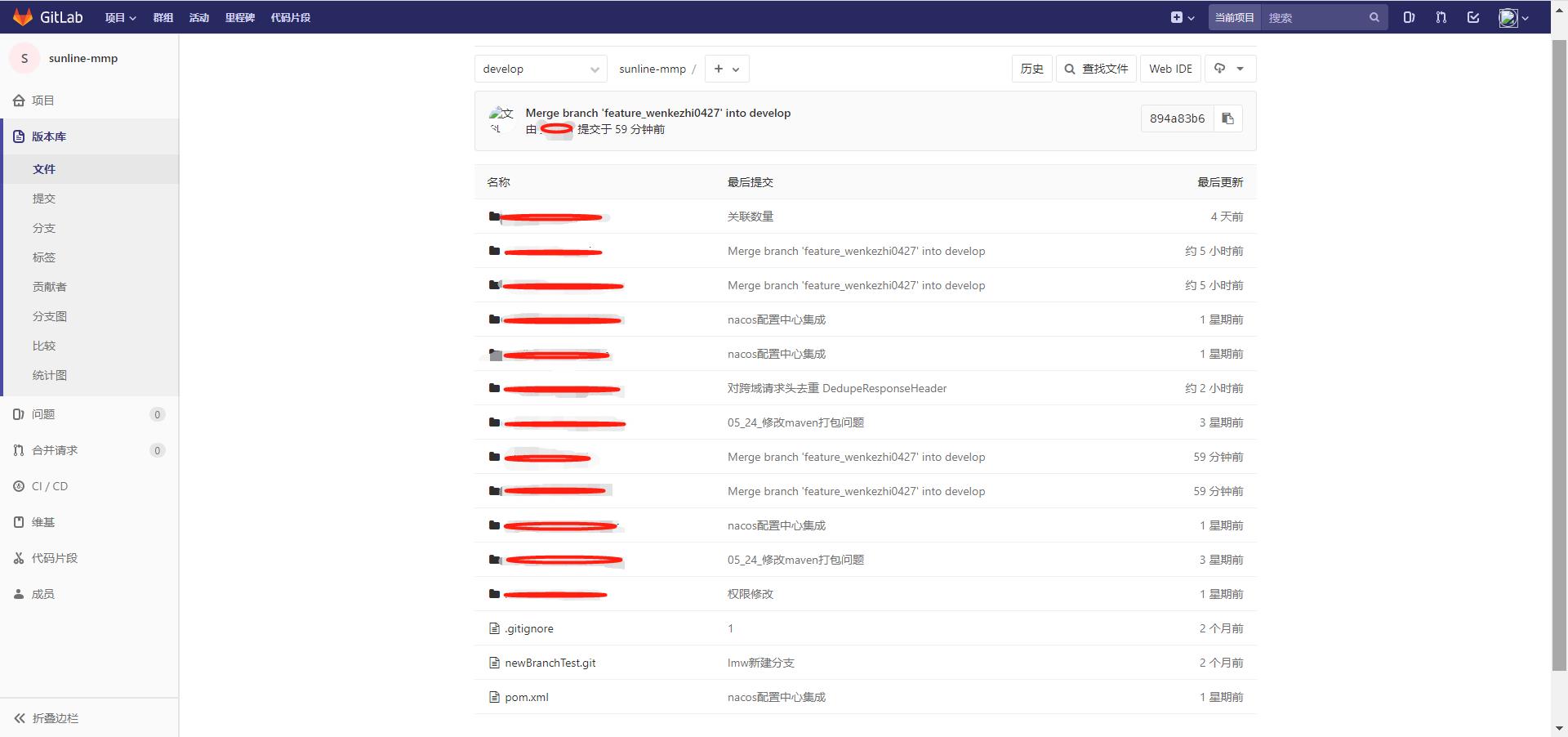
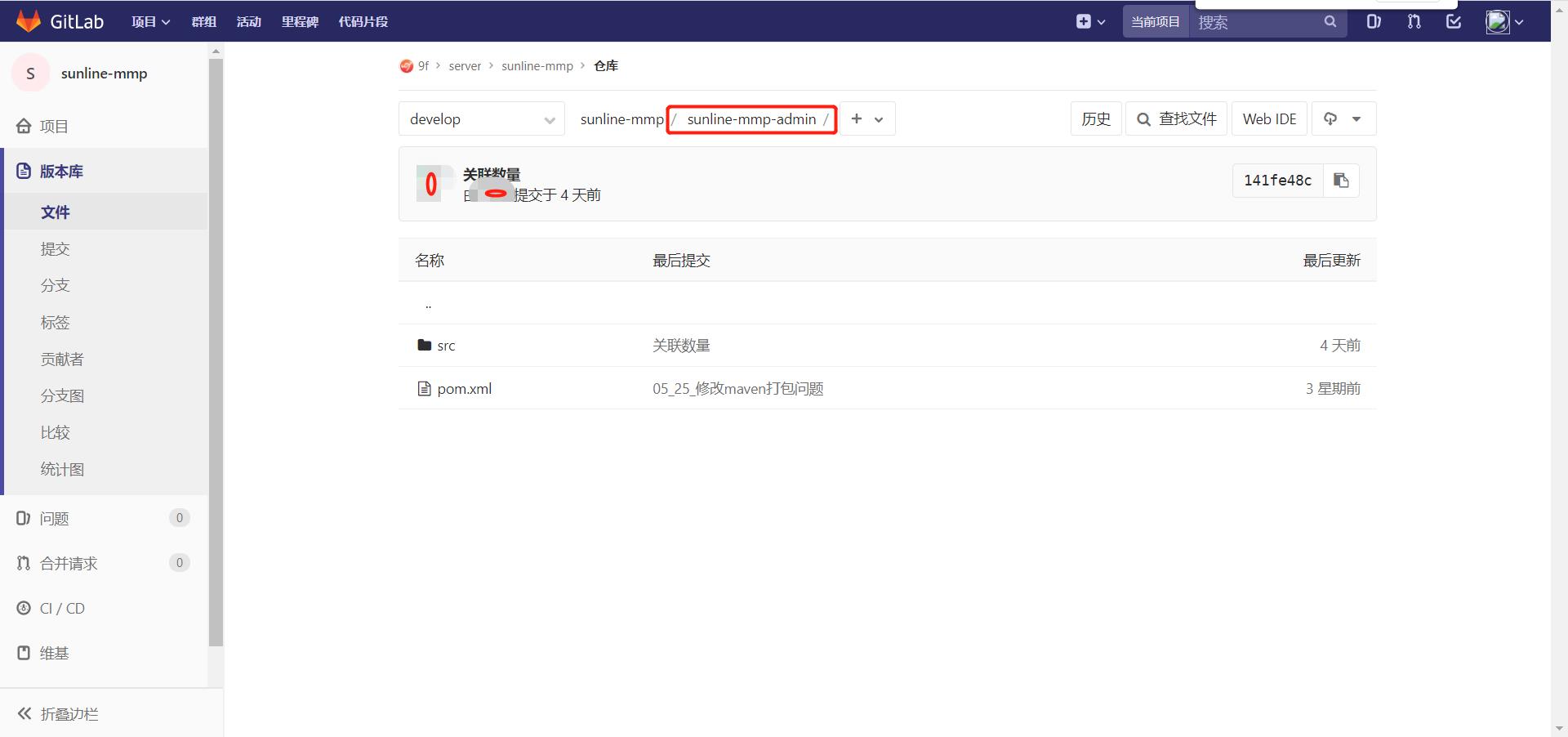
- 情景一:我想使用Maven编译打包整个项目所有的子Module,就需要获取父级pom在Git仓库的路径。从上上图得知父级pom在Git仓库的根目录下,则输入框填入“./pom.xml”或"pom.xml"就是对整个项目进行构建。
- 情景二:我想使用Maven编译打包项目的一个子Module:sunline-mmp-admin,就需要获取该Module的pom在Git仓库的路径;从上图得知该Module的pom在Git仓库根目录下的文件夹 sunline-mmp-admin 下,则输入框填入“./sunline-mmp-admin/pom.xml”或"sunline-mmp-admin/pom.xml"就是对该单个Module进行构建。
- Goals and options
输入框填指定要执行的目标,例如 “clean install” 或 “deploy” ;此处还可以接受Maven的任何其他命令行选项,例如"-e"或"-Djava.net.preferIPv4Stack=true"
(6)Post Steps & 构建设置
Post Steps: 更改勾选 Run only if build succeeds;
构建设置: 使用默认缺省值;
 Jenkins + 钉钉 + SpringBoot 极简入门,一键打包部署项目
Jenkins + 钉钉 + SpringBoot 极简入门,一键打包部署项目