Jenkins | 一键打包部署Vue前端应用
Posted Hugh的白板
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jenkins | 一键打包部署Vue前端应用相关的知识,希望对你有一定的参考价值。
一、前言
1、本文主要内容
将在项目中实际使用到的相关东西整理记录一波,同时可以方便其他同学在使用到的时候参考一下(自己也备忘),有不对的地方,欢迎指出~~
-
记录下如何使用Jenkins自动打包、部署Vue前端应用(对于所有前后端分离的前端静态项目都通用)
3、本篇环境信息
-
服务器
操作系统 硬件配置 IP 说明 CentOS 7 4C16G 10.133.28.54 部署Jenkins -
Jenkins版本
Jenkins安装包有两种,一种是LTS,一种是Weekly。LTS是稳定版,Weekly每周会更新一次,一般使用LTS就行了,最新版的LTS:2.235.2
-
Docker
Docker Engine - Community : 19.03.8
-
Spring Boot应用
使用的是版本2.2.5.RELEASE,当然只要是一个Spring Boot应用都可以
-
GitLab
本文演示使用的是社区版12.7.6 也可以使用GitHub 、Gitee或者SVN都可以
二、准备工作
1、Docker 环境安装
在Linux服务器上安装Docker环境,具体可以参考:
2、Jenkins 环境安装
在Linux服务器上安装Jenkins,具体可以参考:
3、GitLab 环境安装
在Linux服务器上安装GitLab,具体可以参考:
三、打包及部署
❝本文使用的前端是项目是Vue项目,是部署到nginx进行访问的
❞
Vue项目的打包需要使用Node环境,Jenkins也是可以在插件中心安装NodeJs的插件的,非常简单方便,不了解的同学可以参考这篇文章:
安装完成之后,可以到Global Tool Configuration配置NodeJs的版本,也非常简单,不在说明。
-
新建一个自由风格的任务
-
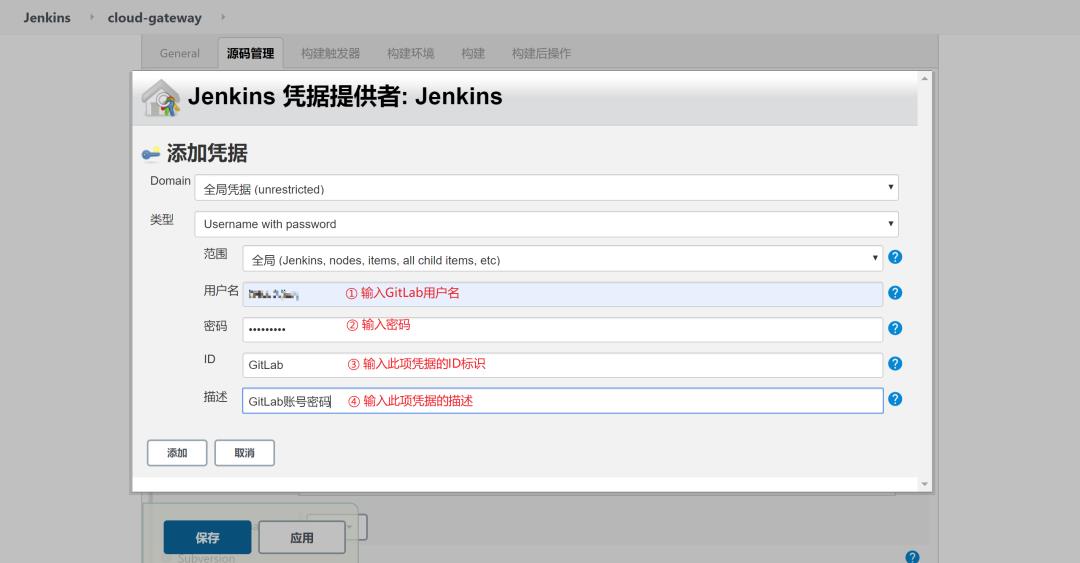
配置源码管理
我这边使用的是GitLab,当然你们使用Github、Gitee都是可以的,指定前台的代码路径。

增加一个访问GitLab的用户名密码

-
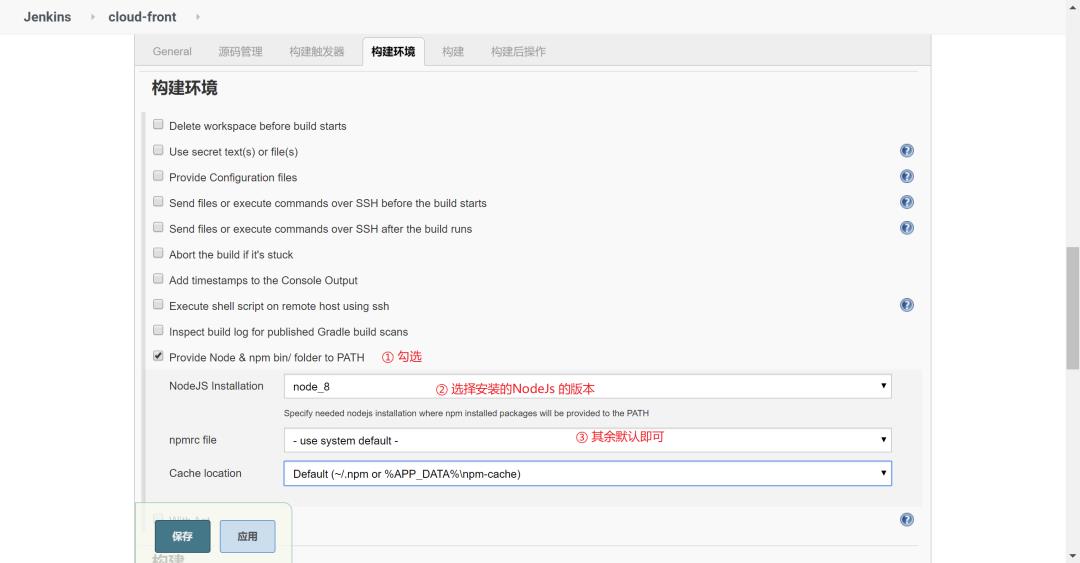
配置构建环境
在构建环境,我们需要选择使用NodeJs的相关信息,具体如下:

-
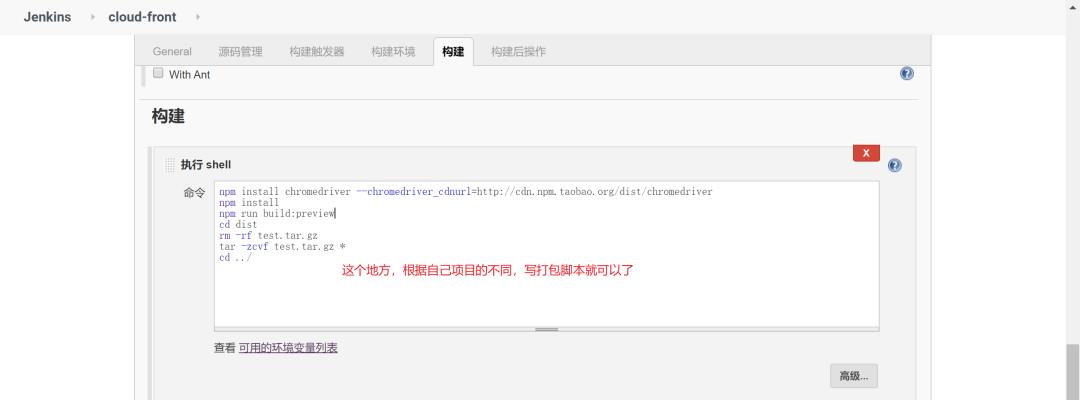
配置构建打包前台代码
点击增加构建步骤-->执行shell,具体配置项参考下图:
-

-
将打好包的静态资源文件传到Nginx服务器。
点击增加构建步骤-->Execte shell script on remote host using ssh选项,这个是到远程服务器执行脚本,还有另外一种方式,在一键打包Spring Boot应用那片文章里,有兴趣的可以翻翻看看,具体如下图:
-

-
点击保存
这样就可以了,点击立即构建,就可以实现一键打包部署了。
这种方式针对测试环境完全可用了,但在微服务当道的今天,前端也需要打成镜像,使用Docker容器进行快速部署
那么前端静态资源文件如何打成镜像?与Nginx如何进行集成?
其实也挺简单的,在经过PAAS组的大拿同学指导之后,瞬间觉得确实挺简单,哈哈
后续以Vue项目为例,单独写一下。
相关文章:
觉得有用就顺手转发一下,右下角点个在看,非常感谢!
长按/扫码关注我吧,会找到你想要的……
喜欢就点个在看吧
以上是关于Jenkins | 一键打包部署Vue前端应用的主要内容,如果未能解决你的问题,请参考以下文章