如何用jquery选中select的第二个option
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用jquery选中select的第二个option相关的知识,希望对你有一定的参考价值。
参考技术A方法步骤如下:
1、首先打开计算机,然后打开前端编辑软件,新建一个html文件。

2、在html代码页面新建标签,再在界面内输入如下代码:<input type="button" value="清空" onclick="clearSelect();"/> <div id="test"> <select name=""> <option value="0">请选择下拉菜单</option> <option value="1">选择1</option> <option value="2">选择2</option> <option value="3">选择3</option> </select> </div>。

3、然后再在界面内添加点击事件并输入如下代码: <script> function clearSelect() $("#test select").each(function() $(this).find("option").eq(0).prop("selected",true) ) </script>。

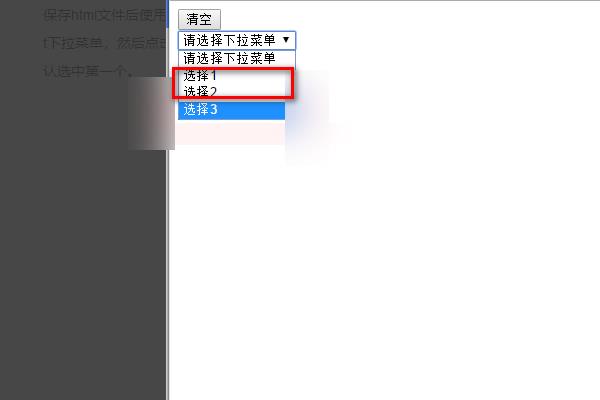
4、保存html文件后使用浏览器打开,会出现选择select下拉菜单。

5、然后选择第二个选项即可。

jquery操作input
获取选中的值
获取一组radio被选中项的值
var item = $(‘input[@name=items][@checked]‘).val();
获取select被选中项的文本
var item = $("select[@name=items] option[@selected]").text();
select下拉框的第二个元素为当前选中值
$(‘#select_id‘)[0].selectedIndex = 1;
radio单选组的第二个元素为当前选中值
$(‘input[@name=items]‘).get(1).checked = true;
获取值:
文本框,文本区 域:
$("#txt").attr("value");
$("#txt").val();
多选框checkbox:
$("#checkbox_id").attr("value");
单选组radio:
$("input[@type=radio][@checked]").val();
下拉框select:
$(‘#sel‘).val();
控制表单元素:
文本框,文本区域:
$("#txt").attr("value",‘‘);// 清空内容
$("#txt").attr("value",‘11‘);//填充内容
多选框checkbox:
$("#chk1").attr("checked",‘‘);//不打勾
$("#chk2").attr("checked",true);// 打勾
if($("#chk1").attr(‘checked‘)==undefined) //判断是否已经打勾
单选组radio:
$("input[@type=radio]").attr("checked",‘2‘); //设置value=2的项目为当前选中项
下拉框select:
$("#sel").attr("value",‘-sel3‘);//设置 value=-sel3的项目为当前选中项
$("<optionvalue=‘1‘>1111</option>& lt;optionvalue=‘2‘>2222</option>").appendTo("#sel")//添加下拉框的 option
$("#sel").empty();//清空下拉框
=====================
或者$("#id").val("new value");
==================================
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> 无标题文档</title>
<script src="jquery-starterkit/lib/jquery-1.3.2.min.js" type="text/javascript"></script>
</head>
<body>
<input type="text" id="dd" name="dd" value="dds"/>dd
<input name="rr" id="rr" type="radio" value="34" />ff
<input name="rr" id="rr2" type="radio" value="4" />55
<input name="ff" type="checkbox" value="aa" />jgdg
<input name="ff" type="checkbox" value="gd" />jgdg
<select name="ss" id="ss" size="1">
<option value=""></option>
<option value="8">d</option>
<option value="2">g</option>
</select>
<br/>
<input type="button" id="button" value="按钮一" />
<input type="button" id="jj" value="按钮二" />
<br/>
<div id="ssd">fgfooHello</div>
</body>
<script language="javascript" type="text/javascript">
<!--
$(function(){
$("#button").click(function(){
//获取值
//alert( $(‘#dd‘).val());//type=text
// alert($(‘input[name=rr][checked]‘).val());//type=radio
// alert($(‘input[name=ff][checked]‘).val());//type=checkbox
// alert($("select[name=ss] option[selected]").val());//select 相等于alert($("#ss option[selected]").val());
//获取文本
//alert($("select[name=ss] option[selected]").text());//select
//控制
/*// Disable #dd 禁用
$("#dd").attr("disabled","disabled");
// Enable #dd 解禁
$("#jj").removeAttr("disabled");*/
// $(‘input[name=rr]‘).get(0).checked = true;//第一个radio被选中
//alert($("input[type=radio] [value=34]").attr("checked",‘checked‘));//value=34的radio被选中
//alert($("input[type=checkbox] [value=gd]").attr("checked",‘checked‘));//value=gd的checkbox被选中
//$(‘input[name=ff]‘).get(1).checked = true;//第一个check被选中
/* //根据option的text选中option
count=$("#ss").find("option").length;
for(var i=0;i<count;i++)
{
if($("#ss").get(0).options[i].text == ‘d‘)
{
$("#ss").get(0).options[i].selected = true;
break;
}
} */
//$("<option value=‘1‘>1111</option><option value=‘25‘>22s22</option>").appendTo("#ss");//增加option
//$("#ss option[value=8]").remove("");//除去 <option value=‘8‘>d</option>
//$("#ss").attr("value",‘2‘); //选中option
//$(‘#ss‘)[0].selectedIndex = 1;//选中option
//$("#ss").empty();//清空全部option
/*//替换文本
var $thirdLink = $("#ssd");
var linkText = $thirdLink.text().replace(‘foo‘,‘bar‘);
$thirdLink.text(linkText); */
});
});
-->
</script>
</html>
以上是关于如何用jquery选中select的第二个option的主要内容,如果未能解决你的问题,请参考以下文章