vue 项目关闭esLint 红色波浪线
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 项目关闭esLint 红色波浪线相关的知识,希望对你有一定的参考价值。
参考技术A 设置里直接搜索:eslint.enable
关闭。
vetur.validation.template
也关闭。
这样把 esLint 在本机环境下就关掉了。
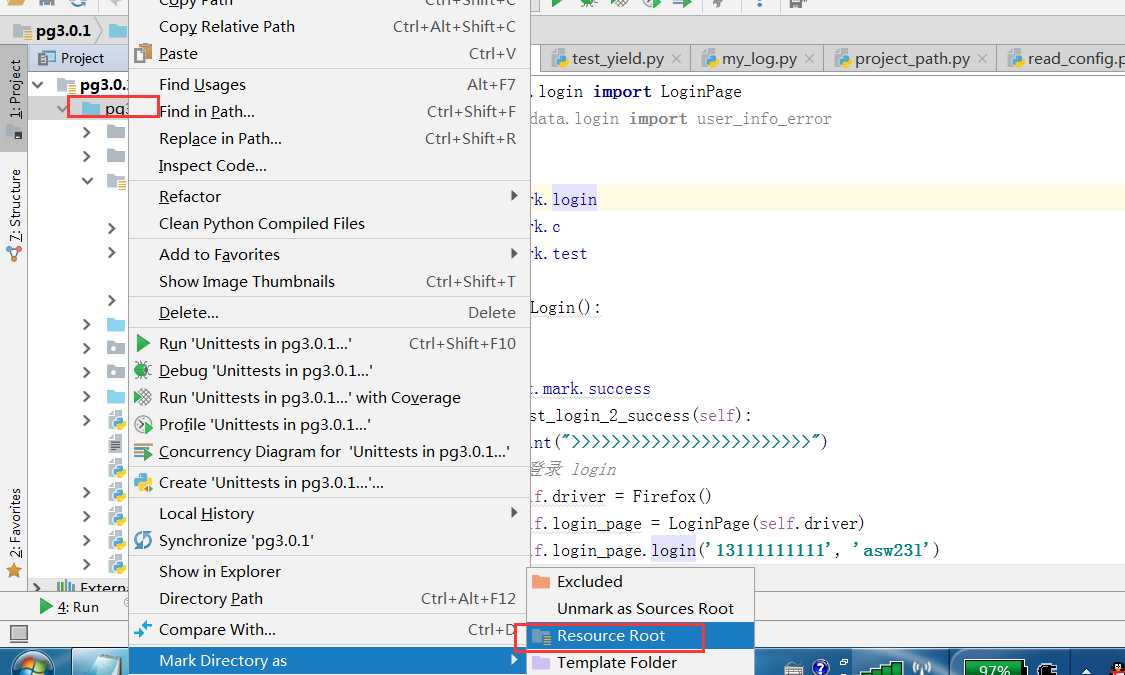
pycharm Python 导入本地文件时,有红色的波浪线
1,把整个项目

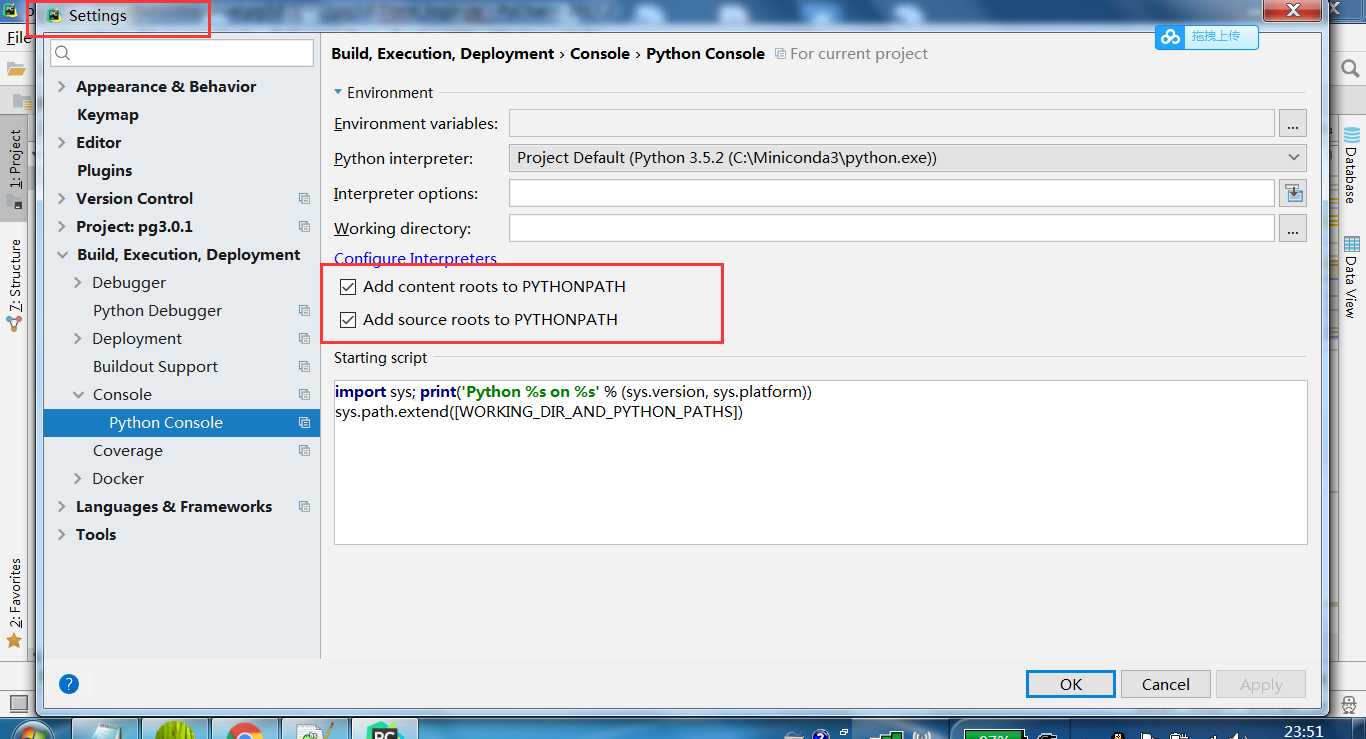
2,
参考:https://blog.csdn.net/qq_30622831/article/details/80978118
以上是关于vue 项目关闭esLint 红色波浪线的主要内容,如果未能解决你的问题,请参考以下文章