vue项目中写js组件,在render()中返回的html显示红色波浪线但是能正常运行,怎么破?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目中写js组件,在render()中返回的html显示红色波浪线但是能正常运行,怎么破?相关的知识,希望对你有一定的参考价值。
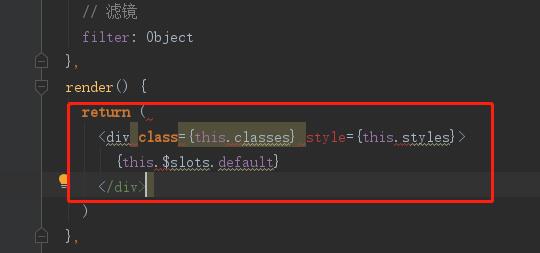
vue项目中写js组件,在render()中返回的html显示红色波浪线但是能正常运行,怎么破?

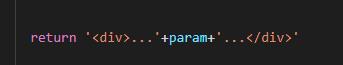
既然是在js里面的代码,最好将html代码用单引号或者双引号,比如:

解决的办法就是按照规范来编码或者设置编辑器对应相关的规则,使其符合你的要求
在vue中使用render函数
参考技术A 本文所讲的都是在自定义组件中使用render函数的栗子,更多内容请查看官网或者( https://segmentfault.com/a/1190000010913794?utm_source=tag-newest )首先在根组件引用实例组件(使用vue-cl3的vue serve 启动服务, 点击详情 )
首先需要知道的是,render函数并没有与v-model对应,你必须自己实现逻辑,这就是深入底层的代价,但是和v-model相比,这可以让你更好的控制交互细节
这里需要使用的是this.$scopedSlots
以上是关于vue项目中写js组件,在render()中返回的html显示红色波浪线但是能正常运行,怎么破?的主要内容,如果未能解决你的问题,请参考以下文章