微信小程序怎么做到下拉框关联下拉框
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序怎么做到下拉框关联下拉框相关的知识,希望对你有一定的参考价值。
参考技术A 1.下拉框关联下拉框?可以详细的描述下你的问题。本回答被提问者采纳微信小程序下拉框搜索模糊(无数据库操作,json存入js文件,小程序引入并存本地缓存)
最近做的小程序有个需求,input输入框输入时下拉出列表,然后可以进行模糊搜索。对于列出来的数据并没有要求从库中取,所以我利用python将excel中的数据跑出来,拼接成我需要的json格式,然后存储到小程序本地缓存中,主要思路如下:
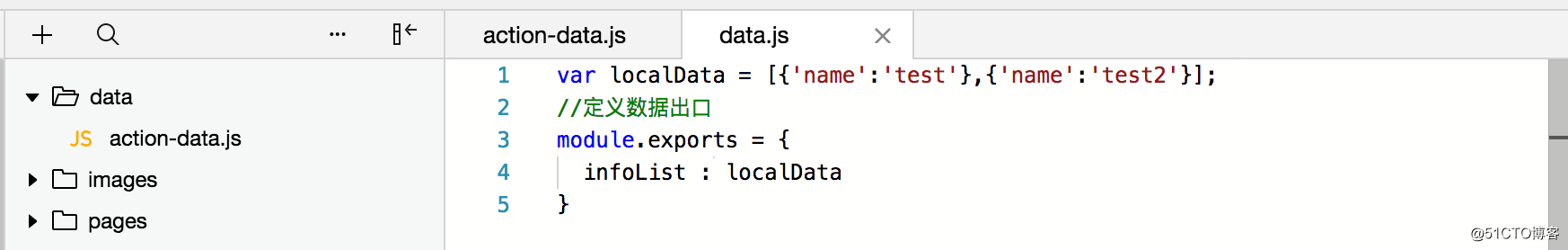
1.json数据以js文件的形式存储到小程序文件中,定义数据出口
2.因为我想一进小程序就加载进来,所以我在app.js中的最上面引入这个js文件(var loadData = require(‘/data/action-data.js‘);),并且在onLaunch方法中将loadData存入本地缓存(进来的时候先判断一下是否有缓存了)
即:
onLaunch: function () {
wx.setStorage({
key: "actionkey",
data: loadData.infoList
})
}这样就可在需要的页面读取到需要的数据了。
3.input聚焦的时候列出数据,输入时获取输入的字符,与缓存中的数据循环对比(indexOf即可实现),如果indexOf值不等于-1,即可push到数组中,然后重新渲染到页面
//聚焦事件
showList:function(){
var _this = this;
wx.getStorage({
key: ‘actionkey‘,
success: function (res) {
_this.setData({
actionArr: res.data,
temp: res.data,
isHide: false
});
}
})
},
//键盘输入事件
inputEvent:function(e){
var actionArr = this.data.actionArr;
var val = e.detail.value;
var temp = [];
actionArr.forEach(function(i){
var name = i.Name;
if (name.indexOf(val) != -1){
temp.push({ ‘Name‘: name});
}
});
if(val == ‘‘){
temp = []
}
this.setData({
actionName: e.detail.value,
temp: temp,
})
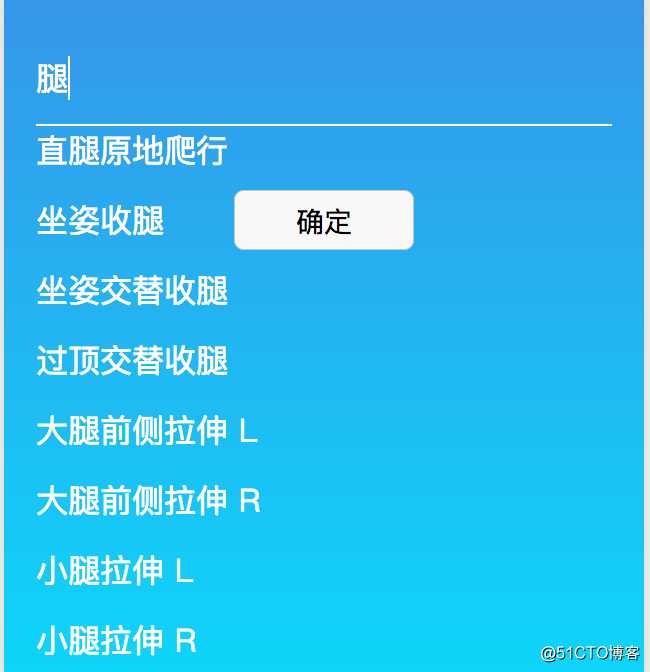
},效果:
另:附上python跑txt数据的几行代码(数据很乱,为了拼成我需要的格式,不得不跑一下···)
#-*- coding: UTF-8 -*-
import codecs
def runaction():
file=open(‘action.txt‘,‘r‘,encoding=‘UTF-8‘);
line = file.readline()
linehead = ‘[‘
lineend = ‘]‘
newline = ‘‘
while line:
line = file.readline().replace(‘
‘,‘‘)
newline += "{‘Name‘:‘"+line+"‘},"
finalline = linehead + newline + lineend
with codecs.open(‘action.txt‘, ‘a‘, encoding=‘utf-8‘) as f:
f.write(finalline)
runaction()以上是关于微信小程序怎么做到下拉框关联下拉框的主要内容,如果未能解决你的问题,请参考以下文章