微信小程序下拉框
Posted 下页、再停留
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序下拉框相关的知识,希望对你有一定的参考价值。
微信小程序组件里没有下拉框,正好要用到,记下来以后参考
wxml代码
<view class=\'top\'> <view class=\'top-text\'> 选择接收班级</view> <!-- 下拉框 --> <view class=\'top-selected\' bindtap=\'bindShowMsg\'> <text>{{grade_name}}</text> <image src=\'/images/icon/down.png\'></image> </view> <!-- 下拉需要显示的列表 --> <view class="select_box" wx:if="{{select}}"> <view wx:for="{{grades}}" wx:key="unique"> <view class="select_one" bindtap="mySelect" data-name="{{item}}">{{item}}</view> </view> </view> </view>
wxss代码
/* 顶部 */ .top{ width: 100vw; height: 80rpx; padding: 0 20rpx; line-height: 80rpx; font-size: 34rpx; border-bottom: 1px solid #000; } .top-text{ float: left } /* 下拉框 */ .top-selected{ width: 50%; display: flex; float: right; align-items: center; justify-content: space-between; border: 1px solid #ccc; padding: 0 10rpx; font-size: 30rpx; } /* 下拉内容 */ .select_box { background-color: #fff; padding: 0 20rpx; width: 50%; float: right; position: relative; right: 0; z-index: 1; overflow: hidden; text-align: left; animation: myfirst 0.5s; font-size: 30rpx; } .select_one { padding-left: 20rpx; width: 100%; height: 60rpx; position: relative; line-height: 60rpx; border-bottom: 1px solid #ccc; } /* 下拉过度效果 */ @keyframes myfirst { from { height: 0rpx; } to { height: 210rpx; } } /* 下拉图标 */ .top-selected image{ height:50rpx; width:50rpx; position: absolute; right: 0rpx; top: 20rpx; }
js代码
/** * 页面的初始数据 */ data: { select:false, grade_name:\'--请选择--\', grades: [ \'猛犸机器人1班\', \'猛犸机器人2班\', \'口才1班\', ] },/** * 点击下拉框 */ bindShowMsg() { this.setData({ select: !this.data.select }) }, /** * 已选下拉框 */ mySelect(e) { console.log(e) var name = e.currentTarget.dataset.name this.setData({ grade_name: name, select: false }) },
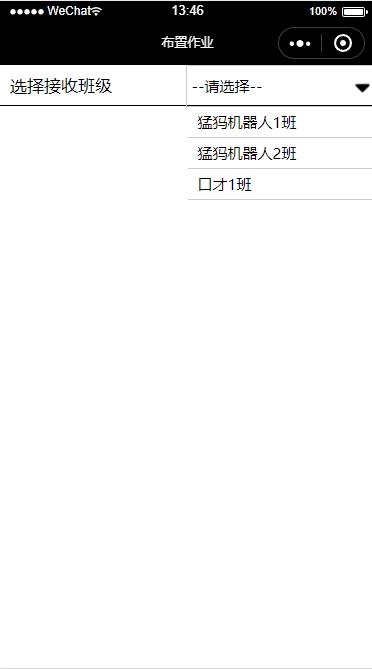
效果


以上是关于微信小程序下拉框的主要内容,如果未能解决你的问题,请参考以下文章