Python GUI项目实战(二)主窗体的界面设计与实现
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python GUI项目实战(二)主窗体的界面设计与实现相关的知识,希望对你有一定的参考价值。
参考技术A 上一节我们介绍了登录窗体的GUI设计与功能实现,用户的账号和密码校验完成后应当跳转到主窗体内容,这一节我们将具体介绍主窗体界面的设计与功能实现!我们新建一个900x640的窗口,顶部加入图片,下面主体部分创建两个Panedwindow容器,左边添加按钮,右边作为TreeView显示界面;
显示效果:(注意:tkinter在Mac上Panedwindow不支持修改前景色背景色)
在右边的Pannedwindow容器中,添加一个LabelFrame容器作为查询区域,在LabelFrame容器中添加一系列的Label、Entry、Button控件,可以输入学号、姓名、电话、身份证、查询、和显示全部信息:
显示效果:
创建控件、设置对齐方式和每个列的标题
显示效果:
登录成功后,在顶部显示用户姓名和登录时间,用户姓名是怎么来的?是我们在登录窗口输入的,所以这就涉及到了跨窗体数据的传递。这一点非常重要!
登录窗体(登录信息)==>主窗体
传递的基本方式:构造函数
在主窗体的构造函数中添加一个接收参数 current_user ,在登录窗体加载新窗体时将参数传递进去;
但是我们登录窗体的登录函数 login() 中用户名的变量 user 是局部变量,函数调用完了之后就变量就没有了,那怎么调用呢?
我们需要在登录窗体的构造函数中定义全局变量:
为了获取用户登录的时间,我们定义一个获取当前时间的方法:
然后在加载主窗体时将参数 self.user 和 self.get_now_time() 作为参数传递进去
另一边,我们在主窗体中,在构造函数中添加全局变量
之后,我们在Top_banner中通过标签将user信息展示出来:
这样主窗口就会显示通过登录窗口登录的用户名(首字母自动转大写)和登录时间:
效果演示:
然后我们在构造方法中把这个函数写入,以实现自动把学生信息写入到all_student_list中
文件中读取到的学生信息存储到all_student_list列表,以此作为参数传入加载TreeView的方法中;
在构造方法中调用该方法,自动把所有学生信息加载到TreeView中
运行效果:
这一节我们实现了主窗体的搭建,从界面的布局到TreeView加载全部学生信息。学生数据如此之多,如果我们想精确查看具体某个学生的信息该怎么做呢?下一讲,我们将实现学生信息的查询功能,敬请期待吧~
Python Qt GUI设计入门
前言
博主最近在学习Python,但是苦于没有实践动手的机会,所以就顺便练习一下GUI设计,趁此机会锻炼一下Python的熟练度。软件请自行下载,Python3.9+Qt 5.12
以下是本篇文章正文内容,系列文章仅为学习记录,并不作为教程,有建议可以在评论提出,私信一般不回复。
一、Qt 简介以及安装
简单介绍Qt 以及响应的环境安装
- Qt 简介
Qt是一个跨平台的 C++ 开发库,主要用来开发图形用户界面(Graphical User Interface,GUI)程序,当然也可以开发不带界面的命令行(Command User Interface,CUI)程序。支持通用操作系统 Windows、Linux、Unix,智能手机系统 Android、iOS、WinPhone, 嵌入式系统 QNX、VxWorks 等等。 - Qt下载与安装
在Python中使用PyQt5编写程序可以直接安装PyQt5,不需要安装Qt的开发环境,但是这样就只能使用纯代码写程序。一直以这种方式写MATLAB的GUI程序的我深感界面调整的繁琐,所以还是选择安装Qt的IDE,即Qt Creator采用可视化设计。
下载安装包:
链接:https://pan.baidu.com/s/1gb6NYuFUV-tr31mdIEXuxg
提取码:1111
直接点击安装包安装,选择Qt 类别下的 MinGW、Qt Charts、Qt Data Visualization,以及Tools类别下的Qt Creator 和 MinGW即可。
二、PyQt5 安装
在命令行下输入pip3 install PyQt5 安装Python依赖库。
也可以使用清华镜像网站,指令是:
pip3 install -i https://pypi.tuna.tsinghua.edu.cn/simple PyQt5
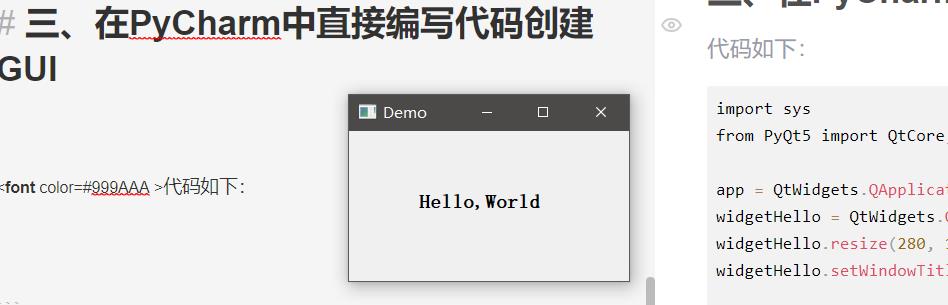
三、在PyCharm中直接编写代码创建GUI
代码如下:
import sys
from PyQt5 import QtCore, QtGui, QtWidgets
app = QtWidgets.QApplication(sys.argv) # 创建app
widgetHello = QtWidgets.QWidget() # 创建窗体,选择QtWidget类
widgetHello.resize(280, 150) #设置窗体大小
widgetHello.setWindowTitle("Demo") # 设置窗体名称
LabHello = QtWidgets.QLabel(widgetHello) # 创建标签,指定父容器
LabHello.setText('Hello,World') # 设置标签内容
font = QtGui.QFont() # 创建字体font对象
font.setBold(True) # 加粗
font.setPointSize(12) # 字号
LabHello.setFont(font) # 设置标签字体
size = LabHello.sizeHint() # 获取最佳位置
LabHello.setGeometry(70,60,size.width(),size.height()) # 设置标签位置
widgetHello.show() # 显示窗体
sys.exit(app.exec_()) # 点菜单关闭才关闭窗口,否则运行完上述代码直接关闭窗口
运行效果:

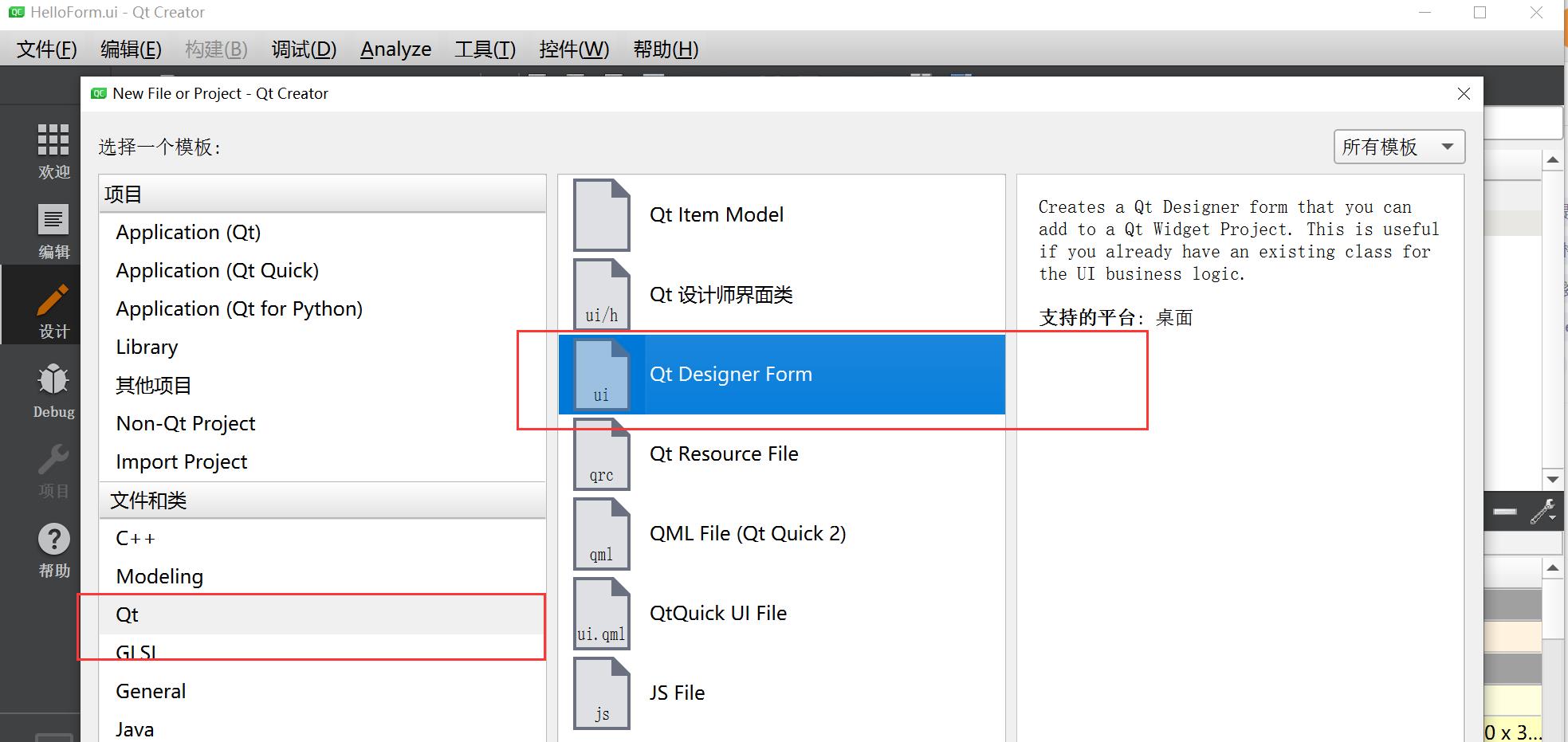
四、在Qt中创建py文件
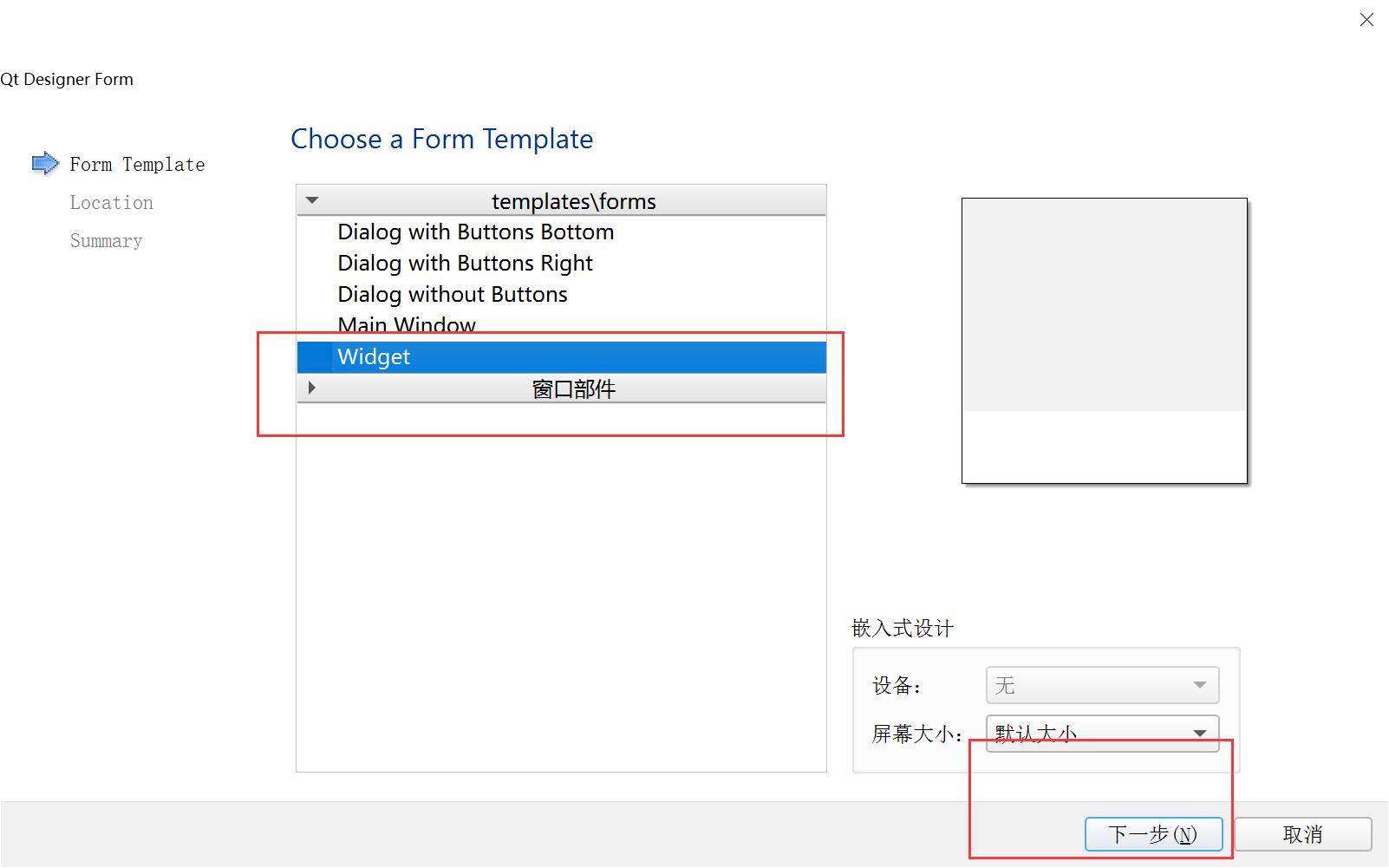
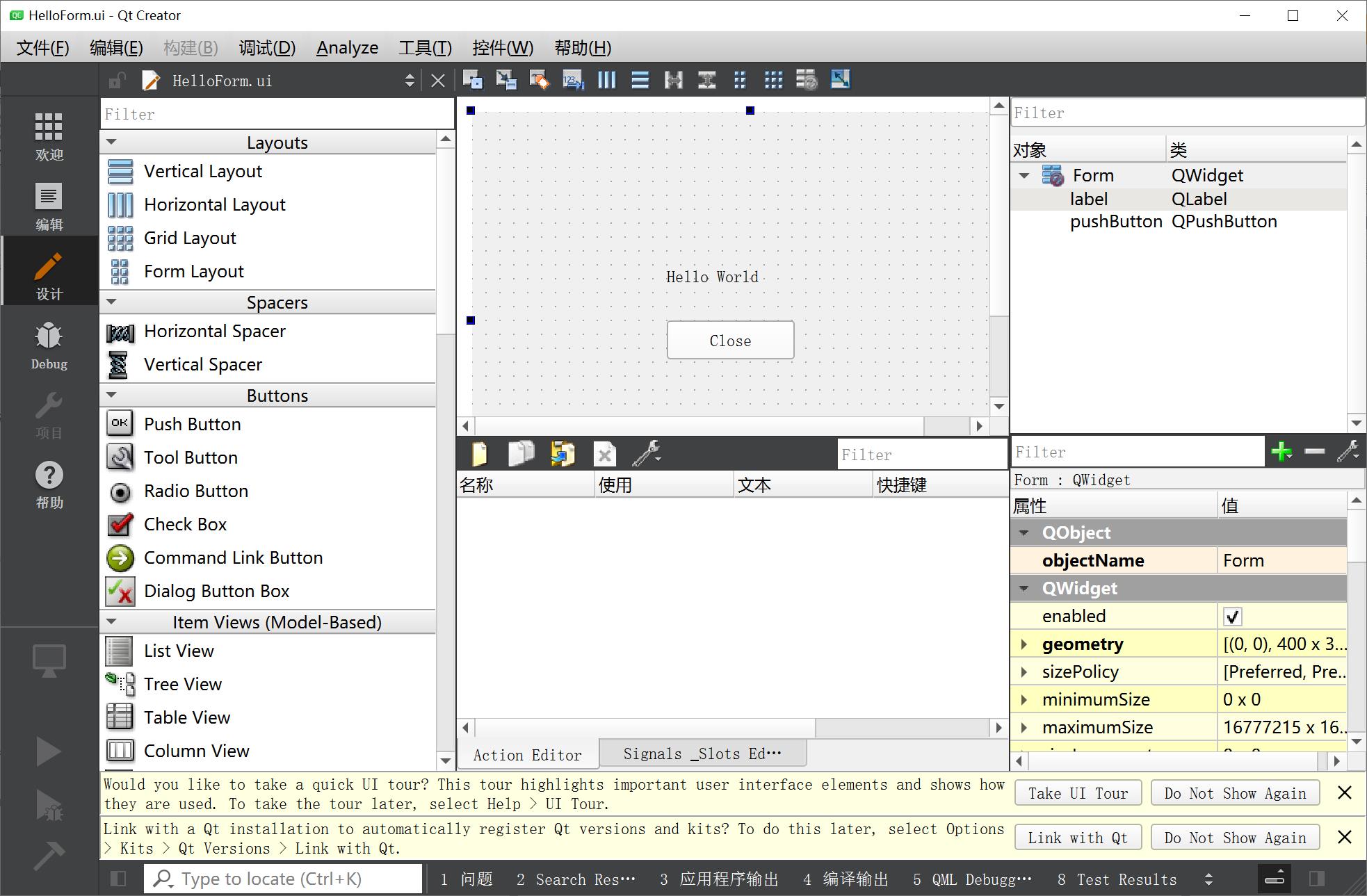
打开安装好的Qt Creator,新建项目会得到一个后缀名为.ui的文件。


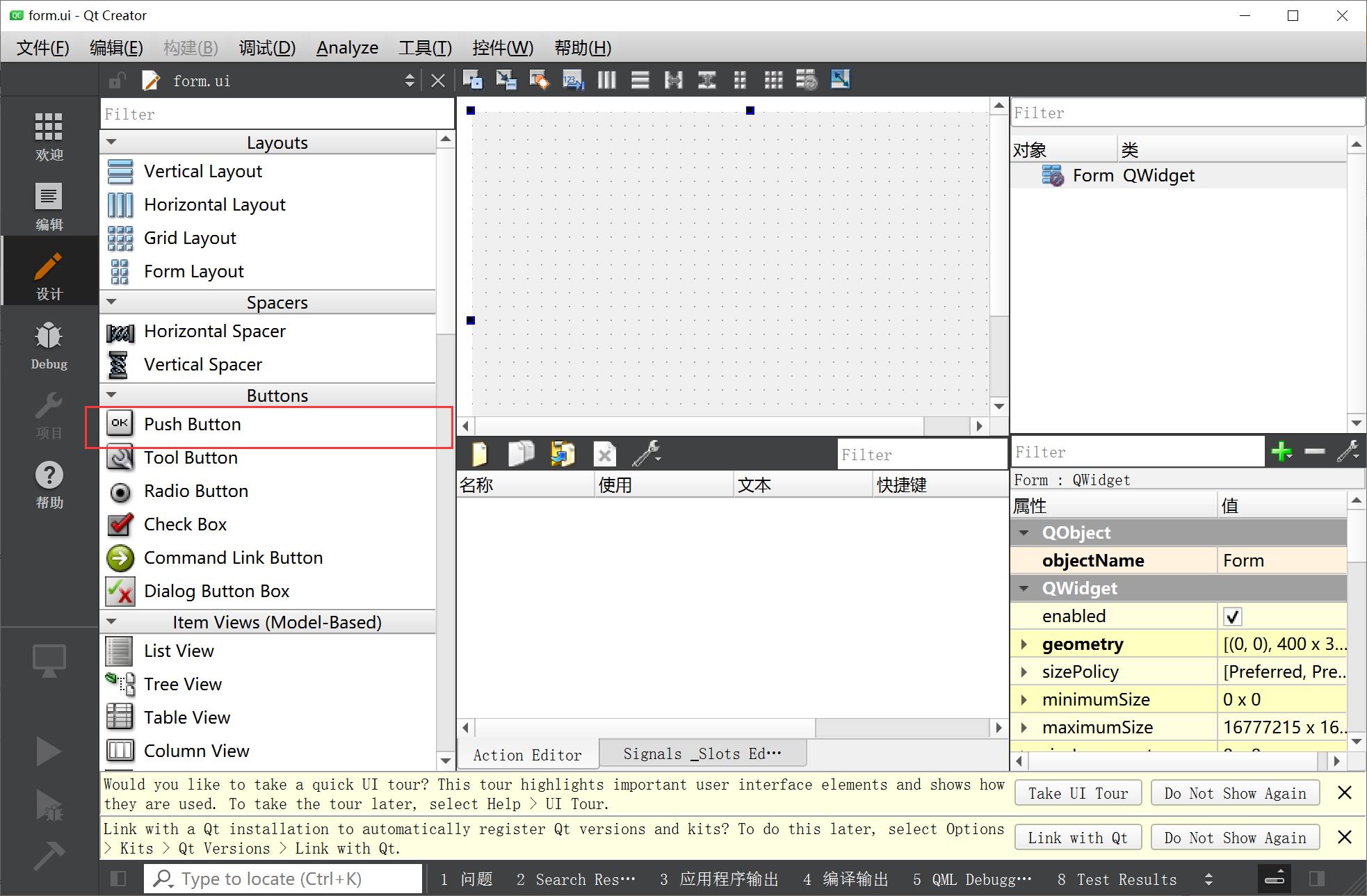
拖动模板,移动到创建好的面板中,效果图如下:


保存后,可以得到ui文件,可以用记事本打开,其实就是一个XML文件。

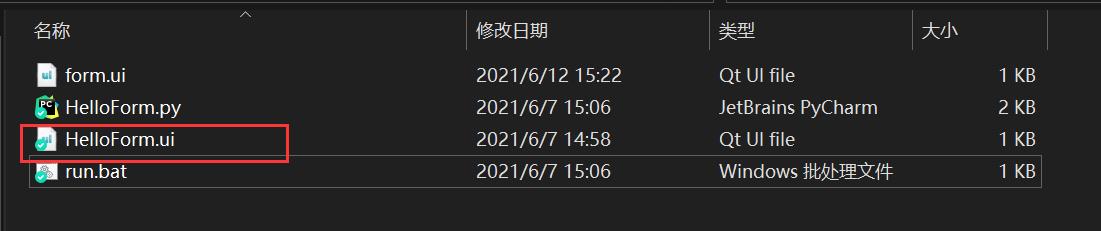
为了得到生成的py文件,新建文本,输入pyuic5 -o HelloForm.py HelloForm.ui,这里.ui文件是源文件,py文件是生成的python文件,保存为.bat批处理文件,双击运行,就会发现生成了python代码:
代码如下(示例):
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'HelloForm.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
import sys
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(400, 300)
self.label = QtWidgets.QLabel(Form)
self.label.setGeometry(QtCore.QRect(140, 110, 111, 16))
self.label.setObjectName("label")
self.pushButton = QtWidgets.QPushButton(Form)
self.pushButton.setGeometry(QtCore.QRect(140, 150, 92, 28))
self.pushButton.setObjectName("pushButton")
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "Form"))
self.label.setText(_translate("Form", "Hello World"))
self.pushButton.setText(_translate("Form", "Close"))
#########################调用方法###################################
app = QtWidgets.QApplication(sys.argv)
baseW = QtWidgets.QWidget()
ui = Ui_Form()
ui.setupUi(baseW)
baseW.show()
sys.exit(app.exec_())
# 定义了一个类,用于实现创建的GUI 不需要传入任何参数
# setupUi 方法用于GUI的初始化 需要传入QtWight对象,该对象需要
# retranslateUi 方法用于设置GUI所有文字部分,便于多语言的设置
# 使用方法: 创建QApplication对象->创建QWidget对象->创建Ui_Form对象
# ->Ui_Form对象初始化
这里其实是将我们刚刚画好的GUI封装成了一个类,当我们实现这个类的对象时,会生成相应的GUI。
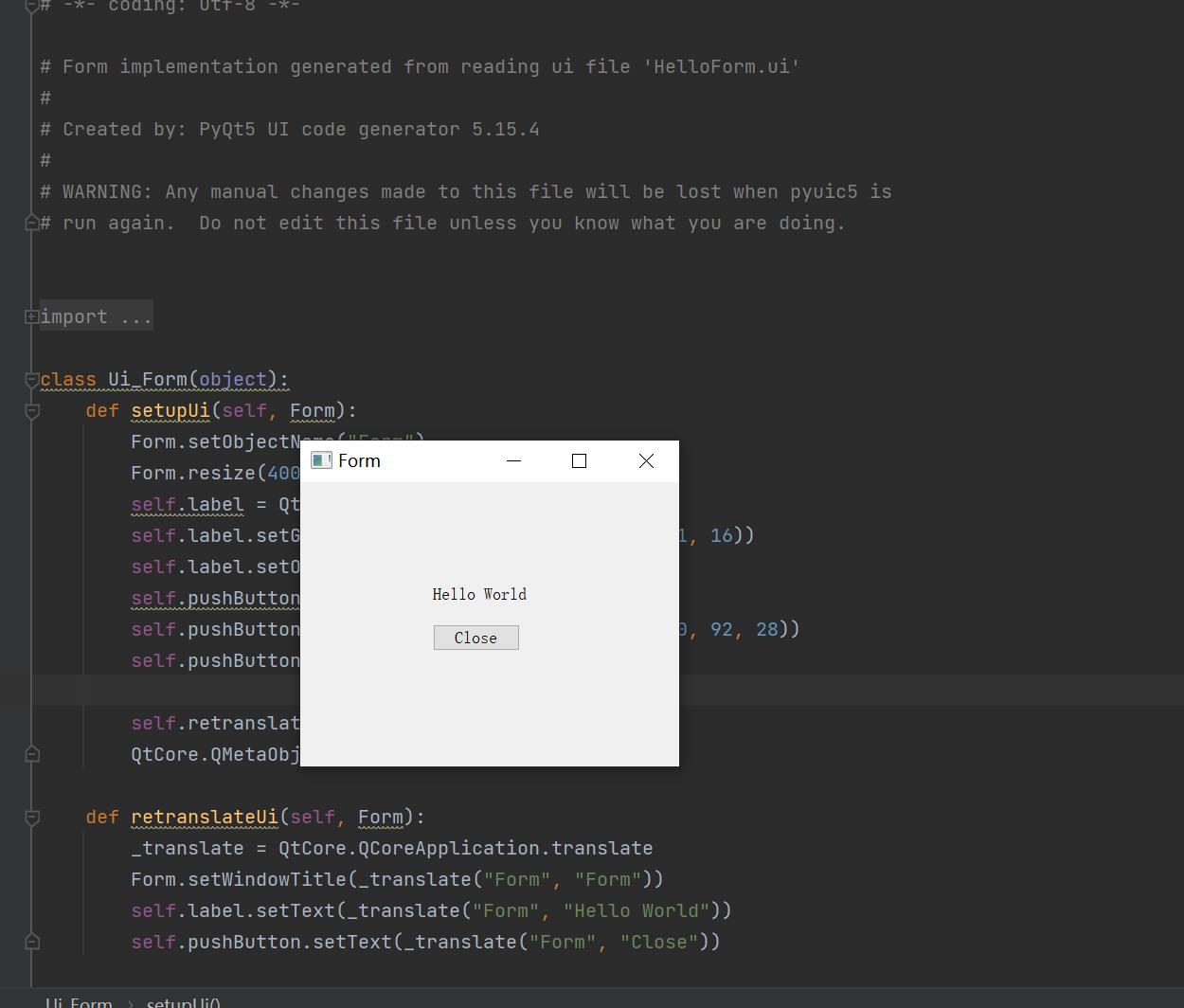
添加上面最后一部分的代码,运行得到:

总结
本文简单介绍了Qt的使用方法,但是具体如何完整写一个能实现所需功能的GUI还需要更多学习。至此你已经可以自行设计GUI,然后通过改写生成的代码进行细化了。
以上是关于Python GUI项目实战(二)主窗体的界面设计与实现的主要内容,如果未能解决你的问题,请参考以下文章
小贞贞python关于requests和tkinter模块项目实战
GUI视频教程GUI综合实战视频教程第3期:GUIX Studio一条龙设计主界面,底栏和窗口切换控制(2022-11-21)