为什么使用React作为云平台的前端框架(PPT)
Posted EAWorld
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为什么使用React作为云平台的前端框架(PPT)相关的知识,希望对你有一定的参考价值。
本文为普元软件产品部前端架构师奚金鑫在云计算架构设计群的微课堂分享。如需加入微信群参与微课堂、架构设计与讨论直播,请直接回复此公众号:“加群 姓名 公司 职位 微信号”。
大家好,很高兴可以和大家分享“为什么使用React作为我们的前端框架”。
首先,我们来看一下普元云的总体架构图。
从图中可以看到,在我们普元云平台中,我们最终选择了React相关技术栈作为我们前端以及终端技术,以服务于业务应用和业务平台。

选择React的原因,总共七大点:
一、简单易学,上手快
二、JSX使编程更简单
三、组件化编程方式好处多
四、虚拟Dom技术,使得开发简单,而页面性能又好
五、前后端同构, 搜索引擎更友好
六、强大的开发工具
七、社区强大
一、简单易学,上手快

严格意义上来说,React并不是一个框架,只是一个类库,它专注于MVC中的V,但是正是由于这种专注,简单易学,上手快,学习React,你只需了解如何编写JSX风格的React组件就可以上手了。
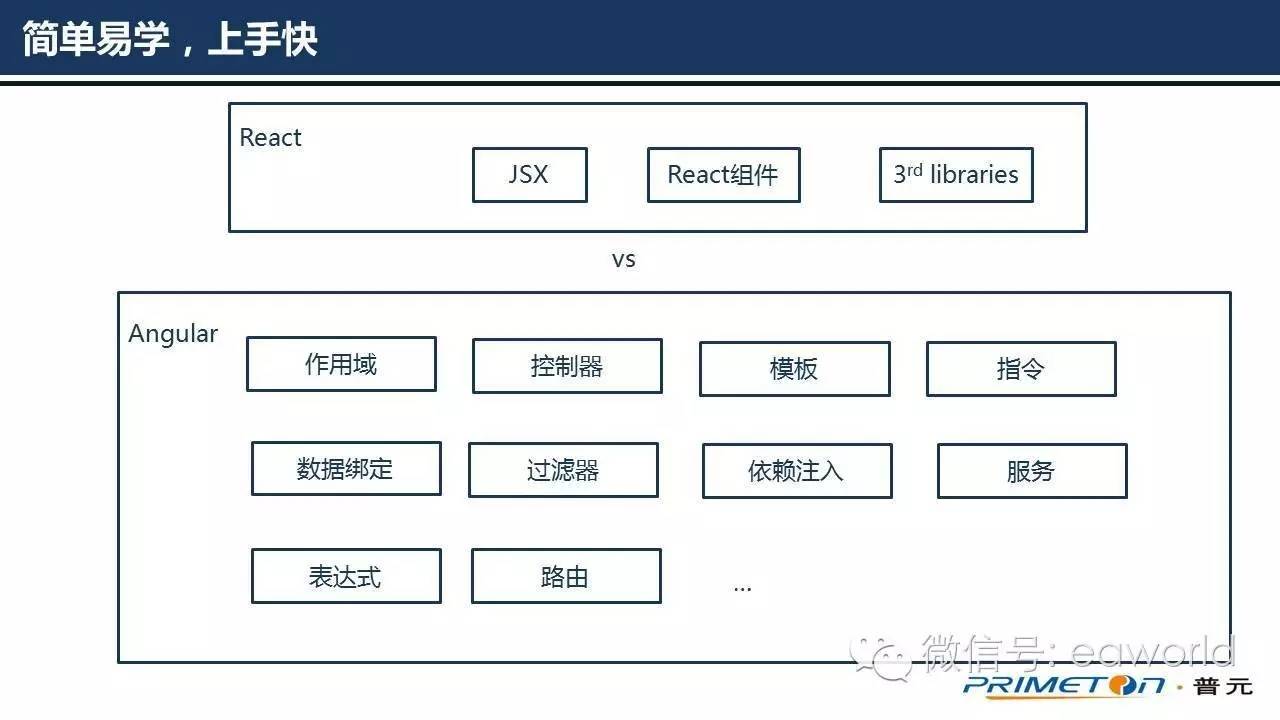
而不像其他前台框架较大的学习成本,比如Angular,你要学习作用域,双向绑定,指令,控制器,模块,模板,依赖注入等等一系列知识。
(当然,随着项目的日益庞大,你还可以灵活选择自己喜欢或熟悉的第三方类库,比如Redux来管理数据流,React Router来管理页面跳转,通过第三方类库,你可以更好的管理React应用。)

从上图中可以看到,相比于AngularJS的庞然大物,React可以称得上小巧玲珑。所以,只要你以前有javascript的经验,学习React是相当简单的。
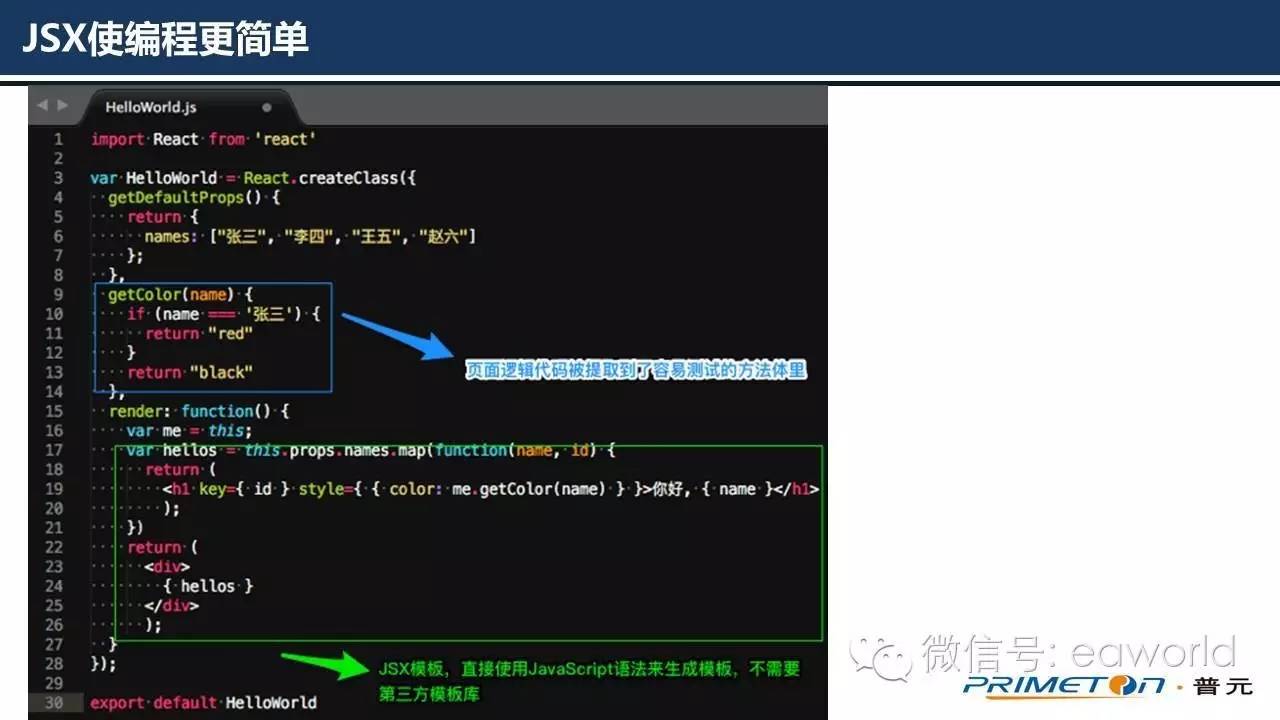
二、JSX使编程更简单

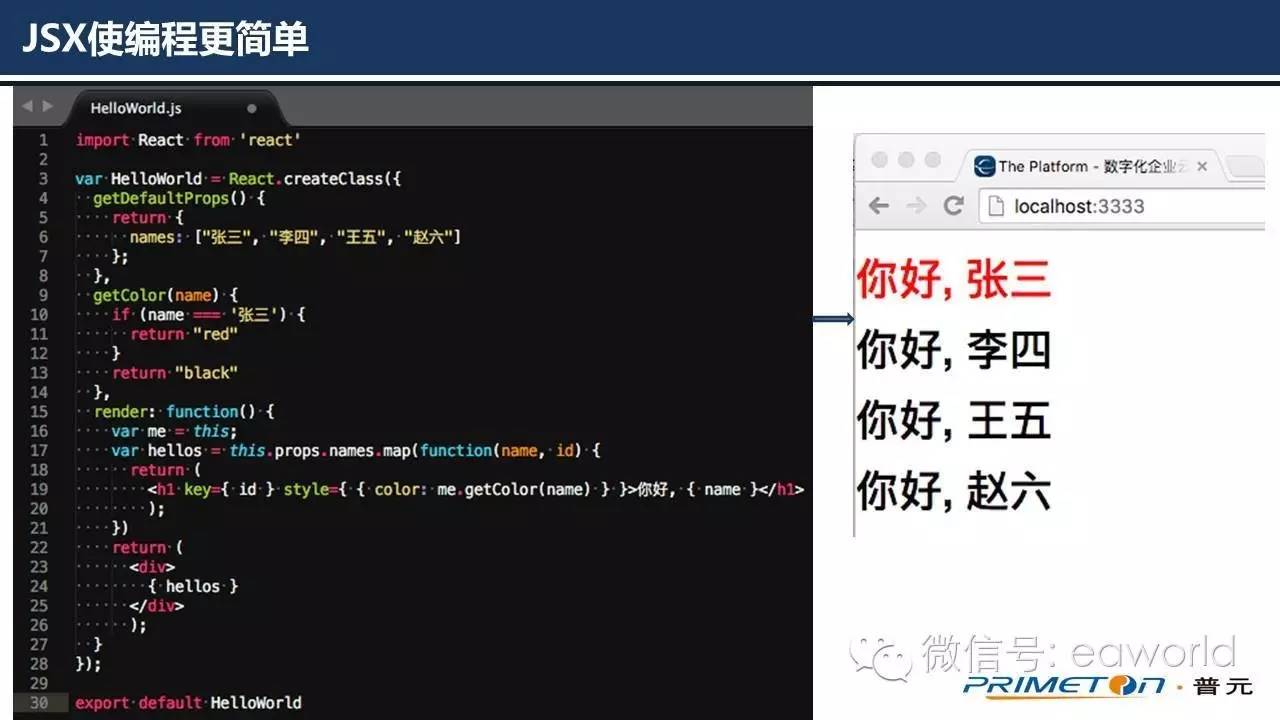
举个例子,我们有一个人员列表(张三、李四、王五、赵六),需求是:对每个人员,打出你好+人员姓名。

为了实现该需求,我们定义了一个HelloWorld组件,里面有一个render方法和一个getColor方法。
getColor方法根据姓名返回不同的字体颜色。张三是红色字体,其他姓名是黑色字体。
render方法里,通过遍历属性names,生成一个h1元素的集合,最终返回一个包含该集合元素的div元素。
初看这种有JavaScript又有html混搭的风格,你可能会觉得相当糟糕,因为这完全打破了多年以来一直推崇的界面(HTML模板)和业务逻辑(JavaScript)相互分离的最佳实践。
但是我们真的有必要这么分么?分离HTML模板和JavaScript其实只是分离了文件位置,事实上模板和JavaScript代码两者是紧密耦合的,很多情况当你改了模板后,你还得改JavaScript代码,所以这种分离只是技术上的分离而不是本质的分离(It’s a separation of technology, not aseparation of concern)而且模板是需要学习成本的,降低了开发效率。

JSX使用声明式直观的定义用户界面,除了另类的HTML标记之外,并没有引入其它任何新的概念。这也就意味着,你不需要学习第三方模板库,可以利用熟悉的JavaScript语法去构建界面,你的思维过程中其实已经不需要存在模板的概念,需要考虑的仅仅是如何用代码构建整个界面。
这种自然而直观的方式使得编程更加简单并且让代码更容易理解。
三、组件化编程方式好处多

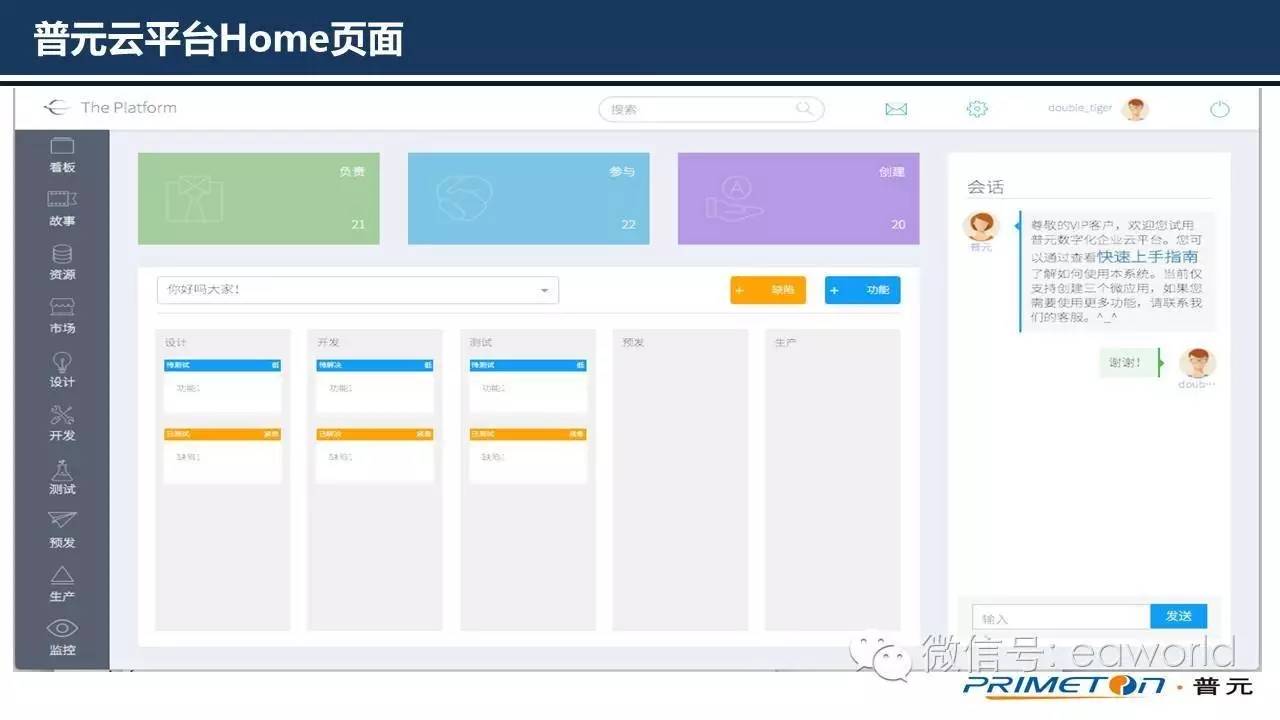
向大家分享下我们在普元云平台中是如何使用React做组件化的,以Home页面为例。

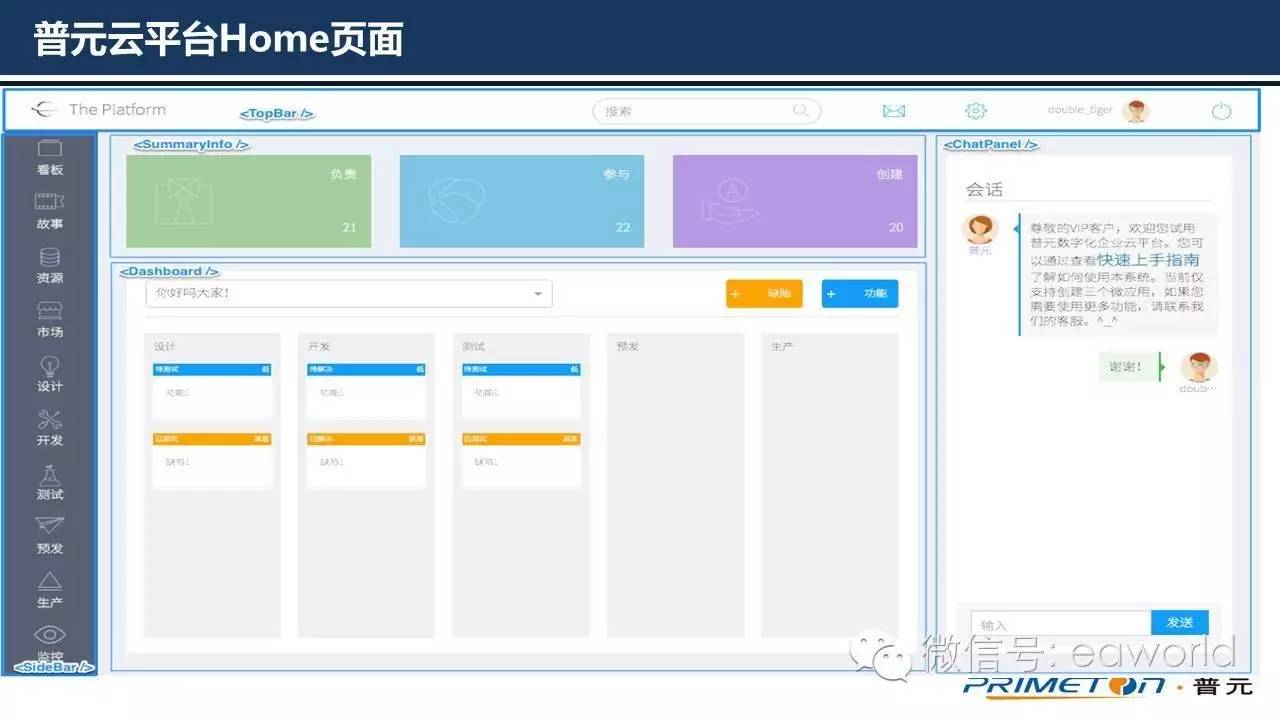
该页面就是用户登录我们云平台后的首页。大家可以看到,其实这个略显复杂的页面主要由四部分组成:
1.TopBar
顶层栏包含查看用户基本信息、登出、搜索等功能
2. SideBar
侧边栏用于快速导航到不同业务应用
3. SummaryInfo& Dashboard
中间的概括和卡片面板主要用于展现当前微服务各阶段的缺陷和功能列表,并可以添加新的缺陷和功能
4. ChartPanel
聊天面板

而对各部分再做进一步细分,其实是这样的:

我们可以看到,4大块又细分了子块,子块又衍生出了子子块。这种组件化的开发方式虽然看似繁琐,但带来的好处却是实实在在的。主要有如下好处:
1. 组件职责单一,代码更易理解,减少重构、维护成本
由于组件职责单一,高内聚,不会出现以前改了一个组件上的小功能,还要级联更新其他依赖组件。
2. 组件之间松耦合,代码更易复用、扩展
在我们的卡片面板中,设计、开发、测试、预发、生产五种不同的卡片容器用的是同一个组件DashboardCardContainer。
而以后如果我们想在卡片上添加新的功能,比如删除功能,我们只需修改DashboardCard组件就可以了,而不需要修改其他组件。
3. 各组件可同时交由不同开发人员开发,加快开发效率
如聊天面板和卡片面板完全可以交由不同开发人员开发,两者互不影响。
4. 代码更易测试,提高代码质量
在这种细粒度的组件划分下,各组件之间松耦合,方便编写前端测试代码,提高代码测试覆盖率,保证产品质量。
讲了这么多优点,结合现在非常流行的微服务,大家是否发现了两者的共同之处?

没错,两者同样拥有职责单一、松耦合、快速开发的优势。使用React作为我们的前端框架,可以说和后台的微服务是一次强强联手的合作。
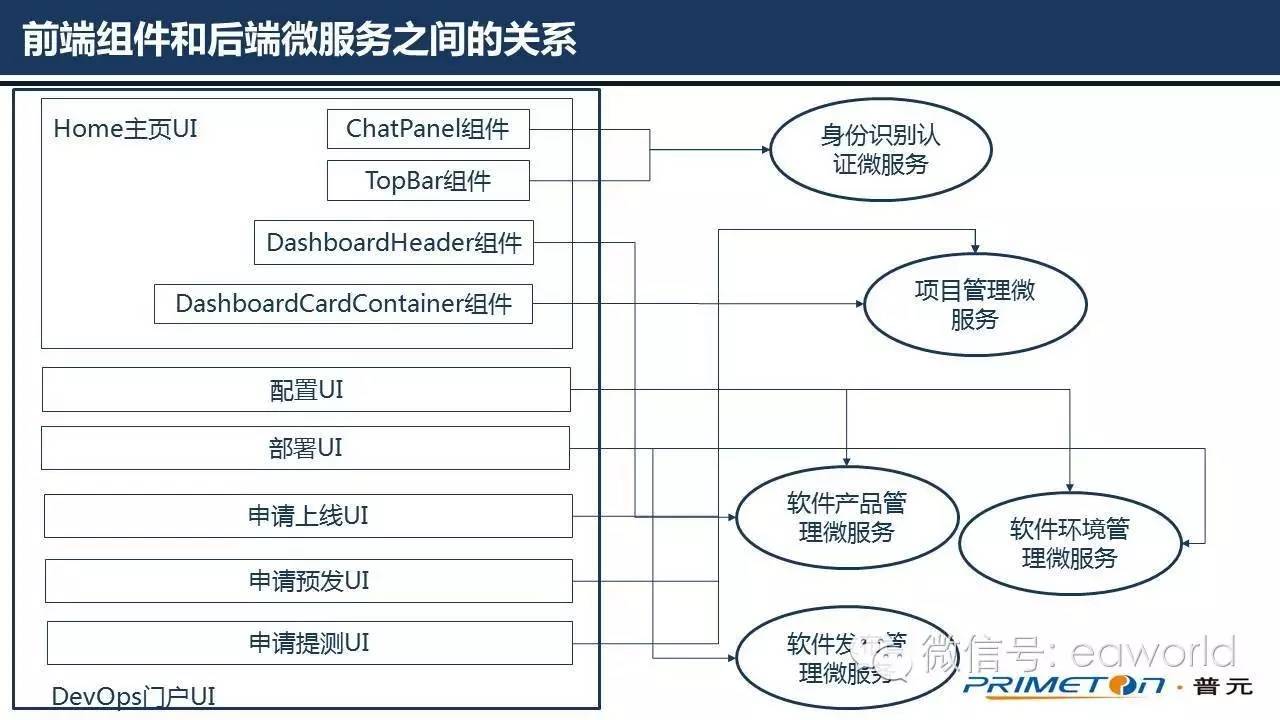
下面来看看普元云平台上前端组件和后端微服务之间的关系。

我们可以清晰的看到,使用到微服务的前端组件和微服务之间基本是1对1的关系,职责单一、松耦合,提高了代码的可读性、可复用性、可维护性、可扩展性。
四、虚拟Dom技术,使得开发简单,而页面性能又好

传统的页面开发,或多或少会牵扯到dom操作,而进行dom操作时,就会有相应的各种优化策略来尽可能地减少页面重新布局和重绘的次数。
比如下面dom批量更新的优化就主要有三种:
1. 使用documentFragment进行dom批量更新,然后一次性更新到document上
2.克隆你将要更新的node,在克隆的node上进行dom批量更新,然后克隆的node和原始的node进行交换
3.先隐藏将要更新的node,然后进行dom批量更新,最后重新显示隐藏的node
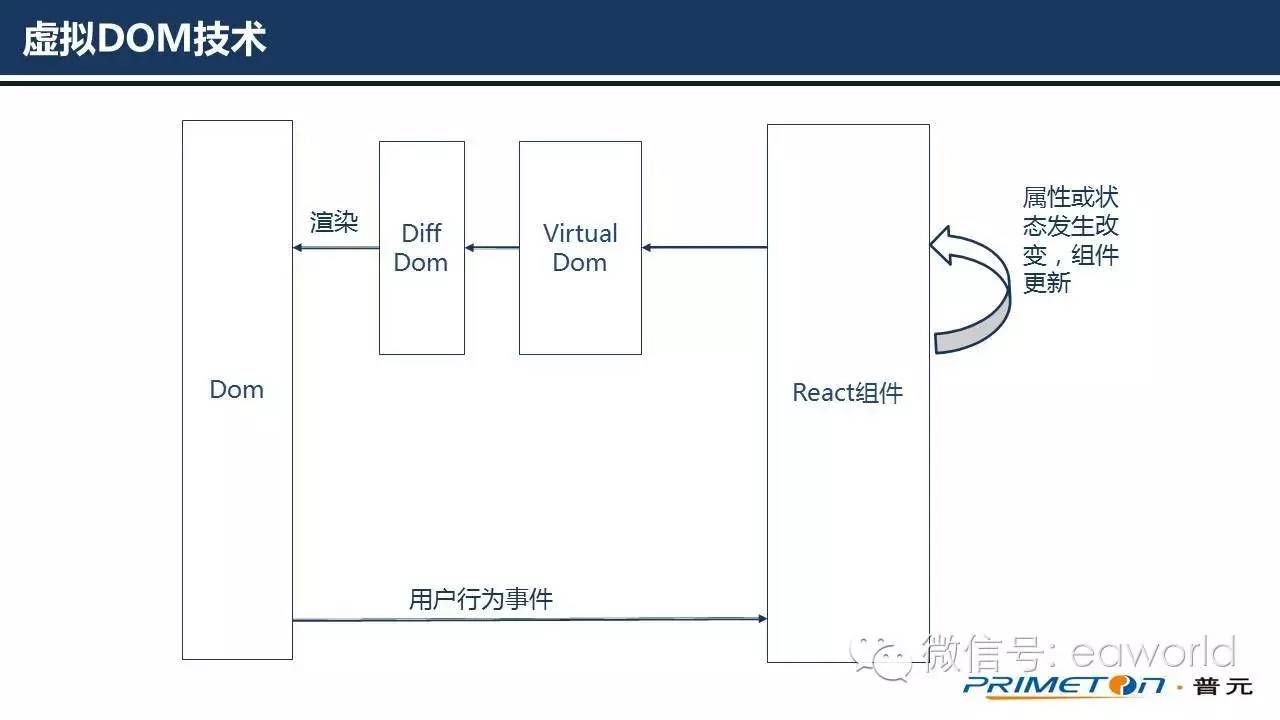
传统的这种手工的批量更新复杂且易错,而React的虚拟DOM技术让我们远离了这种复杂,我们无需再时刻考虑何时以及如何做DOM性能调优。

基于React进行开发时所有的DOM构造都是通过虚拟DOM进行,每当数据变化时,React会产生以下情况:
1.触发相应组件render方法
2.重新构建新的虚拟DOM树
3.将当前新的虚拟DOM树和上一次的旧树进行对比
4.得到DOM结构的区别,计算出最小变化集,进行实际的浏览器DOM更新(批量更新)。
尽管每一次都需要构造完整的虚拟DOM树,但是因为虚拟DOM是内存数据,性能是极高的,而对实际DOM进行操作的仅仅是Diff部分,因而能达到提高性能的目的。这样,在保证性能的同时,开发者将不再需要因某个数据的变化而考虑如何更新到一个或多个具体的DOM元素,无需再写额外的代码来做性能优化,将之完全交给React类库来做,而我们只需要关心在相应数据状态下如何实现相应组件的render方法即可,使得开发简单。
那么使用了虚拟DOM技术的React性能到底如何呢,到底是徒有虚名还是货真价实呢,接下来我们来看看React和其他一些流行框架的性能比较。


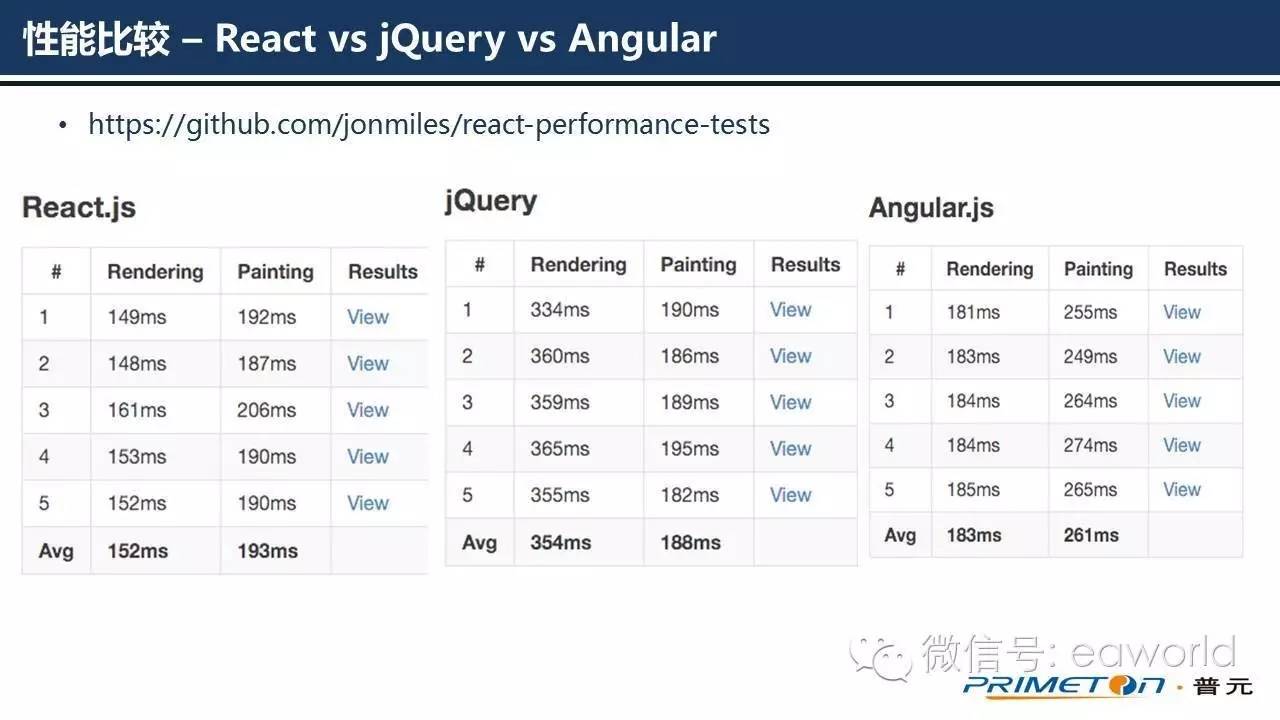
第一个例子,比较React、jQuery、AngularJS,绘制10000个元素的渲染时间。
我们可以看到,在渲染上,React比jQuery快了57%,比Angular快了17%左右.
React版本: 0.13.1
jQuery版本: 2.1.3
Angular版本: 1.3.15
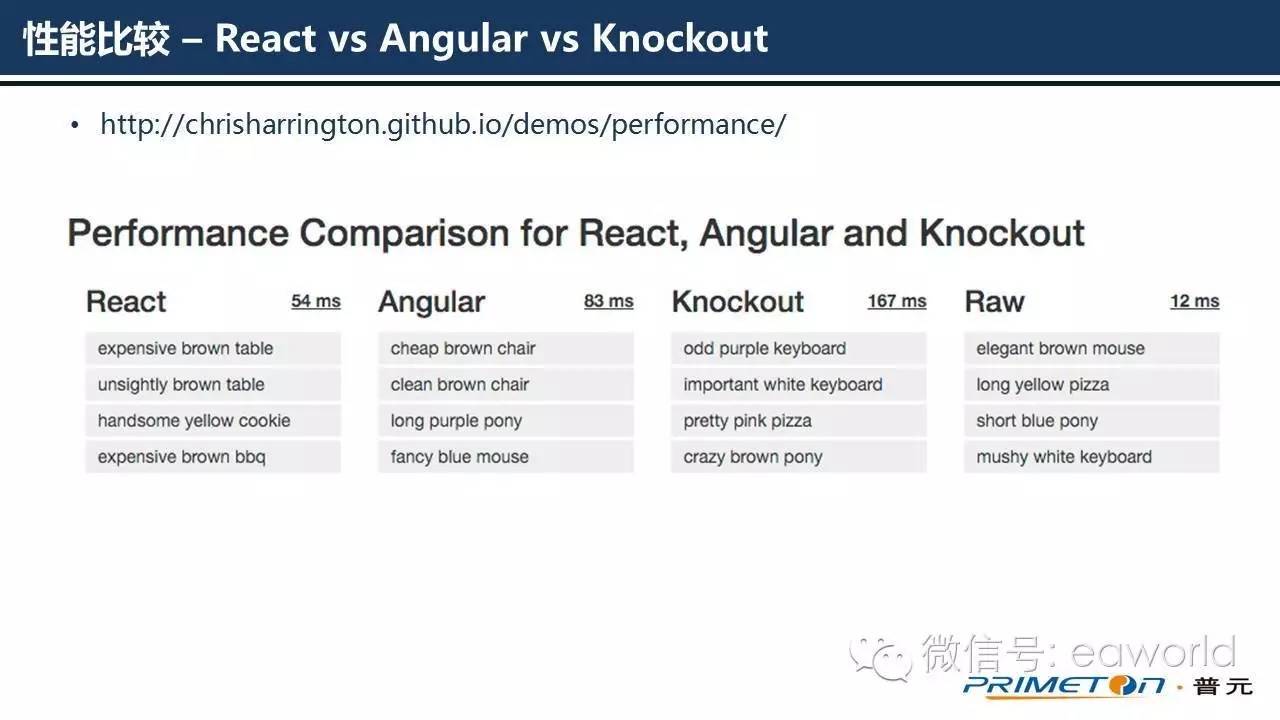
第二个例子,比较React、Knockout、AngularJS,绘制1000个元素的渲染时间。
我们可以看到React依然是最快的, 比Angular快了30%,比Knockout快了68%.
React版本: 0.12.1
Knockout版本: 3.2.0
Angular版本: 1.3.3
从这2个例子可以看出,React的虚拟DOM技术,简化开发过程的同时,确实又提高了页面的性能。
五、前后端同构, 搜索引擎更友好


传统的JavaScript富应用的问题是比较慢,用户体验差,同时对搜索引擎不友好。因此,业界开始探索JavaScript的服务器端渲染。
早期的做法,在服务器端根据不同技术选择不同的模板进行,如Rails的ERB模板,Java的Mustache、HandleBar、Velocity等等。
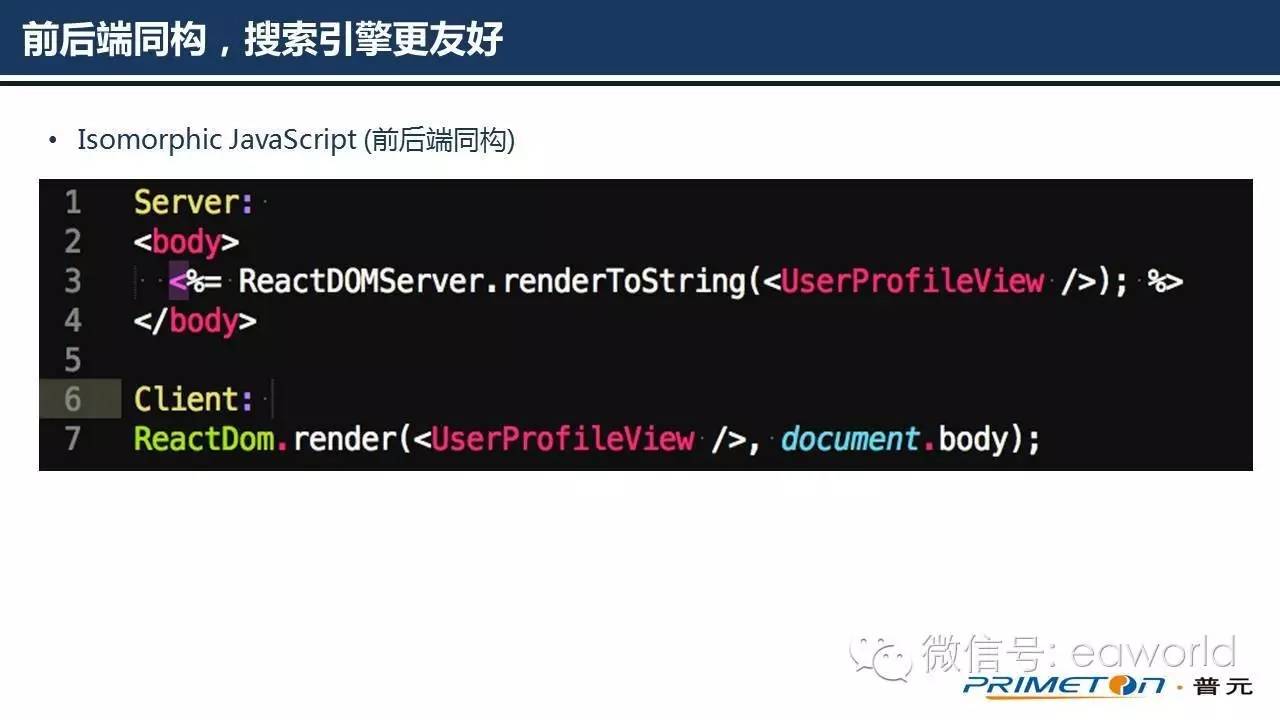
而React通过ReactDomServer,同样一个React组件,现在也可以用于后台渲染,达到了真正前后端同构,前后端只要维护一套代码。在解决SEO的同时,又可以组件前后端复用,这是其他很多MVVM框架很难做到的。
六、强大的开发工具

Facebook提供了React Developer Tools以方便开发者页面调试,包括查看组件的层次结构,实时查看和编辑组件的属性、状态等等,大大提高了开发者开发效率。目前已支持Chrome/FireFox。


第一张图是React.js 2016大会Nick Schrock演讲的时候,我们可以看到当时Chrome商店里React开发者工具使用者22万人。而第二张图是我5.9号刚刚截的图,其用户数量已经迅速蹿升到了28万人,才2个多月的时间,用户数量增长了6万,影响力可见不一般。

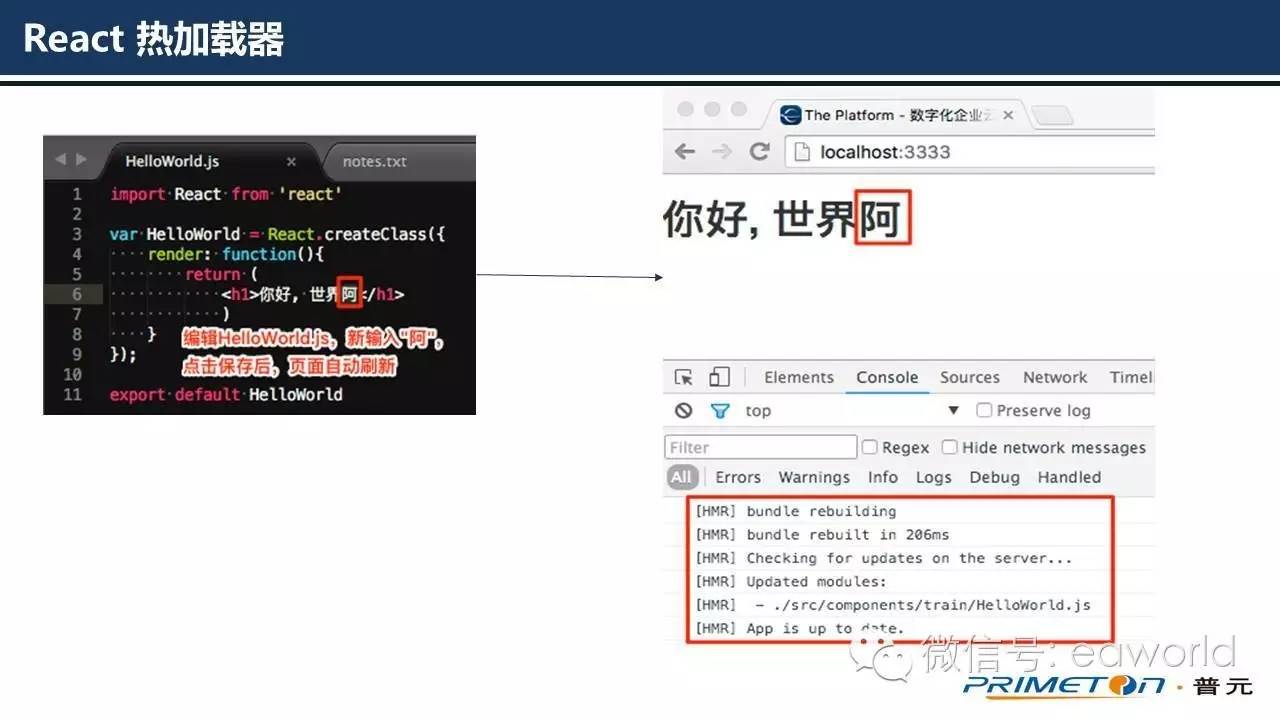
除了React Developer Tools,另一个强大的工具就是React Hot Loader。
通过React Hot Loader结合Webpack, 真正实现不用重启服务器、不用刷新浏览器,即可见刚刚修改代码后的页面,给予开发者与众不同的开发体验,加快开发效率。

七、社区强大



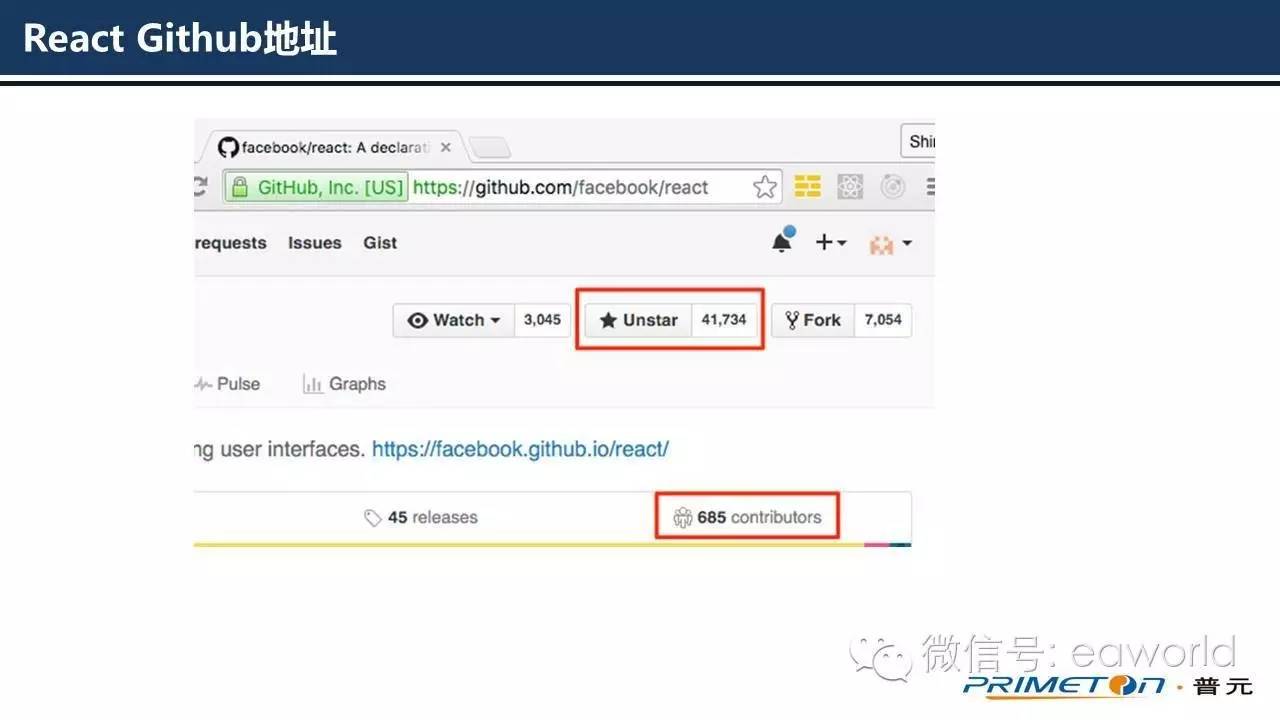
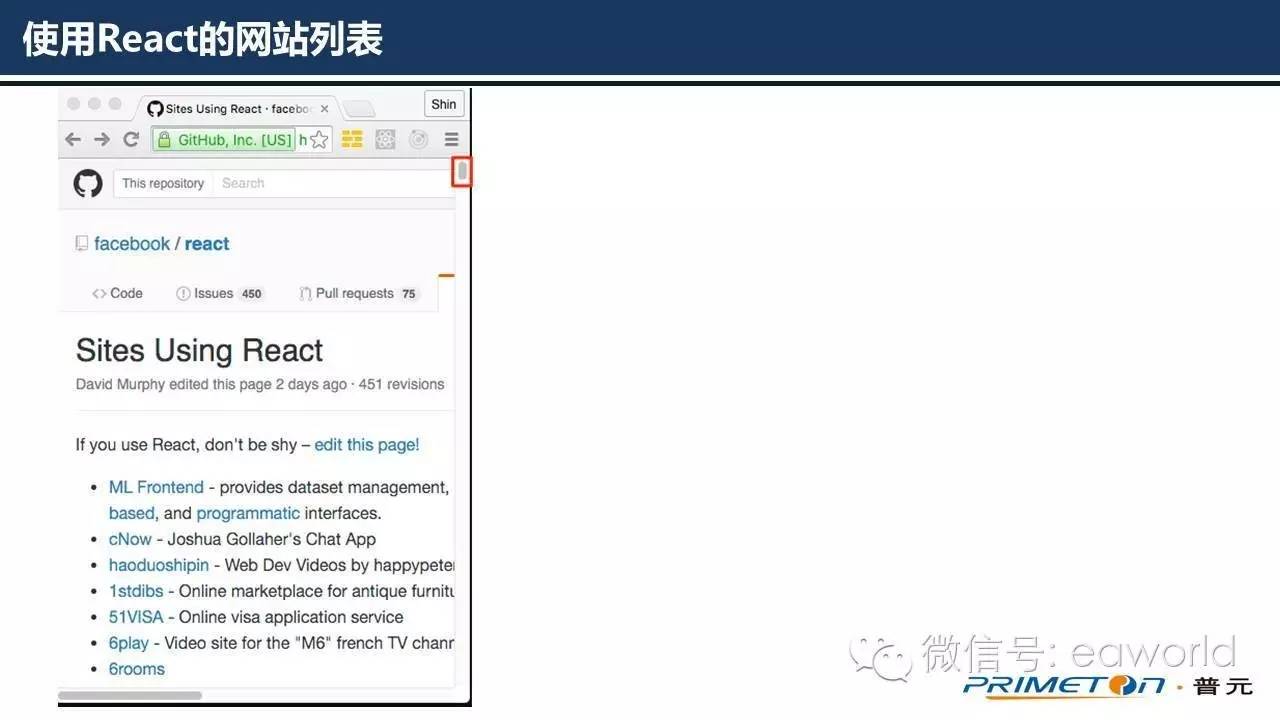
大家可以看到,React GitHub上4万1的Star数量,以及将近700人的contributor,以及一眼望不到边的使用React网站列表,让我们感叹React如此之火的同时,完全不用担心React的未来。

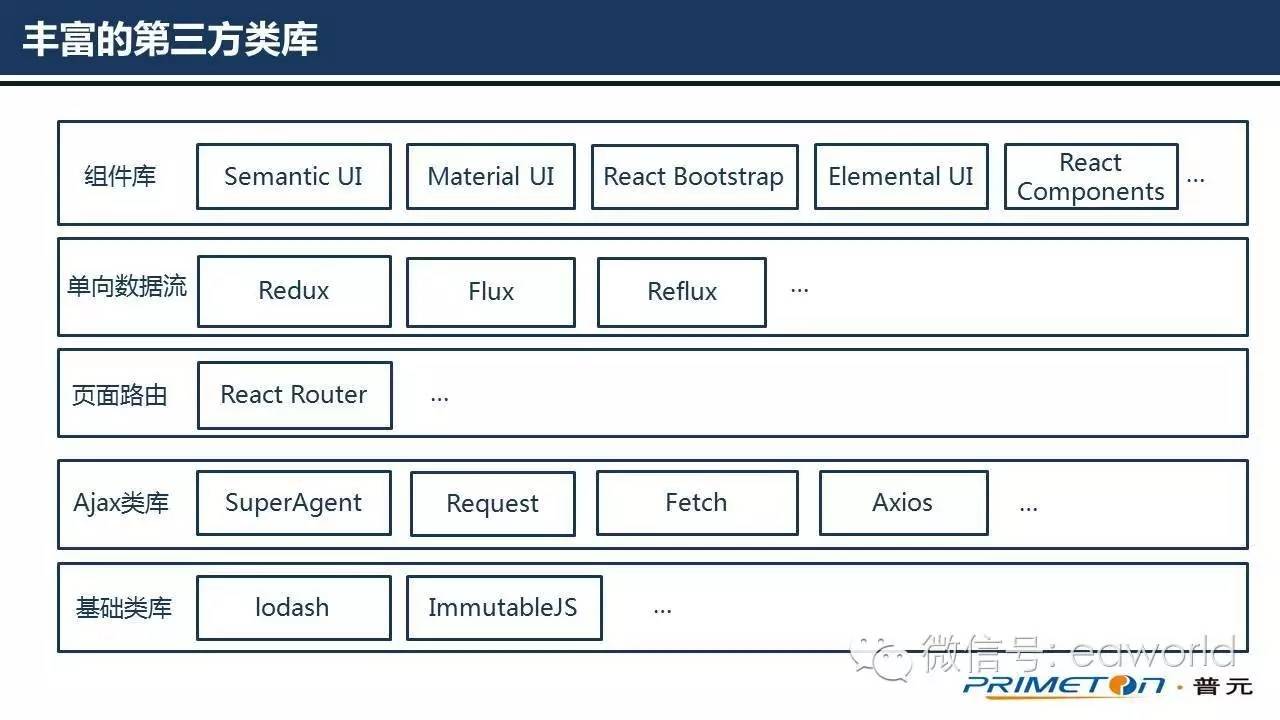
之前讲“简单易学、上手快”的时候提过,其实React并不是一个框架,只是一个类库,它专注于MVC中的V。随着项目的发展深入,我们可以选择使用自己喜欢或熟悉的第三方类库,比如Redux来进行数据流的管理,React Router来进行页面跳转。以上列出了部分第三方类库,包括常用组件库、单向数据流类库、页面路由、Ajax类库、基础类库等等。
我们可以看到借助于NPM方便的包管理平台,React拥有非常强大、丰富的第三方类库,面对如此庞大的类库、如此多的选择,我们是幸福的,但同时如何选择也是个难题。
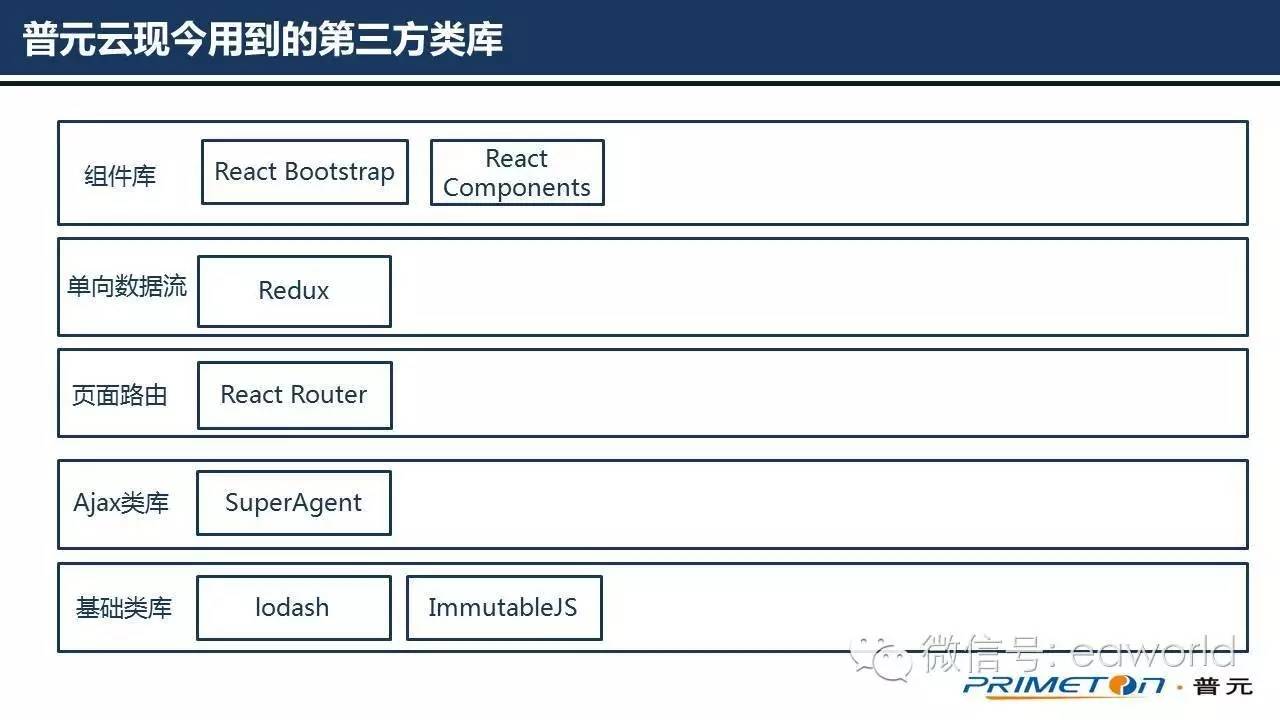
以下是我们普元云现今选择的第三方类库,仅供大家参考。

好了,这就是本期微课堂的所有内容,按照国际惯例做下总结:

通过七大原因,详解了为什么我们普元云会选择React作为我们的前端框架,希望大家在做技术选型的时候,可以有所参考。



附: 各 群 答 疑
(解答人:普元产品部前端架构师奚金鑫)
Q1、群友:普元的所有前端组件都是基于bootatrap自己封装的?
答:现在普元的前端组件大部分使用的是第三方类库,比如React Bootstrap,今后会自己做封装,重点是一些复杂的组件,比如图表、列表等。
Q2、群友:两个测试过程中版本是怎么选择的?
答:这两个例子是直接从github上找的,比较有代表性。应该是当时开发的时候的版本。
Q3、群友:请问React适合做哪些类型的项目,互联网类型还是企业级类型?
答:不管是互联网还是企业级,React都是合适的,正是因为它的简单。
Q4、群友:React目前存在的不足是什么?
答:就我们这几个月的开发体验来讲,暂时还没发现有啥不足。可能使用第三方类库的时候,会有坑要踩,所以建议大家使用成熟的口碑良好的第三方类库。
Q5、群友:React的兼容性如何,对浏览器有什么要求吗?
答:React的兼容性很好,我们开发的时候初期其实并没有特别考虑兼容性问题,最后修改一些小的bug后,IE10+, FireFox, Chrome, Safari, 乃至Mobile端也可以通过网页浏览。
Q6、群友:React支持移动应用开发吗?
答:支持,可以使用React Native,全端同构。

奚金鑫
EAII-企业架构创新研究院 专家委员
现任普元云计算前端架构师,新一代云架构设计初始团队的一员。曾为花旗金融软件开发经理,负责CitiRisk UI框架(Core View)的前后端设计、开发工作。
关于EAII
EAII(Enterprise Architecture Innovation Institute)企业架构创新研究院,是专注于企业架构与业务创新领域的研究机构,致力于金融、电信、能源与政务等行业领域的企业软件架构优化设计与 创新研究,以及分布式计算、服务构件技术、可视化技术、业务流程管理、内存计算、企业移动计算、数据治理等领域的技术研究。
eaworld是EAII的官方微信账号。
↓↓↓阅读原文,下载课件!
以上是关于为什么使用React作为云平台的前端框架(PPT)的主要内容,如果未能解决你的问题,请参考以下文章
vue.js高仿饿了么外卖app 2016最火前端框架 百度云
详解为什么选择Kubernetes作为云平台的微服务治理框架