前端框架三巨头年度走势对比:Vue 增长率最高
Posted web前端网页设计
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端框架三巨头年度走势对比:Vue 增长率最高相关的知识,希望对你有一定的参考价值。

javascriptreport 近日发布了一篇文章来比较流行前端框架的走势。走势图是通过统计最新的数据,并与前一年的数据进行比较而生成。数据来源于 npm trends 的每日下载量。
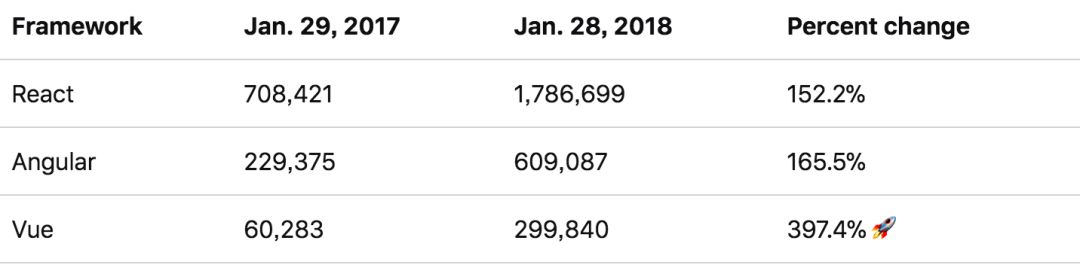
前端框架三巨头 React、Angular 和 Vue ,虽然都很受欢迎,且保持着上升趋势,但 Vue 爆发力最强,但在使用率上,仍低于 React 和 Angular 。

如果按目前的趋势继续下去的话,Vue 或将会在 2018 年底或 2019 年初取代 Angular ,成为使用率第二大的框架。

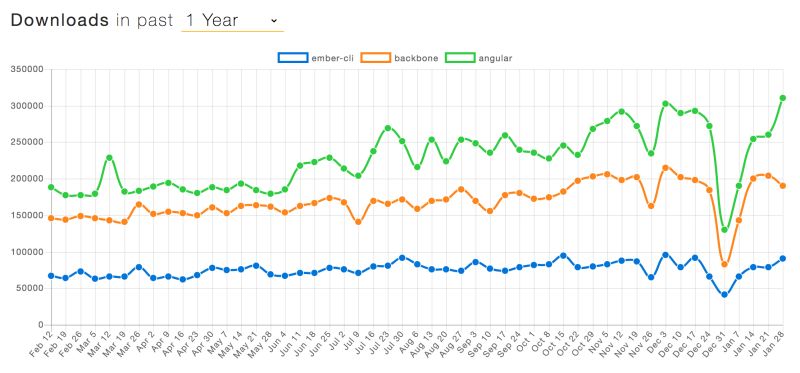
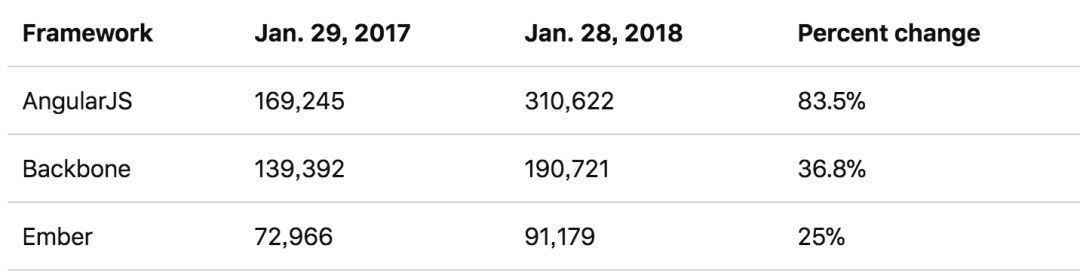
另外三个老牌但较有影响力的框架,AngularJS、Backbone 和 Ember ,虽然如今在知名度上弱于前面的三巨头,但过去一年仍保持增长趋势。

有意思的是,你会发现 AngularJS 实际上比 Vue 的下载量更高。Vue 在去年年底超过了 AngularJS ,但在今年 1 月的最新数据中,AngularJS 出现了较大的波动。当然,这不会影响 Vue 的长期趋势。

下面同样是非常优秀的一组框架对比:Preact、Inferno、Aurelia、Polymer 和 Svelte 。

其中,Inferno、Preact 和 Svelte 的增长率仅低于 Vue 。Preact 是该梯队的领导者,有望成为最受欢迎的 React 替代品。
回复你感兴趣的关键词
立刻知道关于TA的更多
软件|教程|就业|安装|学员故事
「让学习,方便 快捷 好玩」
订阅ID:xs-web
咨询QQ:1853802745
☆学习是一种信仰
☆国内最具影响力在线教育学院
以上是关于前端框架三巨头年度走势对比:Vue 增长率最高的主要内容,如果未能解决你的问题,请参考以下文章
快播王欣出狱,多位大佬接风洗尘;前端框架Vue增长率最高;Oracle延长对Java 8免费支持的时间;Python 3.7发布