web前端框架之vue2
Posted 点石成金技术共享
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web前端框架之vue2相关的知识,希望对你有一定的参考价值。
一、简介
VueJS是构建用户界面的渐进式框架,它融合了angularJS和reactJS的优点。VueJS采用了自低向上的增量模式设计。Vue的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。此框架是MVVM框架。
二、环境搭建
1、安装nodeJS,利用npm或者cnpm 安装 vue-cli
2、Npm管理器下载框架速度比较慢,建议使用cnpm
命令:npm install –g cnpm --registry=https://registry.npm.taobao.org
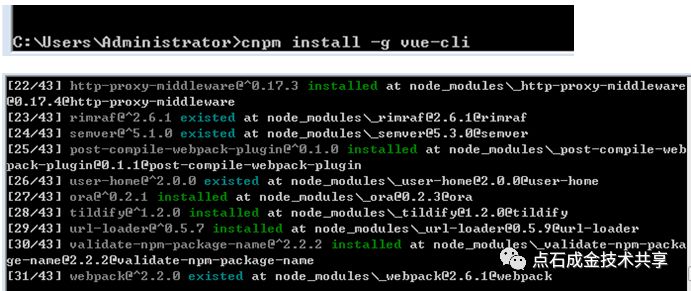
3、安装VueJS命令行工具
命令:cnpm install –g vue-cli

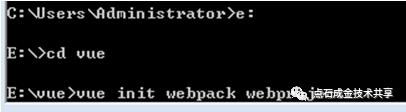
4、创建基于webpack模板项目(存储项目的目录中)
命令:Vue init webpack 项目名称


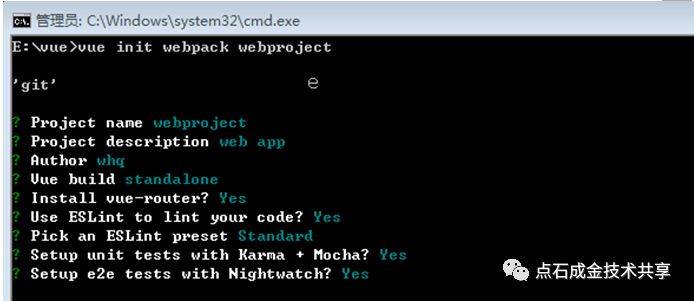
Projectname 项目名(webproject)
Project description 项目描述
Author 作者
Vue build 打包工程
Vue-router 路由
EsLint 编码: es6 -àes5
Unit tests 单元测试
E2e 项目测试
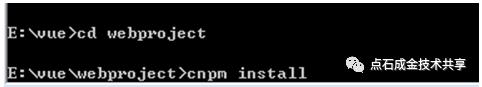
5、下载依赖包
命令: cd 项目名称
命令:npm install

6、运行Vue项目
命令:npm run dev
三、Webstorm配置VueJS开发
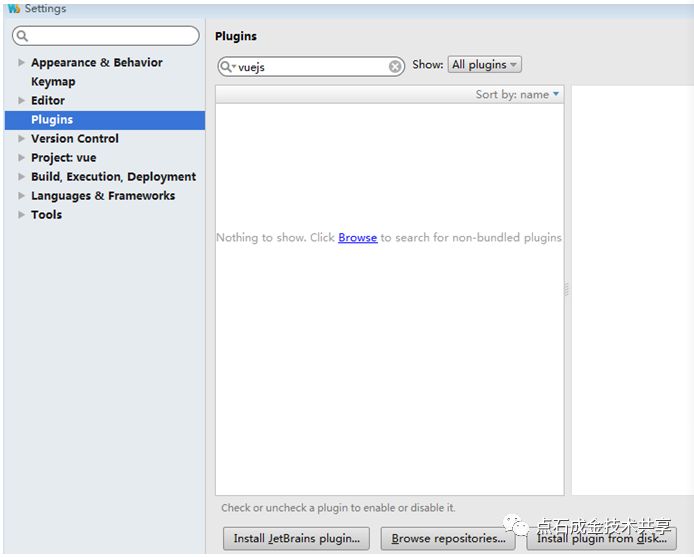
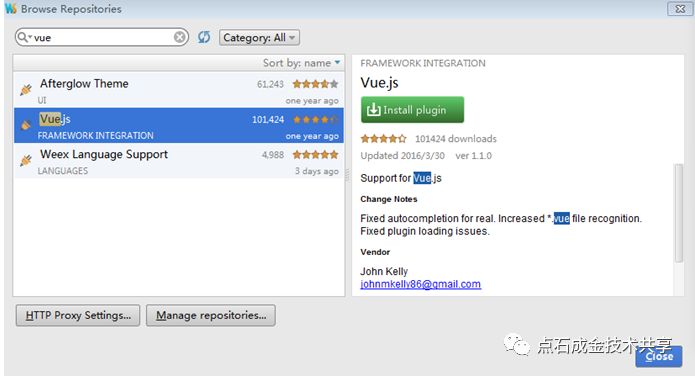
(1) 下载VueJS插件
File---setings---plugin---vue---brower按钮


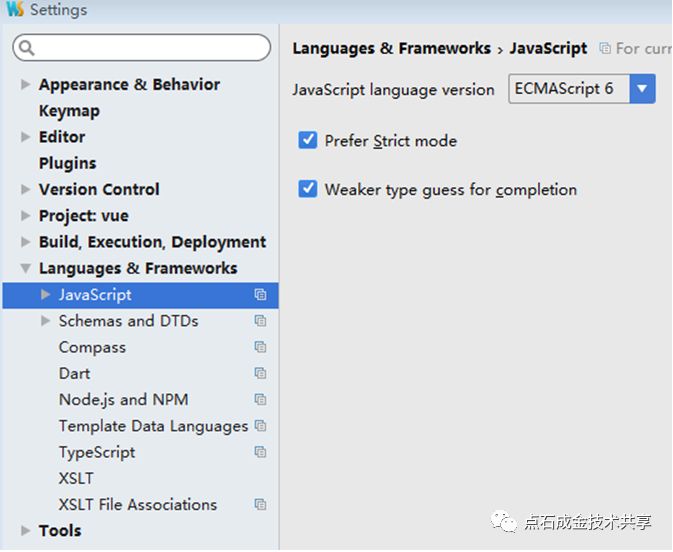
(2) 设置支持语言环境

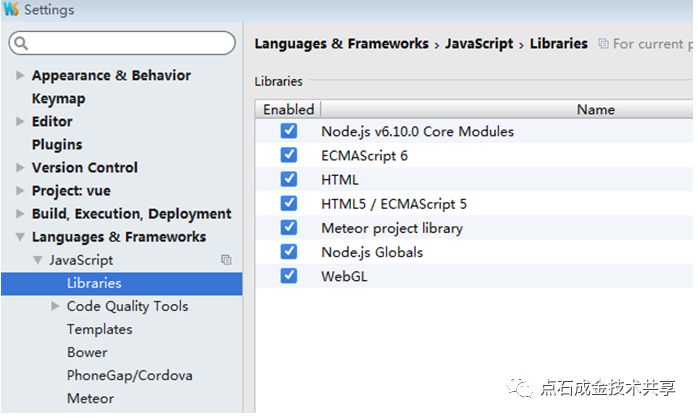
(3) 设置依赖包

(4)设置Vue文件模板
(5)防止vue的依赖包更新,影响我们的软件的运行速度。让依赖的包当做扩展来用设置方法
以上是关于web前端框架之vue2的主要内容,如果未能解决你的问题,请参考以下文章