前端框架千千万,每隔两年翻一番
Posted 架构之心
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端框架千千万,每隔两年翻一番相关的知识,希望对你有一定的参考价值。

01
百花齐放的前端框架
2007 年的时候我刚毕业,当时最火的前端框架是 jQuery 和 Ext JS,那时候大家纠结的问题是:我到底是用 jQuery 呢还是用 Ext JS 呢?
后来又出现了:Adobe Flex、Microsoft SilverLight、Dojo、Ember、Backbone、RequireJS......一大堆框架。
从 2008 年到现在,大家能在市面上看到的前端框架不下 10 种,真心让人目不暇接。

在这个发展过程中,框架的规模和体积也在不断的增大,最远古的 prototype.js 和 mootools,都只有几千行 JS 代码,压缩之后的体积也只有 10 K 左右。
到 2006 年 jQuery 出现的时候,体积已经扩大 10 倍到 100 K 左右,最庞大、最完善的是 Ext JS,目前的 6.x 版本中,光 JS 代码就已经高达 24 万行代码了(含注释)!
Word 天!老子真的学不动了!
朋友,你还是太年轻,这里面实际上并没有你想的辣么复杂,在纷繁缭乱的表象背后,隐藏着简单的规律。实际上,市面上所有前端框架都在解决两个大问题:组件化和模块化。
02
共同问题一:如何实现组件化
组件化有两个好处:
1. 功能封装
2. 跨项目复用
所有框架,无论用什么语言来实现,都有一些基本的问题需要解决。
如何设计组件的生命周期?
如你所知,前端的特点是带有 UI 界面的,是需要跟用户直接交互的东西。
因此,你必须为这些 UI 组件设计完善的生命周期,从远古的 Java Swing 到 QT,一直到 jQueryUI、Angular、React,大家都设计了自己的生命周期机制。
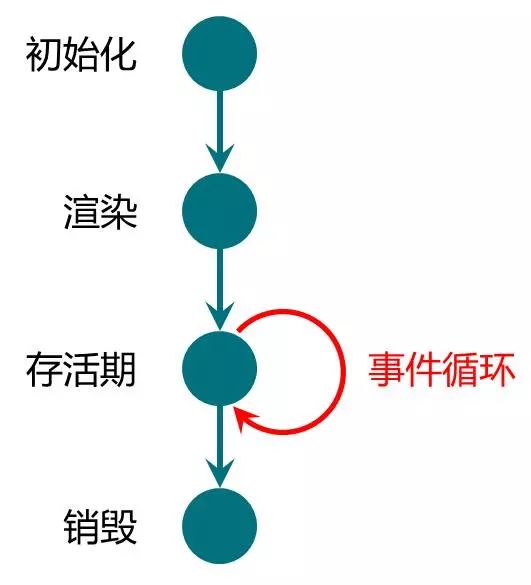
虽然技术细节有差异,但是基本的结构是类似的,都需要经历几个基本的阶段:初始化、渲染、存活期、销毁。请看图示:

请注意,所有 UI 组件几乎都是这样设计的,怎么样,还需要去强记那些内容吗?哈哈哈。
组件之间如何通讯?
OK,无论什么 UI 框架,有了 UI 组件之后,紧接着就需要解决组件间通讯的问题。

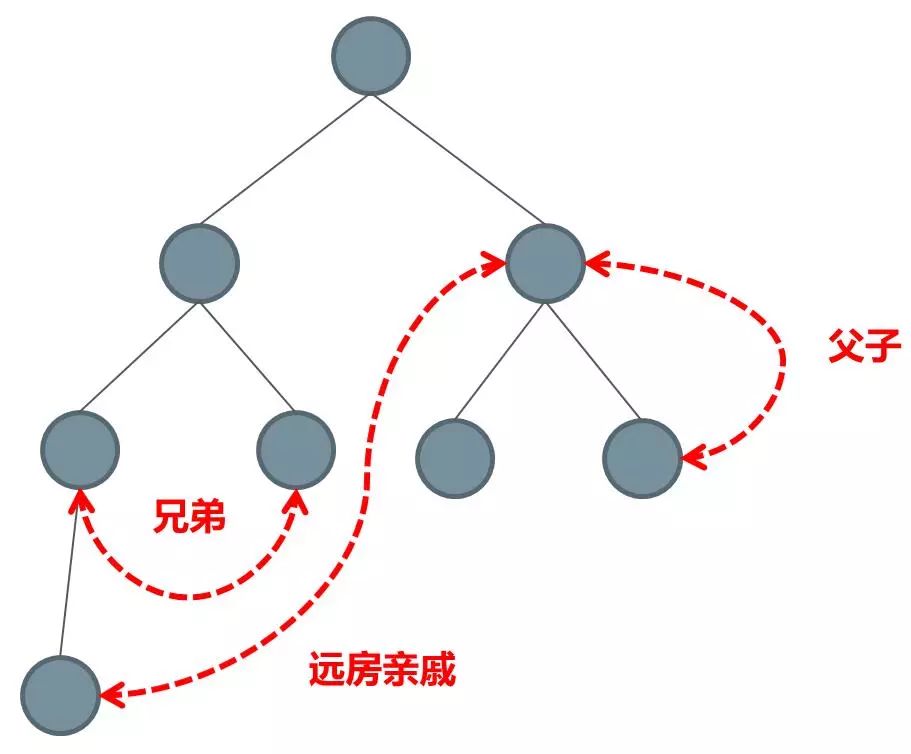
你只要能解决以下 3 种情况就能解决绝大部分的问题了:父子间如何通讯?兄弟间如何通讯?远房亲戚之间如何通讯?
无论哪种框架,典型的解决方案有 3 种:父子之间通过事件或者直接调用进行通讯;兄弟、远房亲戚之间利用事件总线进行通讯;利用 cookie、localstorage、甚至服务端 session 进行通讯。
如何管理组件的状态?
UI 组件不仅仅有外观,外观只是一张画皮,里面要有数据才行,既然有数据,就要有状态管理的问题。

在状态管理这块,需要仔细设计这些问题:是否需要双向绑定?如何配合路由保持组件状态?
组件样式怎么做?
因为是前端框架,所以美观的问题也不能放松。所幸的是,在移动互联网时代,用户都已经习惯了“扁平化”、“极简主义”这些设计风格,我们可以利用市面上现有的 CSS 样式库来给我们的组件“化妆”,常用的有这些:


03
共同问题二:如何实现模块化
如你所知,在 Java 里面,我们有完善的 Class/Package/Jar/ClassLoader 这些机制的支持。当 JVM 发现所需要的 .class 文件没有加载的时候,它自己会使用 ClassLoader 去加载,不需要程序员自己操心。
但是在 JS 里面不行,由于 javascript 这门语言本身的缺陷,它没有提供完善的模块化支持,这就导致了所有前端框架必须自己解决模块化的问题。

但是,值得庆幸的是,我们有了 NodeJS,有了 Webpack,再也不用像前几年那样自己搞 RequireJS 了!这就是为什么市面上主流的前端框架都使用 Webpack 来做自己的 CLI 的原因。


总结:无论你目前在使用什么前端框架,无论你以后想学哪些前端框架,只要紧紧扣住“组件化”和“模块化”这两条主线,心里就会有大方向了,绝对不会迷失在茫茫多的技术细节里面。
以上表述了学习前端框架的两条主线,但具体应该怎么学呢?
以 Angular 为例,我把我的经验分享给大家,希望大家学完后,可以避开常见的开发误区、快速上手实战。
我为什么要看这个课程
有的朋友可能会问:Angular 相关的文章到处都有,我为什么要来学习这门课?
这是一个非常好的问题,说明你对阅读内容有质量要求。
如果是我,我也会有这样的疑惑。
整体上说,这门课的内容有以下特色。
最近 5 年我一直在“玩”前端方面的东西,比如 jQuery、SVG、Ext JS、Adobe Flex、Angular;尤其在 2016 年,这一整年的时间我代表 Angular 项目组在中国进行技术推广。
因此,我会按照初学者一般的学习过程,用我自己的语言一步一步进行讲解。
在这 5 年里,我在超过 50 家企业、开源组织、大学里面进行了大量演讲,在网络上发布了大量的视频和文章。
在到处奔波的过程中,认识了很多人,有经验丰富的后端开发者、也有新入行的初学者,他们跟我说过很多自己的困惑,我会把常见的一些疑问融入在内容里面。
我也会扫平日常开发中常见的坑,这些坑大部分都是开发者们反馈给我的,或者是到我这里吐槽过的。举几个典型的例子:
很多开发者到我这里来抱怨说,在 Windows 平台上安装 @angular/cli 会报很多 error,那是因为 @angular/cli 在 Windows 平台上面依赖 Python 和 Visual Studio 环境,而很多开发者的机器上并没有安装这些东西。
为什么要依赖这些环境?因为某些 npm 包需要在你本地进行源码编译。
node-sass 模块被墙的问题,强烈推荐使用 cnpm 进行安装,可以非常有效地避免撞墙。
一些开发者来抱怨说 @angular/cli 在打包的时候加上 --prod 参数会报错,无法编译。
这是一个很常见的问题,因为 @angular/cli 最新的版本经常会有 bug,只要在项目的 package.json 里面降低一个小版本号就 OK 了。
另外,加 --prod 参数之后,编译器会进行更加严格的检查,如果存在无用的组件或者配置错误,则编译过不去。
@angular/cli 默认生成的 karma.conf.js 配置文件里面采用了一个有 bug 的 html 报告生成器,导致 ng test 运行报错,我们需要把这个 reporter 改成 mocha(摩卡),具体的配置和实例请参考“第10课:自动化测试”中的讲解。
还有的开发者说,本地开发的时候运行得很好,上线之后所有请求 404。这也是一个常见的坑,因为你需要给 Web 容器配置一下处理 HTTP 请求的规则,把前端路由扔回去交给 Angular 处理。
诸如此类的坑还有不少,我都是一个一个踩过来的。当然,我相信读者也能踩过来,但是从节约时间的角度来看,跟着我的思路走一遍岂不是更快?
这门课全部聚焦在使用层面上,覆盖日常开发中使用频率最高的特性,除非迫不得已,尽量不扯原理。长期以来,我发现有很多读者的学习方式存在误区。
比如,有一些人上来就去研究“变更检测”的原理,还有 RxJS 的原理,这种方式除了打击你自己的自信心之外得不到任何好处。
因为你迟早会发现,在计算机领域,任何东西研究到最底层都和“算法”、“数据结构”、“设计模式”有关。
据我所知,很多读者平时并没有去研究这些内容的基础知识,因此,我推荐采用更加务实一点的方案,首先学会如何使用,等用熟练了,有时间、有闲情的时候再去研究那些底层的原理。
设计发动机很难,但是学会开车并不难,对吧?所以我写这门课的目标很简单,就是带你学会开车,而不是教你设计发动机。
这门课非常看重“概念模型”(Mental Model)的构建。我发现,很多开发者已经做过非常多的项目了,但是当你跟他聊的时候,很快就会发现他并没有掌握这门框架的精髓。打几个比方:
当有人提到 Spring 的时候,你的大脑里面第一个想到的一定是 DI、IoC、AOP 等这些核心概念;
当有人提到 Hibernate、MyBatis、JPA 的时候,你的大脑里面立即会浮现出 ORM 等概念;
当有人提到 React 的时候,你想到的应该是 VDOM、JSX;
当有人提到 jQuery 的时候,你首先想到的应该是 $,对吧?
因此,可以看到,任何一个成功的框架都有自己独创的“概念模型”,或者叫“核心价值”也可以,这是框架本身存在的价值,这些核心概念是掌握这个框架应该紧扣的主线,而不是上来就陷入到茫茫的技术细节里面去。
课程里面涉及到的例子总数量大约有 300 个,有少量例子来自官方文档(大约 5 个),其他的例子都是我自己一点一点手动敲出来的。我把这些例子分成了 10 个开源项目,它们互相独立,方便读者进行参考和练习。
课程主要内容
本课程是 Angular 基础教程,目标是带领读者快速上手实战。课程以 3 个核心概念作为主线(组件、路由和模块)以及在业务开发过程中必须用到的特性(工具、指令、表单、RxJS、i18n、测试)来展开讲解。
除了这 3 个核心概念具有很强的关联性外,其他内容都是完全独立的,大家在用到的时候可以随时翻阅。注射器部分的内容稍微复杂一些,日常开发过程中用到的不多。
认真学完这门课程之后,将会深入理解新版本 Angular 的概念模型,具备使用 Angular 上手进行开发的基本能力。
升级的内容有哪些?
Angular 这门达人课发布已经整一年的时间,2018 年 10 月,Angular 7.0 如约而至。
我花了一些时间把课程相关的图文内容和实例代码全部升级到了最新的版本,包括:
校对、增补图文教程
教程相关联的几百个小例子
3 个综合的项目,1 个 To C 型的门户项目、1个 To B 型的后台管理项目、1个移动端 PWA 项目
这次我刻意记录了一下,升级、修改所有代码主要体现在两个地方:
核对各个 NodeJS 模块的版本兼容性(手动做有点繁琐)
RxJS 升级导致的一些写法改变
整个升级过程非常平滑,各位无需担忧。
修改之后共有 46 篇文章。
所有相关项目的代码都已经升级到了当前最新的 Angular 7.0 版本,NiceFish、OpenWMS、learn-*系列,保证文字内容和实例代码同步。
综合最新的版本 5.0、6.0、7.0,修订、增补了一些文本,比如 Angular 5.0 新增的 8 个路由事件等。
修改了一些数据和图表,使用当前最新的数据(2018 年 10 月 30 日)。
修改了一些配图。
增加 3 个附录,解释 5.0、6.0、7.0 更新了哪些内容。
课程作者
大漠穷秋,10 年开发经验,其中 5 年后端、5 年前端。熟悉 Java 相关的技术体系:Spring MVC、MyBatis、Ehcache、ELK、mysql 等。
在前端技术方面尤其有深入的研究,先后使用并研究过 Flex、jQuery、Ext JS、Backbone、Bootstrap、Angular 等常见的前端技术体系。
2016 ~ 2017 年期间,担任 Angular Developer PM,专门帮助 Google Angular 团队在中国推广 Angular 框架。
出版了《Ext 江湖》一本图书,翻译出版了《ActionScript 3.0 游戏设计基础(第二版)》《用 AngularJS 开发下一代 Web 应用》《迈向 Angular 2》三本图书。
题图:Breaking Bad
以上是关于前端框架千千万,每隔两年翻一番的主要内容,如果未能解决你的问题,请参考以下文章