前端框架千千万,抓住两条主线成一半
Posted IT数码蜂窝研究院
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端框架千千万,抓住两条主线成一半相关的知识,希望对你有一定的参考价值。
百花齐放的前端框架
我刚毕业那年,当时最火的前端框架是 jQuery 和 Ext JS,那时候大家纠结的问题是:我到底是用 jQuery 呢还是用 Ext JS 呢?
后来又出现了:Adobe Flex、Microsoft SilverLight、Dojo、Ember、Backbone、RequireJS…一大堆框架。
从 2008 年到现在,大家能在市面上看到的前端框架不下 10 种,真心让人目不暇接。
在这个发展过程中,框架的规模和体积也在不断的增大,最远古的 prototype.js 和 mootools,都只有几千行 JS 代码,压缩之后的体积也只有 10 K 左右。到 2006 年 jQuery 出现的时候,体积已经扩大 10 倍到 100 K 左右,最庞大、最完善的是 Ext JS,目前的 6.x 版本中,光 JS 代码就已经高达 24 万行代码了(含注释)!
Word 天!老子真的学不动了!
朋友,你还是太年轻,这里面实际上并没有你想得辣么复杂,在纷繁缭乱的表象背后,隐藏着简单的规律。实际上,市面上所有前端框架都在解决两个大问题:组件化和模块化。
共同问题一:如何实现组件化
组件化有两个好处:
功能封装
跨项目复用
所有框架,无论用什么语言来实现,都有一些基本的问题需要解决。
如何设计组件的生命周期?
如你所知,前端的特点是带有 UI 界面的,是需要跟用户直接交互的东西。
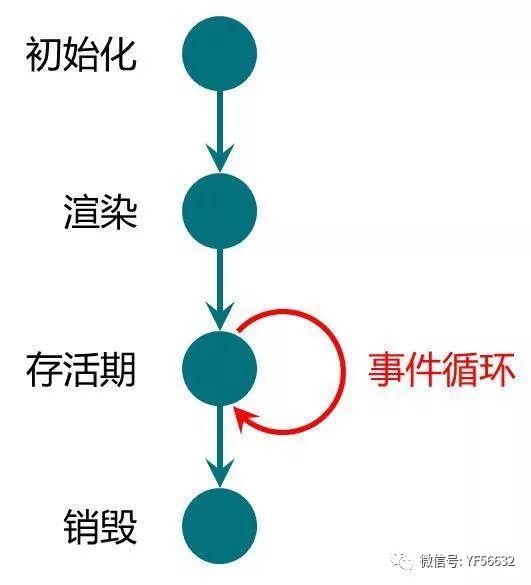
因此,你必须为这些 UI 组件设计完善的生命周期,从远古的 Java Swing 到 QT,一直到 jQueryUI、Angular、React,大家都设计了自己的生命周期机制。虽然技术细节有差异,但是基本的结构是类似的,都需要经历几个基本的阶段:初始化、渲染、存活期、销毁。请看图示:

请注意,所有 UI 组件几乎都是这样设计的,怎么样,还需要去强记那些内容吗?哈哈哈。
组件之间如何通讯?
OK,无论什么 UI 框架,有了 UI 组件之后,紧接着就需要解决组件间通讯的问题。

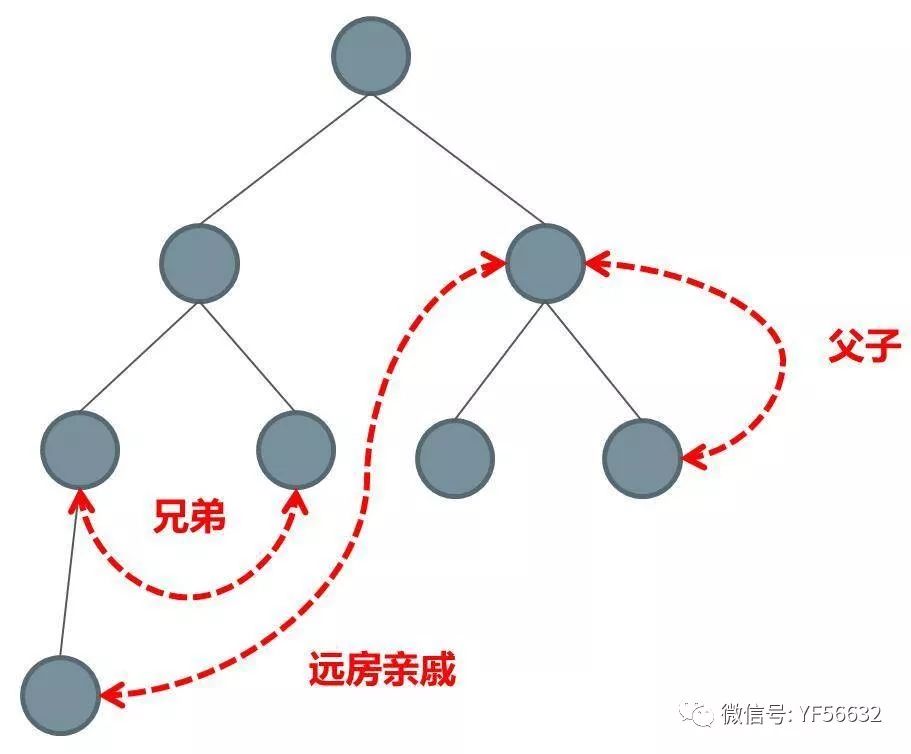
你只要能解决以下 3 种情况就能解决绝大部分的问题了:父子间如何通讯?兄弟间如何通讯?远房亲戚之间如何通讯?
无论哪种框架,典型的解决方案有 3 种:父子之间通过事件或者直接调用进行通讯;兄弟、远房亲戚之间利用事件总线进行通讯;利用 cookie、localstorage、甚至服务端 session 进行通讯。
如何管理组件的状态?
UI 组件不仅仅有外观,外观只是一张画皮,里面要有数据才行,既然有数据,就要有状态管理的问题。

在状态管理这块,需要仔细设计这些问题:是否需要双向绑定?如何配合路由保持组件状态?
组件样式怎么做?
因为是前端框架,所以美观的问题也不能放松。所幸的是,在移动互联网时代,用户都已经习惯了“扁平化”、“极简主义”这些设计风格,我们可以利用市面上现有的 CSS 样式库来给我们的组件“化妆”,常用的有这些:


共同问题二:如何实现模块化
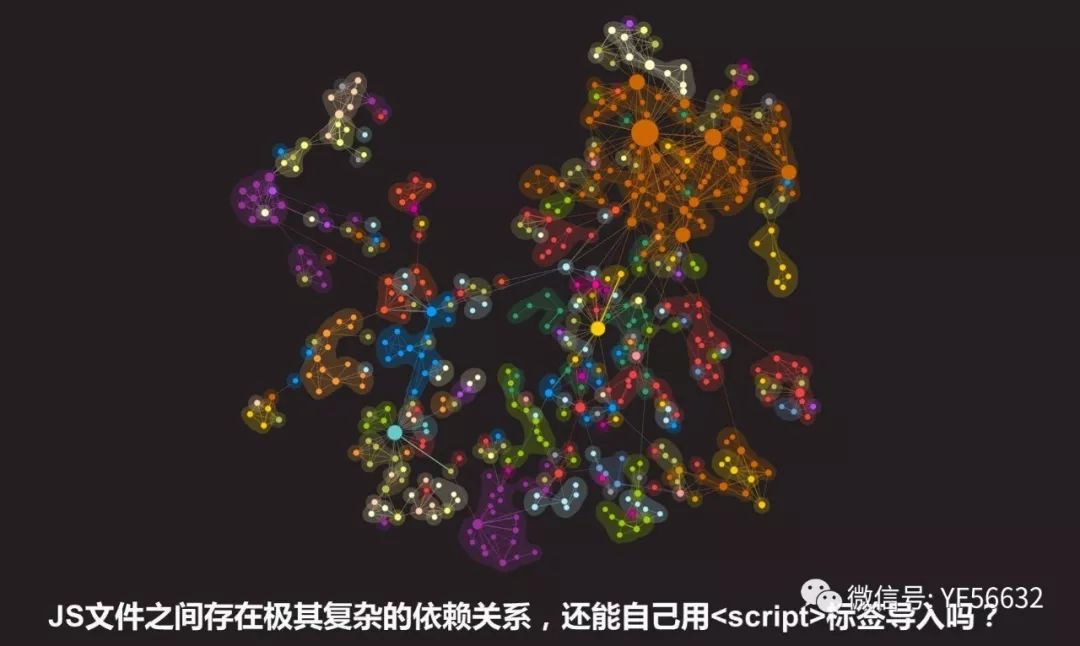
如你所知,在 Java 里面,我们有完善的 Class/Package/Jar/ClassLoader 这些机制的支持。当 JVM 发现所需要的 .class 文件没有加载的时候,它自己会使用 ClassLoader 去加载,不需要程序员自己操心。
但是在 JS 里面不行,由于 javascript 这门语言本身的缺陷,它没有提供完善的模块化支持,这就导致了所有前端框架必须自己解决模块化的问题。

但是,值得庆幸的是,我们有了 Node.js,有了 Webpack,再也不用像前几年那样自己搞 RequireJS 了!这就是为什么市面上主流的前端框架都使用 Webpack 来做自己的 CLI 的原因。
总结:无论你目前在使用什么前端框架,无论你以后想学哪些前端框架,只要紧紧扣住“组件化”和“模块化”这两条主线,心里就会有大方向了,绝对不会迷失在茫茫多的技术细节里面。
以上表述了学习前端框架的两条主线,但具体应该怎么学呢?以 Angular、VUE为例,我把我的经验分享给大家,希望大家学完这门课后,可以避开常见的开发误区、快速上手实战。
以上是关于前端框架千千万,抓住两条主线成一半的主要内容,如果未能解决你的问题,请参考以下文章
大厂再问秒杀系统,就抓住这5个要点来回答:前端三板斧+后端两条路!
为了验证某些事,我实现了一个toy微前端框架万字长文,请君一览
为了验证某些事,我实现了一个toy微前端框架万字长文,请君一览