gitlab一键装后,在哪个文件里修改首页登录页面内容
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了gitlab一键装后,在哪个文件里修改首页登录页面内容相关的知识,希望对你有一定的参考价值。
具体我没修改过,不过可以查看gitlab下htdocs的内容而且他是用ruby开发的,模板可能是生成页面的方式,以gitlab-7.4.3为例:
/opt/gitlab-7.4.3-0/apps/gitlab/htdocs/app/views/layouts 参考技术A
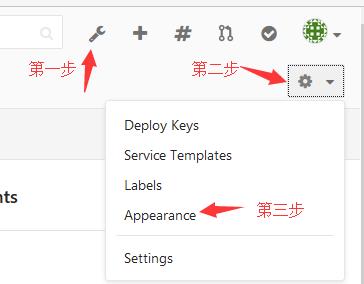
可以在web端直接修改,修改如图:

如何在ecshop首页给商品加入立即购买与收藏按钮
在ecshop首页给商品加入立即购买与收藏按钮,直接模板当中操作修改,无需修改任何PHP代码。第一步:首先查看商品分类页面里商品列表的代码,找出添加立即购买按钮的代码。
在模板文件夹的-library文件夹里的goods_list.lbi文件,代码如下:
<p>
<a href=”javascript:addToCart($goods.goods_id)”><img src=”images/but_buy.jpg”></a>
<a href=”javascript:collect($goods.goods_id)”><img src=”images/but_coll.jpg”></a>
<a href=”javascript:;” id=”compareLink”onClick=”Compare.add($goods.goods_id,’$goods.goods_name|escape:”quotes”’,'$goods.type’)”><img src=”images/but_comp.jpg”></a>
</p>
第二步:修改此段代码,将$goods.goods_id修改为$goods.id,并删除“对比按钮”的代码(如果需要不删除也行)。
即整段代码如下:
<p>
<a href=”javascript:addToCart($goods.id)”><img src=”images/but_buy.jpg”></a>
<a href=”javascript:collect($goods.id)”><img src=”images/but_coll.jpg”></a>
<a href="javascript:;" id="compareLink"html"','$goods.type')">比较</a>
</p>
第三步:找到新品上市、热销商品、精品推荐这3个模块对于的lbi文件。
在模板文件夹的-library文件夹里,分别为:recommend_best.lbi,recommend_hot.lbi,recommend_new.lbi。并打开添加代码。 同第二步一样加入立即购买按钮。
第四步:此时首页的商品列表以及可以显示“购买”“对比”和“收藏”的按钮了,但是如果是有增加商品类型属性的商品点击“购买”和“对比”是无反应,这需要为“购买”添加选择商品属性的代码,为“对比”添加动态创建对比js。
如下:
在模板文件夹的-library文件夹里的goods_list.lbi文件底部插入如下代码:
<script type="Text/Javascript" language="JavaScript">
<!--
literal
function selectPage(sel)
sel.form.submit();
/literal
//-->
</script>
<script type="text/javascript">
window.onload = function()
Compare.init();
fixpng();
foreach from=$lang.compare_js item=item key=key
if $key neq 'button_compare'
var $key = "$item";
else
var button_compare = '';
/if
/foreach
var compare_no_goods = "$lang.compare_no_goods";
var btn_buy = "$lang.btn_buy";
var is_cancel = "$lang.is_cancel";
var select_spe = "$lang.select_spe";
</script>
很多朋友都是忘记这一步,导致购买出现JS报错!
第五步:找到首页代码insert_scripts files='common.js,index.js'修改成insert_scripts files='common.js,index.js,compare.js,global.js',谨记:这个代码不改的话,“对比”功能讲无法使用。
第六步:粘贴代码至recommend_best.lbi,recommend_hot.lbi,recommend_new.lbi三个文件的</div>之后. 也可以直接在index.dwt文件里引入。一次就可以! 无需重复
第七步:可以保存上传至服务器测试了,购物和收藏按钮均可正常使用,接下来的就是修改css样式表,因为添加了2个按钮,首页的商品列表会不对称或者2个按钮不再同一行,只要修改模板文件夹里的css样式表,将商品列表里的缩略图宽度及间隔修改即可。
希望能帮到您! 参考技术A 改代码
改模板文件,将模板文件加上这些东西
另外在样式上也做修改
这样前端和后端都改后就可以了
希望能帮助到你
以上是关于gitlab一键装后,在哪个文件里修改首页登录页面内容的主要内容,如果未能解决你的问题,请参考以下文章