6.1添加首页和登录页静态模版
Posted andu99
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了6.1添加首页和登录页静态模版相关的知识,希望对你有一定的参考价值。
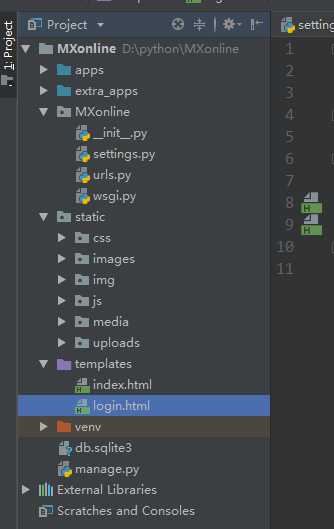
把css,js和图片等放到根目录下static文件夹里。index.html和login.html放到templates文件夹里。

把静态文件中的 ../ 全部替换成 /static/
修改配置文件,添加静态文件文件夹static路径:
STATIC_URL = ‘/static/‘ STATICFILES_DIRS = [ os.path.join(BASE_DIR, ‘static‘) ]
注意 STATICFILES_DIRS 是列表,不是元组。
修改urls.py,添加链接:
from django.contrib import admin from django.urls import path import xadmin from django.views.generic import TemplateView urlpatterns = [ path(‘xadmin/‘, xadmin.site.urls), path(‘‘, TemplateView.as_view(template_name=‘index.html‘), name=‘home‘), path(‘login/‘, TemplateView.as_view(template_name=‘login.html‘), name=‘login‘), ]
修改静态页面中的链接,把login.html 换成 /login/,register.html 换成 /register/
以上是关于6.1添加首页和登录页静态模版的主要内容,如果未能解决你的问题,请参考以下文章
zen-cart模版。安装好模版了。 首页也都修改好了。上传产品也好了 首页也有显示产品了。