红黑树背后的思想理念
Posted ITSK
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了红黑树背后的思想理念相关的知识,希望对你有一定的参考价值。
01
前言
最近学习mysql数据库索引,我们知道其本质就是一种数据结构,其中有一种类型是BTree索引,底层实质就是B+树这种数据结构,学到这里我在想为什么不用红黑树实现呢?红黑树有什么特性来呢?为什么会有红黑树呢?emmm...又是一连串疑问,怪自己才疏学浅,不会就赶紧学呗。

网上找资料,找书籍,一般都是直接介绍红黑树的特性,然后就是插入、平衡化、遍历等操作,看完似懂非懂,还是有些蒙圈,后来找了一个关于:红黑树演变来源的视频学习了一下,学完恍然大悟,对于理解红黑树有很大帮助,所以挤出时间总结了一下,分享给小伙伴们,希望能帮到你哟~~话不多说,我们进入主题。
本文介绍红黑树,暂不涉及代码实现,本文主要通过介绍红黑树演变来源和思想帮助更好地理解红黑树,树结构中红黑色具体含义,理解后再去看红黑树的一系列操作会变得更清晰,逻辑清晰后再去撸代码那就轻而易举啦~~
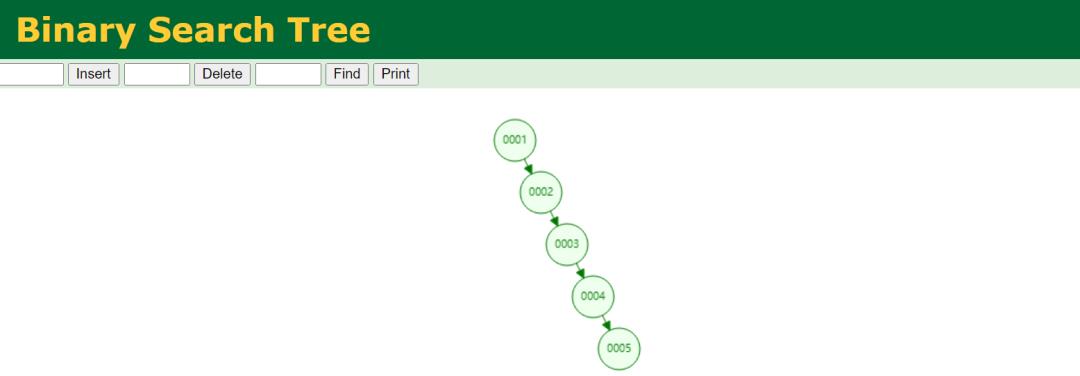
红黑树的起源,自然是二叉查找树了,一棵非空二叉查找树:若其左子树不空,则左子树上所有结点的值均小于它的根结点的值;若右子树不空,则右子树上所有结点的值均大于它的根结点的值;左、右子树也分别为二叉查找树。我们知道它的查询效率比单纯的链表和数组的查询效率要高很多(时间复杂度O(lgN)),大部分情况下,确实是这样的,但不幸的是,在最坏情况下,二叉查找树的性能还是很糟糕,如下图已经退化成了链表结构(时间复杂度O(N))。怎么解决这一痛点呢?换句话说:简单理解就是具有n个节点的树怎样构造能使其高度h更小呢,这样遍历效率自然提高了,因为我们知道树遍历效率和树的高度密切相关。

二叉查找树退化为链表结构
02
2-3查找树
聪明小伙伴肯定想到:既然树的节点数一定,想要树的高变小,那自然只能广度扩展了。没错简单来说就是这种思想,接下来我们看有一种数据结构:2-3查找树。
为了保证查找树的平衡性,我们需要一些灵活性,因此在这里我们允许树中的一个结点保存多个键。确切的说,我们将一棵标准的二叉查找树中的结点称为2-结点(含有一个键和两条链),而现在我们引入3-结点,它含有两个键和三条链。2-结点和3-结点中的每条链都对应着其中保存的键所分割产生的一个区间。
2-3查找树定义
一棵2-3查找树要么为空,要么满足下面两个要求:
2-结点:含有一个键(及其对应的值)和两条链,左链接指向2-3树中的键都小于该结点,右链接指向的2-3树中的键都大于该结点;
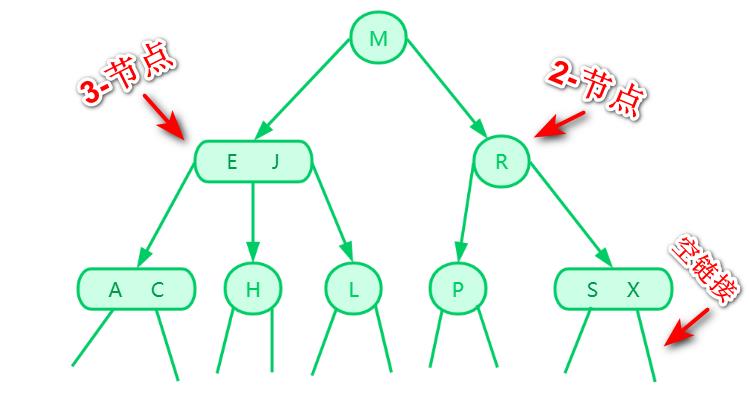
3-结点:含有两个键(及其对应的值)和三条链,左链接指向的2-3树中的键都小于该结点,中链接指向的2-3树中的键都位于该结点的两个键之间,右链接指向的2-3树中的键都大于该结点,举例如下图所示:

2-3查找树
2-3查找树遍历
将二叉查找树的查找算法一般化我们就能够直接得到2-3树的查找算法。要判断一个键是否在树中,我们先将它和树结点中的键比较。如果它和其中任意一个相等,查找命中;否则我们就根据比较的结果找到指向相应区间的链接,并在其指向的子树中递归地继续查找。如果这个是空链接,查找未命中。
比如:上图对于H的查找:从M开始找,比M小在左子树中找;H介于E和J之间,然后在中子树中找,最后命中H节点。
2-3查找树插入
向2-结点中插入新键
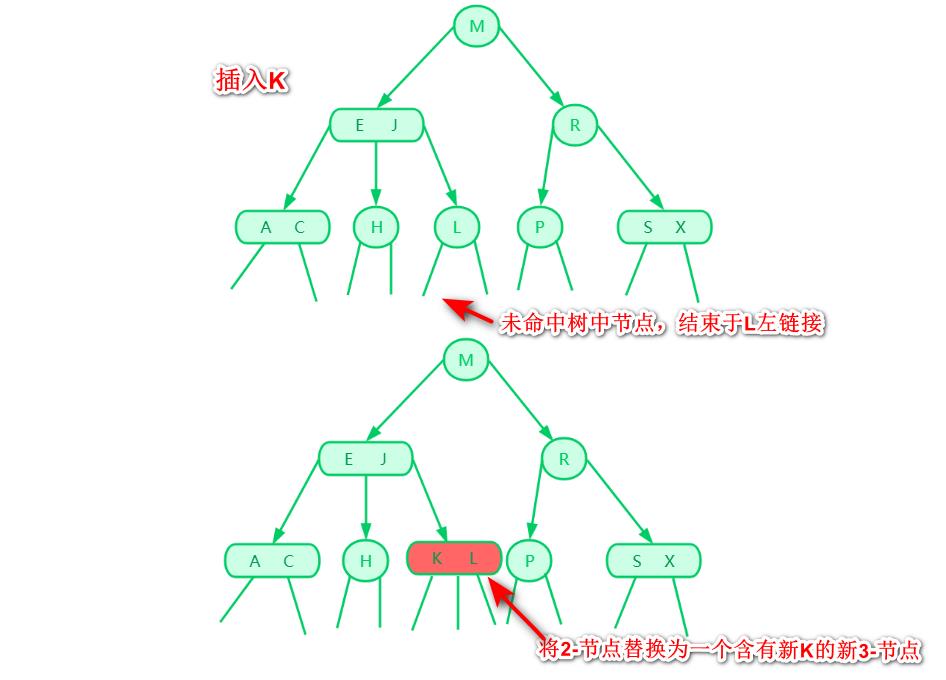
往2-3树中插入元素和往二叉查找树中插入元素一样,首先要进行查找,然后将节点挂到查找到的节点后。2-3树之所以能够保证在最差的情况下的效率的原因在于其插入之后仍然能够保持平衡状态。它是怎么保持平衡的呢?我们后面有介绍。如果查找找到的节点是一个2-结点,那么很容易,我们只需要将新的元素放到这个2-结点里面使其变成一个3-结点即可。如下在树中插入K节点:

向2-结点中插入新键
向一棵只含有一个3-结点的树中插入新键
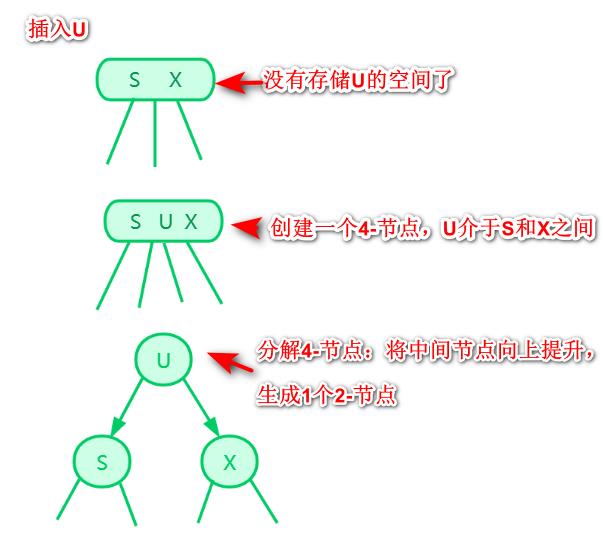
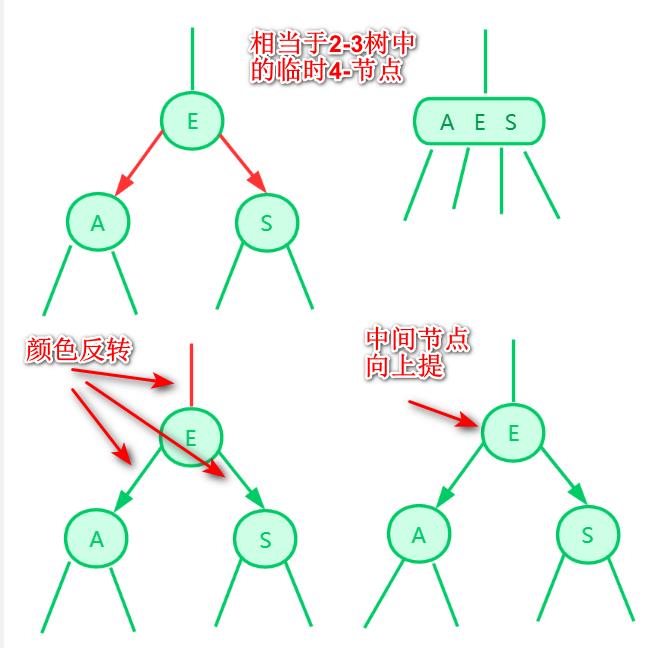
假设2-3树只包含一个3-结点,这个结点有两个键,没有空间来插入第三个键了,最自然的方式是我们假设这个结点能存放三个元素,暂时使其变成一个4-结点,同时他包含四条链接。然后,我们将这个4-结点的中间元素向上提升, 左边的键作为其左子结点,右边的键作为其右子结点。插入完成,变为平衡2-3查找树,树的高度从0变为1。举例如下:

向一棵只含有一个3-结点的树中插入新键
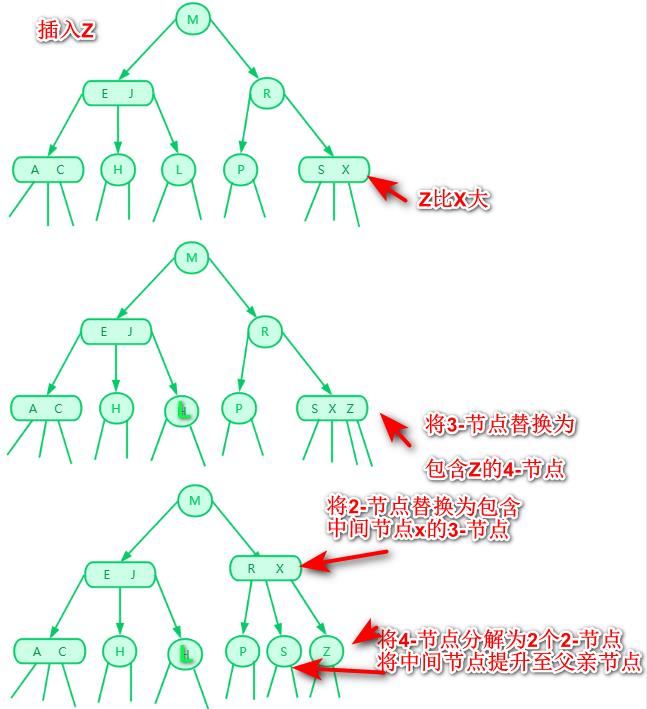
向一个父结点为2-结点的3-结点中插入新键
和上面的情况一样,我们也可以将新的元素插入到3-结点中,使其成为一个临时的4-结点,然后,将该结点中的中间元素提升到父结点即2-结点中,使其父结点成为一个3-结点,然后将左右结点分别挂在这个3-结点的恰当位置。

向一个父结点为3-结点的3-结点中插入新键
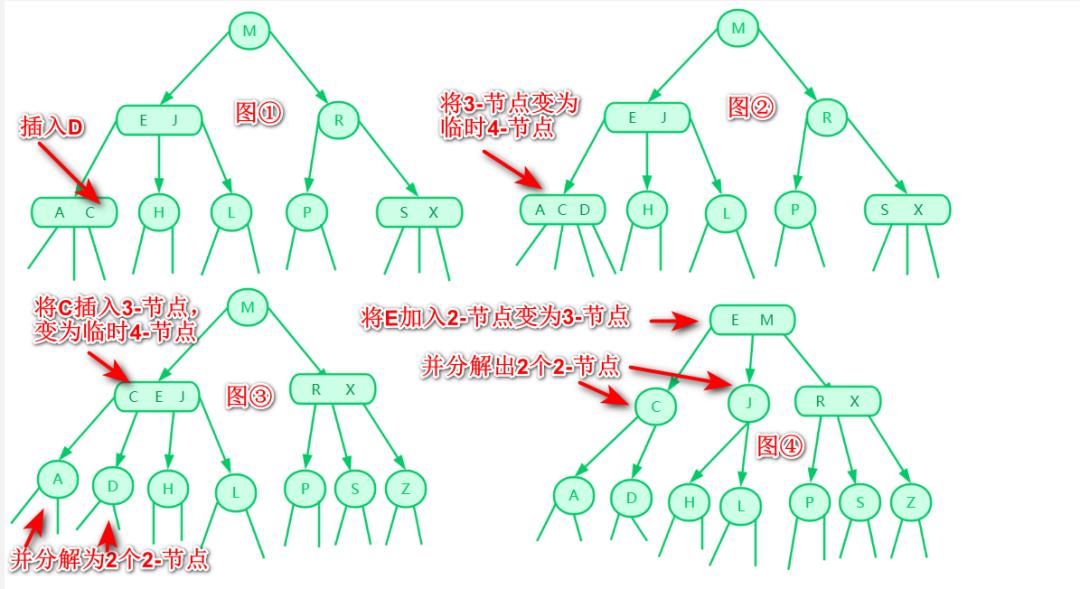
向一个父结点为3-结点的3-结点中插入新键
当我们插入的结点是3-结点的时候,我们将该结点拆分,中间元素提升至父结点,但是此时父结点是一个3-结点,插入之后,父结点变成了4-结点,然后继续将中间元素提升至其父结点,直至遇到一个父结点是2-结点,然后将其变为3-结点,不需要继续进行拆分。

向一个父结点为3-结点的3-结点中插入新键
分解根结点
当插入结点到根结点的路径上全部是3-结点的时候,最终我们的根结点会变成一个临时的4-结点,此时,就需要将根结点拆分为两个2-结点,树的高度加1,所以只有分解根节点的时候树的高度才会加1,其余情况树的高度是不变的。
总结:我们可以看出:插入过程中:如果当前节点是2-节点,则插入节点使当前节点变为3-节点,而如果当前节点是3-节点,则插入节点使当前节点变为临时4-节点,然后再将中间节点向上提升,直到当插入节点到根节点的路径上全是3-节点的时候,分解根节点,树高度+1,这样可以控制树高度增长,从而维护树的平衡性。
2-3查找树的性质
通过对2-3树插入操做的分析,我们发现在插入的时候,2-3树需要做一些局部的变换来保持2-3树的平衡。
一棵完全平衡的2-3树具有以下性质:
任意空链接到根结点的路径长度都是相等的。
4-结点变换为3-结点时,树的高度不会发生变化,只有当根结点是临时的4-结点,分解根结点时,树高+1。
2-3树与普通二叉查找树最大的区别在于,普通的二叉查找树是自顶向下生长,而2-3树是自底向上生长。
2-3查找树的实现
直接实现2-3树比较复杂,因为:
需要处理不同的结点类型,非常繁琐;
需要多次比较操作来将结点下移;
需要上移来拆分4-结点;
拆分4-结点的情况有很多种;
2-3查找树实现起来比较复杂,在某些情况插入后的平衡操作可能会使得效率降低。但是2-3查找树作为一种比较重要的概念和思路对于我们后面要讲到的红黑树、B树和B+树非常重要。
03
红黑树
我们前面介绍了2-3树,可以看到2-3树能保证在插入元素之后,树依然保持平衡状态,它的最坏情况下所有子结点都是2-结点,树的高度为lgN,相比于我们普通的二叉查找树,最坏情况下树的高度为N,确实保证了最坏情况下的时间复杂度,但是2-3树实现起来过于复杂,所以我们介绍一种2-3树思想的简单实现:红黑树。
红黑树主要是对2-3树进行编码,红黑树背后的基本思想是用标准的二叉查找树(完全由2-结点构成)和一些额外的信息(替换3-结点)来表示2-3树。
我们将树中的链接分为两种类型:红链接:将两个2-结点连接起来构成一个3-结点;黑链接:则是2-3树中的普通链接。
确切的说,我们将3-结点表示为由由一条左斜的红色链接(两个2-结点其中之一是另一个的左子结点)相连的两个2-结点。这种表示法的一个优点是,和标准二叉查找树的遍历是一致的。

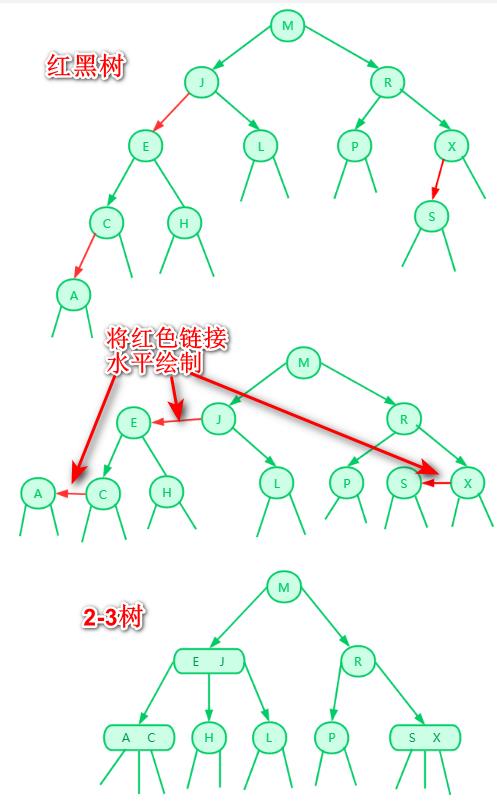
红黑树
红黑树的定义
红黑树是含有红黑链接并满足下列条件的二叉查找树:
红链接均为左链接;
没有任何一个结点同时和两条红链接相连;
该树是完美黑色平衡的,即任意空链接到根结点的路径上的黑链接数量相同;(对应2-3查找树中的:任意空链接到根结点的路径长度都是相等的)
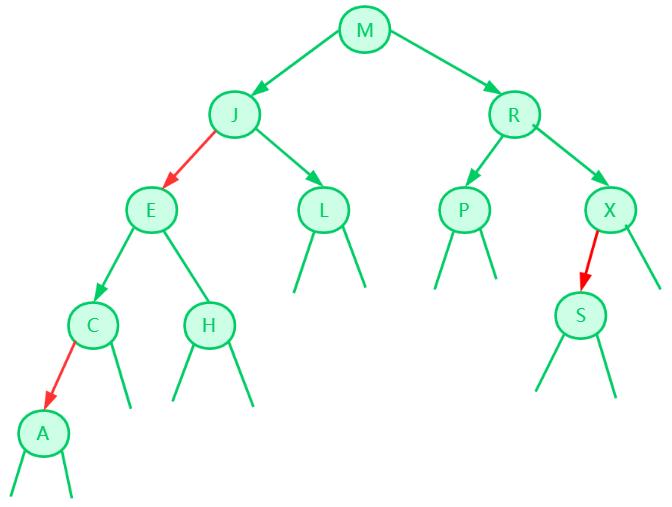
下面是红黑树与2-3查找树的对应关系:

红黑树与2-3查找树的对应关系
红黑树结点API设计
类名 Node<Key,Value>
构造方法 Node(Key key, Value value, Node left, Node right,boolean color):创建Node对象
成员变量
public Node left:记录左子结点
public Node right:记录右子结点
public Key key:存储键
public Value value:存储值
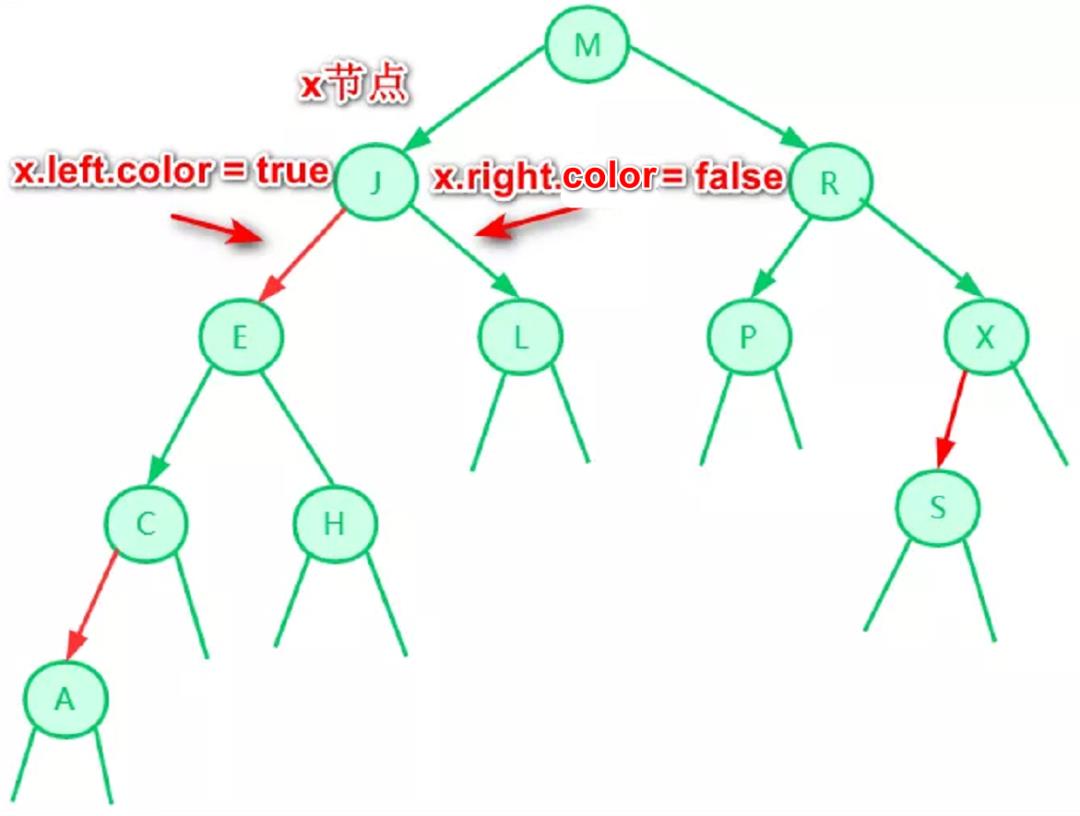
public Boolean color:由其父结点指向它的链接的颜色
因为每个结点都只会有一条指向自己的链接(从它的父结点指向它),我们可以在之前的Node结点中添加一个Boolean 类型的变量color来表示链接的颜色。如果指向它的链接是红色的,那么该变量的值为true,如果链接是黑色的,那么该变量的值为false。

红黑树的平衡化
在对红黑树进行一些增删改查的操作后,很有可能会出现红色的右链接或者两条连续红色的链接,而这些都不满足红黑树的定义,所以我们需要对这些情况通过旋转进行修复,让红黑树保持平衡。
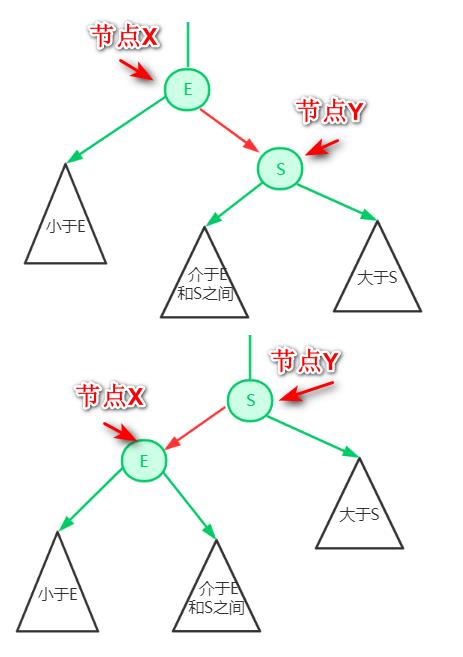
左旋
当某个结点的左子结点为黑色,右子结点为红色,此时需要左旋;
前提:当前结点为X,它的右子结点为Y;
左旋过程:
让Y的左子结点变为X的右子结点:X.right=Y.left;
让X成为Y的左子结点:Y.left=X;
让X的color属性变为Y的color属性值:Y.color=X.color;
让X的color属性变为RED:X.color=true;

左旋
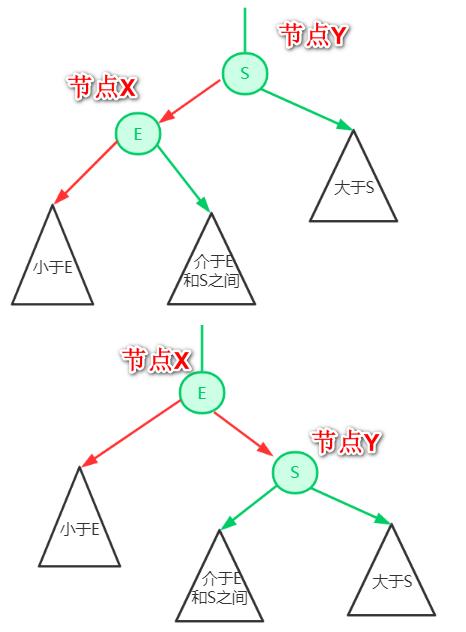
右旋
当某个结点的左子结点是红色,且左子结点的左子结点也是红色,需要右旋;
前提:当前结点为Y,它的左子结点为X;
右旋过程:
让X的右子结点成为Y的左子结点:Y.left = X.right;
让Y成为X的右子结点:X.right=Y;
让X的color变为Y的color属性值:X.color = Y.color;
让Y的color为RED:Y.color=true;;

右旋
颜色反转
当一个结点的左子结点和右子结点的color都为RED时,也就是出现了临时的4-结点,此时只需要把左子结点和右子结点的颜色变为BLACK,同时让当前结点的颜色变为RED即可。

颜色反转
红黑树的插入
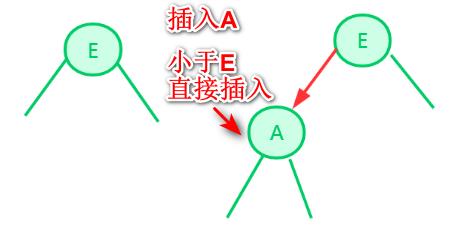
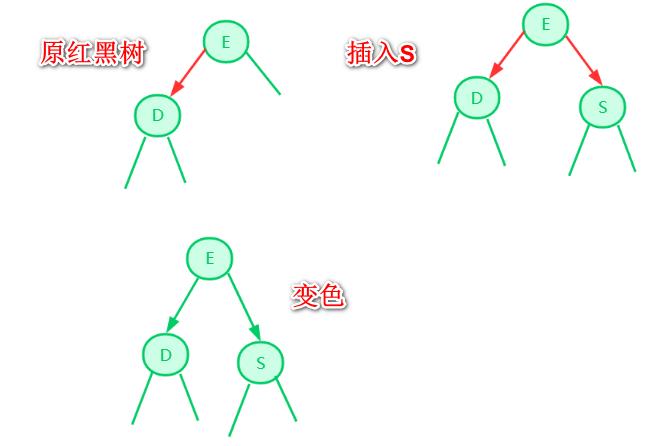
向单个2-结点中插入新键:
如果新键小于当前结点的键,我们只需要新增一个红色结点即可,新的红黑树和单个3-结点完全等价。

向单个2-结点中插入新键(情况1)
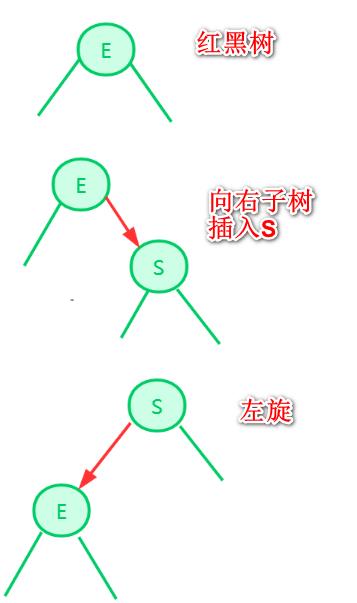
如果新键大于当前结点的键,那么新增的红色结点将会产生一条红色的右链接,此时我们需要通过左旋,把红色右链接变成左链接,插入操作才算完成。形成的新的红黑树依然和3-结点等价,其中含有两个键,一条红色链接。

向单个2-结点中插入新键(情况2)
向底部的2-结点插入新键
用和二叉查找树相同的方式向一棵红黑树中插入一个新键,会在树的底部新增一个结点(可以保证有序性),唯一区别的地方是我们会用红链接将新结点和它的父结点相连。如果它的父结点是一个2-结点,那么刚才讨论的两种方式仍然适用。

向底部的2-结点插入新键
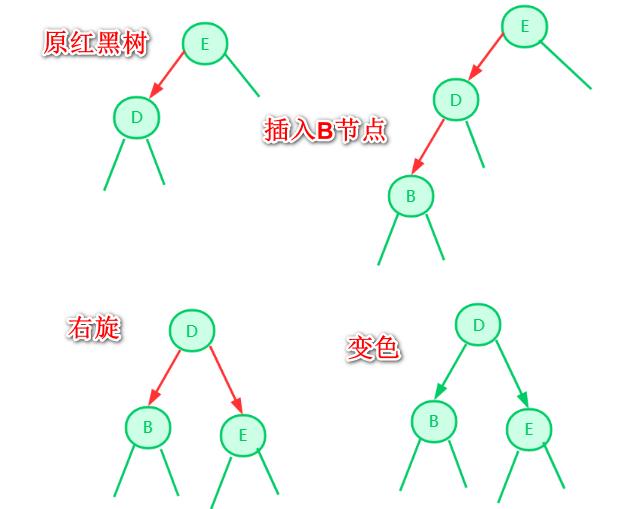
向一棵双键树(即一个3-结点)中插入新键:
这种情况有可以分为三种子情况:
1. 新键大于原树中的两个键

向一棵双键树(即一个3-结点)中插入新键(情况1)
2. 新键小于原树中的两个键

向一棵双键树(即一个3-结点)中插入新键(情况2)
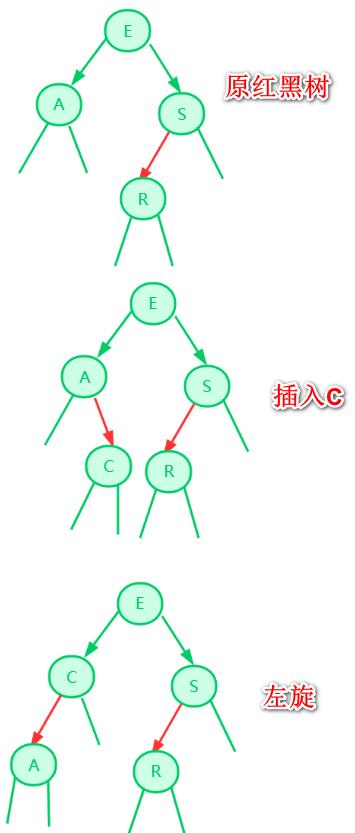
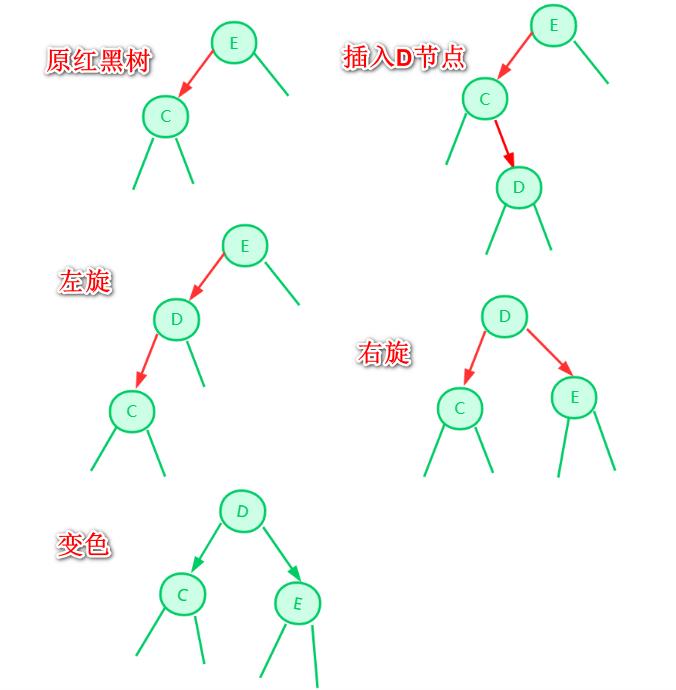
3. 新键介于原数中两个键之间

向一棵双键树(即一个3-结点)中插入新键(情况3)
根结点的颜色总是黑色
之前我们介绍结点API的时候,在结点Node对象中color属性表示的是父结点指向当前结点的连接的颜色,由于根结点不存在父结点,所以每次插入操作后,我们都需要把根结点的颜色设置为黑色。
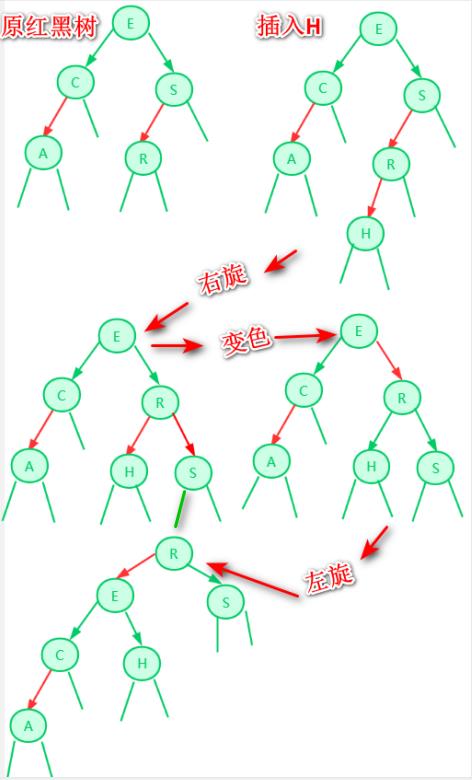
向树底部的3-结点插入新键
假设在树的底部的一个3-结点下加入一个新的结点。前面我们所讲的3种情况都会出现。指向新结点的链接可能是 3-结点的右链接(此时我们只需要转换颜色即可),或是左链接(此时我们需要进行右旋转然后再转换),或是中链接(此时需要先左旋转然后再右旋转,最后转换颜色)。颜色转换会使中间结点的颜色变红,相当于将它送入了父结点。这意味着父结点中继续插入一个新键,我们只需要使用相同的方法解决即可,直到遇到一个2-结点或者根结点为止。

向树底部的3-结点插入新键
红黑树总结
我们可以看到红黑树组成过程中:都期望当前2-节点和父节点组成一个3-节点即都希望指向当前节点的连接是红色的,所以插入一个新节点的时候指向该节点的链接都是红色的。
根节点的颜色是黑色,是因为没有任何连接指向他,空连接颜色默认为黑色。
红黑树主要通过颜色反转、左旋、右旋在插入、删除过程中维护树的平衡性,降低树的高度。
可能小伙伴看完会心生疑问:咦 怎么和官方定义的红黑树的含义不同呢,这里的颜色代表的是链接而不是节点。其实颜色代表什么不重要,通过本文期望读者学到的是一种红黑树的思想,理解了红黑树的思想再去学习红黑树严格定义就会得心应手。我觉得学习最重要的是了解学习内容背后的原理和设计理念,理解性学习,如果是记忆性:直接看红黑树那5性质,什么条件左旋,什么条件右旋等等,看得就会让人迷糊。
如文中有不妥地方还请小伙伴们不吝提出,有则改之,无则加勉!期待小伙伴们留言哦,我们互相学习,共同进步!ヾ(◍°∇°◍)ノ゙
往期推荐
●

扫二维码|关注ITSK
点一下你会更好看耶
以上是关于红黑树背后的思想理念的主要内容,如果未能解决你的问题,请参考以下文章