初识HTML网页代码的基本结构
Posted 小帅搜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初识HTML网页代码的基本结构相关的知识,希望对你有一定的参考价值。

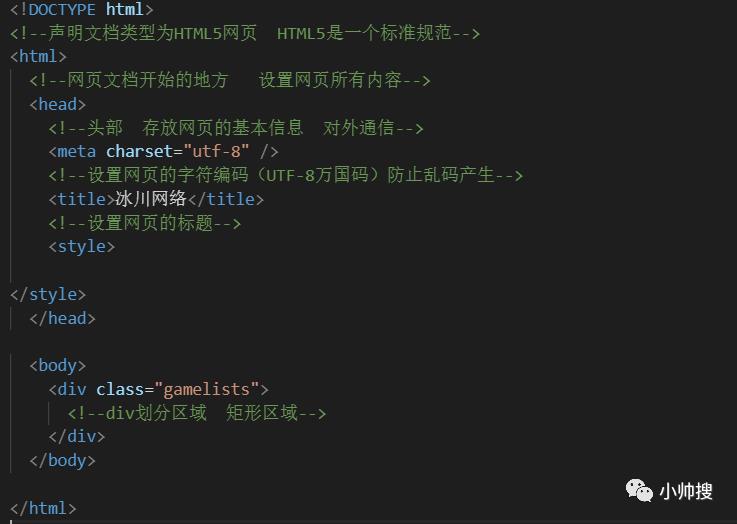
<!--声明文档类型为HTML5网页 HTML5是一个标准规范--><html><!--网页文档开始的地方 设置网页所有内容--><head><!--头部 存放网页的基本信息 对外通信--><meta charset="utf-8" /><!--设置网页的字符编码(UTF-8万国码)防止乱码产生--><title>冰川网络</title><!--设置网页的标题--><style></style></head><body><div class="gamelists"><!--div划分区域 矩形区域--></div></body></html>
扫描二维码
获取更多精彩
小帅搜

以上是关于初识HTML网页代码的基本结构的主要内容,如果未能解决你的问题,请参考以下文章