带你进入HTML的世界!(初始HTML和网页基本标签)含代码
Posted 轻狂书生han
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了带你进入HTML的世界!(初始HTML和网页基本标签)含代码相关的知识,希望对你有一定的参考价值。
初识html
什么是HTML
HTML
- Hyper Text Markup Language(超文标记语言)
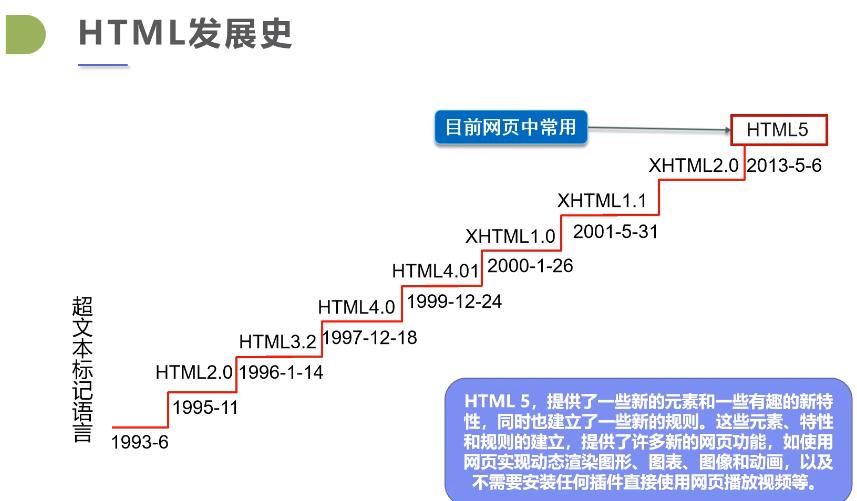
HTML发展史

HTML的优势
-
世界知名的浏览器厂商对HTML5的支持
- 微软
- 苹果
- Opera
- Mozilla
-
市场的需求
-
跨平台
W3C标准
-
W3C
- World Wide Web Consortium(万维网联盟)
- 成立于1994年,Web技术领域最权威和具有影响力的国际中立性技术标准机构
- http://www.w3.org/
- http://www.chinaw3c.org/
-
W3C标准包括
- 结构化标准语言(HTML、XML)
- 表现标准语言(CSS)
- 行为标准(DOM、ECMAAScript)
常见的IDE
- 记事本
- Dreamweaver
- IDEA
- WebStorm
- ......
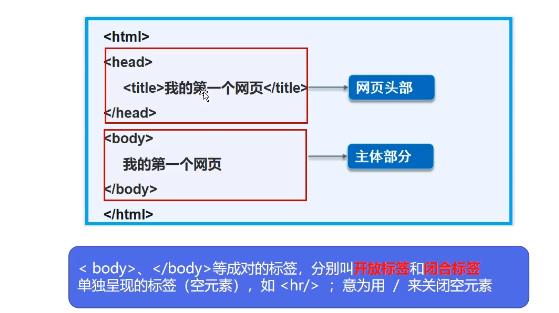
HTML基本结构

网页基本信息
- DOCTYPE声明
- title标签
- meta标签
代码
<!--DOCTYPE:告诉浏览器,我们要使用什么规范 -->
<!DOCTYPE html>
<html lang="en">
<!-- head标签代表网页头部 --><!-- 快捷键ctrl+/ -->
<head>
<!-- meta描述性标签,用来描述我们网站的一些信息 -->
<!-- meta一般用来做SEO -->
<meta charset="UTF-8">
<meta name:="keywords" content="锁子哥的个人主页">
<meta name:="description" content="分享自己的学习心得">
<!-- title网页标题 -->
<title>我的第一个网页</title>
</head>
<!-- body标签代表网页主体 -->
Hello,World!
<body>
</body>
</html>
网页基本标签
-
标题标签:h1到h6
-
段落标签:p标签
-
换行标签:br标签
-
水平线标签:hr标签
-
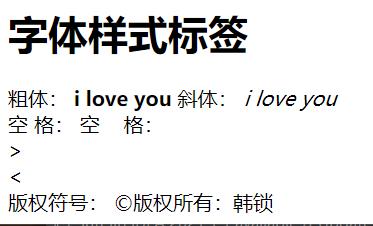
字体样式标签:
粗体: <strong>i love you</strong> 斜体: <em>i love you</em> -
注释和特殊符号标签
空 格:
空 格:
<br/>
>
<br/>
<
<br/>
版权符号:
©版权所有:韩锁
代码(基本标签)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签学习</title>
</head>
<body>
<!-- 标题标签 -->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<!-- 段落标签 -->
<p>两只老虎 两只老虎</p>
<p>跑得快 跑得快</p>
<p>一只没有耳朵 一只没有尾巴</p>
<p>真奇怪 真奇怪</p>
<!-- 水平线标签 -->
<hr/>
<!-- 换行标签 -->
两只老虎 两只老虎<br/>
跑得快 跑得快<br/>
一只没有耳朵 一只没有尾巴<br/>
真奇怪 真奇怪<br/>
<!-- 粗体 ,斜体标签 -->
<h1>字体样式标签</h1>
粗体: <strong>i love you</strong>
斜体: <em>i love you</em>
<!-- 特殊符号 -->
</br>
空 格:
空 格:
<br/>
>
<br/>
<
<br/>
版权符号:
©版权所有:韩锁
<!--
特殊符号记忆方式
& ;
-->
</body>
</html>

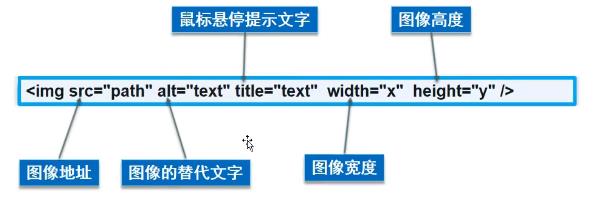
图像标签
- 常见的图像格式
- JPG
- GIF
- PNG
- BMP
- ......

链接标签
- 文本超链接
- 图像超链接
<!--a标签
href:必填,表示要跳转到那个页面
target:表示窗口在哪里打开
_blank:在新标签中打开
-->
<a href="1.我的第一个网页.html" target="_blank">点击我跳转到页面1</a>
<a href="https://www.baidu.com" target="_self">点击我跳转到百度</a>

视频和音频
-
视频元素
- video
-
音频元素
- audio
代码(图片跳转)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签学习</title>
</head>
<body>
<!--img学习
src:图片地址(必填)
相对地址,绝对地址
../ --代表上一级目录
alt:图片名字(必填)
-->
<img src="../resources/image/1.jpg" alt="带象" title="菀菀公主" width="270" height="480">
<a href="4.链接标签.html#down">跳转</a>
</body>
</html>
超链接
-
页面键连接
- 从一个页面链接到另一个页面
-
锚链接
-
功能性链接
代码(锚链接以及功能链接)
<!-- 锚链接
1.需要一个锚标记
2.跳转到标记
#
-->
<a href="#top">回到顶部</a>
<a name="down">down</a>
<!-- 功能性链接
邮件链接:mailto;
QQ链接
-->
<a href="mailto:925351628@qq.com">点击联系我</a>
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=925351628&site=qq&menu=yes">
<img border="0" src="http://wpa.qq.com/pa?p=2:925351628:41" alt="你好,加我领取小电影" title="你好,加我领取小电影"/></a>
图片如下:

行内元素和块元素
-
块元素有
- 无论内容多少,该元素独占一行
- (p,h1-h6...)
-
行内元素
- 内容撑开宽度,左右都是行内元素的可以排在一行
- (a,strong,em...)
列表
-
什么是列表
- 列表就是信息资源的一种展示形式。它可以使信息结构化和条例化,并以列表的样式显示出8来,一遍浏览者能更快捷的获得相应的信息
-
列表的分类
- 无序列表
- 有序列表
- 定义列表
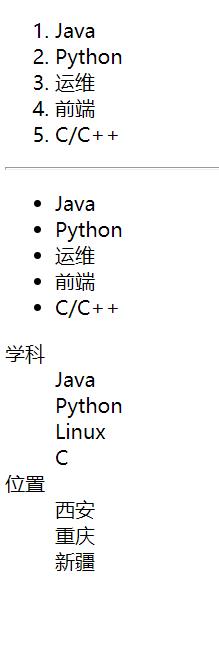
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表学习</title>
</head>
<body>
<!--有序列表
应用范围:试卷,问答...
-->
<ol>
<li>Java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>C/C++</li>
</ol>
<hr/>
<!--无序列表
应用范围:导航、侧边栏...
-->
<ul>
<li>Java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>C/C++</li>
</ul>
<!--自定义列表
dl:标签
dt:列表名称
dd:列表内容
应用范围:公司网站底部
-->
<dl>
<dt>学科</dt>
<dd>Java</dd>
<dd>Python</dd>
<dd>Linux</dd>
<dd>C</dd>
<dt>位置</dt>
<dd>西安</dd>
<dd>重庆</dd>
<dd>新疆</dd>
</dl>
</body>
</html>

表格
-
为什么使用表格
- 简单通用
- 结构稳定
-
基本结构
- 单元格
- 行
- 列
- 跨行
- 跨列
代码(列表)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格学习</title>
</head>
<body>
<!--表格table
行 tr
列 td
-->
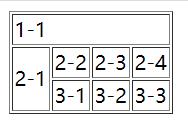
<table border="1px">
<tr>
<!-- colspan 跨列-->
<td colspan="4">1-1</td>
</tr>
<tr>
<!-- rowspan 跨行-->
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</table>
</body>
</html>

视频和音频
-
视频元素
- video
-
音频元素
- audio
<body>
<!--音频和视频
src:资源路径
controls:控制条
-->
<!--<video muted src="..\\resources\\video\\Xman.mp4" controls autoplay></video>-->
<audio muted src="..\\audio\\Blazo - Rain of Love.mp3" controls autoplay></audio>
</body>
以上是关于带你进入HTML的世界!(初始HTML和网页基本标签)含代码的主要内容,如果未能解决你的问题,请参考以下文章
