新手入门 —— HTML的一些常用标签
Posted 有芳设计
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新手入门 —— HTML的一些常用标签相关的知识,希望对你有一定的参考价值。
今天开始我的学习笔记啦,今天给大家来个html入门,先来介绍一下常用的HTML标签吧......
一
HTML常用标签
1、标题标签
<h1></h1>
数字代表标签的级别,随着数字的增大,标题会逐渐变小,类似于word的标题.



2、段落标签
<p>文字</p>
一般用于写入一大段的文字内容.



3、div标签
<div></div>
div标签看起来功能和p标签一样,但div 标签最重要的用途是划分区域,然后再结合 CSS ,针对指定区域进行样式控制.

4、图片标签
用于引用一张图片,一般使用相对连接进行引用,如果图片位于当前网页下的img文件夹,则使用img/图片名字.格式,如果位于当前网页上一级的img文件夹则使用../img/图片名字.格式



5、超链接标签
<a href=”连接的URL”>需要连接的文字</a>
常常用来与其他网页连接,当鼠标移动到文字上时,会变成可点击的状态,点击之后会跳转到你填入的网站.



6、列表
列表分为有序列表和无序列表,我们先来看看有序列表的标签吧!
有序列表
<ol></ol>


无序列表
<ul></ul>



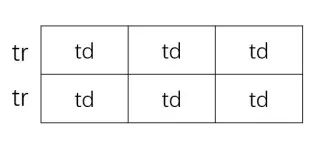
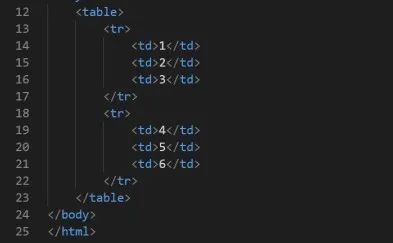
7、表格
<table></table>
通常用在一些需要表格规范的展示上.



编辑|有芳
审核|有芳
以上是关于新手入门 —— HTML的一些常用标签的主要内容,如果未能解决你的问题,请参考以下文章