JavaWeb_HTML入门篇
Posted 葡萄籽-June
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaWeb_HTML入门篇相关的知识,希望对你有一定的参考价值。
JavaWeb_html入门篇
本文主要通过对HTML简单的一些知识点的总结等,能够对HTML进行入门级的认识与了解。
本篇是一篇小结篇,主要用于在之后的实践开发过程中能够快速参考一些常用、基础的标签以及用法。
1. HTML初识&&初知
1.1 基础概念
* Hyper Text Markup Language 超文本标记语言
* 超文本:
* 超文本是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本.
* 标记语言:
* 由标签构成的语言。<标签名称> 如 html,xml
* 标记语言不是编程语言
1.2 快速入门
*| 标记代码的部件:
1. 标签
2. 元素
3. 属性
---------------------------------------------------------------------------------------
*| 语法:
1. html文档后缀名 .html 或者 .htm
2. 标签分为
1. 围堵标签:有开始标签和结束标签。如 <html> </html>
2. 自闭和标签:开始标签和结束标签在一起。如 <br/>
3. 标签可以嵌套:
需要正确嵌套,不能你中有我,我中有你
错误:<a><b></a></b>
正确:<a><b></b></a>
4. 在开始标签中可以定义属性。属性是由键值对构成,值需要用引号(单双都可)引起来
5. html的标签不区分大小写,但是建议使用小写。
1.3标签学习
1. 文件标签:构成html最基本的标签
* html:html文档的根标签
* head:头标签。用于指定html文档的一些属性。引入外部的资源
* title:标题标签。
* body:体标签
* <!DOCTYPE html >:html5中定义该文档是html文档
----------------------------------------------------------------------------------------
2. 文本标签:和文本有关的标签
* 注释:<!-- 注释内容 -->
* <h1> to <h6>:标题标签
* h1~h6:字体大小逐渐递减
* <p>:段落标签
* <br>:换行标签
* <hr>:展示一条水平线
* 属性:
* color:颜色
* width:宽度
* size:高度
* align:对其方式
* center:居中
* left:左对齐
* right:右对齐
* <b>:字体加粗
* <i>:字体斜体
* <font>:字体标签
* <center>:文本居中
* 属性:
* color:颜色
* size:大小
* face:字体
* 属性定义:
* color:
1. 英文单词:red,green,blue
2. rgb(值1,值2,值3):值的范围:0~255 如 rgb(0,0,255)
3. #值1值2值3:值的范围:00~FF之间。如: #FF00FF
* width:
1. 数值:width='20' ,数值的单位,默认是 px(像素)
2. 数值%:占比相对于父元素的比例
-----------------------------------------------------------------------------------------
3. 图片标签:
* img:展示图片
* 必须属性:
* src:指定图片的位置
* alt: 提供与图像等价的替代性文本
* 可选属性:
* width:宽度
* height:高度
* ismap:声明图像要被用于服务端图像映射
* usemap:用于确定所使用的客户端图像映射
* longdesc:指定指向包含对图像的详细说明的文档的URL
* 上下文中的图像
->(1)内联于一段文本中的img元素
* 示例:
<p><img src="image/shanhe.jpg" alt="山河图"/> 祖国大好山河,一览无余。</p>
[补] 此时,行内图像的底端与文本基于同一条基线。
例子:
__________
| 图像 |
——————————文字内容文字内容
文字内容文字内容文字内容文字
->(2)包装在块级元素DIV中的img元素
* 示例:
<div><img src="image/shanhe.jpg" alt="山河图"/> </div>
<p>祖国大好山河,一览无余。</p>
[补] 此时,在不同的块级元素中的行内图像和文字会产生恰当的换行。
例子:
__________
| 图像 |
——————————
文字内容文字内容文字内容文
字内容文字内容文字
* 文字环绕图像
-> 通过CSS的浮动效果:
* float:
* left:
* right:
* none:用于覆盖样式表中另一条规则给予元素的浮动属性
* 背景图像
-> CSS中的 background-image属性:指定URL。
-> 平铺:
* 横铺:background-repeat:repeat-x;
* 纵铺:background-repeat:repeat-y;
* 不铺:background-repeat:no-repeat;
* 定位背景
-> CSS中平铺的位置可以从定位开始。
-> 定位:
* background-position: [关键字(left,center,right)/长度值(px,mm,em)/百分数]
* 补充:
相对路径:
* 以.开头的路径
* ./:代表当前目录
* ../:代表上一级目录
绝对路径:文件在磁盘内的路径
* C://image/jingxuan_2.jpg
-----------------------------------------------------------------------------------------
4. 列表标签:
* 有序列表:
* <ol></ol>
* 列表项:<li></li>
* 无序列表:
* <ul></ul>
* 列表项:<li></li>
--------------------------------------------------------------------------------------
5. 链接标签:
* <a></a>:定义一个超链接
* 属性:
* href:指定访问资源的URL(统一资源定位符)
* target:指定打开资源的方式
* _self:默认值,在当前页面打开
* _blank:在空白页面打开
--------------------------------------------------------------------------------------
6. div和span:
* div:每一个div占满一整行。块级标签
* span:文本信息在一行展示,行内标签 内联标签
--------------------------------------------------------------------------------------
7. 语义化标签:html5中为了提高程序的可读性,提供了一些标签。
1. <header>:页眉
2. <footer>:页脚
--------------------------------------------------------------------------------------
8. 表格标签:
* table:定义表格
* width:宽度
* border:边框
* cellpadding:定义内容和单元格的距离
* cellspacing:定义单元格之间的距离。如果指定为0,则单元格的线会合为一条、
* bgcolor:背景色
* align:对齐方式
* tr:定义行
* bgcolor:背景色
* align:对齐方式
* td:定义单元格
* colspan:合并列
* rowspan:合并行
* th:定义表头单元格
* <caption>:表格标题
* <thead>:表示表格的头部分
* <tbody>:表示表格的体部分
* <tfoot>:表示表格的脚部分
* <colgroup>: 界定一组col标签
* <col>:为表格中的一个或多个列定义属性值。
->例<table>
<colgroup>
<col width="33"/> //第一列
<col width="34"/> //第二列
<col width="35"/> //第三列
</colgroup>
<tr>...</tr>...
</table>
1.4 元素
| 元素 /类型 | 说明 | 必须属性 | 可选属性 | 标准属性 |
|---|---|---|---|---|
| html元素 | 根元素,纯粹定义文档的开始与结束。 | xmlns:指定XML命名空间的URL。 | 无 | dir、id、lang、xml:lang |
| head元素 | 包含有关XHTML文档的消息。 | 无 | profile:文档元数据信息文件的URL列表,用空格分隔。 | dir、 lang 、xml:lang |
| base元素 | 有助于把链接变得更简短、更易维护。 | href:指定URL,用于基础文档链接。 | 无 | 无 |
| link元素 | 定义两个链接在一起的文档之间的关系。 | 无 | charset:设置字符集。href:指向所链接的文档。media:指明所链接的文档用于哪种媒体。rel:所链接的文档与当前文档之间的关系。rev:与rel相反,当前文档与所链接的文档之间的关系。type:目标URL的MIME类型。 | class 、dir、id 、lang、style 、title |
| meta元素 | 提供关于文档的信息。 | content:与一个名称或http-equiv关联的值。 | http-equiv:把content属性值与一个特定的HTTP响应头相关联。name:用于为文档赋予额外的信息,该属性的值来自content属性。scheme:用于定义一种以解释content属性值的格式。 | dir、lang、xml:lang |
| title元素 | 为文档提供一个标题。 | 无 | 无 | class 、dir、id 、lang、style 、xml:lang |
| script元素 | 为XHTML文档加入脚本,以便响应用户的动作。 | type:所包含脚本的MIME类型。 | charset:说明脚本使用的字符编码。defer:告知浏览器该脚本不产生文档内容,它可以继续解析和绘制页面。src:一个指向包含脚本的文档的URL。 | xml:space |
| style元素 | 为文档创建内部样式表。 | type:样式的MIME类型。 | media:样式影响的是哪种媒体。 | dir、lang、title、xml:space |
下面举出一些元素,并划分其属于块级元素还是行内元素。
--------------------------------------------------------------------------------------
*| 块级元素(block element)
1. address - 地址(文档负责人、组织的联系信息)
2. center - 居中对齐块
3. div - 常用块级元素,也是css layout的主要标签
4. dl - 定义列表(至少包含一条术语dt或一条说明dd)
5. dt - 表明一个术语/索要说明的对象。(只包含文本和行内元素)
6. dd - 对紧靠前面的dt元素的说明。
5. form - 交互表单
6. h1 - 大标题
7. h2 - 副标题
8. h3 - 3级标题
9. h4 - 4级标题
10. h5 - 5级标题
11. h6 - 6级标题
12. hr - 水平分隔线
13. menu - 菜单列表
14. ol - 有序列表(其子只包含li)
15. ul - 无序列表(其子只包含li)
16. li - 列表项(li可以包含很多元素、列表等)
17. p - 段落
18. pre - 格式化文本
19. table - 表格
20. tr - 表格中的行
21. blockquote - 标明一段长引文
22. pre - 保留空白格和换行
23. fieldset - 把一批相关控件包装在一起,形成一个逻辑组
...
----------------------------------------------------------------------------
*| 行内元素(inline element)
1. a - 锚点
2. b - 粗体(不推荐)
3. big - 大字体
4. br - 换行。
5. hr - 创建一条横线。
6. dfn - 定义字段。
7. em - 强调
8. i - 斜体
9. img - 图片
10. input - 输入框
11. label - 表格标签
12. q - 短引用。用于标记简短的行内引文。
13. select - 项目选择
14. span - 常用内联容器,定义文本内区块。
15. strong - 粗体强调
16. textarea - 多行文本输入框
17. u - 下划线
18. var - 定义变量
19. cite - 标明对某一资源的引用。常用于说明引文的来源。
20. abbr - 首字母缩略词。
21. actonym - 同abbr,但可发音。
22. del - 被删除的文本。
23. ins - 插入的文本。
24. bdo - 把一段文本使用的语言的阅读方向与文档其它部分使用的语言阅读方向相反。
25. code - 标明一段代码。
26. kbd - 用户键入的文本或命令。
27. samp - 程序或脚本的输出样例。
28. var - 标明编程变量或参数。
29. object - 嵌入一个外部的文件或某种媒体类型。
30. param - 嵌套在object元素内,用以定义对象参数并把额外的信息传递给对象使用。
...
在HTML中,一个重要的知识点即是:行内元素 & 块级元素 的区别与联系等。下面主要阐述相关内容。
*| 行内(内联)元素、块级元素的区别:
-->内联元素(inline)
* inline元素中只能包含内容或其他inline元素
* 默认情况下,多个inline元素之间不会换行
* 忽略margin-top与margin-bottom两个属性
* margin-left与margin-right及padding所有属性有效
* 忽略height与width属性
* 设置为inline-block时,inline元素将拥有block部分属性,如margin的所有属性均有效(同时还能避免margin的折叠),height与width也有效。
* inline元素若设置float为left或right,则拥有所有block元素的特征
* inline元素可以设置vertical-align属性.(如inline-block元素根据vertical-align属性处理元素之间的对齐方式)
* 在超出容器范围时,可以使用white-space设置其换行规则
-->块元素(block)
* block元素中可以包含block元素、inline元素等所有元素
* 默认情况下,block元素前后会另起一行(假设子元素没有设置float及position属性)
* margin和padding所有属性均有效
* block元素在未设置width属性时,默认占据父元素100%的width
* block元素在未设置height属性时,默认高度根据子元素自适应(假设子元素没有设置float及position属性)
* 忽略vertical-align属性
--------------------------------------------------------------------------
.综合:
1、块级元素独占一行,其宽度自动填满父元素宽度行内元素不独占一行,相邻行内元素排在同一行,直到排不下,才换行,其宽度随元素的内容而变化。
2、一般情况下,块级元素可设置 width, height属性,行内元素设置width, height无效(置换元素除外)(注意:块级元素即使设置了宽度,仍然是独占一行的)
3、块级元素可以设置margin和padding. 行内元素的水平方向的padding-left,padding-right,margin-left,margin-right 都产生边距效果,但竖直方向的padding-top,padding-bottom,margin-top,margin-bottom都不会产生边距效果。
(水平方向有效,竖直方向无效)
---------------------------------------------------------------------------------------------------
*| 行内元素和块级元素之间的转换
1.设置display
* 块级元素,默认display:block;
* 行内不可置换元素,默认为display:inline;
* 行内置换元素,默认为display:inline-block;
* display:none;不显示该元素,也不会保留该元素原先占有的文档流位置。
* display:block;转换为块级元素。
* display:inline;转换为行内元素。
* display:inline-block;转换为行内块元素。
2.设置float
* 把行内元素设置浮动(float:left/right)后,该行内元素display会被赋予block值,且拥有浮动特性。
* (当它浮动时,行内元素会生成一个块级框。也可以说是行内框)同时,行内元素去除了之间的莫名空白。
3.设置position
* 为行内元素进行定位时,position:absolute/position:fixed。都会使原先的行内元素变为块级元素。
【注意】
* 转换为块级元素只是float与position的副作用,他们本身的作用还会干扰布局效果。
* 块级元素的宽度会继承其父元素。但只有为行内元素设置display:block;才有这样的效果,其他转换之后并不会默认带来这个效果。
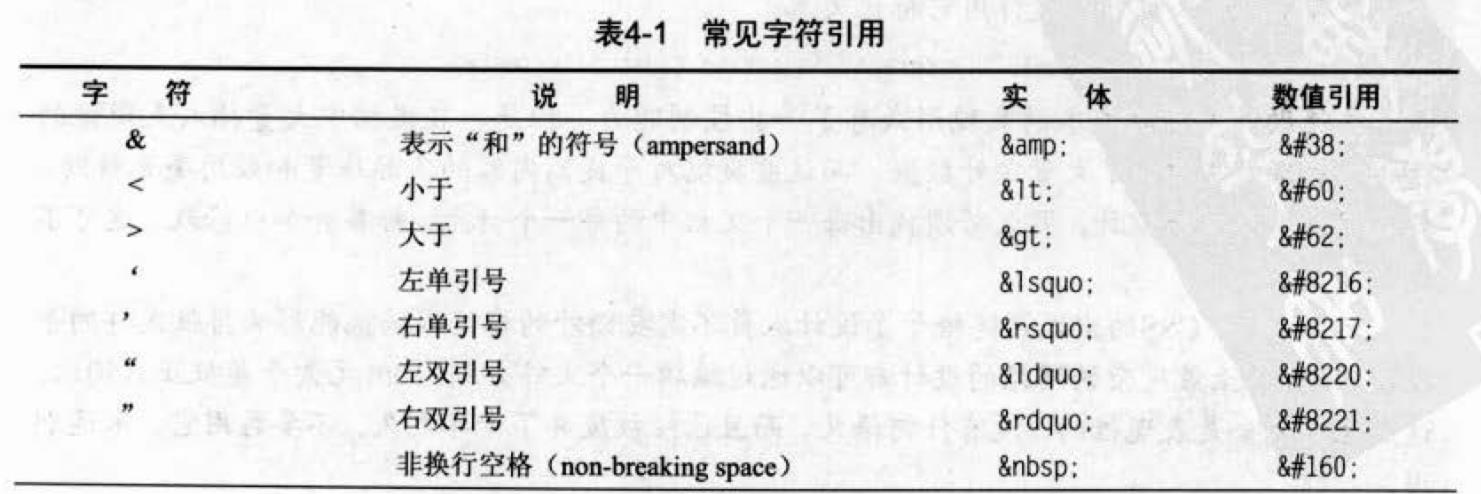
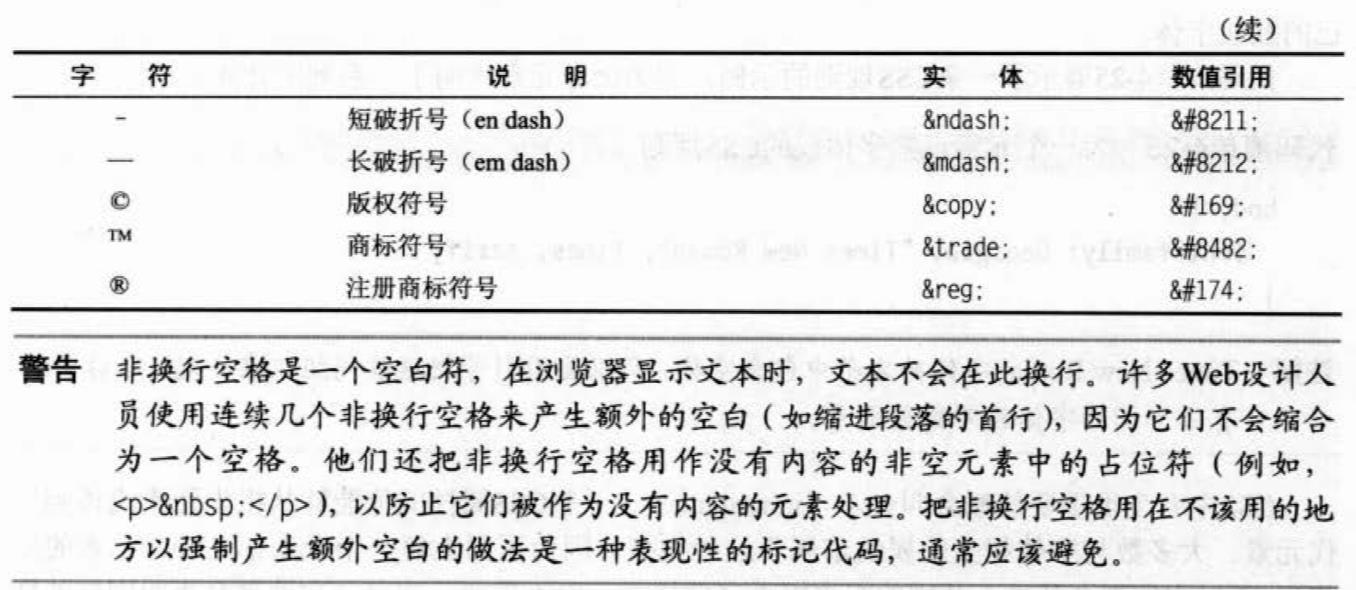
1.5 特殊字符


1.6 属性
*| 标准属性
1. 核心属性:(元素的一般信息,可以包含在几乎任何元素的开标签内)
* class | 表特定元素所属的一个类或一组类。只能由字母、数字、_ 和 — 组成
* id | 元素指定一个唯一的标识符。只能由(1位必)字母、数字、_ 和 — 组成
* style | 为元素指定CSS。被称为内联样式定义。
* title | 为元素提供了一个文本标题。
2. 国际化属性(包含关于用于书写元素内容的自然语言,可以包含在几乎任何元素中)
* dir | 文本阅读方向设置(ltr:左至右;rtl:右至左)。一般不用。
* lang | 指定书写所包含的内容的语言。
* xml:lang | 指定书写所包含的内容的语言。lang属性的xml形式,用于xml文档。
3. 焦点属性(当链接和表单处于激活状态时,被称为拥有焦点。其可增强用于键盘在网页上导航的人的可用性)
* accesskey | 为元素分配一个键盘快捷键。
* tabindex | 指定元素在使用制表键遍历链接和表单控件时所形成的访问顺序中位置
4. 事件属性(可用于客户端脚本编程)
(1)鼠标事件
* onclick | 当用户点击某个对象时调用的事件句柄。
* ondbclick | 当用户双击某个对象时调用的事件句柄。
* oncontextmenu | 在用户点击鼠标右键打开上下文菜单时触发
* onmousedown | 鼠标按钮被按下。
* onmouseout | 鼠标从某元素移开。
* onmouseup | 鼠标按键被松开。
* onmousemove | 鼠标被移动。
* onmouseover | 鼠标移到某元素之上。
* onmouseenter | 当鼠标指针移动到元素上时触发。
* onmouseleave | 当鼠标指针移出元素时触发。
(2)键盘事件
* onkeydown | 某个键盘按键被按下。
* onkeypress | 某个键盘按键被按下并松开。
* onkeyup | 某个键盘按键被松开。
...............
/*但一般内联事件处理不受欢迎。由脚本带来的行为型增强最好与文档内容和结构分离开*/
【补】
lang属性的值有一个常见的语言列表:lang属性列表还有很多的事件属性,在这不一一列出啦。可以参考下列网址:HTML DOM 事件
1.7 表单
- 表单:
- 概念:用于采集用户输入的数据的。用于和服务器进行交互。 * form:用于定义表单的。可以定义一个范围,范围代表采集用户数据的范围
- 属性:
action:指定提交数据的URL
method:指定提交方式
分类:一共7种,2种比较常用
- get:
1. 请求参数会在地址栏中显示。会封装到请求行中(HTTP协议后讲解)。
2. 请求参数大小是有限制的。
3. 不太安全。- post:
1. 请求参数不会再地址栏中显示。会封装在请求体中(HTTP协议后讲解)
2. 请求参数的大小没有限制。
3. 较为安全。表单项中的数据要想被提交:必须指定其name属性
- 表单项标签:
- 1.input:可以通过type属性值,改变元素展示的样式
- type属性:
- text:文本输入框,默认值
- placeholder:指定输入框的提示信息,当输入框的内容发生变化,会自动清空提示信息
[补] readonly=“readonly”:控件只能显示值,不能被修改。(只用于text和password)- password:密码输入框
- radio:单选框
- 注:
- 要想让多个单选框实现单选的效果,则多个单选框的name属性值必须一样
- 一般会给每一个单选框提供value属性,指定其被选中后提交的值
- checked属性,可以指定默认值 * checkbox:复选框
- 注:
- 一般会给每一个单选框提供value属性,指定其被选中后提交的值
- checked属性,可以指定默认值.(那么初始状态设置为选定状态)
- file:文件选择框
- size属性:上传空间的文件框的宽度
- accept属性:accept=“image/gif,image/jepg,image/png”.可以限定上穿的文件类型
- hidden:隐藏域,用于提交一些信息。
- 按钮:
- submit:用于创建提交按钮
- value属性:按钮上显示的文字
- 点击这种按钮时会提交整个表单数据集
- button:普通按钮
- reset: 重置整个表单,清空所有输入的值,并将所有控件设回初始状态
- image:图片提交按钮
- src属性指定图片的路径
- 2.label:指定输入项的文字描述信息
- 注:
- 其for属性一般会和input的id属性值对应。若对应了,则点击label区域,会让input输入框获取焦点。
- 3.select: 下拉列表
- size属性:其可设置控件是占据一行还是显示在一行上,并能够向下展开显示所有的选项。
- multiple=“multiple”:此属性将自动把该标签转为多行列表框。
- name属性:识别select并保持控件与其值之间的联系。
- option:指定列表项(至少包含一个option)
- 例如:未设置size,multiple。事实上,这2个属性只要设置了其中一个,就会呈现为一个多行列表。 而未设置时,是单行列表,可以下拉。
<select name="size" > <option> .Small </option> <option> .Medium </option> <option> .Large </option> </select>
- optgroup:把一个或多个option包装起来。(不可自己嵌套)
- 必须属性:label
* 例如:<select name="extra"> <option value="" selected="selected">0位</option> <optgroup label="4位"> <option>0000</option> <option>2222</option> </optgroup> <optgroup label="2位"> <option>00</option> </optgroup> </select>
- 4.textarea:文本域
- cols:指定列数,每一行有多少个字符
- rows:默认多少行。
- 5.button: 按钮
- 需设置type属性
- 6.fieldset:包装一批相关控件,形成逻辑组。
- legend: 为控件提供了标题。(行内元素)
* 例如:<form method="post" action="/email/subscribe"> <fieldset> <legend>描述邮件清单</legend> <label for="email">输入你的email地址</label> <input type="text" id="email" name="email" /> <input type="submit" name="subscribe" value="Subscribe"/> </fieldset> </from>
2.小结
实际上,HTML上手很容易,并且认识它也很容易。
然而,了解一些常用的标签的用法能够逐渐熟练的应用HTML,为之后的Web开发做一定的基础准备。
并且认识标签也有助于之后通过CSS或者javascript等技术对标签进行操作应用等。
以上是关于JavaWeb_HTML入门篇的主要内容,如果未能解决你的问题,请参考以下文章